iOS App引導頁開發教程
引導頁功能簡介
方式一:
判斷程序是否首次啟動,如果是將GuidePageViewController作為窗口的根視圖控制器。GuidePageViewController有三個子控件:一個UIScrollView、一個UIPageControl、一個UIButton(默認隱藏),UIScrollView有多個UIImageView子控件,當滾動到最後一頁UIButton展示,點擊立即體驗然後將窗口的根視圖控制器設置為UITabBarController;
方式二:
也可以直接將根視圖控制器設置為UITabBarController, 然後在第一個導航控制器的視圖上展示引導頁視圖,當點擊立即體驗再將引導頁視圖隱藏掉即可。
示例代碼
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// 首次啟動應用程序時進入到引導頁頁面(暫時沒有判斷,可通過NSUserDefault實現)
self.window.rootViewController = [[GuidePageViewController alloc] init];
return YES;
}
@end
引導頁視圖控制器GuidePageViewController
#import "GuidePageViewController.h"
#import "ViewController.h"
#define kScreenWidth ([UIScreen mainScreen].bounds.size.width)
#define kScreenHeight ([UIScreen mainScreen].bounds.size.height)
#define kGuidePageCount 4
@interface GuidePageViewController () <UIScrollViewDelegate>
@property (weak, nonatomic) UIPageControl *pageControl;
@property (weak, nonatomic) UIButton *startAppButton;
@end
@implementation GuidePageViewController
- (void)viewDidLoad {
[super viewDidLoad];
// UIScrollView
UIScrollView *guidePageScrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 0, kScreenWidth, kScreenHeight)];
guidePageScrollView.contentSize = CGSizeMake(kScreenWidth * kGuidePageCount, 0);
guidePageScrollView.showsHorizontalScrollIndicator = NO;
guidePageScrollView.pagingEnabled = YES;
guidePageScrollView.bounces = NO;
guidePageScrollView.delegate = self;
for (int i = 0; i < kGuidePageCount; i++) {
UIImageView *guideImageView = [[UIImageView alloc] initWithFrame:CGRectMake(kScreenWidth * i, 0, kScreenWidth, kScreenHeight)];
guideImageView.image = [UIImage imageNamed:[NSString stringWithFormat:@"guide-page-%d", i + 1]];
[guidePageScrollView addSubview:guideImageView];
}
[self.view addSubview:guidePageScrollView];
// UIPageControl(分頁)
UIPageControl *pageControl = [[UIPageControl alloc] initWithFrame:CGRectMake((kScreenWidth - 100) / 2, kScreenHeight- 50, 100, 30)];
pageControl.numberOfPages = kGuidePageCount;
pageControl.currentPage = 0;
pageControl.currentPageIndicatorTintColor = [UIColor greenColor];
[self.view addSubview:pageControl];
self.pageControl = pageControl;
// UIButton(立即體驗)
UIButton *startAppButton = [UIButton buttonWithType:UIButtonTypeCustom];
startAppButton.frame = CGRectMake((kScreenWidth - 100) / 2, 550, 100, 40);
[startAppButton setTitle:@"立即體驗" forState:UIControlStateNormal];
startAppButton.backgroundColor = [UIColor grayColor];
[startAppButton addTarget:self action:@selector(startAppAction) forControlEvents:UIControlEventTouchUpInside];
startAppButton.hidden = YES;
[self.view addSubview:startAppButton];
_startAppButton = startAppButton;
}
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
NSInteger currentPage = scrollView.contentOffset.x / kScreenWidth;
self.pageControl.currentPage = currentPage;
if (currentPage == (kGuidePageCount - 1)) {
self.startAppButton.hidden = NO;
}
}
- (void)startAppAction {
// 根視圖控制器一般是UITabBarController,這裡簡單實現
[UIApplication sharedApplication].keyWindow.rootViewController = [[ViewController alloc] init];
}
@end
上述代碼中的圖片名稱是寫死在GuidePageViewController中的,根視圖控制器也是寫死的,如果其他App想要復用該功能,就要進入該代碼修改這兩哥地方,為了不修改一行代碼就可以使用該功能,可以將這兩個參數提取出來,初始化該控制器時作為參數傳遞
封裝示例代碼
初始化時以參數的形式將圖片和根視圖控制器傳遞給引導頁視圖控制器
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
ViewController *viewController = [[ViewController alloc] init];
self.window.rootViewController = [[GuidePageViewController alloc] initWithImages:@[@"guide-page-1", @"guide-page-2", @"guide-page-3", @"guide-page-4"] rootViewController:viewController];
return YES;
}
@end
#import <UIKit/UIKit.h> @interface GuidePageViewController : UIViewController - (instancetype)initWithImages:(NSArray *)images rootViewController:(UIViewController *)rootViewController; @end
在初始化方法中將引導頁圖片和根視圖控制器保存起來,使用self.images.count獲取引導頁數量,引導頁圖片直接從images數組中獲取
