iOS的CoreAnimation開辟框架中的Layer層動畫制造解析
CAAnimation動畫系統的引見
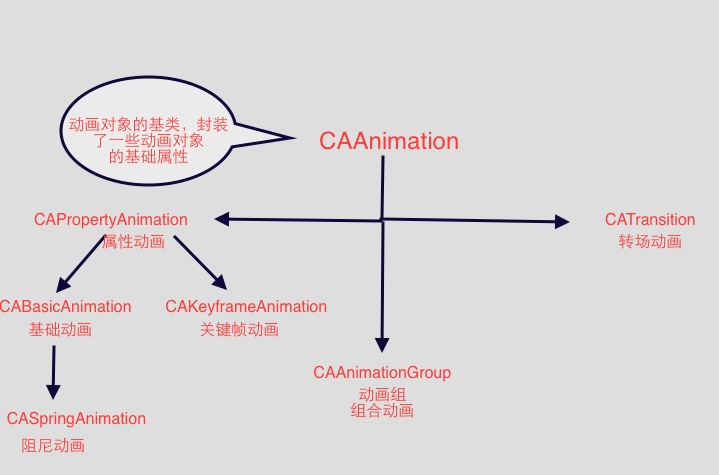
CAAnimation是CoreAnimation框架中履行動畫對象的基類,上面有一張圖,是我手畫的,不太雅觀,然則可以將與CAAnimation相干的幾個動畫類的關系表達清晰:

從上圖中可以看到,從CAAnimation中繼續出三個子類,分離是用於創立屬性動畫的CAPropertyAnimation,創立轉場動畫的CATransition和創立組合動畫的CAAnimationGroup。
我們就先從根類開端商量。
1.CAAnimation屬性和辦法
CAAnimation作為動畫對象的基類,個中封裝了動畫的基本屬性,以下:
//經由過程類辦法創立一個CAAnimation對象
+ (instancetype)animation;
//動畫履行的時序形式
@property(nullable, strong) CAMediaTimingFunction *timingFunction;
//署理
@property(nullable, strong) id delegate;
//能否動畫完成時將動畫對象移除失落
@property(getter=isRemovedOnCompletion) BOOL removedOnCompletion;
timingFunction界說了動畫履行的時序後果,CAMediaTimingFunction的創立方法以下:
/*CAAnimation的署理辦法入以下幾個:
name參數決議的履行的後果,可選參數以下
//線性履行
NSString * const kCAMediaTimingFunctionLinear;
//淡入 在動畫開端時 淡入後果
NSString * const kCAMediaTimingFunctionEaseIn;
//淡出 在動畫停止時 淡出後果
NSString * const kCAMediaTimingFunctionEaSEOut;
//淡入淡出
NSString * const kCAMediaTimingFunctionEaseInEaSEOut;
//默許後果
NSString * const kCAMediaTimingFunctionDefault;
*/
+ (instancetype)functionWithName:(NSString *)name;
//動畫開端時履行的回調2.CAPropertyAnimation屬性與辦法
- (void)animationDidStart:(CAAnimation *)anim;
//動畫停止後履行的回調
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag;
CAPropertyAnimation是繼續於CAAnimation專門用來創立與屬性相干的動畫的類:
//創立對象 參數中的path就是我們要履行動畫的屬性下面這些屬性中,只要一個須要我們留意,valueFunction是專門為了transform動畫而設置的,由於我們沒有方法直接轉變transform3D中的屬性,經由過程這個參數,可以贊助我們直接操作transfrom3D屬性變更發生動畫後果,舉例以下,一個繞Z軸扭轉的動畫:
//例如,假如傳入@"backgroundColor" 當layer的配景色彩轉變時,就會履行我們設置的動畫
+ (instancetype)animationWithKeyPath:(nullable NSString *)path;
//這個屬性肯定動畫履行的狀況能否疊加在控件的原狀況上
//默許設置為NO,假如我們履行兩次地位挪動的動畫,會從統一地位履行兩次
//假如設置為YES,則會在第一次履行的基本上履行第二次動畫
@property(getter=isAdditive) BOOL additive;
//這個屬性對反復履行的動畫有用果
//默許為NO,反復履行的動畫每次都是從肇端狀況開端
//假如設置為yes,則為此履行都邑在上一次履行的基本上履行
@property(getter=isCumulative) BOOL cumulative;
//這個屬性和transfron屬性的動畫履行相干
@property(nullable, strong) CAValueFunction *valueFunction;
//繞z軸扭轉的動畫現實上,應用點的方法也是可以拜訪到響應屬性的,假如不設置valueFunction,應用以下辦法也是可以停止繞Z軸扭轉的:
CABasicAnimation * ani = [CABasicAnimation animationWithKeyPath:@"transform"];
//從0度開端
ani.fromValue = @0;
//扭轉到180度
ani.toValue = [NSNumber numberWithFloat:M_PI];
//時光2S
ani.duration = 2;
//設置為z軸扭轉
ani.valueFunction = [CAValueFunction functionWithName:kCAValueFunctionRotateZ];
