iOS開發筆記13:頂部標簽式導航欄及下拉分類菜單
當內容及分類較多時,往往采用頂部標簽式導航欄,例如網易新聞客戶端的頂部分類導航,最近剛好有這樣的應用場景,參考網絡上一些demo,實現了這種導航效果,記錄一些要點。
效果圖(由於視頻轉GIF掉幀,滑動和下拉動畫顯得比較生硬,剛發現quickTime可以直接錄制手機視頻,推薦一下,很方便)

1.頂部標簽式導航欄
(1)實現思路
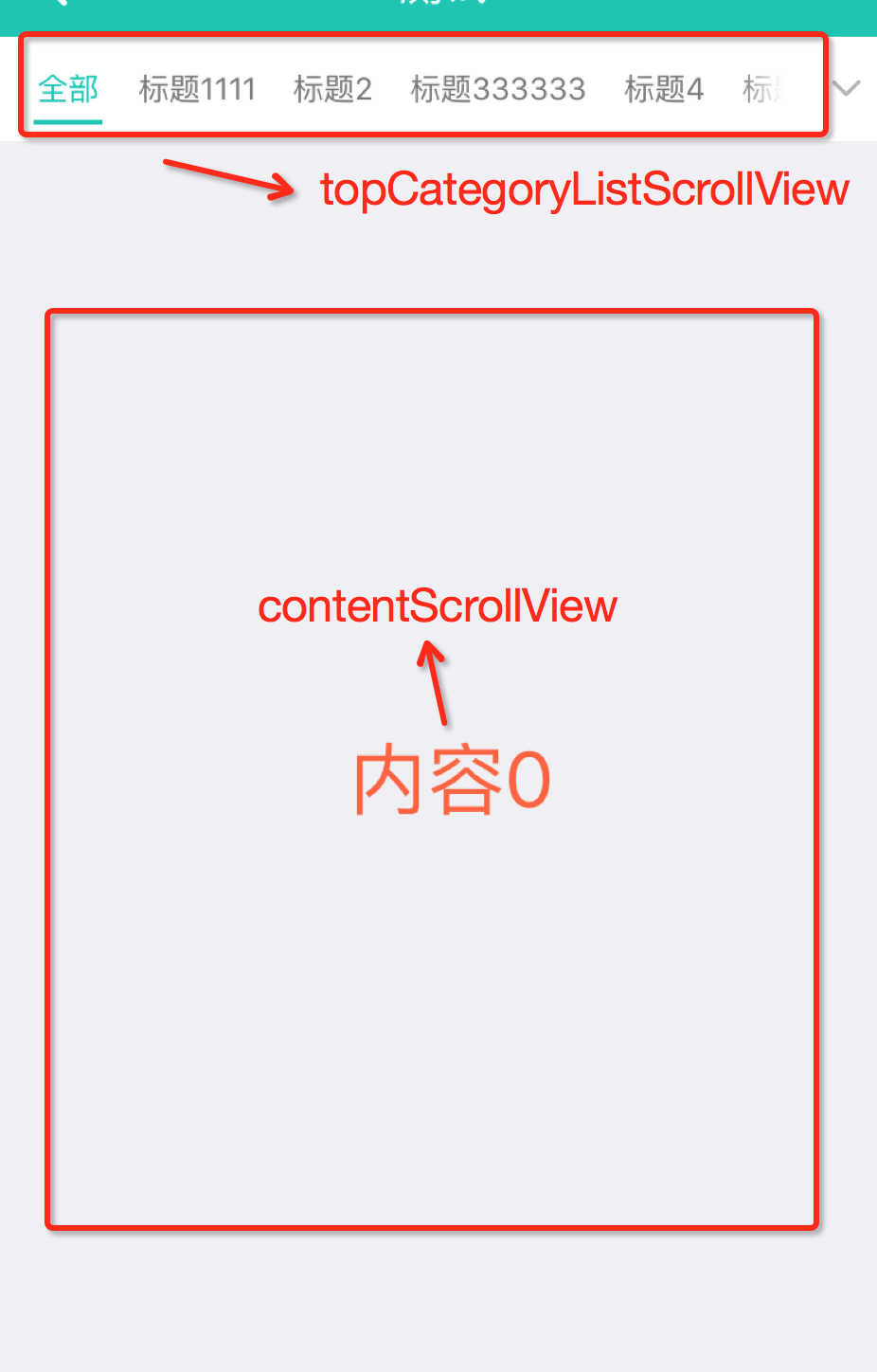
其實就是在上下兩個UIScrollView上做文章,實現聯動選擇切換的效果。
①頂部標簽導航欄topCategoryListScrollView加載顯示分類數據,下方contentScrollView顯示分類對應的內容,選擇頂部標簽後,內容視圖contentScrollView切換到對應視圖。同樣,滑動下方內容視圖,標簽欄滑動到指定分類並居中顯示,若分類初始位置在導航欄最左側或最右側,則不用滑動到中間位置。以免兩側留出一段空白。

