iOS開發之仿射變換示例總結
本篇博客比較簡單,但還是比較實用的。其中的示例依然使用Swift3.0來實現,該博客算是下篇博客的一個引子,因為我們下篇博客要介紹使用Swift開發IOS應用中常用的一些Extension。而在這些Extension中的Image Extension中會用到仿射變換的東西來對圖片進行處理。所以本篇博客就先將fang放射變換(CGAff.netransform)的東西拎出來單獨的過一下,這樣在下篇博客中就可以減少對仿射變換的介紹了。
在之前的博客中,我們聊過仿射變換的東西,不過是使用的放射變換來實現的動畫,關於該部分內容請移步於《IOS開發之各種動畫各種頁面切面效果》。之前的博客主要講述了CATransition,而本篇博客主要聊的內容是CGAff.netransform。當然本篇博客的內容依然是依托於相關的示例,該示例對應的源代碼會在github上進行分享,博文結尾處為github源碼分享鏈接。雖然今天博客中的代碼以及示例都比較簡單,但是還是有必要單獨拎出來介紹一下的。
一、平移
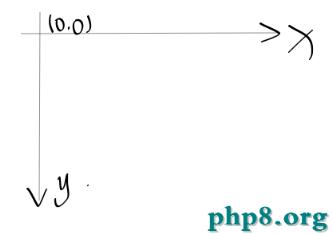
接下來我們來看一下CGAff.netransform的平移,在使用CGAffineTransform進行平移的時候,我們要注意坐標系的轉換。下方是我們在做UI布局時的坐標系,也就是IOS屏幕的坐標系。左上角是原點,x軸右為正,左為負,y軸上為負,下為正。下方就是iPhone的屏幕坐標系。平移時也是采用下方的坐標系結構。

下方就是對ImageView的平移的效果。分別使用兩個Slider來控制左右移動和上下移動。具體運行效果如下所示。

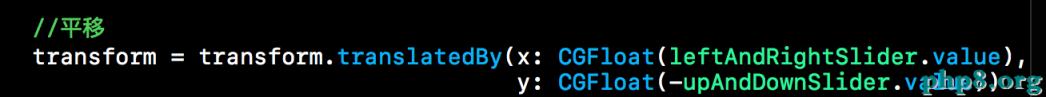
控制平移的代碼也是比較簡單的,如下所示。x參數為正時則向右移動,x為負數時,向左移動。而參數y為正時,向下移動,y為負值時向上運動。具體代碼如下所示:

二、縮放
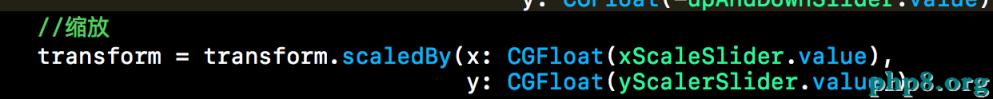
聊完平移,接下來我我們來看一下仿射變換的縮放。使用CGAffineTransform進行View的縮放也是比較簡單的,下方就是對ImageView進行縮放的運行效果。在縮放的過程中分為x方向上的縮放和y方向的縮放。x和y分別表示在x軸和y軸上縮放的倍數,如果x或者y為負數的話,那麼將相應的視圖翻轉後在進行縮放,運行效果如下所示。

實現上述效果也是比較簡單的,代碼就下方一行,如下所示,x就表示x軸上的縮放量,y就表示y軸上的縮放量。

三、旋轉
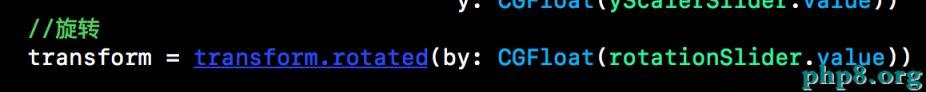
接下來就來聊聊CGAffineTransform的旋轉,直奔主題,下方就是旋轉的運行結果。旋轉是是按照弧度進行旋轉的,一圈是0-2∏,如果弧度為正,則是順時針旋轉,如果弧度為負,則是逆時針旋轉。具體運行結果如下所示:

實現上述效果的代碼也是比較簡單的,具體代碼如下所示:

本篇博客的內容就介紹完了,下方是本篇博客所涉及Demo的github源碼分享鏈接。
github分享鏈接:https://github.com/lizelu/CGAffineTransformDemo
【iOS開發之仿射變換示例總結】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- IOS 代理方式實現實例詳解
- Swift與OC混編
- iOS_正則表達式
- iOS10適配以及Xcode8使用需要注意的那些坑
- iOS中滑動控制屏幕亮度和系統音量(附加AVAudioPlayer基本用法和Masonry簡單使用)
- iOS經由過程http post上傳圖片
- iOS 中應用tableView完成右滑顯示選擇功效
- iOS 新特性分列式 之 iOS 5.x - 主要內容:自動引用計數、故事板、控件自定義呈現、容器視圖控制器
- iphone開發:獲取設備型號
- iPhone開發學習筆記007——Xcode4.2下iPhone多視圖開發(自已創建MainWindow.xib和不用MainWindow.xib兩種實現)