iOS開發那些事-故事板實現標簽導航
編輯:IOS開發綜合
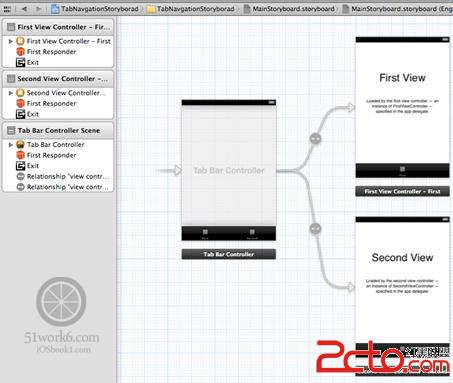
 三個Controller Scene 會有由一些線連接起來,這些線就是Segue,看到它是否想起了動畫書中的“故事板”,事實上,iOS故事板起源於動畫行業。故事板開始的一端是“Tab Bar Controller Scene”它是根視圖控制器,圖中有兩個Segue它們描述了“Tab Bar Controller Scene”與“First View Controller Scene”和“Second View Controller Scene”之間的關系。
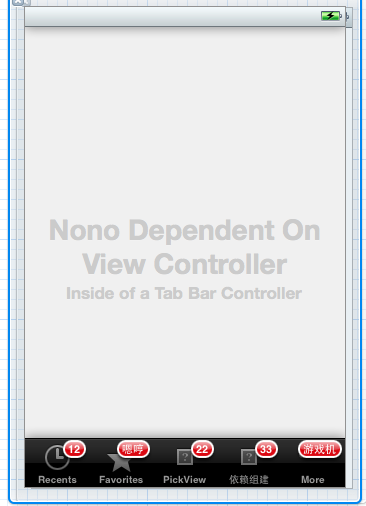
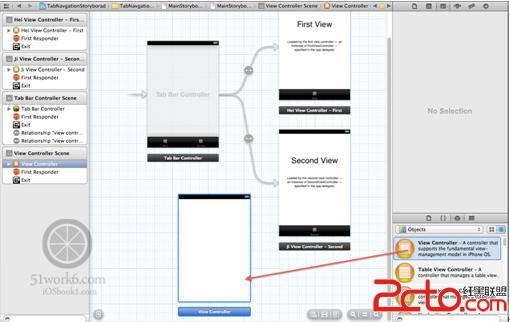
我們需要修改兩個現有的Scene,然後再添加一個Scene,才能滿足我們的業務需求。修改兩個現有的Scene很簡單,按照上一節修改視圖控制器命名就可以了,然後Scene就會跟著變化。添加一個Scene到設計畫面中如圖6-40所示,從對象庫中拖拽一個“View Controller”到設計畫面中。
三個Controller Scene 會有由一些線連接起來,這些線就是Segue,看到它是否想起了動畫書中的“故事板”,事實上,iOS故事板起源於動畫行業。故事板開始的一端是“Tab Bar Controller Scene”它是根視圖控制器,圖中有兩個Segue它們描述了“Tab Bar Controller Scene”與“First View Controller Scene”和“Second View Controller Scene”之間的關系。
我們需要修改兩個現有的Scene,然後再添加一個Scene,才能滿足我們的業務需求。修改兩個現有的Scene很簡單,按照上一節修改視圖控制器命名就可以了,然後Scene就會跟著變化。添加一個Scene到設計畫面中如圖6-40所示,從對象庫中拖拽一個“View Controller”到設計畫面中。
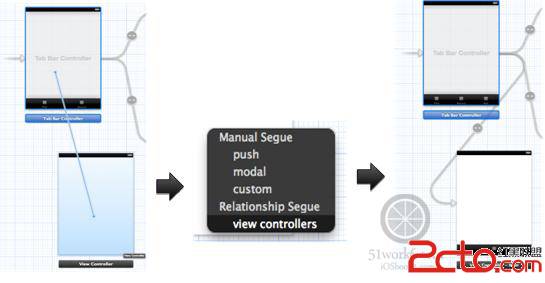
 添加一個Scene之後,還需要為它和“Tab Bar Controller Scene”連線,按住control鍵從“Tab Bar Controller Scene”拖拽鼠標到“View Controller Scene”,然後松開鼠標彈出菜單選擇“view controllers”,這樣連線就做好了。
添加一個Scene之後,還需要為它和“Tab Bar Controller Scene”連線,按住control鍵從“Tab Bar Controller Scene”拖拽鼠標到“View Controller Scene”,然後松開鼠標彈出菜單選擇“view controllers”,這樣連線就做好了。
 然後我們再添加一個視圖控制器類“LiaoViewController”。在菜單中選擇File->New->File… ,在文件模板中選擇iOS→Objective-C出現新建文件對話框,在Class項目中輸入“LiaoViewController”,Subclass of 中選擇UIViewController,不勾選With XIB for user interface。再回到IB中選中“View Controller Scene”,打開標識檢查器,在Custom Class→Class為“LiaoViewController”。
添加圖標到工程中,修改標簽欄項目中圖標和文本,選擇“Hei View Controller Scene”→“Hei View Controller”→“Tab Bar Item”,打開屬性檢查器,“Bar Item”→“Title”為“黑龍江”,“Image”選擇為“hei.png”。按照同樣的辦法修改其他兩個視圖控制器。
然後我們再添加一個視圖控制器類“LiaoViewController”。在菜單中選擇File->New->File… ,在文件模板中選擇iOS→Objective-C出現新建文件對話框,在Class項目中輸入“LiaoViewController”,Subclass of 中選擇UIViewController,不勾選With XIB for user interface。再回到IB中選中“View Controller Scene”,打開標識檢查器,在Custom Class→Class為“LiaoViewController”。
添加圖標到工程中,修改標簽欄項目中圖標和文本,選擇“Hei View Controller Scene”→“Hei View Controller”→“Tab Bar Item”,打開屬性檢查器,“Bar Item”→“Title”為“黑龍江”,“Image”選擇為“hei.png”。按照同樣的辦法修改其他兩個視圖控制器。
 三個視圖的設計可以參考上篇文章nib實現部分,拖拽一些Label控件,擺放好位置,修改城市名字,然後再修改視圖背景顏色。基於故事板的標簽導航模式就實現完畢了。在整個過程中我們沒有編寫一行代碼。
三個視圖的設計可以參考上篇文章nib實現部分,拖拽一些Label控件,擺放好位置,修改城市名字,然後再修改視圖背景顏色。基於故事板的標簽導航模式就實現完畢了。在整個過程中我們沒有編寫一行代碼。
相關文章
+