開源項目:MMParallaxCell
本文由iOS開發網站51ios.net轉載自裡脊串的開發隨筆,裡脊串的網站是http://adad184.com/
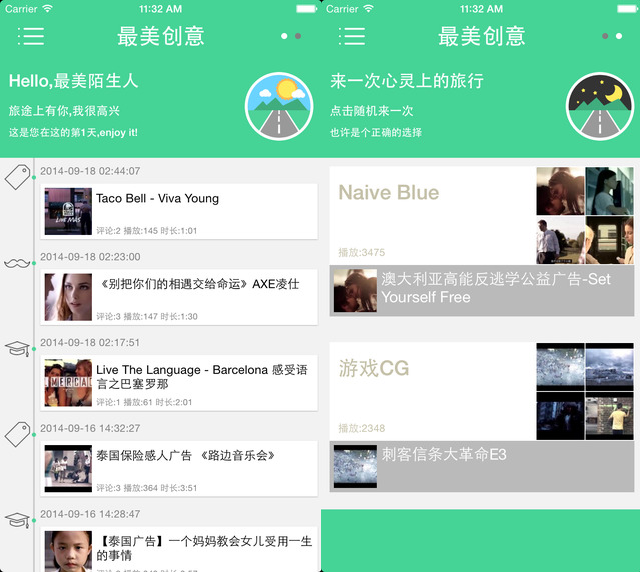
MMParallaxCell其實是個很簡單的東西 首次使用是在最美創意裡 起因是某次改版的時候 想把之前的timeline的展現調整一下

