iOS自學筆記之XIB的使用教程
軟硬件環境
- macOS Sierra
- Xcode 8.2.1
前言
前面學習iOS編程時,畫UI控件的時候用的都是直接敲代碼的方式,基本都是先創建一個相應控件的對象,然後設置對象屬性,最後添加相應的事件響應方法。那強大如Apple這樣的公司有沒有提供一種更方便、更易學的UI編寫方法呢?答案是肯定的。那就是今天本文的主角XIB。它是一種可視化的方法,極大地降低了學習iOS編程的門檻。
XIB實踐
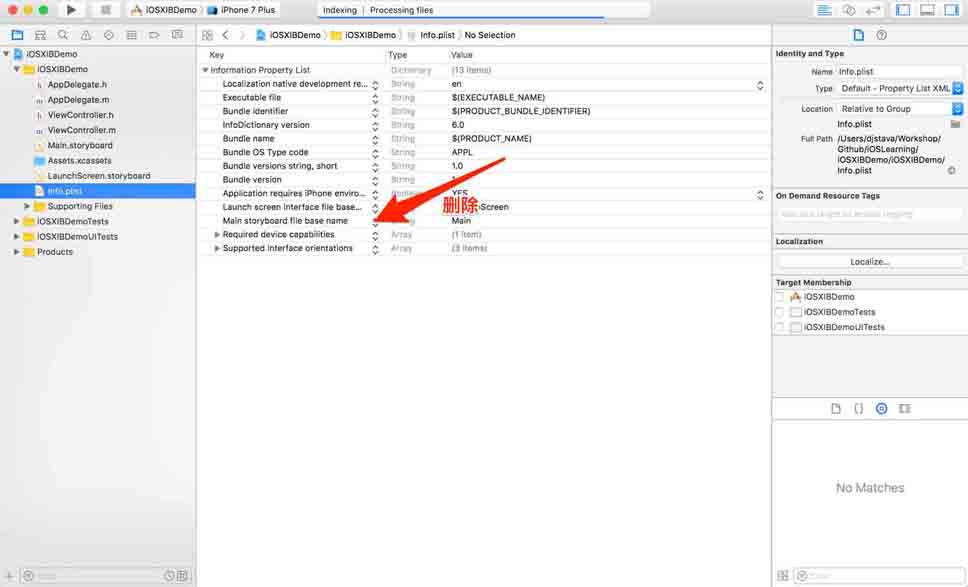
創建一個名叫iOSXIBDemo的工程,打開工程info.plist文件,將Main storyboard file base name這個標簽去掉,如下圖所示

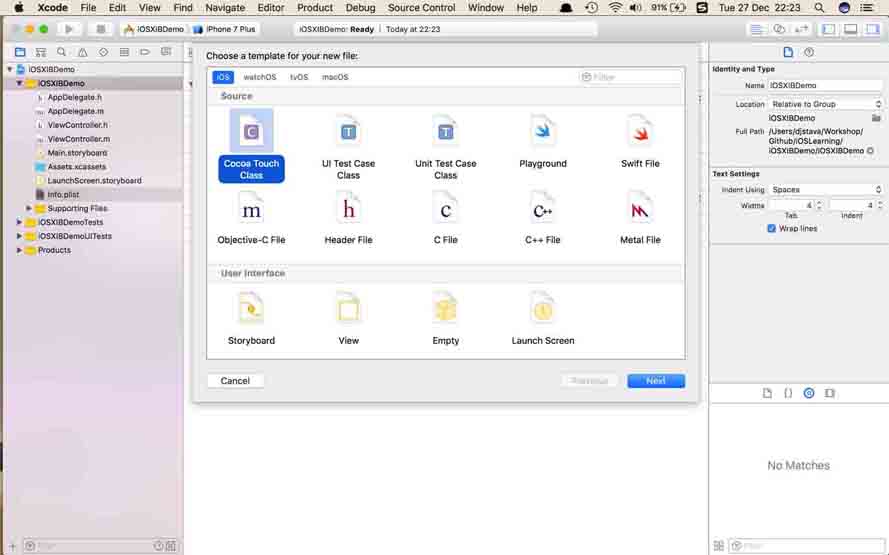
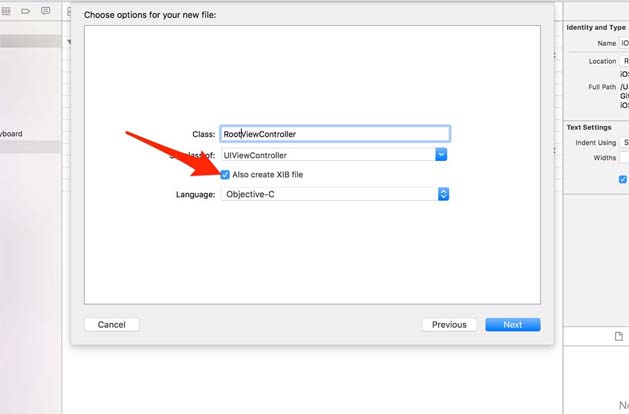
創建一個iOS的Cocoa Touch類RootViewController,作為根視圖控制器,它繼承自UIViewController,並勾選上”Also create XIB file”選項


