iOS開發的UI制作中動態和靜態單元格的基本使用教程
靜態單元格的使用
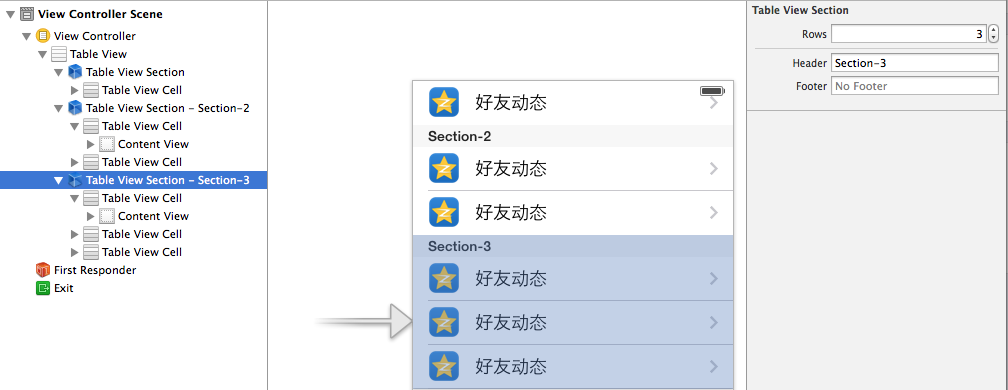
一、實現效果與說明

說明:觀察上面的展示效果,可以發現整個界面是由一個tableview來展示的,上面的數據都是固定的,且幾乎不會改變。
要完成上面的效果,有幾種方法:
(1)可以直接利用代碼,返回三組,在判斷每組有多少行,展示些什麼數據,這樣寫“死”的代碼建議絕不要使用。
(2)稍微靈活一些的,可以把plist文件一懶加載的方式,加載到程序中,動態獲取。但是觀察界面結構,很容易看出這樣需要進行模型嵌套,很麻煩。
(3)storyboard提供了靜態單元格這個功能,可以很方便的完成上面的界面展示效果。(提示:在實際的開發中很少這樣使用)
二、使用靜態單元格完成簡單界面展示的過程
在類似的開發中,如果整個界面都是tableview,那麼直接讓控制器繼承自UItableviewcontroller.
修改主控制器,讓其繼承自UItableviewcontroller

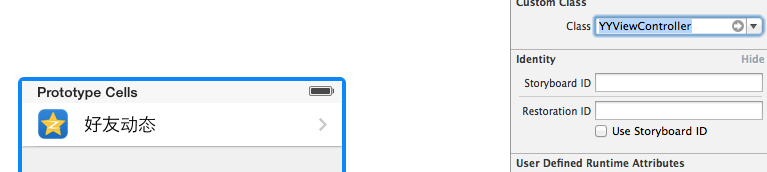
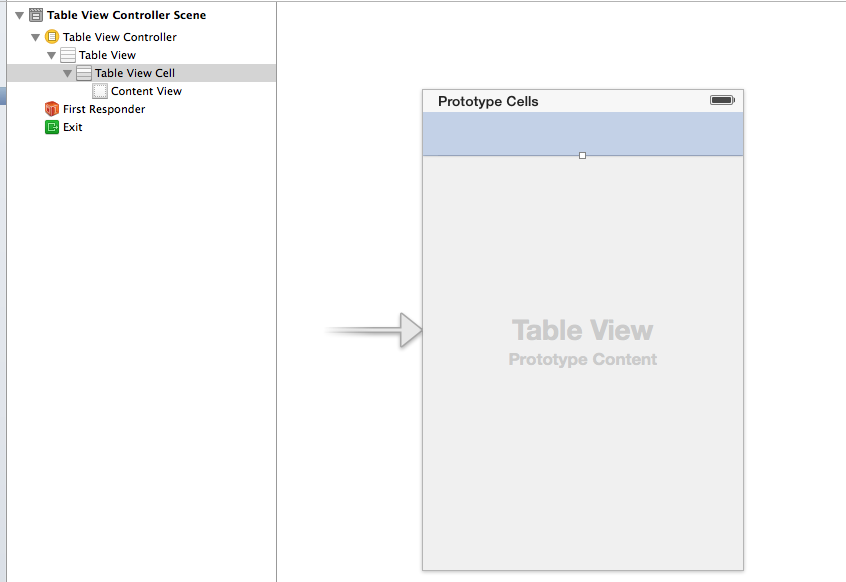
把storyboard中默認的uiview刪掉,直接拖一個viewcontroller

