Safari 前端開發調試 iOS 完美解決方案
在日趨現代化的 Web 網絡中,各種現代浏覽器和移動終端設備的用戶百分比越來越高。對於我們 Web 前端開發者來說,運行 iOS Safari 浏覽器的蘋果移動設備對我們來說更是不容忽視的。然而當我們需要對前端頁面進行測試調試時,桌面版 Safari 的表現並不是與移動版 Safari 一模一樣的(主要緣起 CSS 中 device-width 的判斷),因此我們只能直接在 iOS 設備上對 Safari
進行測試與調試。
本文主要介紹由蘋果官方提供的 iOS 設備上 Safari 浏覽器的前端調試解決方案的詳細操作方法。筆者采用的是:運行在 iOS 6.0.1 上的移動版 Safari 和運行在 OS X Mountain Lion 上的桌面版 Safari(Windows 版本的 Safari 暫無此功能)。理論上對 iPhone、iTouch、iPad 等蘋果移動設備上的移動版 Safari 浏覽器均可行。
在設置中開啟功能
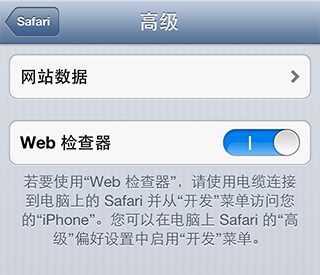
【iOS 終端】:設置 → Safari → 高級 → Web 檢查器 → 開。(如圖)
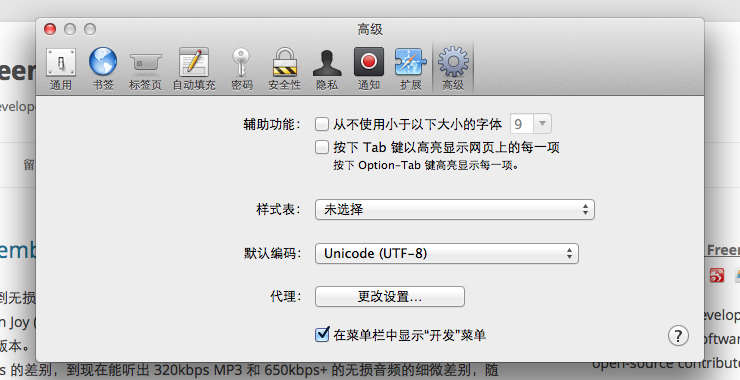
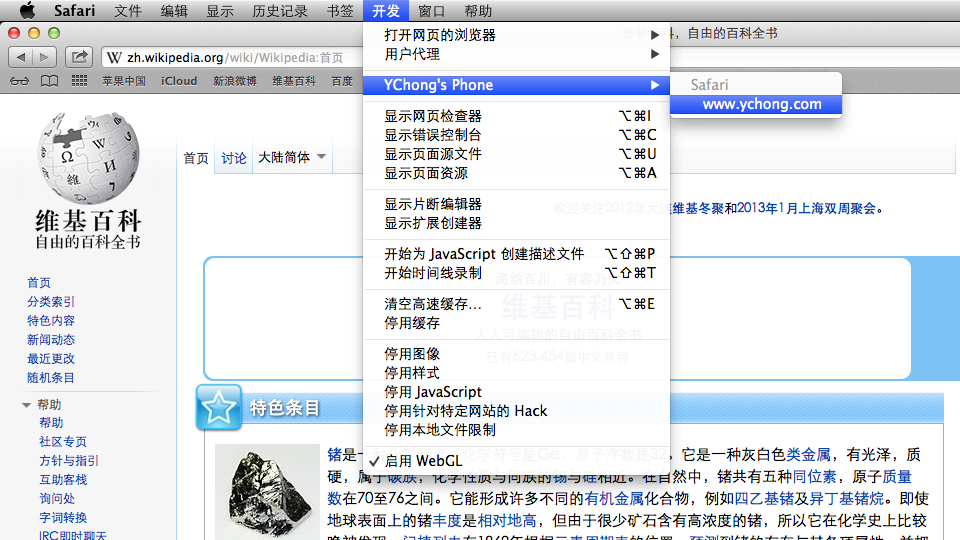
【OS X】:Safari → 偏好設置 → 高級 → 在菜單欄中顯示“開發”菜單。(如圖)


