MJRefresh框架運用及闡明
本文將為大家闡明MJRefresh框架運用及闡明的相關內容,詳細內容請看上面
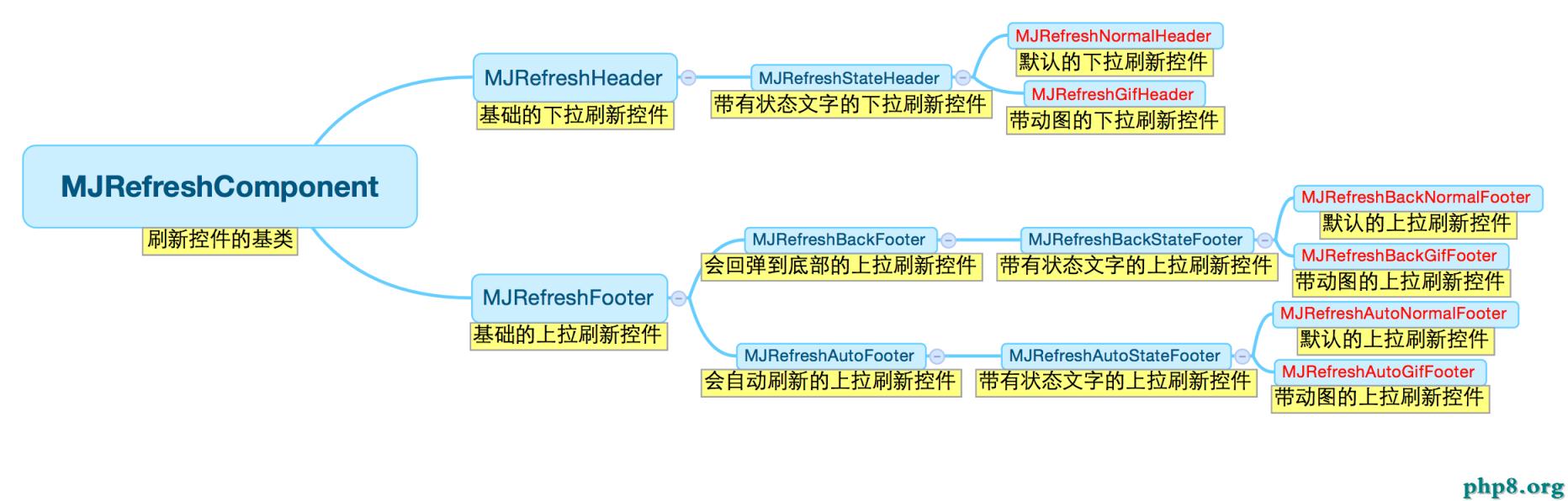
一. MJRefresh的類解釋.

1.MJRefreshComponent 一切刷新控件的基類別.(component: 成分,組件)
2.MJRefreshNormalHeader 默許的下拉刷新控件
3.MJRefreshAutoNormalFooter 默許的上拉刷新控件 下拉刷新控件自順應在頁面內容上面
4.MJRefreshAutoGifFooter 帶靜態圖的上拉加載控件 下拉刷新控件自順應在頁面內容上面
5.MJRefreshBackNormalFooter 默許的上拉刷新控件 下拉刷新控件不斷在屏幕底部
6.MJREfreshBackGifFooter 默許的上拉動畫刷新控件 下拉刷新控件不斷在屏幕底部
總結: 刷新控件分為: header和footer控件. 頭部和尾部刷新控件
刷新控件分為normal和gif形態. 普通形態和刷新控件和gif靜態圖的刷新控件
尾部刷新控件又分為: auto和back兩個形式 自順應尾部刷新控件地位和刷新控件地位在底部.
二.各個類中提供的內部辦法.
1.MJRefreshComponent
(1) beginRefreshing // 開端刷新,進入頁面想要自動刷新的時分調用.
isRefreshing // 能否正在刷新
endRefreshing // 完畢刷新,網絡懇求完畢的時分運用.