當拖入一個viewcontroller的時候,它上面默認就會有一個cell,默認情況下,這個cell是動態的,也就是默認是看不見的。
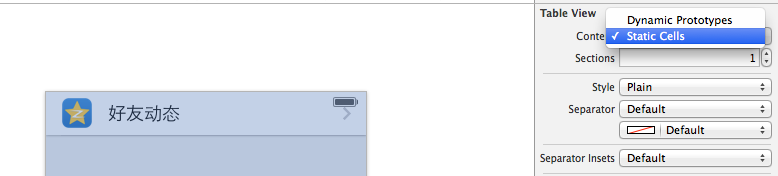
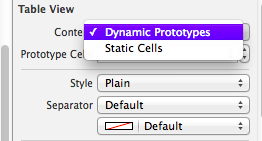
把cell設置成靜態的,在屬性面板的content 中設置為static cell(靜態cell)所見即所得 注意必須更改這裡的這個屬性。

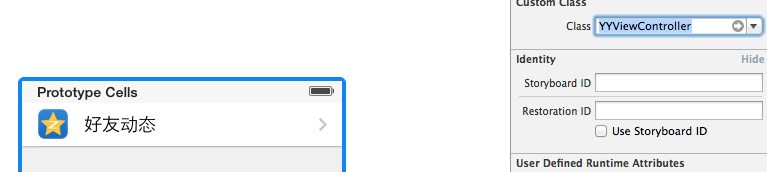
讓它和主控制器關聯

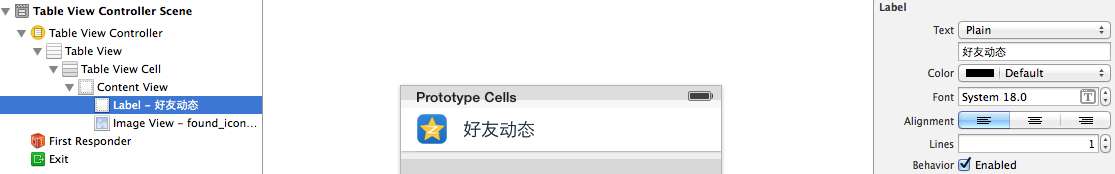
接下來,可以依次設置顯示的圖片和文字。
設置標題有兩種方式:
1是雙擊更改

2是點擊子控件 lable修改

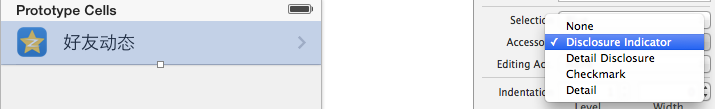
按照界面需要,設置輔助視圖

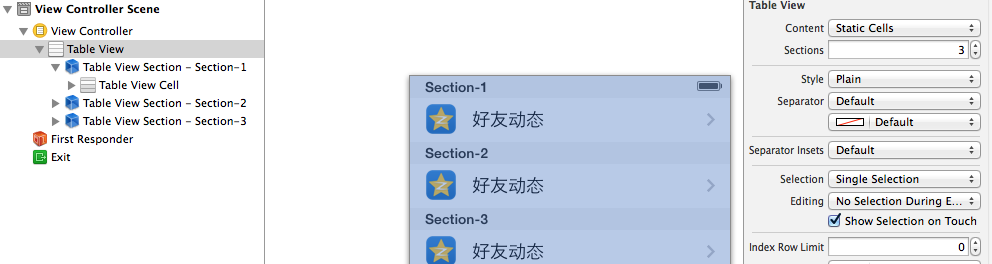
設置有多少組,每組有多少行。
設置組:
點擊tableview 設置屬性面板的sections屬性。