連接移動設備與計算機並啟用調試器
在 OS X 中啟動 Safari 之後,以 USB 電纜正常接入 iOS 設備,並在此移動設備上啟動 Safari。此時點擊計算機上的 Safari 菜單中的“開發”,可以看到有 iOS 設備的名稱顯示,其子菜單項即為移動設備上 Safari 的所有標簽頁,點擊任意一個開始調試。(如圖)

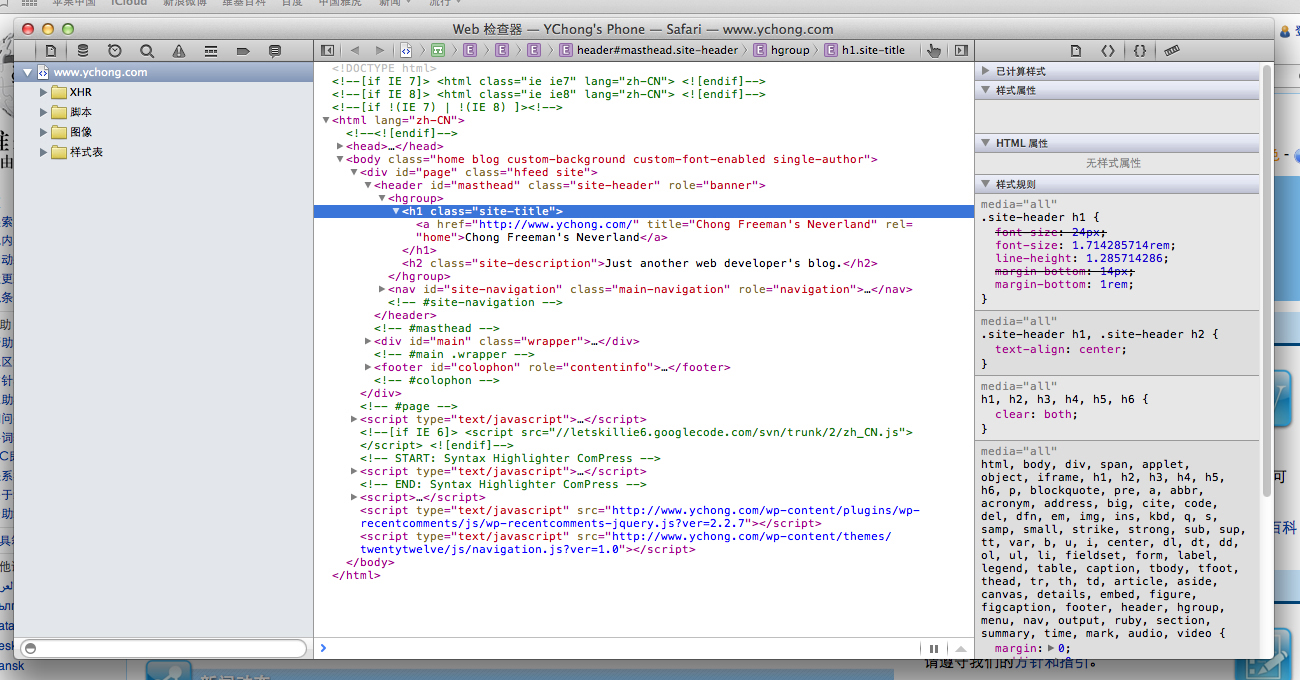
在這個調試器裡,我們可以像使用桌面操作系統的 Safari 的調試器一樣,做各種調試工作,譬如 HTML 元素、CSS 及盒模型等的查看和即時編輯、JavaScript 調試器、網頁元素時間軸、DOM 元素查看器等各種功能。(如圖)

