iOS開發中Quartz2D的基本使用方式舉例
一、畫直線
代碼:
復制代碼 代碼如下:
//
// YYlineview.m
// 03-畫直線
//
// Created by apple on 14-6-9.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYlineview.h"
@implementation YYlineview
// 當自定義view第一次顯示出來的時候就會調用drawRect方法
- (void)drawRect:(CGRect)rect
{
// 1.取得和當前視圖相關聯的圖形上下文(因為圖形上下文決定繪制的輸出目標)/
// 如果是在drawRect方法中調用UIGraphicsGetCurrentContext方法獲取出來的就是Layer的上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();//不需要*,同id
// 2.繪圖(繪制直線), 保存繪圖信息
// 設置起點
CGContextMoveToPoint(ctx, 20, 100);
//設置終點
CGContextAddLineToPoint(ctx, 300, 100);
//設置繪圖的狀態
//設置線條的顏色為藍色
CGContextSetRGBStrokeColor(ctx, 0, 1.0, 0, 1.0);
//設置線條的寬度
CGContextSetLineWidth(ctx, 15);
//設置線條起點和終點的樣式為圓角
CGContextSetLineCap(ctx, kCGLineCapRound);
//設置線條的轉角的樣式為圓角
CGContextSetLineJoin(ctx, kCGLineJoinRound);
//3.渲染(繪制出一條空心的線)
CGContextStrokePath(ctx);
// //注意線條不能渲染為實心的
// CGContextFillPath(ctx);
//設置第二條線
//設置第二條線的起點
CGContextMoveToPoint(ctx, 50, 200);
//設置第二天線的終點(自動把上一條直線的終點當做起點)
CGContextAddLineToPoint(ctx, 300, 60);
//設置繪圖的狀態
// CGContextSetRGBStrokeColor(ctx, 1.0, 0.7, 0.3, 1.0);
//第二種設置顏色的方式
[[UIColor grayColor] set];
//設置線條的寬度
CGContextSetLineWidth(ctx, 10);
//設置線條的起點和終點的樣式
CGContextSetLineCap(ctx, kCGLineCapButt);
//渲染第二條線的圖形到view上
//繪制一條空心的線
CGContextStrokePath(ctx);
}
@end
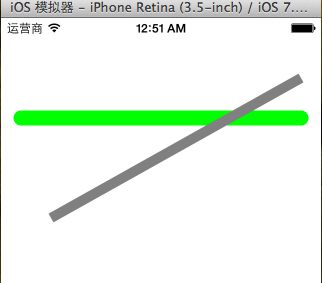
效果:

二、畫三角形
代碼:
復制代碼 代碼如下:
//
// YYrectview.m
// 02-畫三角形
//
// Created by 孔醫己 on 14-6-10.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import "YYrectview.h"
@implementation YYrectview
- (void)drawRect:(CGRect)rect
{
//1.獲得圖形上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//2.繪制三角形
//設置起點
CGContextMoveToPoint(ctx, 20, 100);
//設置第二個點
CGContextAddLineToPoint(ctx, 40, 300);
//設置第三個點
CGContextAddLineToPoint(ctx, 200, 200);
//設置終點
// CGContextAddLineToPoint(ctx, 20, 100);
//關閉起點和終點
CGContextClosePath(ctx);
// 3.渲染圖形到layer上
CGContextStrokePath(ctx);
}
@end
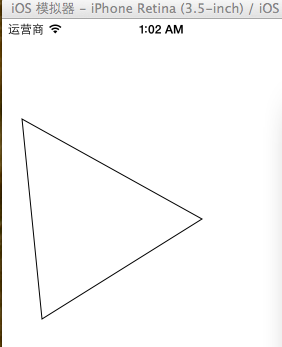
效果:

提示:關閉起點和終點 CGContextClosePath(ctx);
三、畫四邊形
代碼:
復制代碼 代碼如下:
//
// YYrect.m
// 03-畫四邊形
//
// Created by 孔醫己 on 14-6-10.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import "YYrect.h"
@implementation YYrect
- (void)drawRect:(CGRect)rect
{
//1.獲取圖形上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//2.畫四邊形
CGContextAddRect(ctx, CGRectMake(20, 20, 150, 100));
// 如果要設置繪圖的狀態必須在渲染之前
// CGContextSetRGBStrokeColor(ctx, 1.0, 0, 0, 1.0);
// 繪制什麼類型的圖形(空心或者實心).就要通過什麼類型的方法設置狀態
// CGContextSetRGBFillColor(ctx, 1.0, 0, 0, 1.0);
// 調用OC的方法設置繪圖的顏色
// [[UIColor purpleColor] setFill];
// [[UIColor blueColor] setStroke];
// 調用OC的方法設置繪圖顏色(同時設置了實心和空心)
// [[UIColor greenColor] set];
[[UIColor colorWithRed:1.0 green:0 blue:0 alpha:1.0] set];
//3.渲染圖形到layer上
//空心的
CGContextStrokePath(ctx);
//實心的
// CGContextFillPath(ctx);
}
@end
提示:如果要設置繪圖的狀態必須在渲染之前。
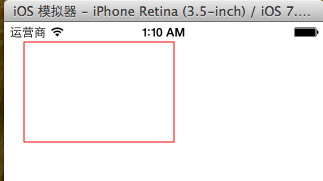
效果(實心和空心):


