iOS 中Swift仿微信添加提示小紅點功能(無數字)
編輯:IOS開發綜合
具體內容詳情如下所示:
- 以分類的方式實現
代碼
UITabBar+Extenstion.swift
fileprivate let lxfFlag: Int = 666
extension UITabBar {
// MARK:- 顯示小紅點
func showBadgOn(index itemIndex: Int, tabbarItemNums: CGFloat = 4.0) {
// 移除之前的小紅點
self.removeBadgeOn(index: itemIndex)
// 創建小紅點
let bageView = UIView()
bageView.tag = itemIndex + lxfFlag
bageView.layer.cornerRadius = 5
bageView.backgroundColor = UIColor.red
let tabFrame = self.frame
// 確定小紅點的位置
let percentX: CGFloat = (CGFloat(itemIndex) + 0.59) / tabbarItemNums
let x: CGFloat = CGFloat(ceilf(Float(percentX * tabFrame.size.width)))
let y: CGFloat = CGFloat(ceilf(Float(0.115 * tabFrame.size.height)))
bageView.frame = CGRect(x: x, y: y, width: 10, height: 10)
self.addSubview(bageView)
}
// MARK:- 隱藏小紅點
func hideBadg(on itemIndex: Int) {
// 移除小紅點
self.removeBadgeOn(index: itemIndex)
}
// MARK:- 移除小紅點
fileprivate func removeBadgeOn(index itemIndex: Int) {
// 按照tag值進行移除
_ = subviews.map {
if $0.tag == itemIndex + lxfFlag {
$0.removeFromSuperview()
}
}
}
}
使用
// 默認4個tabbarItem self.tabBarController?.tabBar.showBadgOn(index: 2) // 如果不是則用這個方法 // self.tabBarController?.tabBar.showBadgOn(index: Int, tabbarItemNums: CGFloat)
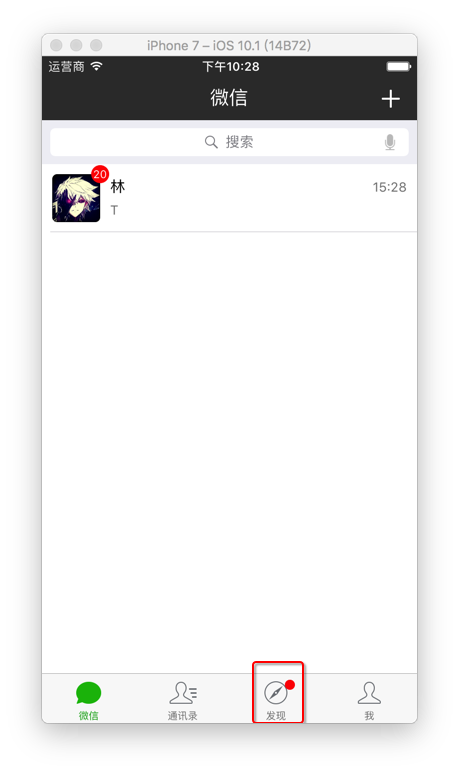
效果

小紅點
以上所述是小編給大家介紹的iOS 中Swift仿微信添加提示小紅點功能(無數字),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
相關文章
+