#import "GuidePageViewController.h"
#import "ViewController.h"
#define kScreenWidth ([UIScreen mainScreen].bounds.size.width)
#define kScreenHeight ([UIScreen mainScreen].bounds.size.height)
@interface GuidePageViewController () <UIScrollViewDelegate>
@property (weak, nonatomic) UIPageControl *pageControl;
@property (weak, nonatomic) UIButton *startAppButton;
@property (strong, nonatomic) NSArray *images;
@property (strong, nonatomic) UIViewController *rootViewController;
@end
@implementation GuidePageViewController
- (instancetype)initWithImages:(NSArray *)images rootViewController:(UIViewController *)rootViewController {
if (self = [super init]) {
_images = images;
_rootViewController = rootViewController;
}
return self;
}
- (void)viewDidLoad {
[super viewDidLoad];
// UIScrollView
UIScrollView *guidePageScrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 0, kScreenWidth, kScreenHeight)];
guidePageScrollView.contentSize = CGSizeMake(kScreenWidth * self.images.count, 0);
guidePageScrollView.showsHorizontalScrollIndicator = NO;
guidePageScrollView.pagingEnabled = YES;
guidePageScrollView.bounces = NO;
guidePageScrollView.delegate = self;
for (int i = 0; i < self.images.count; i++) {
UIImageView *guideImageView = [[UIImageView alloc] initWithFrame:CGRectMake(kScreenWidth * i, 0, kScreenWidth, kScreenHeight)];
guideImageView.image = [UIImage imageNamed:self.images[i]];
[guidePageScrollView addSubview:guideImageView];
}
[self.view addSubview:guidePageScrollView];
// UIPageControl
UIPageControl *pageControl = [[UIPageControl alloc] initWithFrame:CGRectMake((kScreenWidth - 100) / 2, kScreenHeight- 50, 100, 30)];
pageControl.numberOfPages = self.images.count;
pageControl.currentPage = 0;
pageControl.currentPageIndicatorTintColor = [UIColor greenColor];
[self.view addSubview:pageControl];
self.pageControl = pageControl;
UIButton *startAppButton = [UIButton buttonWithType:UIButtonTypeCustom];
startAppButton.frame = CGRectMake((kScreenWidth - 100) / 2, 550, 100, 40);
[startAppButton setTitle:@"立即體驗" forState:UIControlStateNormal];
startAppButton.backgroundColor = [UIColor grayColor];
[startAppButton addTarget:self action:@selector(startAppAction) forControlEvents:UIControlEventTouchUpInside];
startAppButton.hidden = YES;
[self.view addSubview:startAppButton];
_startAppButton = startAppButton;
}
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
NSInteger currentPage = scrollView.contentOffset.x / kScreenWidth;
self.pageControl.currentPage = currentPage;
if (currentPage == (self.images.count - 1)) {
self.startAppButton.hidden = NO;
}
}
- (void)startAppAction {
[UIApplication sharedApplication].keyWindow.rootViewController = self.rootViewController;
}
@end
終極解決方案
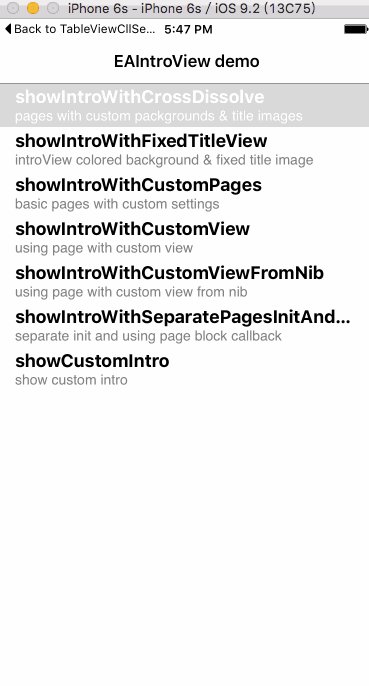
直接使用github上的開源功能即可GitHub引導頁
1、創建出所有引導頁EAIntroPage
2、創建引導頁視圖EAIntroView 並設置代理
3、顯示引導頁視圖
創建出所有引導頁EAIntroPage
// basic: 標題和描述 EAIntroPage *page1 = [EAIntroPage page]; page1.title = @"Hello world"; page1.desc = sampleDescription1; // custom EAIntroPage *page2 = [EAIntroPage page]; page2.title = @"This is page 2"; page2.titleFont = [UIFont fontWithName:@"Georgia-BoldItalic" size:20]; page2.titlePositionY = 220; page2.desc = sampleDescription2; page2.descFont = [UIFont fontWithName:@"Georgia-Italic" size:18]; page2.descPositionY = 200; page2.titleIconView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"title2"]]; page2.titleIconPositionY = 100; // custom view from nib EAIntroPage *page3 = [EAIntroPage pageWithCustomViewFromNibNamed:@"IntroPage"]; page3.bgImage = [UIImage imageNamed:@"bg2"];
創建引導頁視圖EAIntroView 並設置代理
EAIntroView *intro = [[EAIntroView alloc] initWithFrame:self.view.bounds andPages:@[page1,page2,page3,page4]];
intro.delegate=self;
顯示引導頁視圖
[intro showInView:self.view animateDuration:0.0];

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。