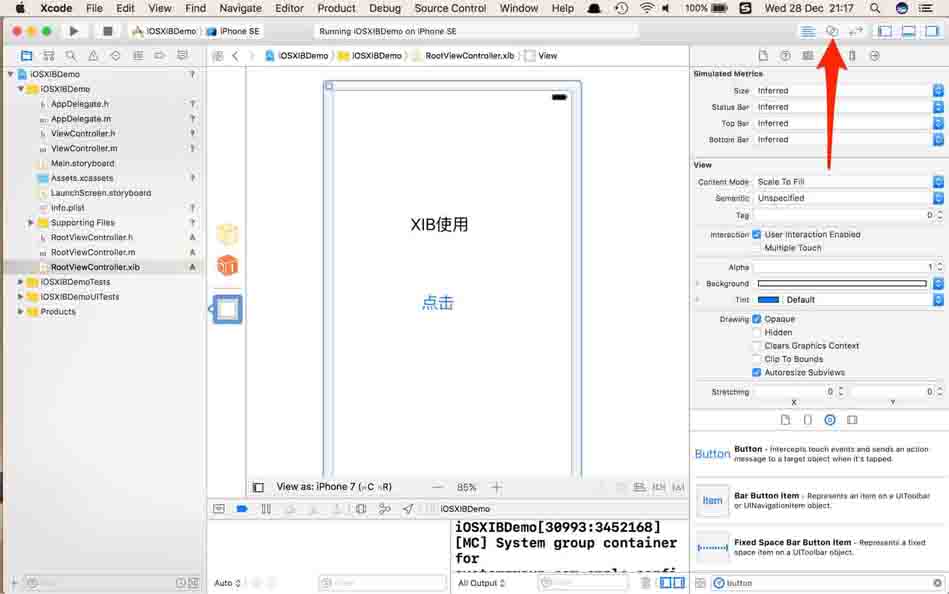
打開RootViewController.xib文件,從控件區中拖動一個UILabel和一個UIButton,界面上的操作就是這麼簡單,那XIB怎麼跟代碼同步呢?別著急,找到Xcode右上角的雙環標記,單擊它


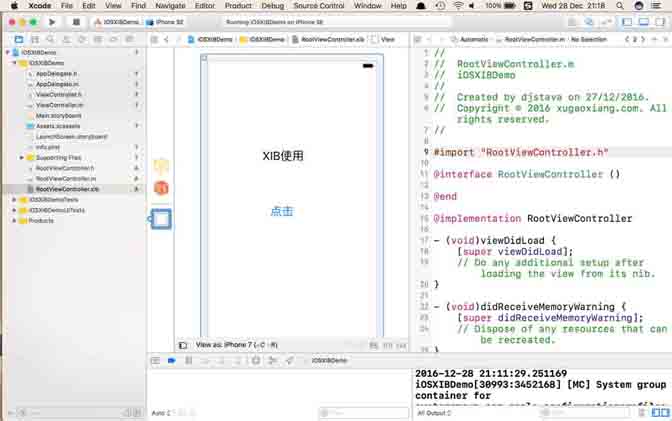
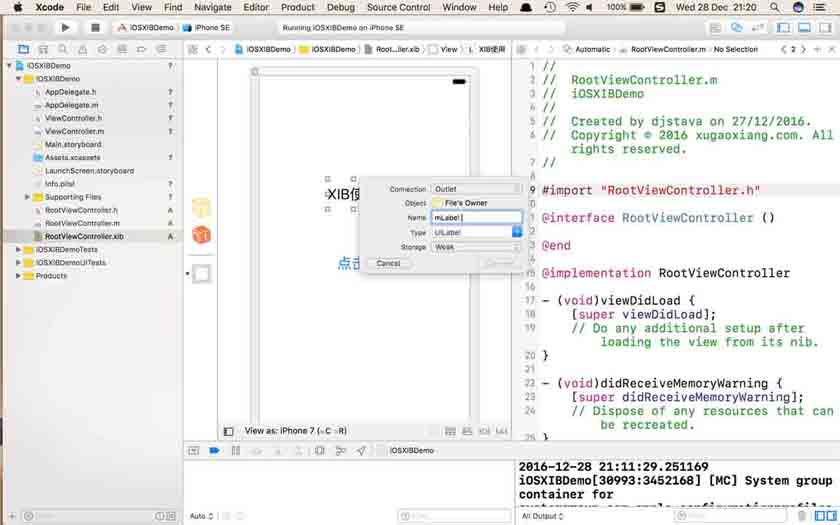
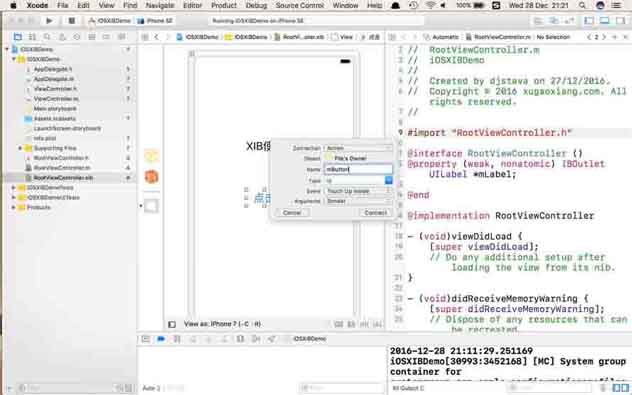
這樣在同一個畫面就能同時看到XIB和RootViewController.m了,接著開始進行代碼同步。找到XIB中的UILable對象,同時按住Ctrl鍵 + 鼠標左鍵,將光標移動到RootViewController.m中的@interface和@end之間放開,彈出對話框。這裡Connection的類型,對於UILabel來說是選Outlet,而UIButton選的是Action。我的理解是的可以響應事件的控件就選Action