②頂部導航欄可以用label或button來代表分類,這裡用的是label,添加了一個tap手勢響應交互事件,將分類抽取為一個model,包含分類名稱、對應內容視圖特有的id或url及分類名稱長度(分類下方的下劃線長度隨名稱長度變化)等屬性,根據分類的多少,決定下方內容視圖的contentSize,再將分類順序與內容順序對應起來,在交互邏輯中實現聯動切換。
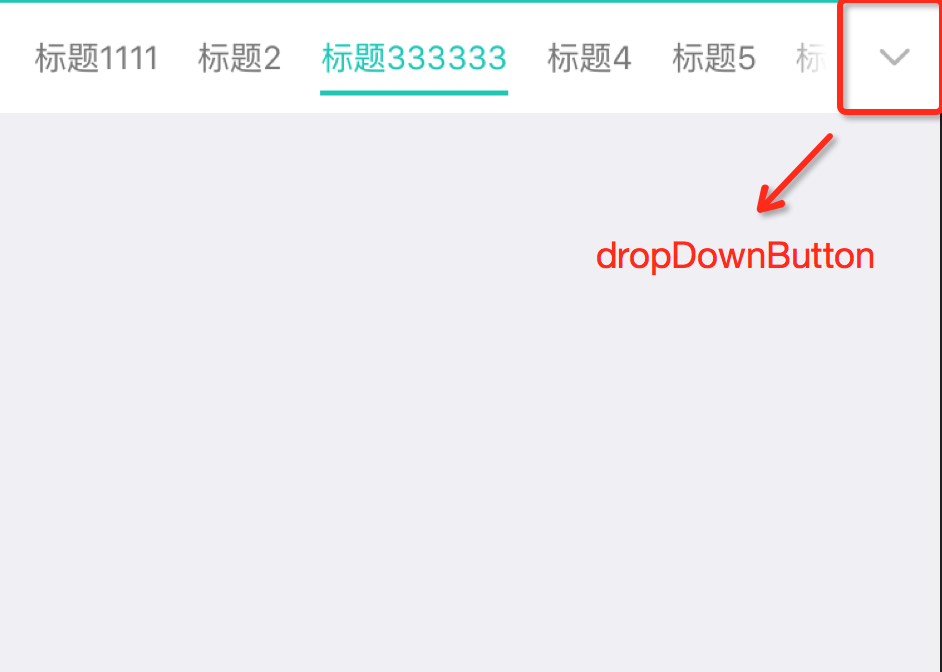
③點擊右側按鈕,彈出下拉菜單,也可切換分類。
(2)iOS7上Autolayout的問題
由於iOS7的Autolayout與iOS8、9的差異,在iOS7上UIScrollView的contentsize及一些使用Autolayout的UIView動畫效果會有問題,所以建議使用setFrame的方式來實現兩個頂部導航欄及下拉菜單的UI效果。
(3)頂部導航欄
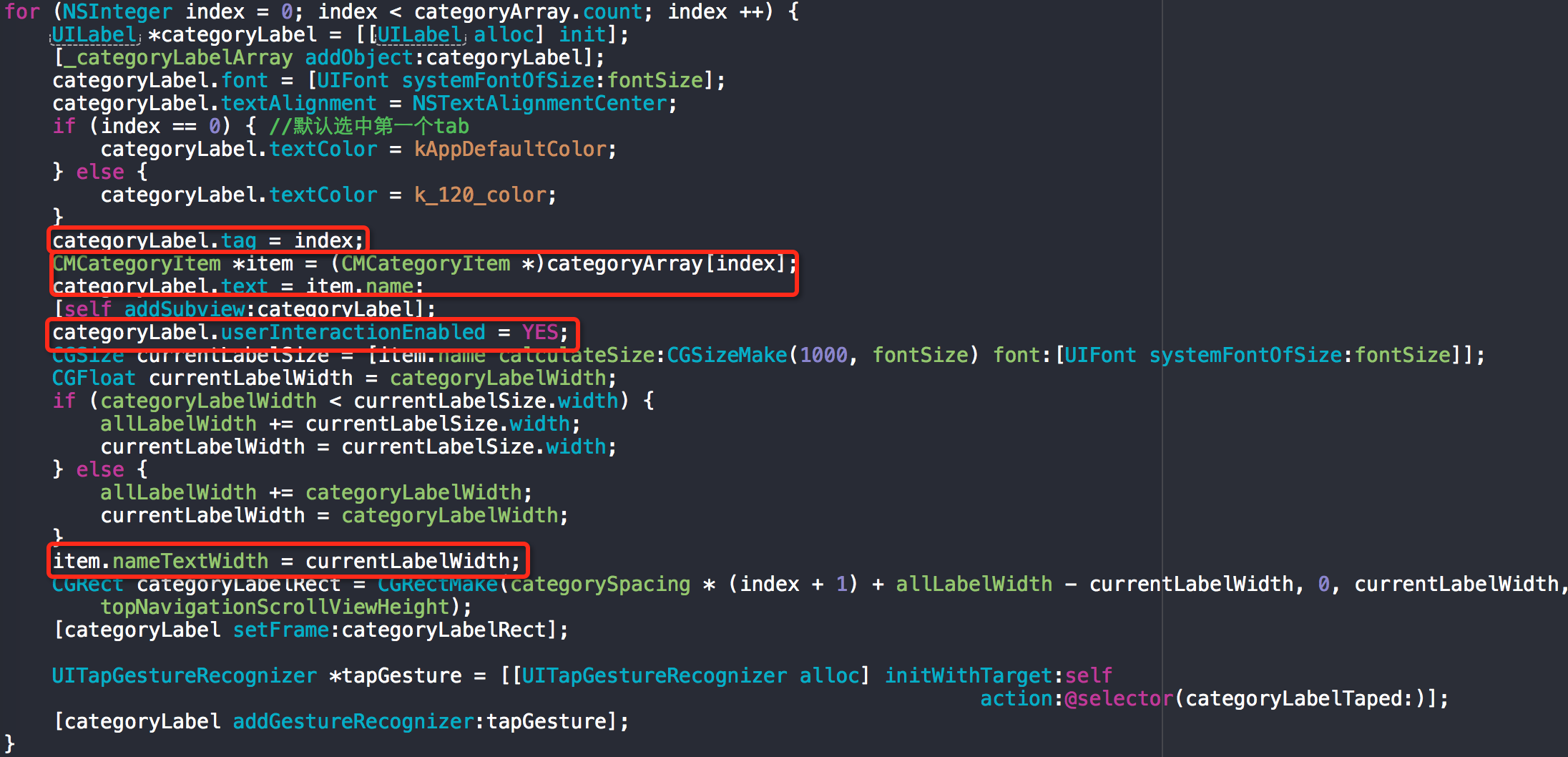
遍歷分類數據,往頂部導航欄添加label。需要注意以下幾點:
①設置label的tag,與分類數據的index對應,方便後續根據標識進行切換選擇;
②label的userInteractionEnabled默認為NO,需要設置一下,方便響應tap點擊操作;
③分類名稱長度是動態的,如果超出默認長度則根據實際長度顯示,包括label的長度及label底部下劃線長度,所以分類數據對應的model裡需要有一個長度屬性,用來記錄此長度,方便後續顯示,而不用實時去計算長度。

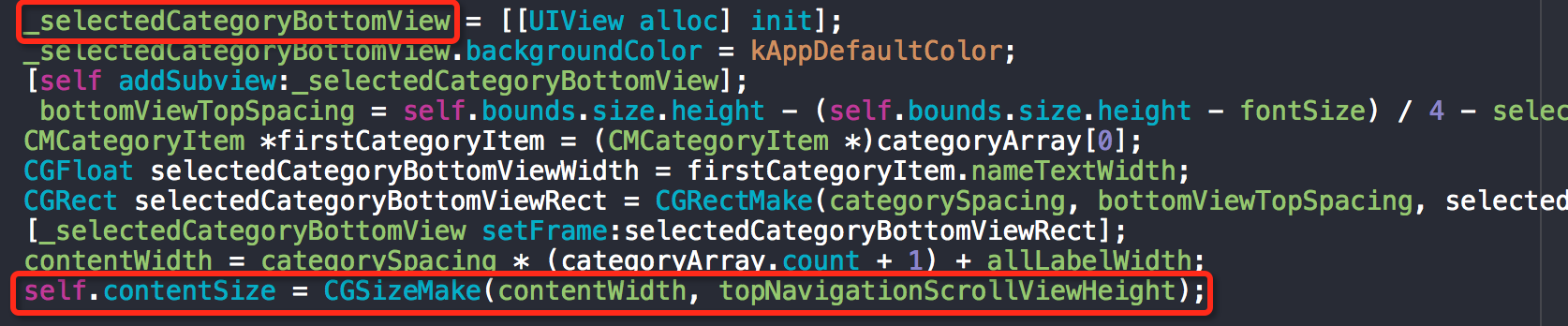
分類名稱底部的下劃線隨著分類label走,默認選中第一個label,所以下劃線默認也是停留在第一個,並且根據分類數量設置好頂部導航欄的contentSize。

(4)內容視圖
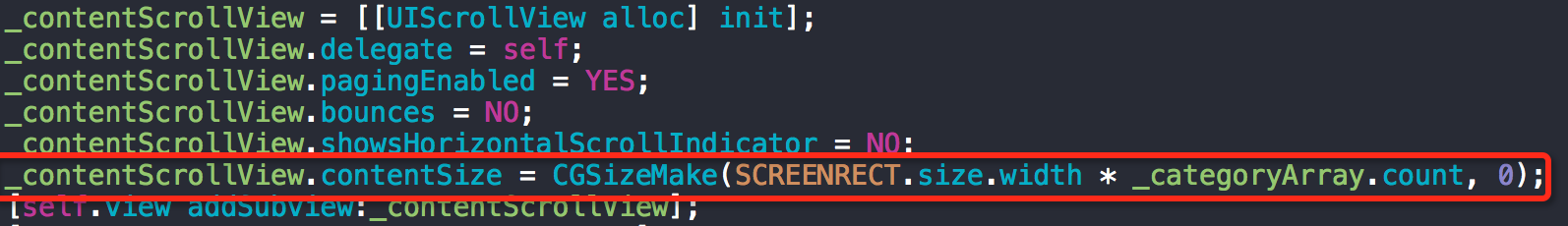
同樣根據分類數量設置好內容視圖的contentSize

(5)兩個scrollView之間的交互邏輯