//履行動畫
[layer addAnimation:ani forKey:@""];
//繞z軸扭轉的動畫
CABasicAnimation * ani = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
//從0度開端
ani.fromValue = @0;
//扭轉到180度
ani.toValue = [NSNumber numberWithFloat:M_PI];
//時光2S
ani.duration = 2;
//履行動畫
[layer addAnimation:ani forKey:@""];
3.CABasicAnimation屬性
CABasicAnimaton是CAPropertyAnimation分出來的一個子類,創立基本的屬性變更動畫,例如我們下面的示例代碼,個中屬性以下:
@property(nullable, strong) id fromValue;下面三個屬性都是來肯定動畫的肇端與停止地位,有以下的寄義:
@property(nullable, strong) id toValue;
@property(nullable, strong) id byValue;
(1)fromValue和toValue不為空:動畫的值由fromValue變更到toValue
(2)fromValue和byValue不為空:動畫的值由fromValue變更到fromValue+byValue
(3)byValue和toValue不為空:動畫的值由toValue-byValue變更到toValue
(4)只要fromValue不為空:動畫的值由fromValue變更到layer確當前狀況值
(5)只要toValue不為空:動畫的值由layer以後的值變更到toValue
(6)只要byValue不為空:動畫的值由layer以後的值變更到layer以後的值+byValue
4.CAKeyframeAnimation症結幀動畫
CAKeyframeAnimation也是繼續與CAPropertyAnimation的一個子類,其與CABasicAnimation的分歧的地方在於固然其都是轉變layer層屬性的動畫,然則CABasicAnimation只能設置初始與停止狀況,這之間我們沒方法掌握,而CAKeyframeAnimation可讓我們設置一些症結幀再全部動畫的進程中。屬性辦法以下:
//症結幀的值數組 例如我們想讓控件沿某個途徑挪動,這外面寄存每一個挪動的點示例以下:
@property(nullable, copy) NSArray *values;
//直接設置途徑,感化域values相似
@property(nullable) CGPathRef path;
//設置每幀履行的時光長短 這個的取值為0-1,代表占用時光的比例
@property(nullable, copy) NSArray<NSNumber *> *keyTimes;
//每幀履行進程中的時序後果 下面有提過
@property(nullable, copy) NSArray<CAMediaTimingFunction *> *timingFunctions;
/*
設置幀的中央值若何盤算
NSString * const kCAAnimationLinear;
NSString * const kCAAnimationDiscrete;
NSString * const kCAAnimationPaced;
NSString * const kCAAnimationCubic;
NSString * const kCAAnimationCubicPaced;
*/
@property(copy) NSString *calculationMode;
CAKeyframeAnimation * ani = [CAKeyframeAnimation animationWithKeyPath:@"position"];5.CaspringAnimation阻尼動畫
ani.values = @[[NSValue valueWithCGPoint:CGPointMake(100, 100)],[NSValue valueWithCGPoint:CGPointMake(120, 100)],[NSValue valueWithCGPoint:CGPointMake(120, 200)],[NSValue valueWithCGPoint:CGPointMake(200, 200)]];
ani.duration = 3;
[layer addAnimation:ani forKey:@""];
經由過程CaspringAnimation,可以贊助開辟者很輕松的創立出有彈簧後果的動畫,重要屬性以下:
//這個屬性設置彈簧重物的質量 會影響慣性 必需年夜於0 默許為16.CATransition轉場動畫
@property CGFloat mass;
//設置彈簧的剛度系數,必需年夜於0 默許為100 這個越年夜 則回彈越快
@property CGFloat stiffness;
//阻尼系數 默許為10 必需年夜於0 這個值越年夜 回彈的幅度越小
