詳解iOS App中UITableView的創建與內容刷新
UITableView幾乎是iOS開發中用處最廣的一個控件,當然也是要記相當多東西的一個控件。
創建
首先創建一個新的項目,並添加一個MainViewController的Class文件

打開MainViewController.h文件
@interface MainViewController : UIViewController<UITableViewDataSource,UITableViewDelegate> @property (nonatomic, retain) NSArray *dataList; @property (nonatomic, retain) UITableView *myTableView; @end
TableView的數據源UITableViewDataSource。
TableView的委托UITableViewDelegate。
如果當前類是繼承自UIViewController,需要添加上面的代碼,如果直接繼承自UITableViewController則不需要添加
然後打MainViewController.m文件,初始化UItableView並顯示在當前窗口
- (void)viewDidLoad
{
[super viewDidLoad];
// 初始化tableView的數據
NSArray *list = [NSArray arrayWithObjects:@"武漢",@"上海",@"北京",@"深圳",@"廣州",@"重慶",@"香港",@"台海",@"天津", nil];
self.dataList = list;
UITableView *tableView = [[[UITableView alloc] initWithFrame:self.view.frame style:UITableViewStylePlain] autorelease];
// 設置tableView的數據源
tableView.dataSource = self;
// 設置tableView的委托
tableView.delegate = self;
// 設置tableView的背景圖
tableView.backgroundView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"Background.png"]];
self.myTableView = tableView;
[self.view addSubview:myTableView];
}
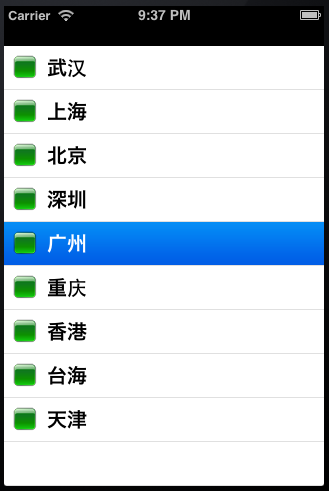
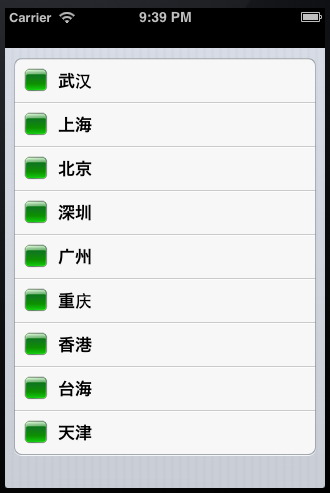
在初始化的時候,可以為TableView設置樣式
第一種:列表 UITableViewStylePlain

第二種:分組UITableViewStyleGrouped

創建並設置每行顯示的內容
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellWithIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellWithIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue2 reuseIdentifier:CellWithIdentifier];
}
NSUInteger row = [indexPath row];
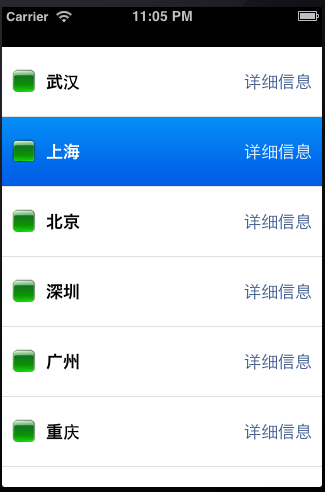
cell.textLabel.text = [self.dataList objectAtIndex:row];
cell.imageView.image = [UIImage imageNamed:@"green.png"];
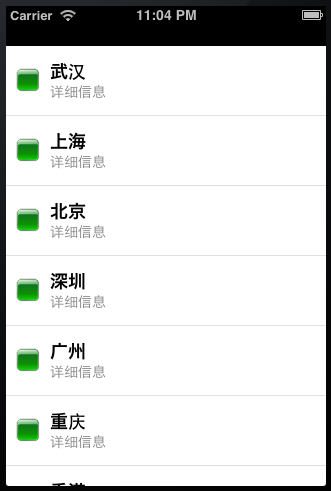
cell.detailTextLabel.text = @"詳細信息";
return cell;
}
UITableViewCell的樣式也是可以進行設置的,如果不能滿足項目的需要,可以自己定義UITableViewCell的樣式
UITableViewCellStyleDefault