兩個scrollView之間的聯動需要注意單向傳遞,避免發生重復滑動。這裡的滑動選擇操作就三種情況:
①選擇某個分類標簽,導航欄滑動到指定位置,內容視圖滑動到指定位置;
②滑動內容視圖,導航欄也切換滑動到對應分類標簽位置;
③在下拉菜單中選擇了某個分類,導航欄和內容視圖滑動到對應位置,實際與①一樣。
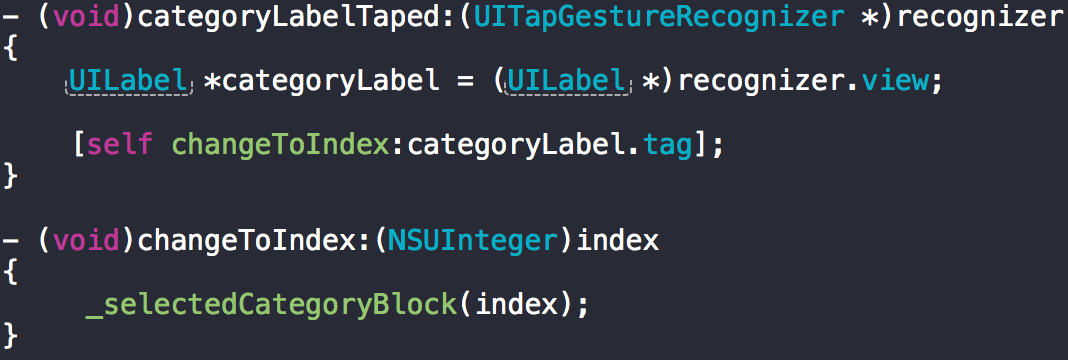
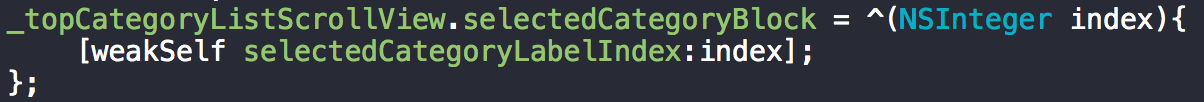
這裡先說第一種情況,點擊導航欄的分類標簽,則block回調到controller裡


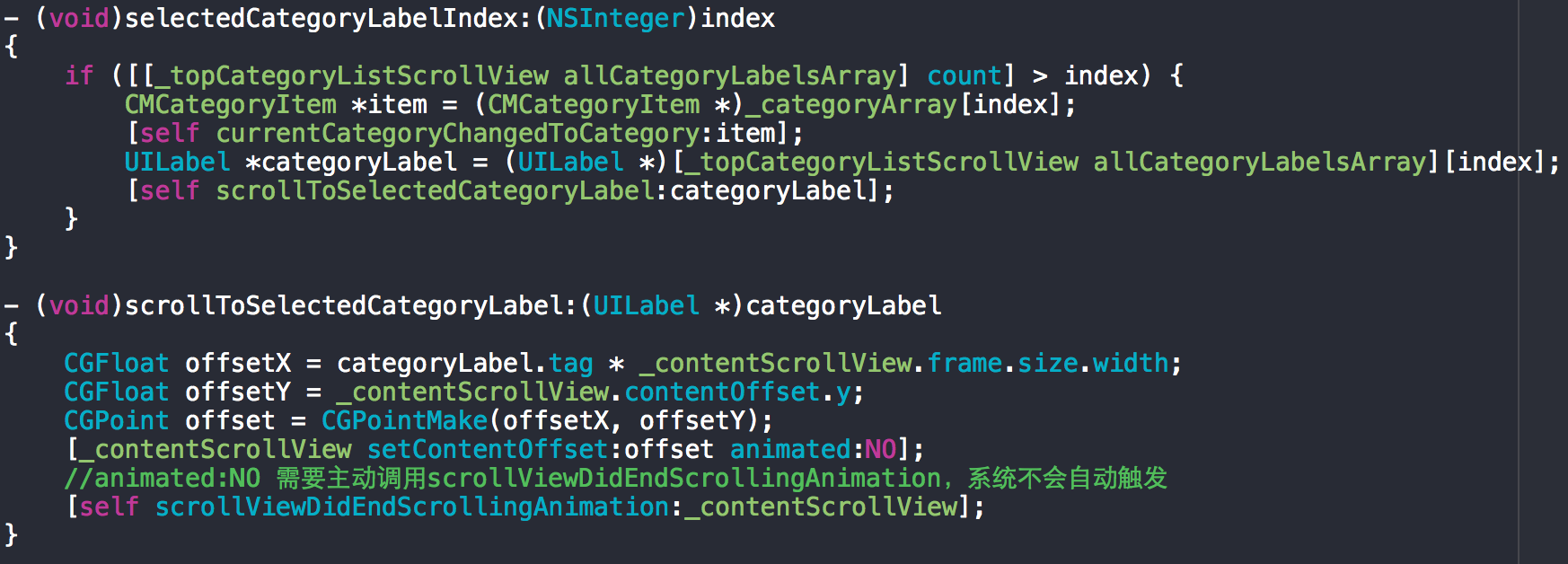
先讓contentScrollView滑動到指定位置,再通知topCategoryListScrollView滑動。
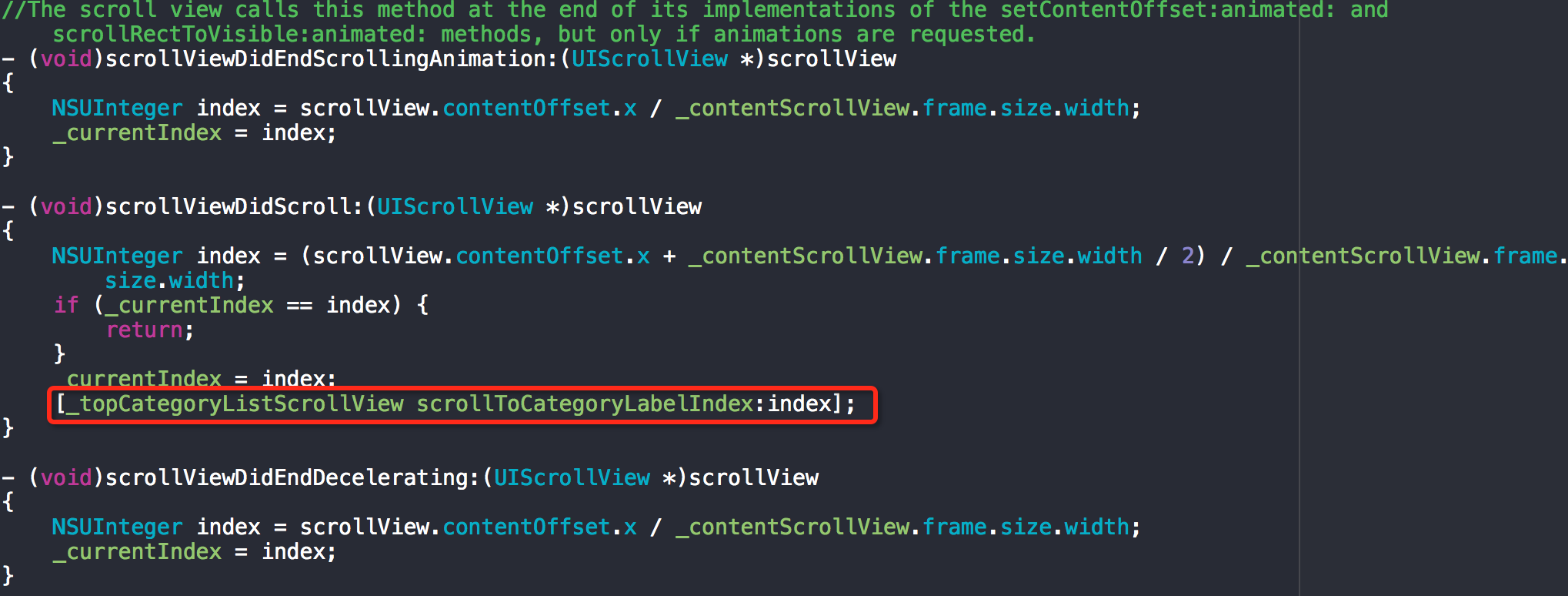
