周全解析iOS運用中自界說UITableViewCell的辦法
有時刻我們須要本身界說UITableViewCell的作風,其實就是向行中添加子視圖。添加子視圖的辦法重要有兩種:應用代碼和從.xib文件加載。固然後一種辦法比擬直不雅。
1、根本用法
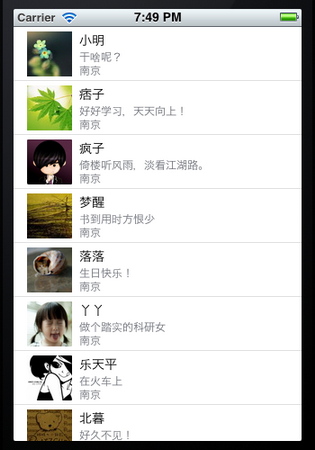
我們此次要自界說一個Cell,使得它像QQ石友列表的一行一樣:右邊是一張圖片,圖片的左邊是三行標簽:

固然,我們不會弄得這麼龐雜,只是有點意思就行。
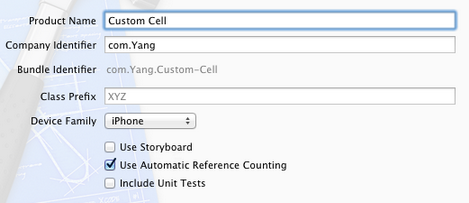
1、運轉Xcode 4.2,新建一個Single View Application,稱號為Custom Cell:

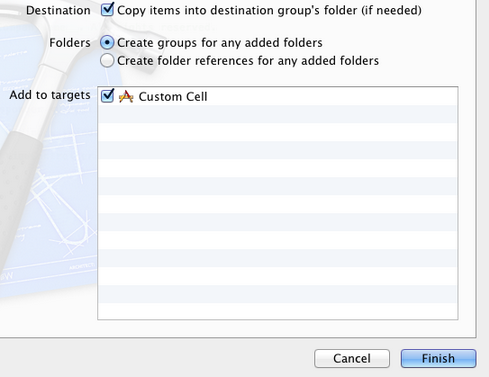
2、將圖片資本導入到工程。為此,我找了14張50×50的.png圖片,稱號順次是1、2、……、14,放在一個名為Images的文件夾中。將此文件夾拖到工程中,在彈出的窗口當選中Copy items into…

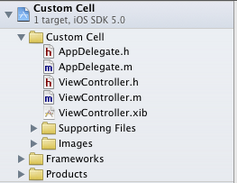
添加完成後,工程目次以下:

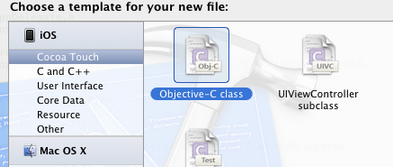
3、創立一個UITableViewCell的子類:選中Custom Cell目次,順次選擇File — New — New File,在彈出的窗口,右邊選擇Cocoa Touch,左邊選擇Objective-C class:

單擊Next,輸出類名CustomCell,Subclass of選擇UITableViewCell:

以後選擇Next和Create,就樹立了兩個文件:CustomCell.h和CustomCell.m。
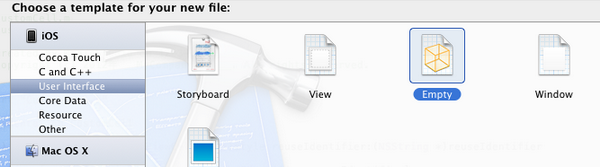
4、創立CustomCell.xib:順次選擇File — New — New File,在彈出的窗口,右邊選擇User Interface,左邊選擇Empty:

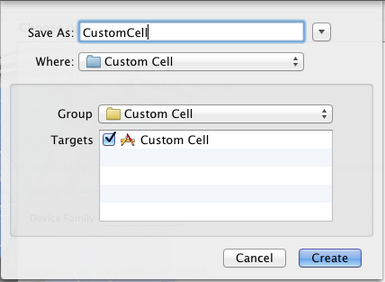
單擊Next,選擇iPhone,再單擊Next,輸出稱號為CustomCell,選擇好地位:

單擊Create,如許就創立了CustomCell.xib。
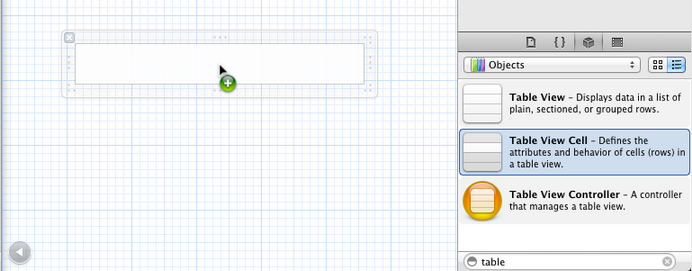
5、翻開CustomCell.xib,拖一個Table View Cell控件到面板上:

選中新加的控件,翻開Identity Inspector,選擇Class為CustomCell;然後翻開Size Inspector,調劑高度為60。
6、向新加的Table View Cell添加控件:拖放一個ImageView控件到右邊,並設置年夜小為50×50。然後在ImageView左邊添加三個Label,設置標簽字號,最上邊的是14,其他兩個是12:

接上去向CustomCell.h添加Outlet映照,將ImageView與三個Label樹立映照,稱號分離為imageView、nameLabel、decLabel和locLable,分離表現頭像、昵稱、特性簽名,所在。
選中Table View Cell,翻開Attribute Inspector,將Identifier設置為CustomCellIdentifier:

為了充足應用這些標簽,還要本身創立一些數據,存在plist文件中,後邊會做。
7、翻開CustomCell.h,添加屬性:
@property (copy, nonatomic) UIImage *image;
@property (copy, nonatomic) NSString *name;
@property (copy, nonatomic) NSString *dec;
@property (copy, nonatomic) NSString *loc;
8、翻開CustomCell.m,向個中添加代碼:
8.1 在@implementation上面添加代碼:
@synthesize image;
@synthesize name;
@synthesize dec;
@synthesize loc;
8.2 在@end之前添加代碼:
- (void)setImage:(UIImage *)img {
if (![img isEqual:image]) {
image = [img copy];
self.imageView.image = image;
}
}
-(void)setName:(NSString *)n {
if (![n isEqualToString:name]) {
name = [n copy];
self.nameLabel.text = name;
}
}
-(void)setDec:(NSString *)d {
if (![d isEqualToString:dec]) {
dec = [d copy];
self.decLabel.text = dec;
}
}
-(void)setLoc:(NSString *)l {
if (![l isEqualToString:loc]) {
loc = [l copy];
self.locLabel.text = loc;
}
}
這相當於重寫了各個set函數,從而當履行賦值操作時,會履行我們本身寫的函數。
好了,如今本身界說的Cell曾經可使用了。
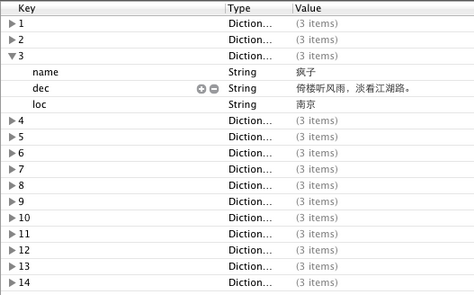
不外在此之前,我們先新建一個plist,用於存儲想要顯示的數據。樹立plist文件的辦法後面的文章有提到。我們建好一個friendsInfo.plist,往個中添加數據以下:

留意每一個節點類型選擇。
9、翻開ViewController.xib,拖一個Table View到視圖上,並將Delegate和DataSource都指向File' Owner,就像上一篇文章引見的一樣。
10、翻開ViewController.h,向個中添加代碼:
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UITableViewDelegate, UITableViewDataSource>
@property (strong, nonatomic) NSArray *dataList;
@property (strong, nonatomic) NSArray *imageList;
@end
11、翻開ViewController.m,添加代碼:
11.1 在首部添加:
#import "CustomCell.h"
11.2 在@implementation前面添加代碼:
@synthesize dataList;
@synthesize imageList;
11.3 在viewDidLoad辦法中添加代碼:
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//加載plist文件的數據和圖片
NSBundle *bundle = [NSBundle mainBundle];
NSURL *plistURL = [bundle URLForResource:@"friendsInfo" withExtension:@"plist"];
NSDictionary *dictionary = [NSDictionary dictionaryWithContentsOfURL:plistURL];
NSMutableArray *tmpDataArray = [[NSMutableArray alloc] init];
NSMutableArray *tmpImageArray = [[NSMutableArray alloc] init];
for (int i=0; i<[dictionary count]; i++) {
NSString *key = [[NSString alloc] initWithFormat:@"%i", i+1];
NSDictionary *tmpDic = [dictionary objectForKey:key];
[tmpDataArray addObject:tmpDic];
NSString *imageUrl = [[NSString alloc] initWithFormat:@"%i.png", i+1];
UIImage *image = [UIImage imageNamed:imageUrl];
[tmpImageArray addObject:image];
}
self.dataList = [tmpDataArray copy];
self.imageList = [tmpImageArray copy];
}
11.4 在ViewDidUnload辦法中添加代碼:
self.dataList = nil;
self.imageList = nil;
11.5 在@end之前添加代碼:
#pragma mark -
#pragma mark Table Data Source Methods
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [self.dataList count];
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CustomCellIdentifier = @"CustomCellIdentifier";
static BOOL nibsRegistered = NO;
if (!nibsRegistered) {
UINib *nib = [UINib nibWithNibName:@"CustomCell" bundle:nil];
[tableView registerNib:nib forCellReuseIdentifier:CustomCellIdentifier];
nibsRegistered = YES;
}
CustomCell *cell = [tableView dequeueReusableCellWithIdentifier:CustomCellIdentifier];
NSUInteger row = [indexPath row];
NSDictionary *rowData = [self.dataList objectAtIndex:row];
cell.name = [rowData objectForKey:@"name"];
cell.dec = [rowData objectForKey:@"dec"];
cell.loc = [rowData objectForKey:@"loc"];
cell.image = [imageList objectAtIndex:row];
return cell;
}
#pragma mark Table Delegate Methods
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
return 60.0;
}
- (NSIndexPath *)tableView:(UITableView *)tableView
willSelectRowAtIndexPath:(NSIndexPath *)indexPath {
return nil;
}
12、運轉:

2、若何重用UITableviewCell
重用的目標是為了削減內存消費,假設有1千個cell,假如不重用,那末每次滑動都得從新
alloc 許多許多的cell,消耗內存,同時屏幕會湧現不持續的景象,晃眼睛。
重用cell很簡略,在創立cell的時刻,應用
alloc initwithtableviewCellStyle:reuseIdentifer這個接口創立cell實例,而非應用alloc initwithFrame
應用前者表現該cell可重用,identifer應用一個固定的NSString便可
代碼以下:
-(UITableViewCell*)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];//起首從可重用隊列外面彈出一個cell
if (cell == nil) {//解釋可重用隊列外面並cell,此時須要從新創立cell實例,采取上面辦法
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] ;
}else{//此時表現有可重用cell,直接前往便可
NSLog(@"cell 重用啦");
}
return cell;
}
3、若何若何靜態調劑cell的高度?
這個成績照樣比擬頭疼的,上面這個函數確定要用到
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
經由理論以後發明,可以在創立cell或許重用cell的時刻,設置其frame
好比cell.frame=CGRectMake(0,0,320,450);
這個代碼會有用,同時鄙人面這個函數外面
應用:
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"以後是第%ld行",(long)indexPath.row);
UITableViewCell *myCell=[self tableView:tableView cellForRowAtIndexPath:indexPath];//獲得以後indexPath中的cell實例
if( myCell == nil ){
return 0;
}else{
NSLog(@"%f",myCell.frame.size.height);
return myCell.frame.size.height;
}
return 0;
}
下面獲得以後indexPath的cell實例會從新請求樹立一個實例(意思是個cell現實要創立兩個實例)
如許的目標是為了獲得cell的frame,假如不如許做也能夠在第一部門創立cell的時刻,將cell的frame保留在一個公有
變量中,在heightForRowAtIndexPath中拜訪這個公有變量
經由過程上述方法可以靜態轉變UITableViewCell的高度
4、關於一個UILabel,依據其內容盤算CGRect
起首要設置UILable的font,好比
tmLabel.font=[UIFont systemFontOfSize:14.0f];
然後應用boundingRectOfSize盤算出該尺寸對應的矩形年夜小,代碼以下:
NSDictionary *attrDic=@{NSFontAttributeName:[UIFont systemFontOfSize:12.0f]};
CGSize labelSize=[text boundingRectWithSize:CGSizeMake(320, 990)
options:NSStringDraWingUsesLineFragmentOrigin|NSStringDraWingUsesFontLeading
attributes:attrDic context:nil].size;
CGRect labelRect=CGRectMake(0, 0, labelSize.width, labelSize.height);
如今UILable的rect都可以被盤算出來了,那末假如自界說一個UITableViewCell,而且其外部的UILabel高度可變的話
也是可以完成的
5、外部含有可變高度的UILabel的UITableViewCell
假如還有其他控件,好比UIButton等等,也是一樣的。
這些控件在實例化的時刻,設置frame為CGRectZero, 然後分離盤算各自的高度和尺寸
應用cell.contentview addSubview 的方法,將這些子空間添加到cell中。從新盤算cell的frame時
也須要把這些控件的frame累加上。上代碼:
-(UITableViewCell*)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] ;
UILabel *label = [[UILabel alloc] initWithFrame:CGRectZero];
label.tag = 1;
label.lineBreakMode = NSLineBreakByCharWrapping;
label.highlightedTextColor = [UIColor whiteColor];
label.numberOfLines = 0;
label.opaque = NO; // 選中Opaque表現視圖前面的任何內容都不該該繪制
label.font=[UIFont systemFontOfSize:12.0f];
label.backgroundColor = [UIColor grayColor];
[cell.contentView addSubview:label];
UIButton *tmpButton=[[UIButton alloc]initWithFrame:CGRectZero];
tmpButton.tag=2;
tmpButton.backgroundColor=[UIColor cyanColor];
[cell.contentView addSubview:tmpButton];
tmpButton.opaque=NO;
[tmpButton setTitle:@"nihao" forState:UIControlStateNormal];
[tmpButton setTitleColor:[UIColor whiteColor ]forState:UIControlStateHighlighted];
[tmpButton addTarget:self action:@selector(tmpButtonHandler:) forControlEvents:UIControlEventTouchUpInside];
}else{
NSLog(@"cell 重用啦");
}
UILabel *tmpLabel=(UILabel *)[cell viewWithtag:1];
NSString *text=[tmpArray objectAtIndex:indexPath.row];
tmpLabel.text=text;
UIButton *tmpButton=(UIButton *)[cell viewWithtag:2];
NSDictionary *attrDic=@{NSFontAttributeName:[UIFont systemFontOfSize:12.0f]};
CGSize labelSize=[text boundingRectWithSize:CGSizeMake(320, 990)
options:NSStringDraWingUsesLineFragmentOrigin|NSStringDrawingUsesFontLeading
attributes:attrDic context:nil].size;
CGRect labelRect=CGRectMake(0, 0, labelSize.width, labelSize.height);//盤算UILabel的rect
[tmpLabel setFrame:labelRect];
[tmpButton setFrame:CGRectMake(0, labelSize.height+1, 100, 50)];//盤算UIButton 子控件的rect
[cell setFrame:CGRectMake(0, 0, labelSize.width, labelSize.height+50+1)];//cell的frame是以上兩個子控件之和
return cell;
}
為什麼不再創立時設置frame,而是在if和else邏輯前面?
重用cell的時刻,從重用cell隊列外面掏出的cell,其內容(UILabel)是之前的cell內容,須要從新填充UILabel而且從新盤算
全部cell的frame並設置其frame。而創立cell的時刻也須要設置frame,所以這兩個邏輯反復,直接放在if else邏輯裡面做。
【周全解析iOS運用中自界說UITableViewCell的辦法】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- 解析iOS10中的極光推送新聞的適配
- 周全解析iOS中同步要求、異步要求、GET要求、POST要求
- 經由過程UIKit坐標系來周全控制iOS中的UIScrollView組件
- 解析iOS運用開辟中對設計形式中的籠統工場形式的完成
- 深刻解析設計形式中的裝潢器形式在iOS運用開辟中的完成
- 實例解析設計形式中的外不雅形式在iOS App開辟中的應用
- 深刻解析iOS運用開辟中對設計形式中的橋接形式的應用
- 深刻解析iOS運用開辟中九宮格視圖結構的相干盤算辦法
- 實例解析iOS運用多線程開辟中NSthread類的用法
- iOS開辟應用GDataXML框架解析收集數據
- iOS開辟應用XML解析收集數據
- iOS開辟應用JSON解析收集數據
- 實例解析iOS app開辟中音頻文件播下班具類的封裝
- iOS中json解析湧現的null,nil,NSNumber的處理方法
- 簡介Objective-C解析XML與JSON數據格局的辦法