基於iOS實現倒影效果
編輯:IOS開發綜合
本文實例為大家分享了iOS實現倒影效果的具體代碼,供大家參考,具體內容如下
一、簡單說明
我們可以復制層創建一個復制層,然後旋轉,添加相應的色差。即可達到效果
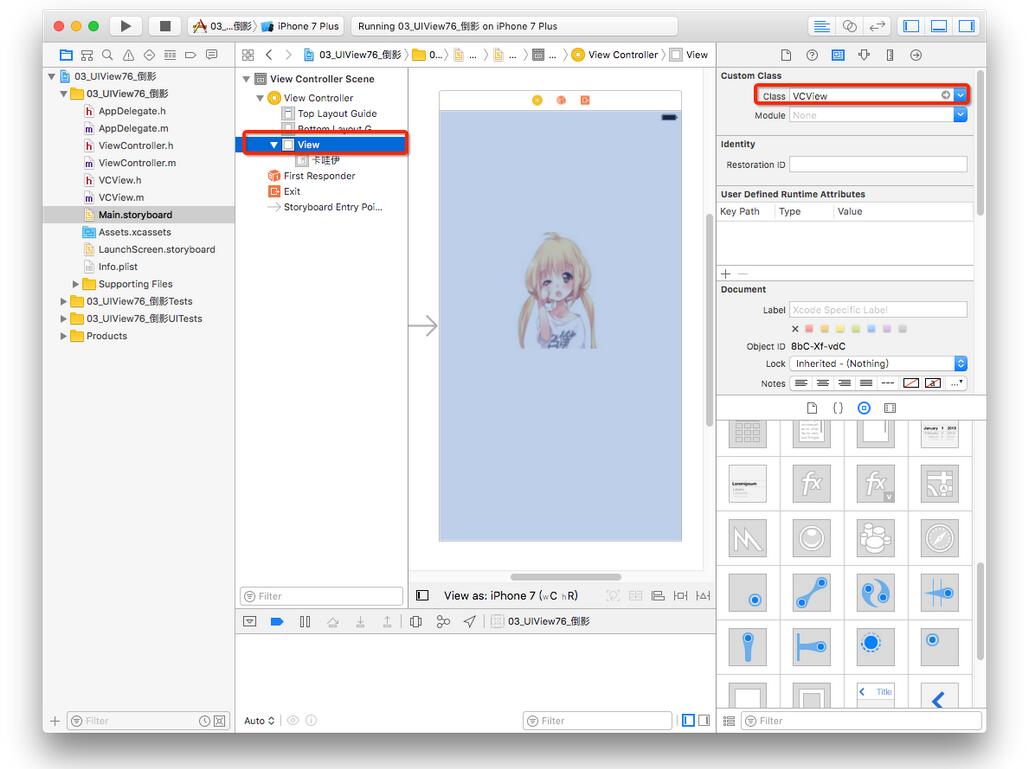
創建界面的時候,我們的view 使用的是 VCView

二、代碼
2.1 VCView.m
//
// VCView.m
// 03_UIView76_倒影
//
// Created by 杞文明 on 17/7/22.
// Copyright © 2017年 杞文明. All rights reserved.
//
#import "VCView.h"
@implementation VCView
+(Class)layerClass{
return [CAReplicatorLayer class];
}
@end
2.2 ViewController.m
//
// ViewController.m
// 03_UIView76_倒影
//
// Created by 杞文明 on 17/7/22.
// Copyright © 2017年 杞文明. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//獲取復制層,復制子層(這裡的view 是 VCView)
CAReplicatorLayer * repL = (CAReplicatorLayer*)self.view.layer;
repL.instanceCount = 2;
//繞x軸旋轉180度 PI
repL.instanceTransform = CATransform3DMakeRotation(M_PI, 1, 0, 0);
repL.instanceRedOffset -= 0.1;
repL.instanceGreenOffset -= 0.1;
repL.instanceBlueOffset -=0.1;
repL.instanceAlphaOffset -= 0.1;
}
@end
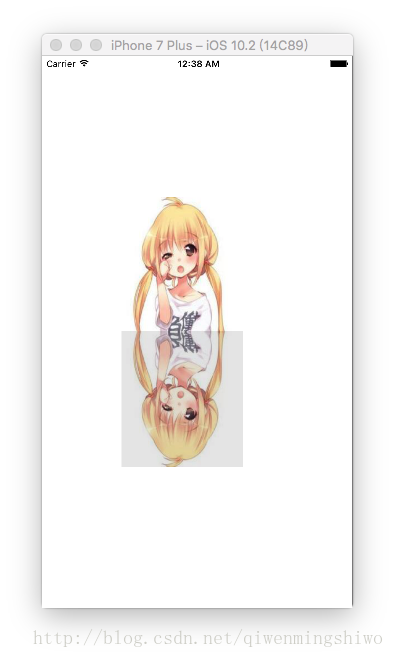
三、圖示

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
- 上一頁:基於iOS實現圖片折疊效果
- 下一頁:iOS模仿微信長按識別二維碼的多種方式
相關文章
+