這裡需要說明一下,scrollViewDidEndScrollingAnimation原本是內容視圖滑動結束後調用,用來通知導航欄滑動到對應分類標簽。scrollViewDidEndDecelerating是處理手指在屏幕上滑動內容視圖結束後調用,也是通知導航欄滑動到對應分類標簽。但是為了讓滑動時分類標簽切換顯示效果更更連貫,在scrollViewDidScroll裡進行了處理,當滑出一定距離,新的index與當前index不一致時就通知導航欄切換分類標簽,實際上scrollViewDidEndScrollingAnimation和scrollViewDidEndDecelerating這時已經可以去掉了。

類似的,第二種情況,滑動內容視圖,導航欄切換滑動到對應分類標簽位置,實際就是在ScrollViewDidScroll中進行判斷處理的。
對於第三種情況,下拉菜單中選擇分類,實際過程與第一種情況一樣。
需要注意的是切換分類時,需要記錄更新當前分類的值,彈出下拉菜單的時候,才能標識高亮當前分類。
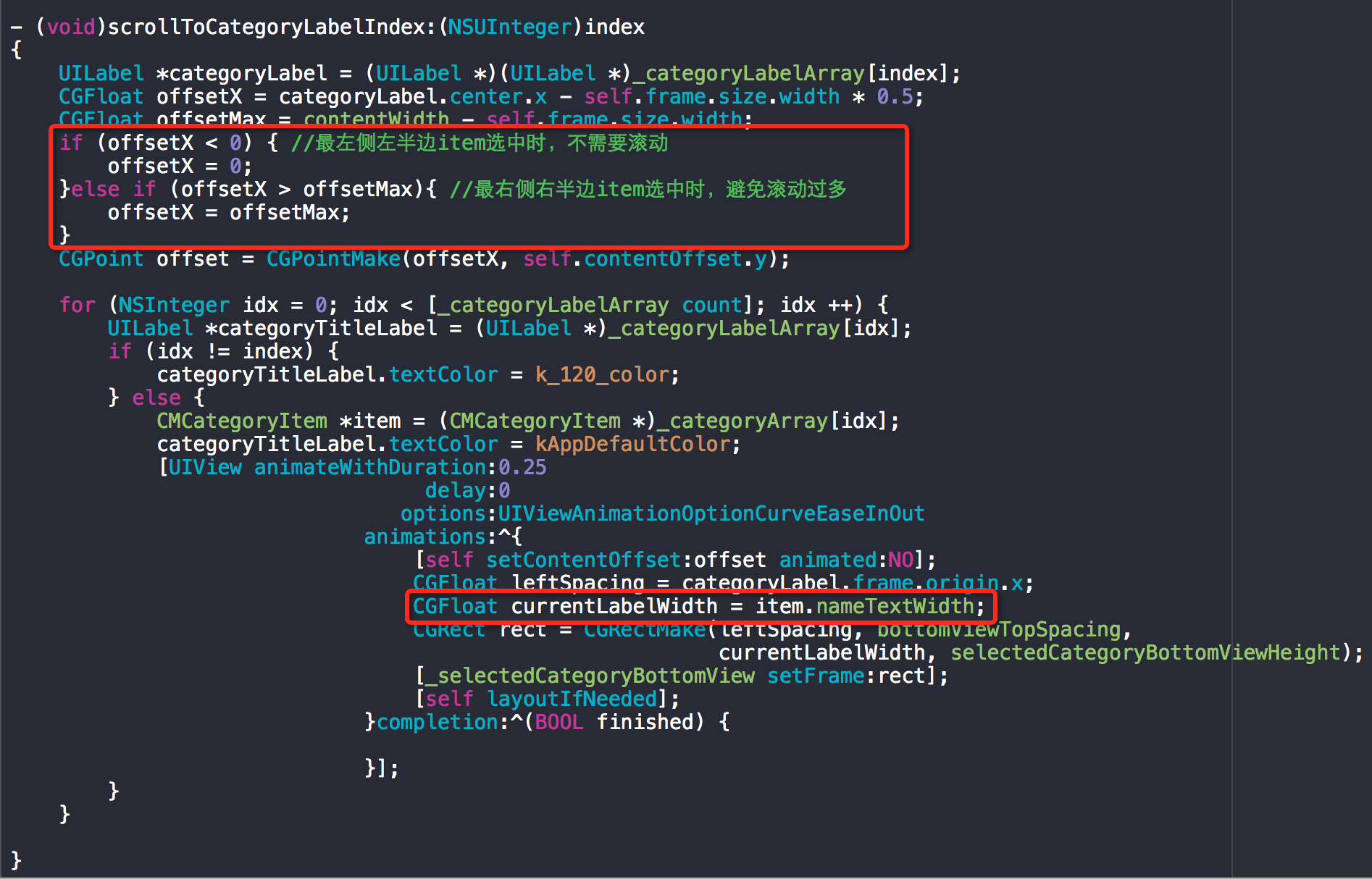
