使用UIToolbar為表單控件添加完成按鈕
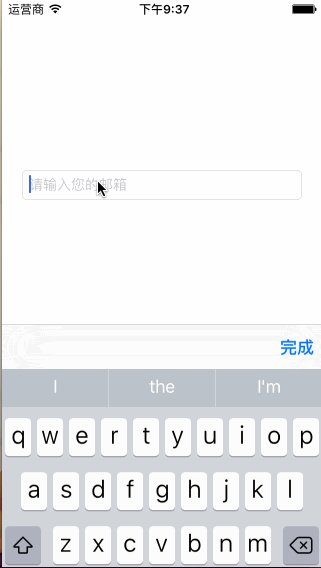
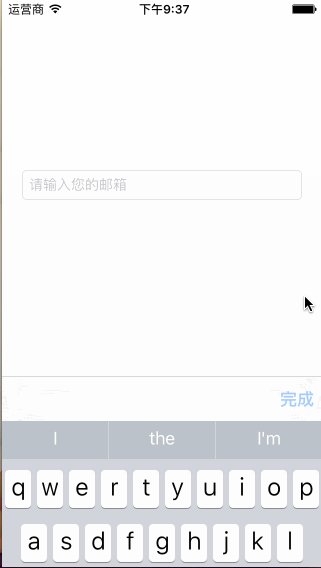
在很多應用中,例如iPhone自帶的Safari浏覽器,當我們點擊表單輸入框時,軟件盤右上方會有一個完成按鈕,點擊完成按鈕可以關閉當前軟鍵盤,當表單頁面內容比較長,軟鍵盤覆蓋了表單提交按鈕時,提供一個隱藏當前表單的操作變得相當有用,那麼這個功能是如何實現的呢,如下圖:

其實這個功能實現起來相當簡單,使用內置的UIToolBar控件即可,接下來我們為UITextField或者UITextView控件實現一個類似的效果,我們不妨以UITextField為例:
1. 在Storyboard中添加一個UITextField控件,如下圖:

然後為這個控件設置一個@IBOutlet成員屬性:
@IBOutlet weak var textField: UITextField!
2. 為這個textField添加一個UIToolbar子控件:
let toolbar = UIToolbar()
//使toolbar大小適應鍵盤大小
toolbar.sizeToFit()
toolbar.tintColor = self.view.tintColor
// 為這個按鈕綁定一個關閉鍵盤的事件函數
let done = UIBarButtonItem.init(barButtonSystemItem: .Done, target: self, action: "keyboardOff") ;
// 為了使按鈕具有現實,填充一個flexble占位按鈕
let flexbleButton = UIBarButtonItem.init(barButtonSystemItem: .FlexibleSpace, target: nil, action: nil) ;
toolbar.items = [flexbleButton, done] ;
self.textField.inputAccessoryView = toolbar;
3. 完成點擊事件:
我們需要在點擊該按鈕的時候,關閉當前軟件,那麼需要實現第二步添加的keyboardOff函數,當按鈕被點擊的時候此函數會相應:
/**
按鈕點擊回調
*/
func keyboardOff(){
self.textField.resignFirstResponder()
}
- iOS開源一個簡略的訂餐app UI框架
- 值得珍藏的iOS開辟經常使用代碼塊
- 在uiview 的tableView中點擊cell進入跳轉到另外一個界面的完成辦法
- iOS開辟之UIScrollView控件詳解
- 進修iOS自界說導航掌握器UINavigationController
- IOS中UITableView轉動到指定地位
- iOS為UIView設置暗影後果
- iOS設置UIButton文字顯示地位和字體年夜小、色彩的辦法
- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- iOS長按UIlabel完成可復制功效
- iOS開辟中UIWebView的加載當地數據的三種方法
- iOS中修正UITextField占位符字體色彩的辦法總結
- IOS 仿時間網選票UI實例代碼
- iOS推送之當地告訴UILocalNotification
- 應用UITextField限制只可輸出中,英文,數字的辦法