(2)MJRefreshState 刷新控件的形態
 /** 刷新控件的形態 */
typedef NS_ENUM(NSInteger, MJRefreshState) {
/** 普通閒置形態 */
MJRefreshStateIdle = 1,
/** 松開就可以停止刷新的形態 */
MJRefreshStatePulling,
/** 正在刷新中的形態 */
MJRefreshStateRefreshing,
/** 行將刷新的形態 */
MJRefreshStateWillRefresh,
/** 一切數據加載終了,沒有更多的數據了 */
MJRefreshStateNoMoreData
};
/** 刷新控件的形態 */
typedef NS_ENUM(NSInteger, MJRefreshState) {
/** 普通閒置形態 */
MJRefreshStateIdle = 1,
/** 松開就可以停止刷新的形態 */
MJRefreshStatePulling,
/** 正在刷新中的形態 */
MJRefreshStateRefreshing,
/** 行將刷新的形態 */
MJRefreshStateWillRefresh,
/** 一切數據加載終了,沒有更多的數據了 */
MJRefreshStateNoMoreData
};
 /** 這個key用來存儲上一次下拉刷新成功的時間 */
@property (copy, nonatomic) NSString *lastUpdatedTimeKey;
/** 這個key用來存儲上一次下拉刷新成功的時間 */
@property (copy, nonatomic) NSString *lastUpdatedTimeKey;
/** 上一次下拉刷新成功的時間 */ @property (strong, nonatomic, readonly) NSDate *lastUpdatedTime;
(2)
/** 創立header */ + (instancetype)headerWithRefreshingBlock:(MJRefreshComponentRefreshingBlock)refreshingBlock; /** 創立header */ + (instancetype)headerWithRefreshingTarget:(id)target refreshingAction:(SEL)action;
3.MJRefreshFooter
(1)
/** 創立footer */ + (instancetype)footerWithRefreshingBlock:(MJRefreshComponentRefreshingBlock)refreshingBlock; /** 創立footer */ + (instancetype)footerWithRefreshingTarget:(id)target refreshingAction:(SEL)action;
(2)endRefreshingWithNoMoreData 提示沒有更少數據.
resetNoMoreData 重置沒有更少數據
(3)automaticallyHidden 自動依據有有數據來顯示或許隱藏(無數據就顯示,沒數據就隱藏.默許為NO)
三.詳細運用
1. 默許的刷新方式
頭部刷新控件: MJRefreshNormalHeader
尾部刷新控件:MJRefreshAutoNormalFooter
 - (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain];
self.tableView.dataSource = self;
self.tableView.delegate = self;
// 默許的下拉刷新和上拉加載
self.tableView.mj_header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{
// 這個中央是網絡懇求的處置
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_header endRefreshing];
});
}];
self.tableView.mj_footer = [MJRefreshAutoNormalFooter footerWithRefreshingBlock:^{
// 這個中央是網絡懇求的處置
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_footer endRefreshing];
});
}];
}
return _tableView;
}
- (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain];
self.tableView.dataSource = self;
self.tableView.delegate = self;
// 默許的下拉刷新和上拉加載
self.tableView.mj_header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{
// 這個中央是網絡懇求的處置
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_header endRefreshing];
});
}];
self.tableView.mj_footer = [MJRefreshAutoNormalFooter footerWithRefreshingBlock:^{
// 這個中央是網絡懇求的處置
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_footer endRefreshing];
});
}];
}
return _tableView;
}

- (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain];
self.tableView.dataSource = self;
self.tableView.delegate = self;
MJRefreshGifHeader * header = [MJRefreshGifHeader headerWithRefreshingBlock:^{
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(3 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_header endRefreshing];
});
}];
NSMutableArray * arrayM = [NSMutableArray arrayWithCapacity:0];
for (int i = 0; i < 30; i ++) {
UIImage * image = [UIImage imageNamed:[NSString stringWithFormat:@"xz_flower_%d",i + 1]];
[arrayM addObject:image];
}
// 設置普通形態下的動畫圖片 --> 運動的一張圖片
NSArray * normalImagesArray = @[[UIImage imageNamed:@"xz_flower_1"]];