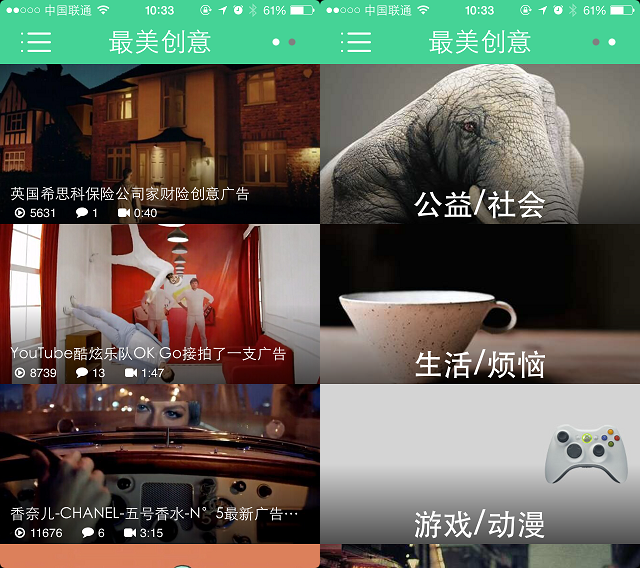
參考了很多APP的設計之後 把UI改成了現在的parallax這個樣子

這次修改 對於我自己來說 還是滿意的 對比一下有沒有一種立刻高大上了的感覺呢 ヽ(✿゚▽゚)ノ
不過由於各種各樣的原因 最美創意在很長一段時間內估計也不會更新了
介紹
MMParallaxCell是UITableviewCell的子類 用於在UITableview中呈現滑動視差的一個效果 特點是簡單易用 不同於同類型的其他項目 MMParallaxCell不需要在代碼中做額外的操作 像普通的UITableviewCell使用就okay了
建議使用cocoapod安裝
使用方式也很簡單
static NSString* cellIdentifier = @"CellIdentifier"; //用MMParallaxCell代替UITableviewCell
MMParallaxCell* cell = [tableView dequeueReusableCellWithIdentifier:cellIdentifier];
if (cell == nil)
{
cell = [[MMParallaxCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellIdentifier];
}
//設置視差的image就行了
[cell.parallaxImage sd_setImageWithURL:[NSURL URLWithString:[NSString stringWithFormat:@"http://lorempixel.com/400/400/technics/%ld/",indexPath.row]]];
//你也可以根據你的需求來設置視差圖的比例(視差圖的高度/cell的高度)
cell.parallaxRatio = 1.2f;
return cell;
原理
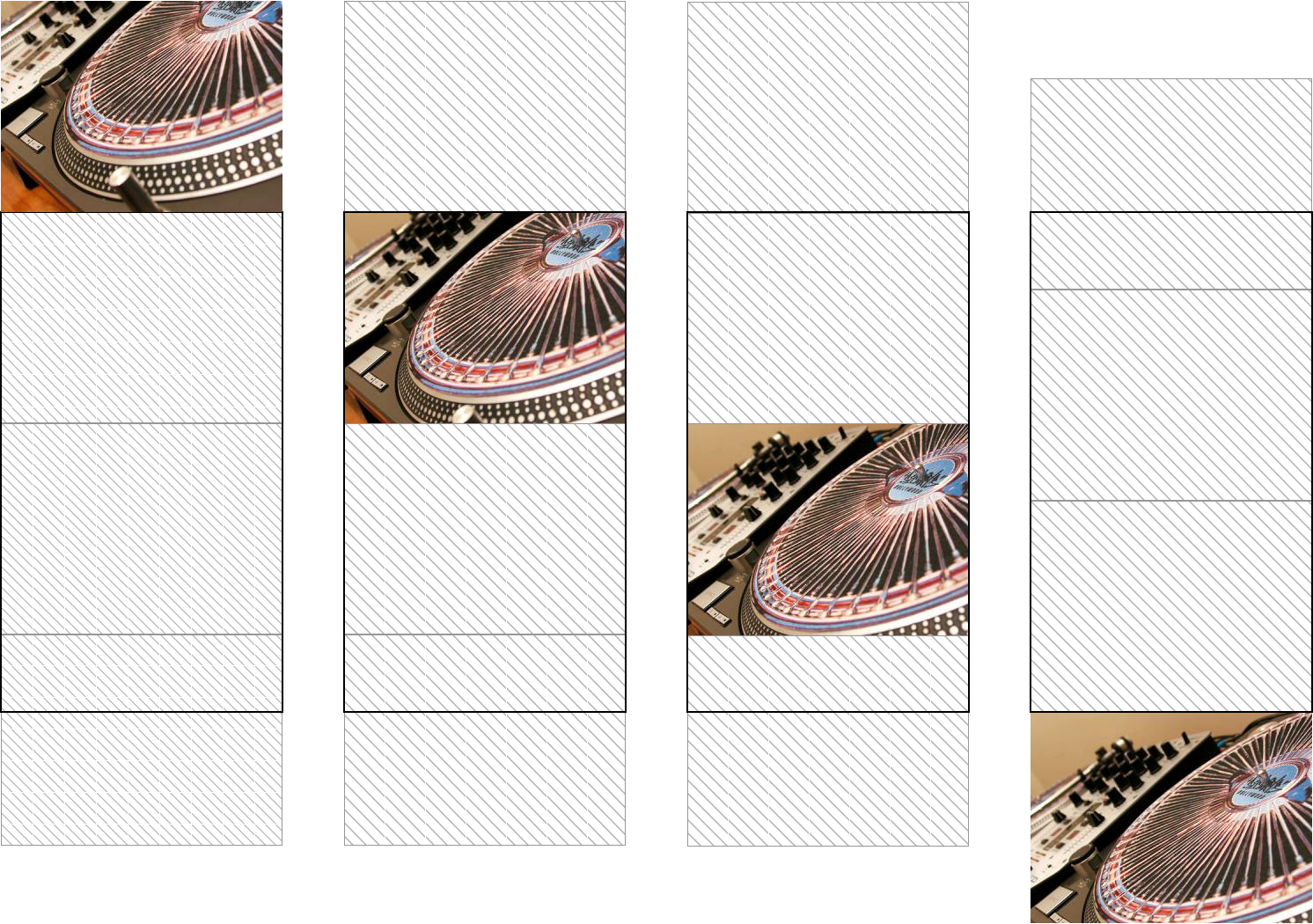
我們通過一張模擬圖來看一下滑動視差是怎麼回事