UITableViewCellStyleSubtitle

UITableViewCellStyleValue1

UITableViewCellStyleValue2

分組的TableView還可以進行內容的分段,是通過下面的方法實現,返回的數字1代表分為1段
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
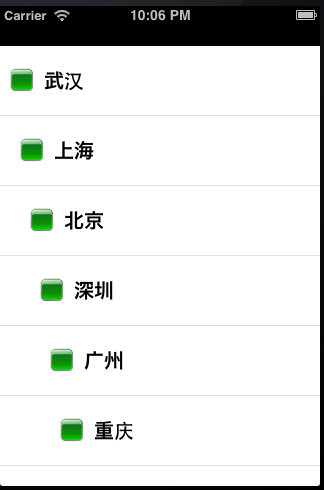
設置內容縮進
- (NSInteger)tableView:(UITableView *)tableView indentationLevelForRowAtIndexPath:(NSIndexPath *)indexPath
{
return [indexPath row];
}

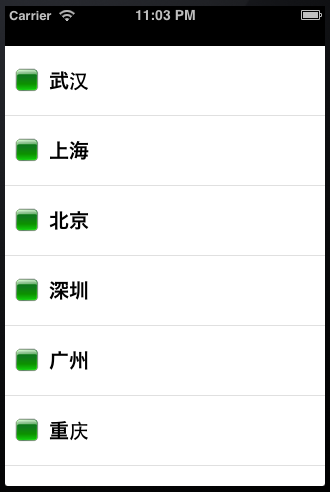
設置cell的行高
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 70;
}
設置cell的隔行換色
- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath
{
if ([indexPath row] % 2 == 0) {
cell.backgroundColor = [UIColor blueColor];
} else {
cell.backgroundColor = [UIColor greenColor];
}
}

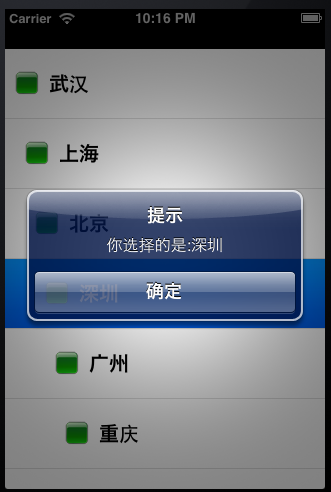
當選擇指定的cell時,彈出UIAlertView顯示選擇的內容
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
NSString *msg = [[NSString alloc] initWithFormat:@"你選擇的是:%@",[self.dataList objectAtIndex:[indexPath row]]];
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"提示" message:msg delegate:self cancelButtonTitle:@"確定" otherButtonTitles:nil, nil];
[msg release];
[alert show];
}

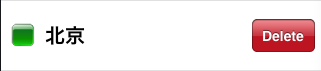
滑動選擇的行後刪除
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"執行刪除操作");
}

UITableView的刷新:
[self.tableView reloadData];
reloadData是刷新整個UITableView,有時候,我們可能需要局部刷新。比如:只刷新一個cell、只刷新一個section等等。這個時候在調用reloadData方法,雖然用戶看不出來,但是有些浪費資源。
刷新局部cell:
復制代碼 代碼如下:
NSIndexPath *indexPath = [NSIndexPath indexPathForRow:0 inSection:0];
[self.tableView reloadRowsAtIndexPaths:[NSArray arrayWithObjects:indexPath,nil] withRowAnimation:UITableViewRowAnimationFade];
局部刷新section:
NSIndexSet *indexSet = [[NSIndexSet alloc] initWithIndex:0]; [self.tableView reloadSections:indexSet withRowAnimation:UITableViewRowAnimationFade];
上面這段代碼是刷新第0個section。
刷新動畫:
刷新UITableView還有幾個動畫:
typedef NS_ENUM(NSInteger, UITableViewRowAnimation) {
UITableViewRowAnimationFade, //淡入淡出
UITableViewRowAnimationRight, //從右滑入 // slide in from right (or out to right)
UITableViewRowAnimationLeft, //從左滑入
UITableViewRowAnimationTop, //從上滑入
UITableViewRowAnimationBottom, //從下滑入
UITableViewRowAnimationNone, // available in iOS 3.0
UITableViewRowAnimationMiddle, // available in iOS 3.2. attempts to keep cell centered in the space it will/did occupy
UITableViewRowAnimationAutomatic = 100 // available in iOS 5.0. chooses an appropriate animation style for you
};