[header setImages:normalImagesArray forState:MJRefreshStateIdle];
// 設置行將刷新形態的動畫圖片
[header setImages:arrayM forState:MJRefreshStatePulling];
// 設置正在刷新形態的動畫圖片
[header setImages:arrayM forState:MJRefreshStateRefreshing];
// 設置header
self.tableView.mj_header = header;
}
return _tableView;
}

- (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain];
self.tableView.dataSource = self;
self.tableView.delegate = self;
MJRefreshGifHeader * header = [MJRefreshGifHeader headerWithRefreshingBlock:^{
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(3 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_header endRefreshing];
});
}];
NSMutableArray * arrayM = [NSMutableArray arrayWithCapacity:0];
for (int i = 0; i < 30; i ++) {
UIImage * image = [UIImage imageNamed:[NSString stringWithFormat:@"xz_flower_%d",i + 1]];
[arrayM addObject:image];
}
NSArray * normalImagesArray = @[[UIImage imageNamed:@"xz_flower_1"]];
[header setImages:normalImagesArray forState:MJRefreshStateIdle];
[header setImages:arrayM forState:MJRefreshStatePulling];
[header setImages:arrayM forState:MJRefreshStateRefreshing];
// 隱藏時間
header.lastUpdatedTimeLabel.hidden = YES;
// 隱藏形態
header.stateLabel.hidden = YES;
// 設置header
self.tableView.mj_header = header;
}
return _tableView;
}

- (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain];
self.tableView.dataSource = self;
self.tableView.delegate = self;
MJRefreshNormalHeader * header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_header endRefreshing];
});
}];
// 設置文字
[header setTitle:@"下拉刷新" forState:MJRefreshStateIdle];
[header setTitle:@"更新" forState:MJRefreshStatePulling];
[header setTitle:@"Loading..." forState:MJRefreshStateRefreshing];
// 設置字體
header.stateLabel.font = [UIFont systemFontOfSize:15];
header.lastUpdatedTimeLabel.font = [UIFont systemFontOfSize:12];
// 設置顏色
header.stateLabel.textColor = [UIColor redColor];
header.lastUpdatedTimeLabel.textColor = [UIColor redColor];
[header beginRefreshing];
self.tableView.mj_header = header;
}
return _tableView;
}

- (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain];
self.tableView.dataSource = self;
self.tableView.delegate = self;
MJRefreshAutoNormalFooter * footer = [MJRefreshAutoNormalFooter footerWithRefreshingBlock:^{
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_footer endRefreshing];
[self.tableView.mj_footer endRefreshingWithNoMoreData];
});
}];
self.tableView.mj_footer = footer;
}
return _tableView;
}
 [self.tableView.mj_footer resetNoMoreData];
[self.tableView.mj_footer resetNoMoreData];
6.自定義刷新控件
承繼MJRefreshHeader /MJRefreshGifHeader / MJRefreshAutoGifFooter /MJRefreshBackGifFooter /MJRefreshAutoFooter /MJRefreshBackFooter
#import "MJRefreshHeader.h" @interface MCDIYHeader : MJRefreshHeader @end
 #import "MCDIYHeader.h"
@interface MCDIYHeader ()
@property (weak, nonatomic) UILabel *label;
@property (weak, nonatomic) UISwitch *s;
@property (weak, nonatomic) UIImageView *logo;
@property (weak, nonatomic) UIActivityIndicatorView *loading;
@end
@implementation MCDIYHeader
#pragma mark - 重寫辦法
#pragma mark 在這裡做一些初始化配置(比方添加子控件)
- (void)prepare {
[super prepare];
// 設置控件的高度
self.mj_h = 50;
// 添加label
UILabel *label = [[UILabel alloc] init];
label.textColor = [UIColor colorWithRed:1.0 green:0.5 blue:0.0 alpha:1.0];