四、畫圓
代碼1:
復制代碼 代碼如下:
- (void)drawRect:(CGRect)rect
{
// 1.獲取上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 畫圓
CGContextAddArc(ctx, 100, 100, 50, 0, 2 * M_PI, 0);
// 3.渲染 (注意, 畫線只能通過空心來畫)
// CGContextFillPath(ctx);
CGContextStrokePath(ctx);
}
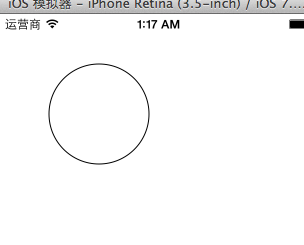
效果:

代碼2:
復制代碼 代碼如下:
// 畫圓
// 1.獲取上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 2.畫圓
CGContextAddEllipseInRect(ctx, CGRectMake(50, 100, 50, 50));
[[UIColor greenColor] set];
// 3.渲染
// CGContextStrokePath(ctx);
CGContextFillPath(ctx);
效果:

代碼3:
復制代碼 代碼如下:
// 畫橢圓
// 1.獲取上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 2.畫圓
CGContextAddEllipseInRect(ctx, CGRectMake(50, 100, 100, 230));
[[UIColor purpleColor] set];
// 3.渲染
// CGContextStrokePath(ctx);
CGContextFillPath(ctx);
效果:

五、畫圓弧
代碼1:
復制代碼 代碼如下:
// 畫圓弧
// 1.獲取上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 2.畫圓弧
// x/y 圓心
// radius 半徑
// startAngle 開始的弧度
// endAngle 結束的弧度
// clockwise 畫圓弧的方向 (0 順時針, 1 逆時針)
// CGContextAddArc(ctx, 100, 100, 50, -M_PI_2, M_PI_2, 0);
CGContextAddArc(ctx, 100, 100, 50, M_PI_2, M_PI, 0);
CGContextClosePath(ctx);
// 3.渲染
// CGContextStrokePath(ctx);
CGContextFillPath(ctx);
效果:

代碼2:
復制代碼 代碼如下:
// 1.獲取上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 2.畫餅狀圖
// 畫線
CGContextMoveToPoint(ctx, 100, 100);
CGContextAddLineToPoint(ctx, 100, 150);
// 畫圓弧
CGContextAddArc(ctx, 100, 100, 50, M_PI_2, M_PI, 0);
// CGContextAddArc(ctx, 100, 100, 50, -M_PI, M_PI_2, 1);
// 關閉路徑
CGContextClosePath(ctx);
[[UIColor brownColor]set];
// 3.渲染 (注意, 畫線只能通過空心來畫)
CGContextFillPath(ctx);
// CGContextStrokePath(ctx);
效果:

六、畫文字
代碼:
復制代碼 代碼如下:
//
// YYtextview.m
// 04-寫文字
//
// Created by 孔醫己 on 14-6-10.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import "YYtextview.h"
@implementation YYtextview
- (void)drawRect:(CGRect)rect
{
// 畫文字
NSString *str = @"的額搜風搜分手了粉色發俄雙方說法offFF瓦房你F回復F入會費WFH;飛;FN返回WFH;哦發貨;F回復;FHISFHSIFH我皮膚好APIFRHi分紅AWFHIOF威鋒網i";
// 1.獲取上下文
// CGContextRef ctx = UIGraphicsGetCurrentContext();
// 2.繪圖
// 不推薦使用C語言的方法繪制文字, 因為quraz2d中的坐標系和UIkit中的坐標系不一致, 繪制出來的文字是顛倒的, 而且通過C語言的方法繪制文字相當麻煩
// CGContextSelectFont(<#CGContextRef c#>, <#const char *name#>, <#CGFloat size#>, <#CGTextEncoding textEncoding#>)
// CGContextShowText(ctx, <#const char *string#>, <#size_t length#>)
// 繪制矩形
// 1.獲取上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 2.繪圖
CGContextAddRect(ctx, CGRectMake(50, 50, 100, 100));
// 3.渲染
CGContextStrokePath(ctx);
// NSMutableDictionary *md = [NSMutableDictionary dictionary];
// // 設置文字顏色
// md[NSForegroundColorAttributeName] =[UIColor redColor];
// // 設置文字背景顏色
// md[NSBackgroundColorAttributeName] = [UIColor greenColor];
// // 設置文字大小
// md[NSFontAttributeName] = [UIFont systemFontOfSize:20];
// 將文字繪制到指點的位置
// [str drawAtPoint:CGPointMake(10, 10) withAttributes:md];
// 將文字繪制到指定的范圍內, 如果一行裝不下會自動換行, 當文字超出范圍後就不顯示
[str drawInRect:CGRectMake(50, 50, 100, 100) withAttributes:nil];
}
@end
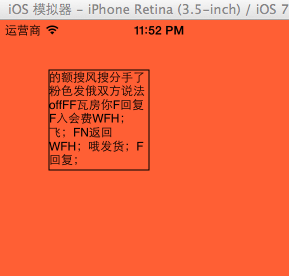
效果:

圖片
代碼1:
復制代碼 代碼如下:
//
// YYimage.m
// 04-寫文字
//
// Created by 孔醫己 on 14-6-10.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import "YYimage.h"
@implementation YYimage
- (void)drawRect:(CGRect)rect
{
// 1.加載圖片到內存中
UIImage *image = [UIImage imageNamed:@"me"];
// 利用drawAsPatternInRec方法繪制圖片到layer, 是通過平鋪原有圖片
[image drawAsPatternInRect:CGRectMake(0, 0, 320, 480)];
}
@end
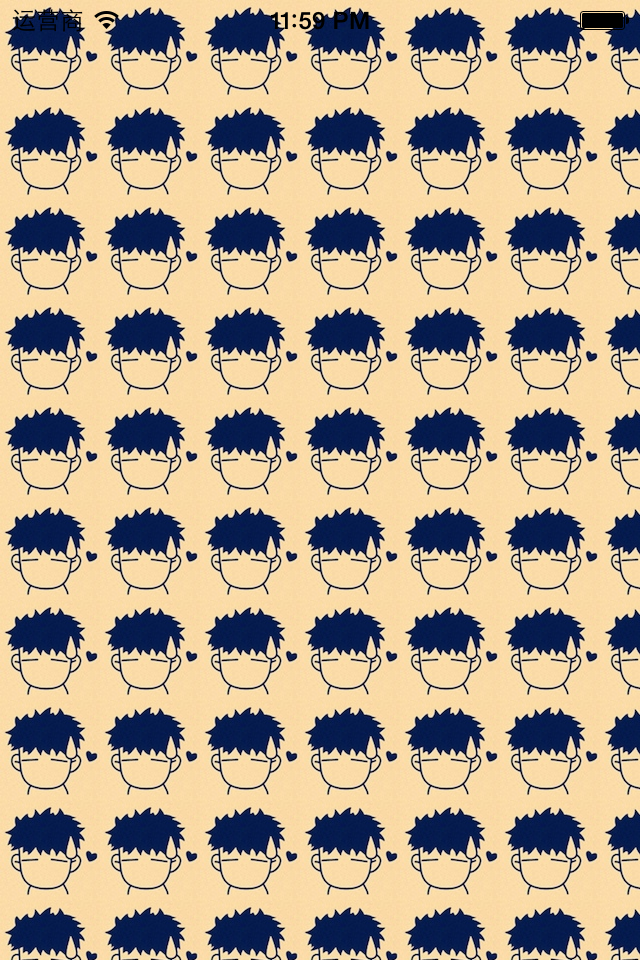
效果(平鋪):

代碼2:
復制代碼 代碼如下:
#import "YYimage.h"
@implementation YYimage
- (void)drawRect:(CGRect)rect
{
// 1.加載圖片到內存中
UIImage *image = [UIImage imageNamed:@"me"];
// 利用OC方法將圖片繪制到layer上
// 利用drawInRect方法繪制圖片到layer, 是通過拉伸原有圖片
[image drawInRect:CGRectMake(0, 0, 200, 200)];
// 利用drawAsPatternInRec方法繪制圖片到layer, 是通過平鋪原有圖片
// [image drawAsPatternInRect:CGRectMake(0, 0, 320, 480)];
}
@end
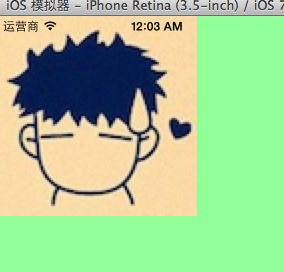
效果(拉伸圖片):

代碼3:
復制代碼 代碼如下:
//
// YYimage.m
// 04-寫文字
//
// Created by 孔醫己 on 14-6-10.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import "YYimage.h"
@implementation YYimage
- (void)drawRect:(CGRect)rect
{
// 1.加載圖片到內存中
UIImage *image = [UIImage imageNamed:@"me"];
// 利用OC方法將圖片繪制到layer上
// 將圖片繪制到指定的位置
[image drawAtPoint:CGPointMake(100, 100)];
}
效果(把圖片繪制到一個固定的位置):