深入解析iOS應用開發中九宮格視圖布局的相關計算方法
來看一個簡單的例子:
復制代碼 代碼如下:
/*
* 總列數
*/
NSUInteger totalloc = 3;
/*
* View的寬高
*/
CGFloat shopW = 80;
CGFloat shopH = 100;
/*
* 每個View之間的間隔
*/
CGFloat margin = (self.view.frame.size.width - totalloc * shopW) / (totalloc + 1);
/*
* View的總個數
*/
NSUInteger count = 12;
/*
* 根據總個數使用總列數來除和取余獲取對應的行和列
*/
NSUInteger loc = count / totalloc;
NSUInteger row = count % totalloc;
/*
* View的X和Y
*/
CGFloat shopX = margin + (margin + shopW) * row;
CGFloat shopY = margin + (margin + shopH) * loc;
/*
* 創建自定義View,設置背景顏色,添加到界面上去
*/
UIView *shopV = [[UIView alloc] initWithFrame:CGRectMake(shopX, shopY, shopW, shopH)];
shopV.backgroundColor = [UIColor lightGrayColor];
[self.shopView addSubview:shopV];
/*
* 創建UIImageView用於放置圖片,設置frame然後加到自定義的View上面
*/
UIImageView *imageV = [[UIImageView alloc] init];
imageV.frame = CGRectMake(0, 0, 80, 80);
[shopV addSubview:imageV];
/*
* 創建UILabel用於放置顯示文字,設置frame然後加到自定義的View上面
*/
UILabel *l = [[UILabel alloc] init];
l.frame = CGRectMake(0, 80, 80, 20);
l.textAlignment = NSTextAlignmentCenter;
[shopV addSubview:l];

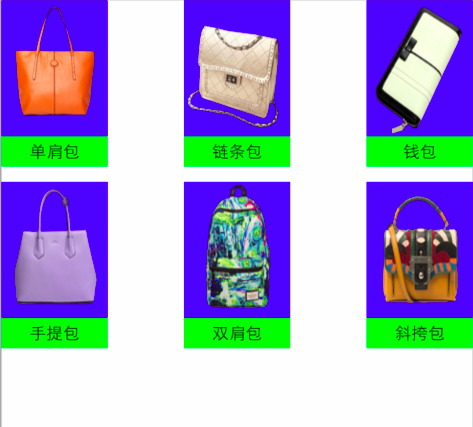
根據例子可以看出設置九宮格的幾個要點步驟,下面我們再進一步深入探究尺寸和坐標方面的相關計算。比如現在我們有一個UIView,和一個button,當點擊button的時候,我們希望能在這個view上以九宮格的形式添加它的子view。
這裡主要是記錄一下實現的思路,以後類似的問題都可以這樣思考。

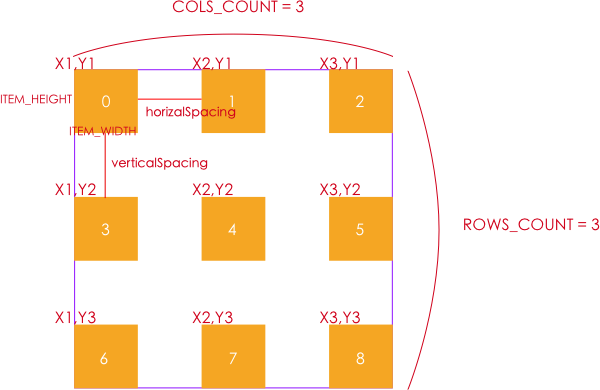
如圖,我們首先要計算的應該是horizalSpacing 和 verticalSpacing,因為拿到它們才可以計算坐標值。
很明顯這個容器view的大小是固定的,每一個子view的大小也是固定的,所以可以拿到horizalSpacing和verticalSpacing的值,並且是通過動態計算,因為這樣才能保證,當容器view或者子view的大小改變時,計算出的間距仍然是等大的。
這裡首先要定義需要用到的常量:
復制代碼 代碼如下:
#define ITEM_WIDTH 80.0
#define ITEM_HEIGHT 80.0
#define COLS_COUNT 3
#define ROWS_COUNT 3
當點擊button的時候,會觸發addItemView的方法,就在這個方法裡面計算水平和垂直間距:
復制代碼 代碼如下:
- (IBAction)addItemView
{
CGFloat horizalSpacing = (self.bigView.bounds.size.width - COLS_COUNT * ITEM_WIDTH) / (COLS_COUNT - 1);
CGFloat verticalSpacing = (self.bigView.bounds.size.height - ROWS_COUNT * ITEM_HEIGHT) / (ROWS_COUNT - 1);
}
以horizalSpacing為例:
首先拿到容器view的總寬度:self.bigView.bounds.size.width
因為一行有三個item,每個item的寬度已知,所以可以計算出三個item占據的寬度:COLS_COUNT * ITEM_WIDTH
用總寬度減去三個item占據的寬度,剩下的空間就是總間距。
因為每一行有三個item,那麼就會產生兩個間距。同理,一行有n個item,那麼就會產生n-1個間距。
有了總間距,知道了共有多少個間距,那麼每個間距占據多少就可以求出來,所以求出了horizalSpacing。
verticalSpacing同理。
有了水平和垂直item間的間距,我們就可以計算item的坐標:
第一個item: X1 = (ITEM_WIDTH + horizalSpacing) * 0, Y1 = 0
第二個item: X2 = (ITEM_WIDTH + horizalSpacing) * 1, Y1 = 0
第三個item: X3 = (ITEM_WIDTH + horizalSpacing) * 2, Y1 = 0
第四個item: X1 = (ITEM_WIDTH + horizalSpacing) * 0, Y2 = (ITEM_HEIGHT + verticalSpacing) * 1
第五個item: X2 = (ITEM_WIDTH + horizalSpacing) * 1, Y2 = (ITEM_HEIGHT + verticalSpacing) * 1
第六個item: X3 = (ITEM_WIDTH + horizalSpacing) * 2, Y2 = (ITEM_HEIGHT + verticalSpacing) * 1
...