label.font = [UIFont boldSystemFontOfSize:16];
label.textAlignment = NSTextAlignmentCenter;
[self addSubview:label];
self.label = label;
// 打醬油的開關
UISwitch *s = [[UISwitch alloc] init];
[self addSubview:s];
self.s = s;
// logo
UIImageView *logo = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"Logo"]];
logo.contentMode = UIViewContentModeScaleaspectFit;
[self addSubview:logo];
self.logo = logo;
// loading
UIActivityIndicatorView *loading = [[UIActivityIndicatorView alloc] initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleGray];
[self addSubview:loading];
self.loading = loading;
}
#pragma mark 在這裡設置子控件的地位和尺寸
- (void)placeSubviews
{
[super placeSubviews];
self.label.frame = self.bounds;
self.logo.bounds = CGRectMake(0, 0, self.bounds.size.width, 100);
self.logo.center = CGPointMake(self.mj_w * 0.5, - self.logo.mj_h + 20);
self.loading.center = CGPointMake(self.mj_w - 30, self.mj_h * 0.5);
}
#pragma mark 監聽scrollView的contentOffset改動
- (void)scrollViewContentOffsetDidChange:(NSDictionary *)change
{
[super scrollViewContentOffsetDidChange:change];
}
#pragma mark 監聽scrollView的contentSize改動
- (void)scrollViewContentSizeDidChange:(NSDictionary *)change
{
[super scrollViewContentSizeDidChange:change];
}
#pragma mark 監聽scrollView的拖拽形態改動
- (void)scrollViewPanStateDidChange:(NSDictionary *)change
{
[super scrollViewPanStateDidChange:change];
}
#pragma mark 監聽控件的刷新形態
- (void)setState:(MJRefreshState)state
{
MJRefreshCheckState;
switch (state) {
case MJRefreshStateIdle:
[self.loading stopAnimating];
[self.s setOn:NO animated:YES];
self.label.text = @"趕忙下拉吖(開關是打醬油滴)";
break;
case MJRefreshStatePulling:
[self.loading stopAnimating];
[self.s setOn:YES animated:YES];
self.label.text = @"趕忙放開我吧(開關是打醬油滴)";
break;
case MJRefreshStateRefreshing:
[self.s setOn:YES animated:YES];
self.label.text = @"加載數據中(開關是打醬油滴)";
[self.loading startAnimating];
break;
default:
break;
}
}
#pragma mark 監聽拖拽比例(控件被拖出來的比例)
- (void)setPullingPercent:(CGFloat)pullingPercent
{
[super setPullingPercent:pullingPercent];
// 1.0 0.5 0.0
// 0.5 0.0 0.5
CGFloat red = 1.0 - pullingPercent * 0.5;
CGFloat green = 0.5 - 0.5 * pullingPercent;
CGFloat blue = 0.5 * pullingPercent;
self.label.textColor = [UIColor colorWithRed:red green:green blue:blue alpha:1.0];
}
@end
#import "MCDIYHeader.h"
@interface MCDIYHeader ()
@property (weak, nonatomic) UILabel *label;
@property (weak, nonatomic) UISwitch *s;
@property (weak, nonatomic) UIImageView *logo;
@property (weak, nonatomic) UIActivityIndicatorView *loading;
@end
@implementation MCDIYHeader
#pragma mark - 重寫辦法
#pragma mark 在這裡做一些初始化配置(比方添加子控件)
- (void)prepare {
[super prepare];
// 設置控件的高度
self.mj_h = 50;
// 添加label
UILabel *label = [[UILabel alloc] init];
label.textColor = [UIColor colorWithRed:1.0 green:0.5 blue:0.0 alpha:1.0];
label.font = [UIFont boldSystemFontOfSize:16];
label.textAlignment = NSTextAlignmentCenter;
[self addSubview:label];
self.label = label;
// 打醬油的開關
UISwitch *s = [[UISwitch alloc] init];
[self addSubview:s];
self.s = s;
// logo
UIImageView *logo = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"Logo"]];
logo.contentMode = UIViewContentModeScaleaspectFit;
[self addSubview:logo];
self.logo = logo;