@property CGFloat damping;
//初始速度
@property CGFloat initialVelocity;
//獲得動畫停上去須要的時光
@property(readonly) CFTimeInterval settlingDuration;
CATransition和CAPropertyAnimation的分歧的地方在於當layer層湧現時,會發生動畫後果,而其實不是屬性轉變時,屬性以下:
/*其實,關於type界說的動畫後果,出來官方界說的,我們還可使用一些公有的參數,以下:
設置動畫類型
//淡入
NSString * const kCATransitionFade;
//移入
NSString * const kCATransitionMoveIn;
//壓入
NSString * const kCATransitionPush;
//消融
NSString * const kCATransitionReveal;
*/
@property(copy) NSString *type;
/*
設置動畫的偏向
//從右邊進
NSString * const kCATransitionFromRight;
//從左邊進
NSString * const kCATransitionFromLeft;
//從上側進
NSString * const kCATransitionFromTop;
//從下側進
NSString * const kCATransitionFromBottom;
*/
@property(nullable, copy) NSString *subtype;
(1)pageCurl 翻頁
(2)rippleEffect 滴水後果
(3)suckEffect 壓縮後果,如一塊布被抽走
(4)cube 立方體後果
(5)oglFlip 高低翻轉後果
例如:
CATransition * ani = [CATransition animation];7.CAAnimationGroup動畫組
ani.type = @"pageCurl";
ani.subtype = kCATransitionFromRight;
[layer addAnimation:ani forKey:@""];
CAAnimationGroup自己並沒有界說動畫,他可以將我們下面提到的相干動畫停止組合:
@property(nullable, copy) NSArray<CAAnimation *> *animations;
高等動畫技能
1.事務類
CoreAnimation中還有一個異常主要的類:CATransaction事物類,這個可以同時設置多個layer層的動畫後果。可以經由過程隱式和顯式兩種方法來停止動畫操作。
2.CATransaction屬性
對layer層的屬性操作,都邑構成隱式動畫,要應用隱式動畫,須要封閉layer層的animation動畫屬性,應用上面的辦法:
//封閉animation動畫後果,開啟隱式動畫
+ (BOOL)disableActions;
+ (void)setDisableActions:(BOOL)flag;
CATransaction用類方法經由過程設置key-value來停止動畫的屬性設置:
+ (nullable id)valueForKey:(NSString *)key;支撐的key值以下:
+ (void)setValue:(nullable id)anObject forKey:(NSString *)key;
//設置動畫連續時光除隱式的展現動畫外,也能夠顯式的經由過程挪用CATransaction的相干辦法停止顯示的提交動畫:
NSString * const kCATransactionAnimationDuration;
//設置停用animation類動畫
NSString * const kCATransactionDisableActions;
//設置動畫時序後果
NSString * const kCATransactionAnimationTimingFunction;
//設置動畫完成後的回調
NSString * const kCATransactionCompletionBlock;
//動畫開端示例以下:
+ (void)begin;
//提交動畫
+ (void)commit;
//立刻停止動畫襯著 普通不需挪用
+ (void)flush;
//上面這兩個辦法用於動畫事物的加鎖與解鎖 在多線程動畫中,包管修正屬性的平安
+ (void)lock;
+ (void)unlock;
[CATransaction begin];
[CATransaction setValue:@1 forKey:kCATransactionAnimationDuration];
layer.backgroundColor = [UIColor blueColor].CGColor;
[CATransaction commit];
【iOS的CoreAnimation開辟框架中的Layer層動畫制造解析】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!