可以仔細看一下滑動到不同位置時 圖片的差別 (尤其是張和第四張的差別)
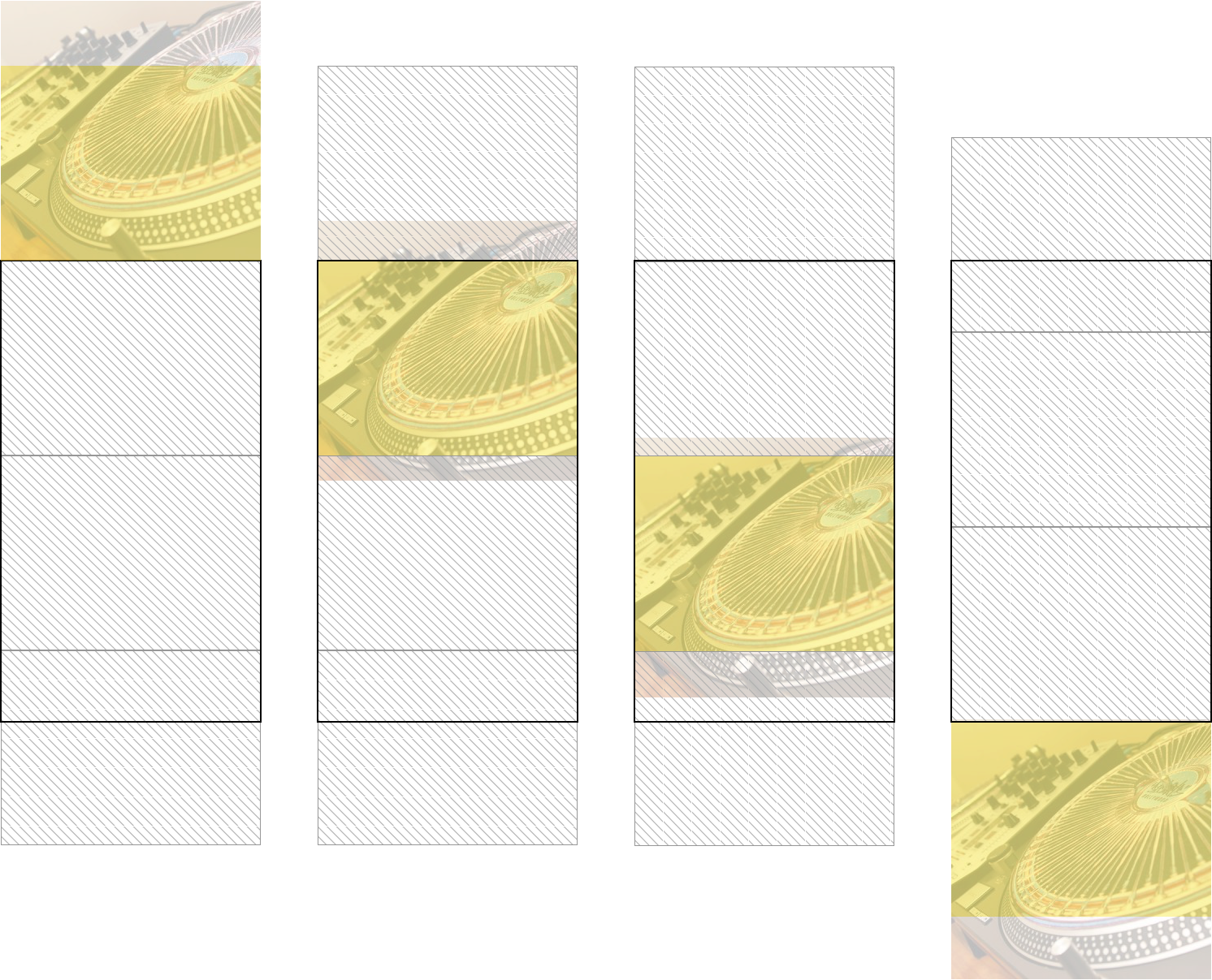
再看看其內部是怎樣的

是的 其實就是在滑動的同時 移動圖片的位置 造成一種視差的效果
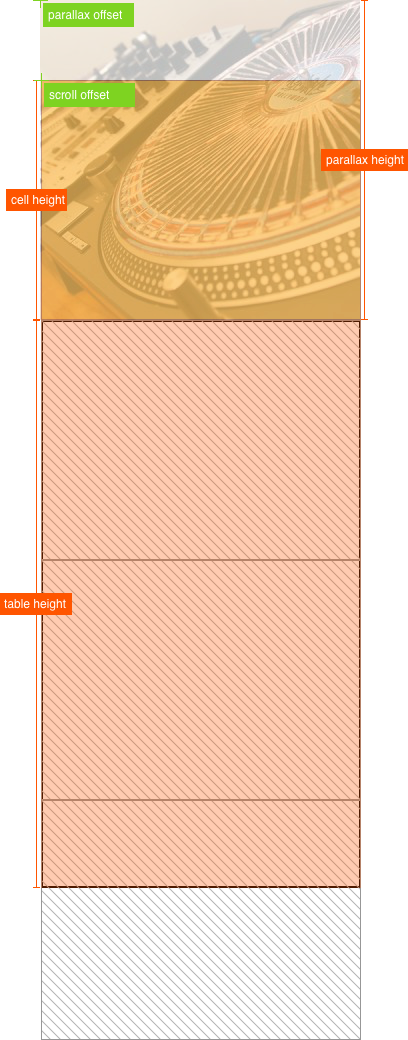
那麼稍微想一下 應該就可以發現 圖片的位移量 其實是由以下幾個值決定的

其公式 大概是
小結
基本的細節就介紹到這裡 其實還有一些東西沒有細講 比如MMParallaxCell並沒有使用接口形式對tableview的contentOffset進行監控(其他的同類型的代碼基本都是在scrollViewDidScroll裡對cell進行更新) 而是采用了KVO的形式對tableview進行觀察 使得整個代碼很簡潔易用
具體的內容都在代碼裡 如果想知道可以抽幾分鐘看一下