// loading
UIActivityIndicatorView *loading = [[UIActivityIndicatorView alloc] initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleGray];
[self addSubview:loading];
self.loading = loading;
}
#pragma mark 在這裡設置子控件的地位和尺寸
- (void)placeSubviews
{
[super placeSubviews];
self.label.frame = self.bounds;
self.logo.bounds = CGRectMake(0, 0, self.bounds.size.width, 100);
self.logo.center = CGPointMake(self.mj_w * 0.5, - self.logo.mj_h + 20);
self.loading.center = CGPointMake(self.mj_w - 30, self.mj_h * 0.5);
}
#pragma mark 監聽scrollView的contentOffset改動
- (void)scrollViewContentOffsetDidChange:(NSDictionary *)change
{
[super scrollViewContentOffsetDidChange:change];
}
#pragma mark 監聽scrollView的contentSize改動
- (void)scrollViewContentSizeDidChange:(NSDictionary *)change
{
[super scrollViewContentSizeDidChange:change];
}
#pragma mark 監聽scrollView的拖拽形態改動
- (void)scrollViewPanStateDidChange:(NSDictionary *)change
{
[super scrollViewPanStateDidChange:change];
}
#pragma mark 監聽控件的刷新形態
- (void)setState:(MJRefreshState)state
{
MJRefreshCheckState;
switch (state) {
case MJRefreshStateIdle:
[self.loading stopAnimating];
[self.s setOn:NO animated:YES];
self.label.text = @"趕忙下拉吖(開關是打醬油滴)";
break;
case MJRefreshStatePulling:
[self.loading stopAnimating];
[self.s setOn:YES animated:YES];
self.label.text = @"趕忙放開我吧(開關是打醬油滴)";
break;
case MJRefreshStateRefreshing:
[self.s setOn:YES animated:YES];
self.label.text = @"加載數據中(開關是打醬油滴)";
[self.loading startAnimating];
break;
default:
break;
}
}
#pragma mark 監聽拖拽比例(控件被拖出來的比例)
- (void)setPullingPercent:(CGFloat)pullingPercent
{
[super setPullingPercent:pullingPercent];
// 1.0 0.5 0.0
// 0.5 0.0 0.5
CGFloat red = 1.0 - pullingPercent * 0.5;
CGFloat green = 0.5 - 0.5 * pullingPercent;
CGFloat blue = 0.5 * pullingPercent;
self.label.textColor = [UIColor colorWithRed:red green:green blue:blue alpha:1.0];
}
@end
 - (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain];
self.tableView.dataSource = self;
self.tableView.delegate = self;
// 運用自定的刷新控件
self.tableView.mj_header = [MCDIYHeader headerWithRefreshingBlock:^{
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_header endRefreshing];
});
[self.tableView.mj_header beginRefreshing];
}];
}
return _tableView;
}
- (UITableView *)tableView
{
if (!_tableView)
{
self.tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain];
self.tableView.dataSource = self;
self.tableView.delegate = self;
// 運用自定的刷新控件
self.tableView.mj_header = [MCDIYHeader headerWithRefreshingBlock:^{
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.tableView.mj_header endRefreshing];
});
[self.tableView.mj_header beginRefreshing];
}];
}
return _tableView;
}
經過本文的學習希望對您理解和學習IOS開發的相關知識有一些好的協助.感激關注本站.我們將為您搜集更多更好的IOS開發教程.
【MJRefresh框架運用及闡明】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- IOS 開辟自界說條形ProgressView的實例
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- iOS Remote Notification長途新聞推送處置
- Mac下獲得AppStore裝置包文件途徑
- IOS 波紋進度(waveProgress)動畫完成
- React Native搭建iOS開辟情況
- 處理Alamofire庫在iOS7下設置Head有效的成績
- IOS 運用內顯示 AppStore 某個運用的概況
- iOS 9 Core Spotlight搜刮實例代碼
- iOS的CoreAnimation開辟框架中的Layer層動畫制造解析
- iOS App中數據治理框架Core Data的根本數據操作教程
- iOS App開辟中Core Data框架根本的數據治理功效小結
- IOS CoreAnimation中layer動畫閃耀的處理辦法
- iOS多線程開辟——NSThread淺析