設置每組多少行:

小技巧:如果寫的單元格千年不變,那麼可以先寫一組中的一行,再拷貝,稍作修改即可。
注意:靜態單元格是實際開發中,很少用到,此處只當知識點介紹。
在UITableview的應用中使用動態單元格來完成app應用程序管理界面的搭建
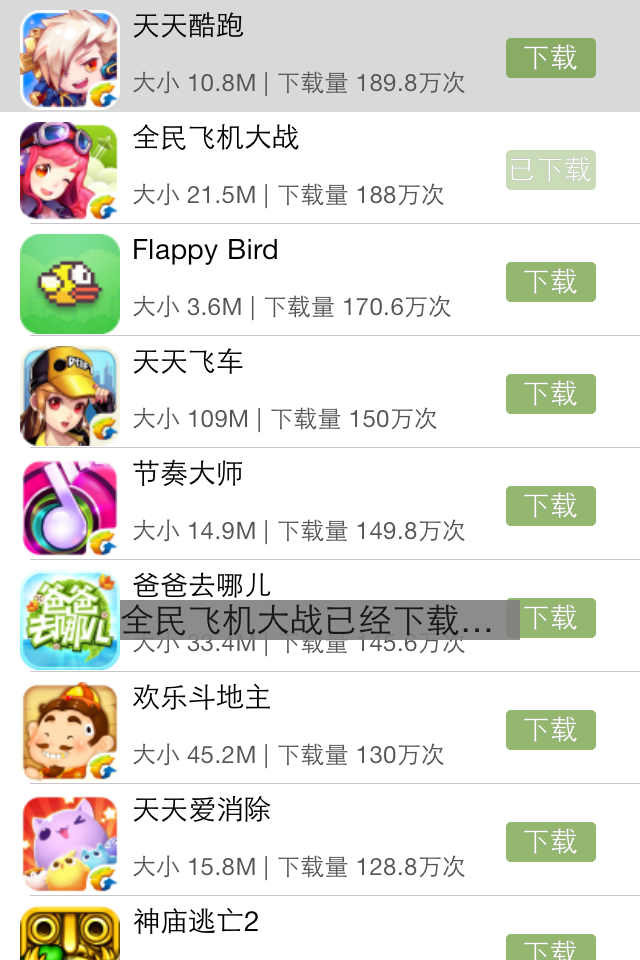
一、實現效果

說明:該示例在storyboard中使用動態單元格來完成。
二、實現
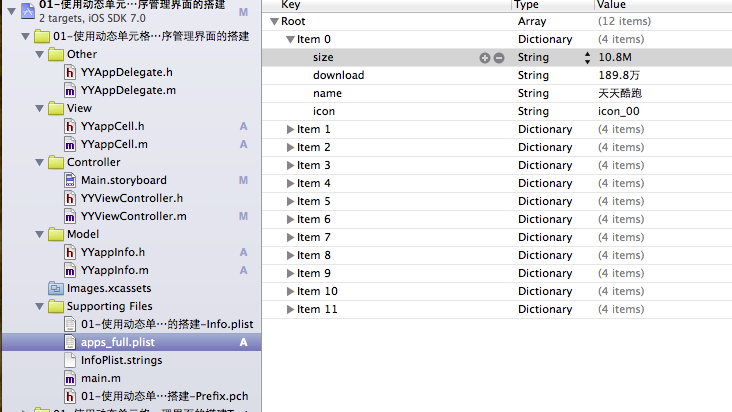
1.項目文件結構和plist文件