綁定完成後,在對應的代碼前會有個實心圓。在UIButton點擊響應時間函數加句打印
- (IBAction)mButton:(id)sender {
NSLog(@"button clicked.") ;
}
接下來開始加載根視圖控制器,修改AppDelegate.m中的didFinishLaunchingWithOptions方法,同時需要將RootViewController.h頭文件import進來
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds] ;
RootViewController* root = [[RootViewController alloc] initWithNibName:@"RootViewController" bundle:[NSBundle mainBundle]] ;
self.window.rootViewController = root;
[self.window makeKeyAndVisible] ;
return YES;
}
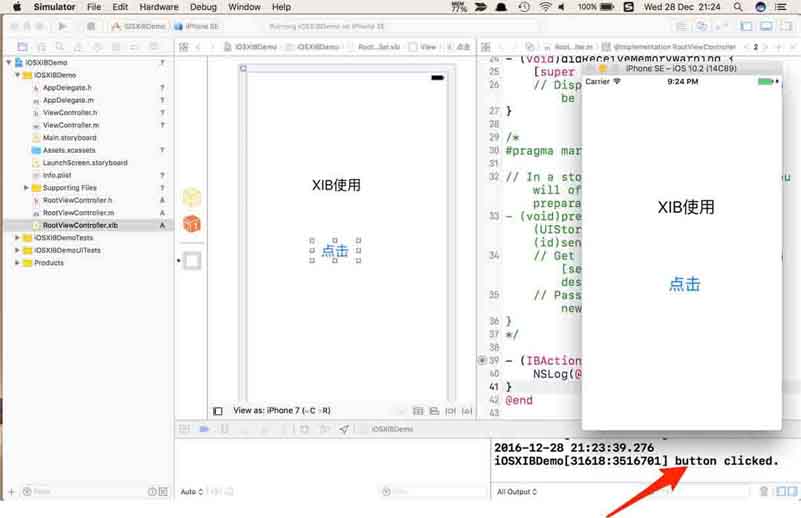
最後代碼執行的效果如下

源碼下載:http://xiazai.jb51.net/201701/yuanma/iOS-XIB_jb51.rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
- ios7中UIViewControllerBasedStatusBarAppearance作用詳解
- iOS10實現推送功能時的注意點和問題總結
- iOS添加購物車動畫效果示例
- ios 屏幕,狀態欄(statusbar),程序窗口 尺寸獲取和屏幕旋轉時的尺寸變化
- 【解決方法】【技術】22個iOS開發的小技巧
- iOS 實現倒計時
- iOS應用開發中對UIImage進行截取和縮放的方法詳解
- IOS控件的應用UIPageController與UIScrollView
- 《從零開始學Swift》學習筆記(Day 51)——擴展構造函數
- [iOS]通過UIScrollView和UIPageControl實現滑動切換的效果