iOS圖片拉伸技巧小結
編輯:IOS7技巧
對於有些圖標等按鈕 在美工設計的按鈕下可以通過拉伸效果處理所需效果,最熟悉的莫過於微信聊天的 橢圓背景,也是通過這個這個原理進行背景圖片。
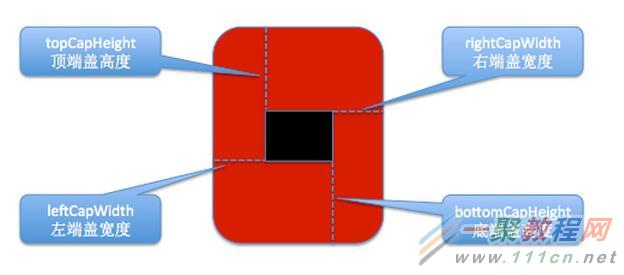
 如對該圖片拉伸,如何操作? 首先找到要拉伸的部分,很明顯 兩側橢圓是不變 要拉伸的是中間部分,如何指定中間部位,先看下圖
如對該圖片拉伸,如何操作? 首先找到要拉伸的部分,很明顯 兩側橢圓是不變 要拉伸的是中間部分,如何指定中間部位,先看下圖

指定這4個寬度後 會形成黑色模塊 直白點就是 這塊內容就是拉伸後中間那塊不斷填充的部分
具體代碼:
代碼如下復制代碼
UIImage* img=[UIImage imageNamed:@"2.png"];//原圖
UIEdgeInsets edge=UIEdgeInsetsMake(0, 10, 0,10);
//UIImageResizingModeStretch:拉伸模式,通過拉伸UIEdgeInsets指定的矩形區域來填充圖片
//UIImageResizingModeTile:平鋪模式,通過重復顯示UIEdgeInsets指定的矩形區域來填充圖
img= [img resizableImageWithCapInsets:edge resizingMode:UIImageResizingModeStretch];
self.imageView.image=img;
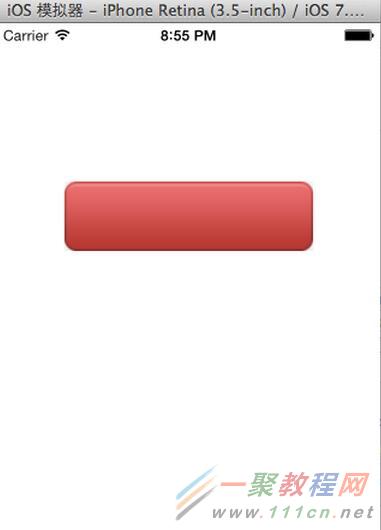
拉伸後效果:

相關文章
+