2.實現過程以及代碼

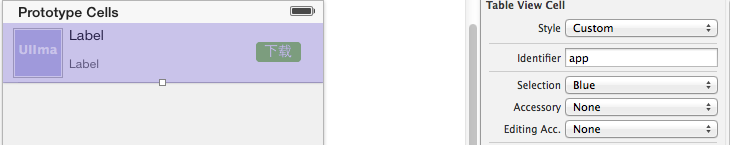
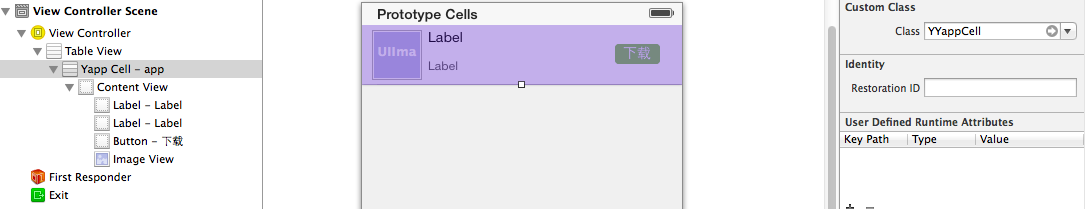
在tableview的屬性選擇器中選擇動態單元格。

