iOS添加購物車動畫效果示例
一、計算動畫開始結束點位置
方法:
- (CGPoint)convertPoint:(CGPoint)point toView:(nullable UIView *)view;
1) 動畫開始位置fromCenter
復制代碼 代碼如下:
CGPoint fromCenter = [animationView convertPoint:CGPointMake(animationView.frame.size.width * 0.5f, animationView.frame.size.height * 0.5f) toView:keyWindow];
2)動畫結束位置endCenter
復制代碼 代碼如下:
CGPoint endCenter = [endView convertPoint:CGPointMake(endView.frame.size.width * 0.5f, endView.frame.size.height * 0.5f) toView:keyWindow];
二、計算貝塞爾曲線(拋物線)的兩個控制點

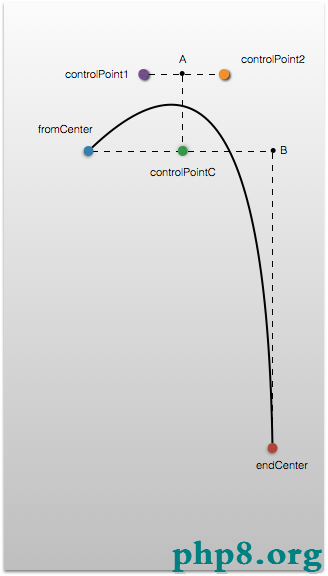
1)先設置控制點距最高點(fromCenter或endCenter)的水平距離controlPointEY,本篇默認controlPointEY = 100,即圖1中點controlPointC到點A的距離。
2)計算控制點相對於點A的距離controlPointEX,即controlPoint1到A距離或controlPoint2到A距離,本篇設置為fromCenter.x到endCenter.x的1/4,即controlPointEX = (endCenter.x - fromCenter.x) * 0.25f;
3)計算兩個控制點
CGPoint controlPoint1 = CGPointMake(controlPointCX - controlPointEX, controlPointCY - controlPointEY); CGPoint controlPoint2 = CGPointMake(controlPointCX + controlPointEX, controlPointCY - controlPointEY);
三、復制動畫的layer
NSString *str = ((UIButton *)animationView).titleLabel.text; _animationLayer = [CATextLayer layer]; _animationLayer.bounds = animationView.bounds; _animationLayer.position = fromCenter; _animationLayer.alignmentMode = kCAAlignmentCenter;//文字對齊方式 _animationLayer.wrapped = YES; _animationLayer.contentsScale = [UIScreen mainScreen].scale; _animationLayer.string = str; _animationLayer.backgroundColor = [UIColor redColor].CGColor; [keyWindow.layer addSublayer:_animationLayer];
四、動畫組合
1)運動軌跡(拋物線)
UIBezierPath *path = [UIBezierPath bezierPath]; [path moveToPoint:fromCenter]; [path addCurveToPoint:endCenter controlPoint1:controlPoint1 controlPoint2:controlPoint2]; CAKeyframeAnimation *pathAnimation = [CAKeyframeAnimation animationWithKeyPath:@"position"]; pathAnimation.path = path.CGPath;
2)旋轉起來
CABasicAnimation *rotateAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation"]; rotateAnimation.removedOnCompletion = YES; rotateAnimation.fromValue = [NSNumber numberWithFloat:0]; rotateAnimation.toValue = [NSNumber numberWithFloat:10 * M_PI]; rotateAnimation.timingFunction=[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn]
3)縮放動畫
CABasicAnimation *scaleAnimation = [CABasicAnimation animationWithKeyPath:@"transform.scale"]; scaleAnimation.removedOnCompletion = NO; scaleAnimation.fromValue = [NSNumber numberWithFloat:1.0]; scaleAnimation.toValue = [NSNumber numberWithFloat:0.2];
4)透明度動畫
CABasicAnimation *alphaAnimation = [CABasicAnimation animationWithKeyPath:@"opacity"]; alphaAnimation.removedOnCompletion = NO; alphaAnimation.fromValue = [NSNumber numberWithFloat:1.0]; alphaAnimation.toValue = [NSNumber numberWithFloat:0.1];
5)動畫組合
CAAnimationGroup *groups = [CAAnimationGroup animation]; groups.animations = @[pathAnimation,rotateAnimation, scaleAnimation, alphaAnimation]; groups.duration = kShoppingCartDuration; groups.removedOnCompletion=NO; groups.fillMode=kCAFillModeForwards; groups.delegate = self; [_animationLayer addAnimation:groups forKey:@"group"];
動畫效果:

下載地址:ShoppingCartAnimation_jb51.rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
[db:作者簡介][db:原文翻譯及解析]【iOS添加購物車動畫效果示例】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!