可以看到,x和y坐標都是有規律的:
x坐標是通過
(ITEM_WIDTH + horizalSpacing) * index // 這裡的index就是圖中item的編號
但是當到第四個item的時候,又需要重復新一輪的index的值。
復制代碼 代碼如下:
0 % 3 = 0, 1 % 3 = 1, 2 % 3 = 2
3 % 3 = 0, 4 % 3 = 1, 5 % 3 = 2
6 % 3 = 0, 7 % 3 = 1, 8 % 3 = 2
可以看到,是和上面進行的模運算是一個規律,所以我們就可以將代碼寫成這樣來計算x的值:
復制代碼 代碼如下:
- (IBAction)addItemView
{
NSUInteger index = self.bigView.subviews.count; // 新增
CGFloat horizalSpacing = (self.bigView.bounds.size.width - COLS_COUNT * ITEM_WIDTH) / (COLS_COUNT - 1);
CGFloat verticalSpacing = (self.bigView.bounds.size.height - ROWS_COUNT * ITEM_HEIGHT) / (ROWS_COUNT - 1);
CGFloat x = (ITEM_WIDTH + horizalSpacing) * (index % COLS_COUNT); // 新增
}
在這裡計算index並沒有采用單獨定義一個計數器,每次點擊後計數器加1這種方式,而是通過計算容器view的子view的個數。很明顯,第一次點擊前index = 0。(之後會定義view然後加到bigView中,這時bigView的子view就會+1了。)
同理,y值可以采用同樣的方法計算,不過要注意並非是進行取模計算,而是通過除法。(看一下每個item的序號並且和規律對應上,就會發現是用除法。)
復制代碼 代碼如下:
- (IBAction)addItemView
{
NSUInteger index = self.bigView.subviews.count;
CGFloat horizalSpacing = (self.bigView.bounds.size.width - COLS_COUNT * ITEM_WIDTH) / (COLS_COUNT - 1);
CGFloat verticalSpacing = (self.bigView.bounds.size.height - ROWS_COUNT * ITEM_HEIGHT) / (ROWS_COUNT - 1);
CGFloat x = (ITEM_WIDTH + horizalSpacing) * (index % COLS_COUNT);
CGFloat y = (ITEM_HEIGHT + verticalSpacing) * (index / COLS_COUNT); // 新增
}
拿到每次view的坐標,並且已知大小,就可以完成了。
復制代碼 代碼如下:
- (IBAction)addItemView
{
NSUInteger index = self.bigView.subviews.count;
CGFloat horizalSpacing = (self.bigView.bounds.size.width - COLS_COUNT * ITEM_WIDTH) / (COLS_COUNT - 1);
CGFloat verticalSpacing = (self.bigView.bounds.size.height - ROWS_COUNT * ITEM_HEIGHT) / (ROWS_COUNT - 1);
CGFloat x = (ITEM_WIDTH + horizalSpacing) * (index % COLS_COUNT);
CGFloat y = (ITEM_HEIGHT + verticalSpacing) * (index / COLS_COUNT);
UIView *item = [[UIView alloc] initWithFrame:CGRectMake(x, y, ITEM_WIDTH, ITEM_HEIGHT)]; // 新增
item.backgroundColor = [UIColor redColor]; // 新增
[self.bigView addSubview:item]; // 新增
}
不僅僅是九宮格,無論改變item的大小還是bigView的大小,或者改變每一行每一列的item個數,都可以很好的計算出每個item合適的大小和位置。
- 解析iOS10中的極光推送新聞的適配
- 周全解析iOS中同步要求、異步要求、GET要求、POST要求
- 周全解析iOS運用中自界說UITableViewCell的辦法
- 解析iOS運用開辟中對設計形式中的籠統工場形式的完成
- 深刻解析設計形式中的裝潢器形式在iOS運用開辟中的完成
- 實例解析設計形式中的外不雅形式在iOS App開辟中的應用
- 深刻解析iOS運用開辟中對設計形式中的橋接形式的應用
- 深刻解析iOS運用開辟中九宮格視圖結構的相干盤算辦法
- 實例解析iOS運用多線程開辟中NSthread類的用法
- iOS開辟應用GDataXML框架解析收集數據
- iOS開辟應用XML解析收集數據
- iOS開辟應用JSON解析收集數據
- 實例解析iOS app開辟中音頻文件播下班具類的封裝
- iOS中json解析湧現的null,nil,NSNumber的處理方法
- 簡介Objective-C解析XML與JSON數據格局的辦法