說明:在storyboard中直接使用其自帶的動態單元格完成tableviewcell的定義,並創建了一個管理該cell的類,進行了連線。
實現代碼:
數據模型部分:
YYappInfo.h文件
復制代碼 代碼如下:
//
// YYappInfo.h
// 01-使用動態單元格來完成app應用程序管理界面的搭建
//
// Created by 孔醫己 on 14-6-2.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import <Foundation/Foundation.h>
@interface YYappInfo : NSObject
@property(nonatomic,copy)NSString *size;
@property(nonatomic,copy)NSString *download;
@property(nonatomic,copy)NSString *icon;
@property(nonatomic,copy)NSString *name;
-(instancetype)initWithDict:(NSDictionary *)dict;
+(instancetype)appInfoWithDict:(NSDictionary *)dict;
@end
YYappInfo.m文件
復制代碼 代碼如下:
//
// YYappInfo.m
// 01-使用動態單元格來完成app應用程序管理界面的搭建
//
// Created by 孔醫己 on 14-6-2.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import "YYappInfo.h"
@implementation YYappInfo
-(instancetype)initWithDict:(NSDictionary *)dict
{
if (self=[super init]) {
//使用KVC
[self setValuesForKeysWithDictionary:dict];
}
return self;
}
+(instancetype)appInfoWithDict:(NSDictionary *)dict
{
return [[self alloc]initWithDict:dict];
}
@end
視圖部分
YYappCell.h文件
復制代碼 代碼如下:
//
// YYappCell.h
// 01-使用動態單元格來完成app應用程序管理界面的搭建
//
// Created by 孔醫己 on 14-6-2.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import <UIKit/UIKit.h>
@class YYappInfo,YYappCell;
@protocol YYappCellDelegate <NSObject>
-(void)btnDidClick:(YYappCell *)cell;
@end
@interface YYappCell : UITableViewCell
@property(nonatomic,strong)YYappInfo *app;
//@property(nonatomic,strong)YYViewController *controller;
@property(nonatomic,strong)id <YYappCellDelegate> delegate;
@end
YYappCell.m文件
復制代碼 代碼如下:
//
// YYappCell.m
// 01-使用動態單元格來完成app應用程序管理界面的搭建
//
// Created by 孔醫己 on 14-6-2.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import "YYappCell.h"
#import "YYappInfo.h"
@interface YYappCell ()
@property (weak, nonatomic) IBOutlet UIImageView *appimg;
@property (weak, nonatomic) IBOutlet UILabel *apptitle;
@property (weak, nonatomic) IBOutlet UILabel *appdownload;
@property (weak, nonatomic) IBOutlet UIButton *appbtn;
@end
復制代碼 代碼如下:
@implementation YYappCell
-(void)setApp:(YYappInfo *)app
{
_app=app;
self.apptitle.text=_app.name;
self.appdownload.text=[NSString stringWithFormat:@"大小 %@ | 下載量 %@次",_app.size,_app.download];
self.appimg.image=[UIImage imageNamed:_app.icon];
}
#pragma mark- 完成按鈕點擊事件
- (IBAction)btnOnclick:(UIButton *)sender
{
//按鈕被點擊後,變為不可用狀態
sender.enabled=NO;
//通知代理,完成提示下載已經完成的動畫效果
if ([self.delegate respondsToSelector:@selector(btnDidClick:)]) {
//一般而言,誰觸發就把誰傳過去
[self.delegate btnDidClick:self];
}
}
@end
主控制器
YYViewController.m文件
復制代碼 代碼如下:
//
// YYViewController.m
// 01-使用動態單元格來完成app應用程序管理界面的搭建
//
// Created by 孔醫己 on 14-6-2.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import "YYViewController.h"
#import "YYappInfo.h"
#import "YYappCell.h"
@interface YYViewController ()<UITableViewDataSource,YYappCellDelegate>
@property(nonatomic,strong)NSArray *apps;
@property (strong, nonatomic) IBOutlet UITableView *tableview;
@end
復制代碼 代碼如下:
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
}
#pragma mark- 使用懶加載先把plist文件中得數據加載進來
-(NSArray *)apps
{
if (_apps==Nil) {
NSString *fullpath=[[NSBundle mainBundle]pathForResource:@"apps_full.plist" ofType:Nil];
NSArray *arrayM=[NSArray arrayWithContentsOfFile:fullpath];
NSMutableArray *modles=[NSMutableArray arrayWithCapacity:arrayM.count];
for (NSDictionary *dict in arrayM) {
YYappInfo *appinfo=[YYappInfo appInfoWithDict:dict];
[modles addObject:appinfo];
}
_apps=[modles copy];
}
return _apps;
}
#pragma mark- 設置tableview的數據源方法
//組
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
//行
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.apps.count;
}
//組-行-數據
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//創建cell
static NSString *identifier=@"app";
YYappCell *cell=[tableView dequeueReusableCellWithIdentifier:identifier];
//設置cell的數據
YYappInfo *appinfo=self.apps[indexPath.row];
//設置代理
cell.delegate=self;
cell.app=appinfo;
//返回cell
return cell;
}
#pragma mark- 設置代理
-(void)btnDidClick:(YYappCell *)cell
{
//取出模型
YYappInfo *app=cell.app;
NSLog(@"daili");
UILabel *lab=[[UILabel alloc]init];
//提示的顯示位置
lab.frame=CGRectMake(60, 300, 200, 20);
//設置提示文本
lab.text=[NSString stringWithFormat:@"%@已經下載完成",app.name];
//設置文本背景顏色
[lab setBackgroundColor:[UIColor grayColor]];
[self.view addSubview:lab];
lab.alpha=1.0;
//設置動畫效果
[UIView animateWithDuration:2.0 animations:^{
lab.alpha=0.0;
} completion:^(BOOL finished) {
//把彈出的提示信息從父視圖中刪除
[lab removeFromSuperview];
}];
}
#pragma mark-隱藏狀態欄
-(BOOL)prefersStatusBarHidden
{
return YES;
}
@end
補充說明
在程序中通過標示符取出對應的cell,是因為在storyboard中已經對cell打上了標示符(app)的標簽。
復制代碼 代碼如下:
//組-行-數據
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//創建cell
static NSString *identifier=@"app";
YYappCell *cell=[tableView dequeueReusableCellWithIdentifier:identifier];
//設置cell的數據
YYappInfo *appinfo=self.apps[indexPath.row];
//設置代理
cell.delegate=self;
cell.app=appinfo;
//返回cell
return cell;
}