導航欄滑動的時候,需要針對分類標簽的具體位置,決定是否滑動,以及滑動距離,並根據分類名稱長度更新下劃線的長度

2.下拉分類菜單
(1)使用場景及方式
下拉逐漸展開分類菜單,選擇某一個分類,導航欄和內容視圖切換到對應分類及內容,展開狀態時,點擊按鈕或者背景陰影區域逐漸收起菜單。
(2)UI元素分解
一個放在導航欄旁邊的按鈕dropDownButton,一個titleView,以及下拉分類菜單dropDownCategoryListView,裡面包含一個collectionView展示分類數,據。dropDownButton控制titleView及dropDownCategoryListView的顯示,dropDownCategoryListView背景色設置一定透明度做背景。接下來總結一下幾個關鍵點。


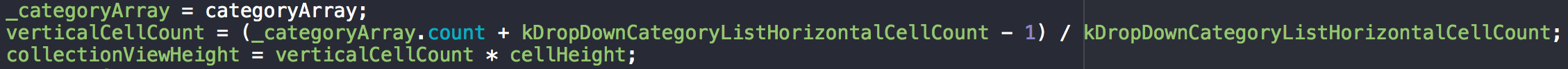
(3)collectionView高度控制及分隔線效果
這裡每一行顯示三個分類數據,分類數量及cell高度確定後即可確定collectionView的高度,即先確定縱向有幾行分類數據,行數xcell高度就是collectionView 高度。
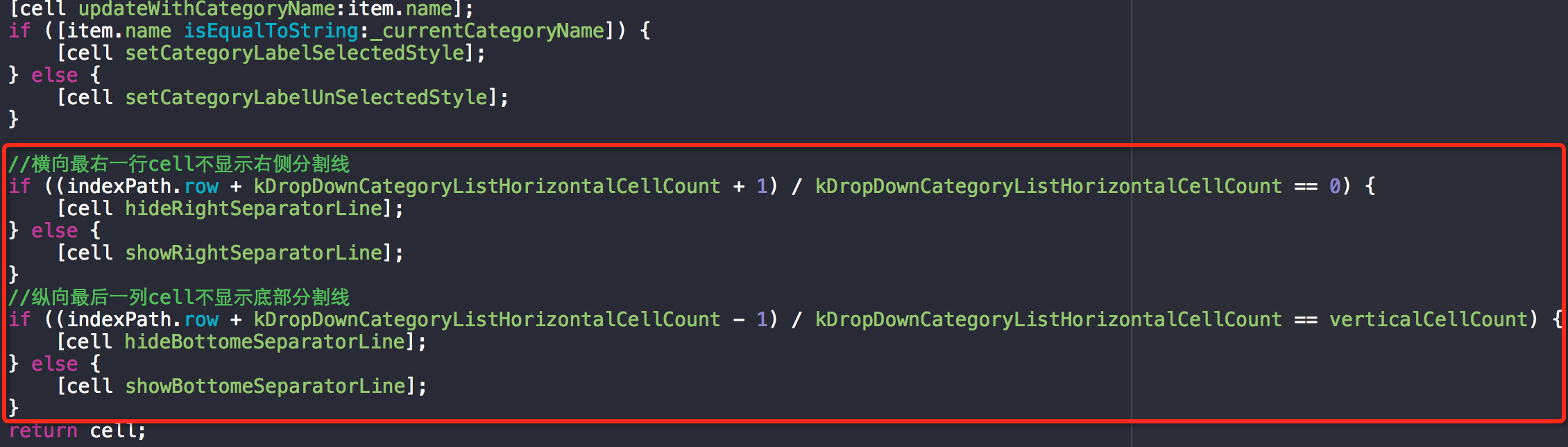
對於分類cell的分隔線效果,可能最容易想到的就是cell之間留出間隙,collectionView背景色設置一下就行了,但是這裡有兩個問題,首先是三等分cell加上留出的間隙,間隙的寬度會帶有小數,顯示出來的效果粗細不均,並且這裡cell與collectionview背景色都為白色,留出空隙也無法形成分隔線的視覺效果,所以只能在cell內部處理,底部和右側加分隔線,根據cell所處位置控制分隔線顯示與否。

(4)點擊collectionView的事件處理
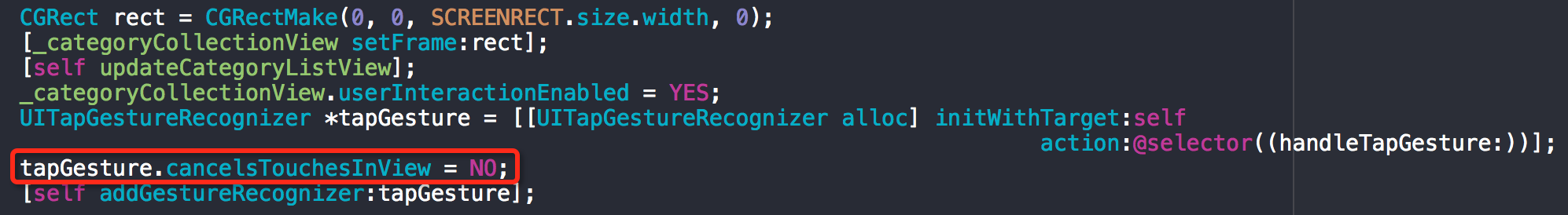
dropDownCategoryListView 添加了tap手勢,點擊view則通知controller收起移除下拉分類菜單 ,collectionView作為一部分,點擊collectionView也會通知controller收起移除下拉分類菜單,顯然不符合要求,解決辦法是將手勢的cancelsTouchesInView屬性設為NO,即將touch事件也傳遞到collectionView上,didSelect選中分類後繼續處理即可。
(5)交互效果處理
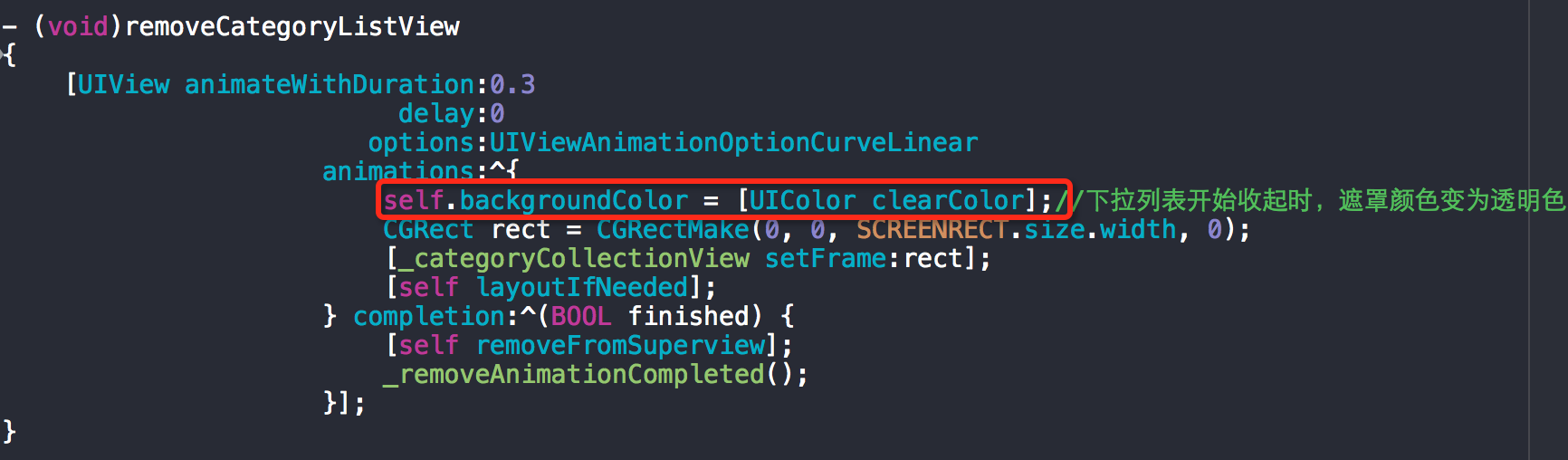
下拉菜單的展開和收起漸變效果用UIView的animation即可,需要注意的是收起動畫效果,需要先去掉陰影,然後收起下拉菜單,這裡的陰影其實就是dropDownCategoryListView設置了一定透明度的背景色,所以先將背景色設成clearColor再收起菜單即可。

3.參考
(1)http://code.cocoachina.com/view/128556
(2)https://github.com/dsxNiubility/SXNews
- 上一頁:一個App完成入門篇-搭建主框架
- 下一頁:iOS開發中的CALayer精析