HTML 結構及對應 CSS

同期 iPhone 屏幕截圖

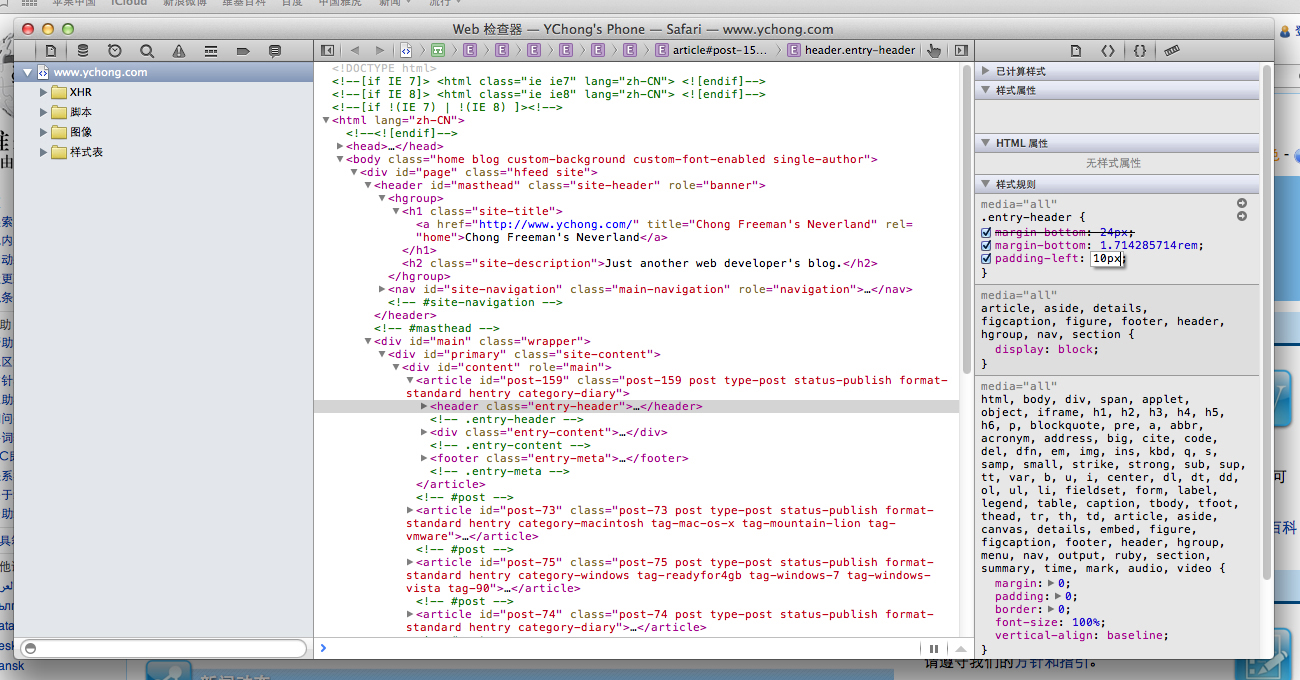
HTML 結構及對應 CSS 即時編輯

同期 iPhone 屏幕截圖

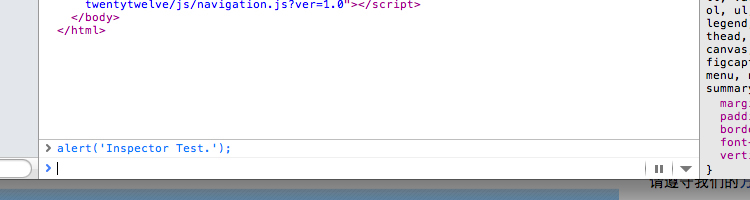
JavaScript 即時調試

同期 iPhone 屏幕截圖

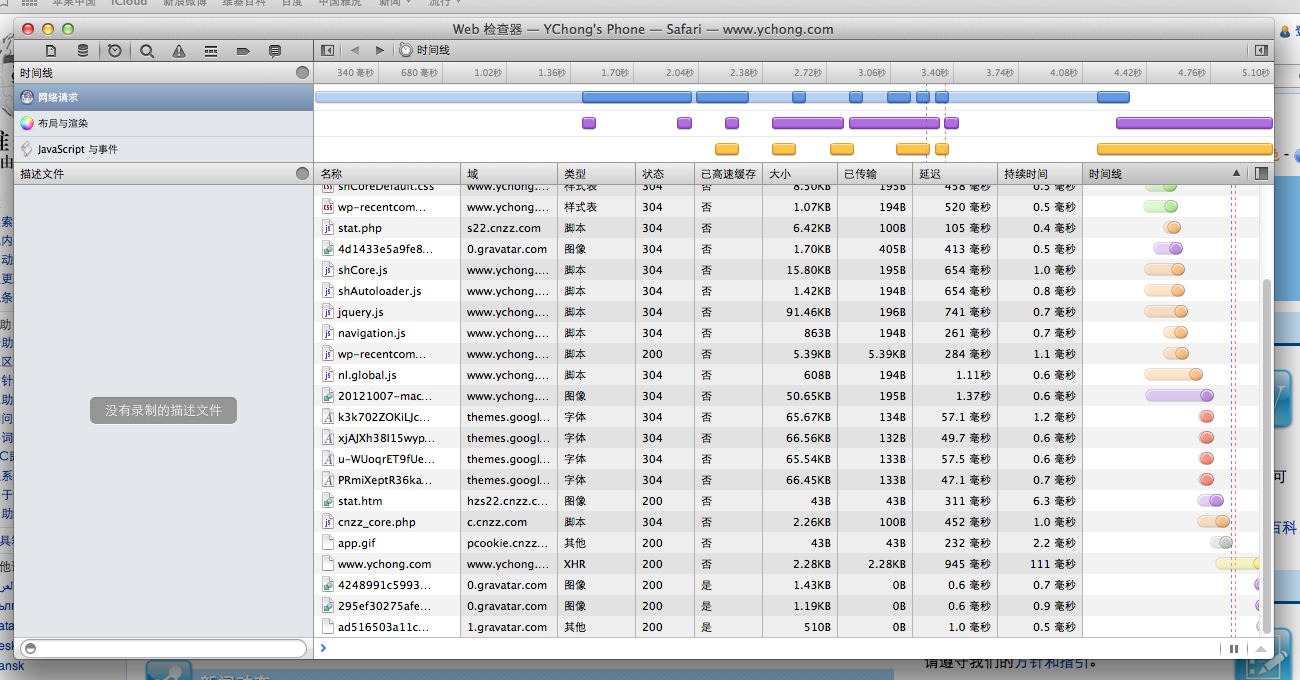
網絡請求時間線
- 上一頁:iOS模擬器調試BLE
- 下一頁:關於IOS中使用一倍圖與二倍圖的路徑用法
- iOS App通訊之local socket示例
- iOS App之間的通訊 local socket
- iOS中NSArray數組經常使用處置方法
- safari cookie設置中文掉敗的處理辦法
- iOS App開辟中擴大RCLabel組件停止基於HTML的文本結構
- iOS App開辟中UIViewController類的應用教程
- iOS App開辟中的UIStackView堆疊視圖應用教程
- iOS App中挪用iPhone各類感應器的辦法總結
- iOS App開辟中的UISegmentedControl分段組件用法總結
- 詳解iOS App開辟中Cookie的治理辦法
- iOS App開辟中修正UILabel默許字體的辦法
- iOS App開辟中經由過程UIDevice類獲得裝備信息的辦法
- iOS App開辟中的UIPageControl分頁控件應用小結
- iOS App中數據治理框架Core Data的根本數據操作教程
- iOS App應用SQLite之句柄的界說及數據庫的根本操作