詳解iOS應用開發中autoresizing尺寸自動適應屬性的用法
前言:現在已經不像以前那樣只有一個尺寸,現在最少的iPhone開發需要最少需要適配三個尺寸。因此以前我們可以使用硬坐標去設定各個控件的位置,但是現在的話已經不可以了,我們需要去做適配,也許你說可以使用兩套UI或兩套以上的UI,但那樣不高效也不符合設計。iOS有兩大自動布局利器:autoresizing 和 autolayout(autolayout是IOS6以後新增)。autoresizing是UIView的屬性,一直存在,使用也比較簡單,但是沒有autolayout那樣強大。如果你的界面比較簡單,要求的細節沒有那麼高,那麼你完全可以使用autoresizing去進行自動布局。以下會針對autoresizing進行討論。
零、autoresizing使用前的解釋:
UIViewAutoresizing是一個枚舉類型,默認是UIViewAutoresizingNone,也就是不做任何處理。
復制代碼 代碼如下:
typedef NS_OPTIONS(NSUInteger, UIViewAutoresizing) {
UIViewAutoresizingNone = 0,
UIViewAutoresizingFlexibleLeftMargin = 1 << 0,
UIViewAutoresizingFlexibleWidth = 1 << 1,
UIViewAutoresizingFlexibleRightMargin = 1 << 2,
UIViewAutoresizingFlexibleTopMargin = 1 << 3,
UIViewAutoresizingFlexibleHeight = 1 << 4,
UIViewAutoresizingFlexibleBottomMargin = 1 << 5
};
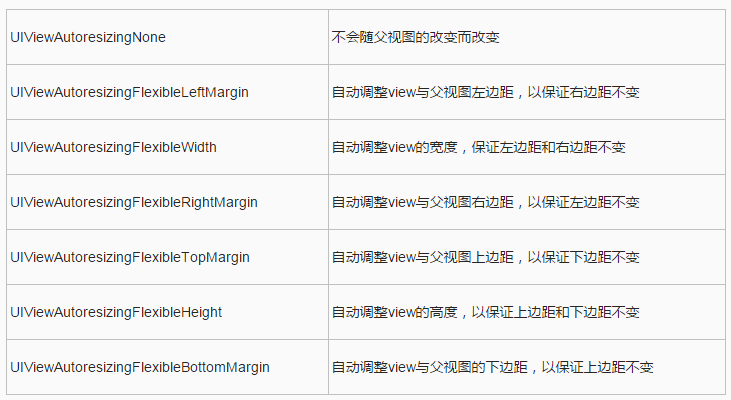
各屬性解釋:

在這裡說明一下,如果是經常使用Storyboard/Xib設置autoresizing,那麼轉變使用代碼設置autoresizing的話,容易出現理解錯誤問題。比如說UIViewAutoresizingFlexibleTopMargin,也許會被誤認為是頂部距離不變,其實是底部距離不變。這個解決辦法也很簡單,只需要把使用代碼和使用Storyboard設置autoresizing,它們是相反的,只需要這樣去記就可以了。
autoresizing組合使用:
也就是枚舉中的值可以使用|隔開,同時擁有多個值的功能,可以針對不同的場景作不同的變化。例如:
UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleBottomMargin
意思是:view的寬度按照父視圖的寬度比例進行縮放,距離父視圖頂部距離不變。
其它的組合類似,我這裡就不一一列舉了。
注意:
1)view的autoresizesSubviews屬性為yes時(默認為yes),autoresizing才會生效。
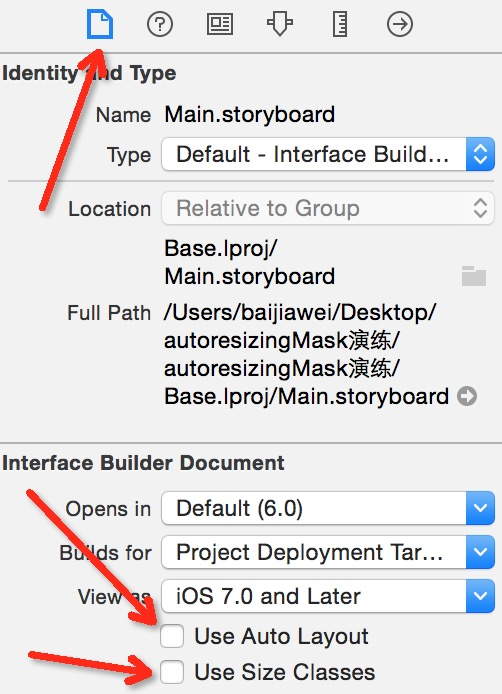
2)從XCODE6開始,Storyboard&Xib默認是自動布局,因此我們需要手動調整,才能使用autoresizing。
具體操作如圖(打開Storyboard文件,你就會看到下面圖的界面):

下面會寫一個簡單的例子以給予你們更直觀的理解,並會在本文最後附上Demo下載地址,請繼續往下觀看噢。
Demo:
1)頂部距離父視圖距離不變
2)寬度按父視圖比例進行拉伸
3)view與父視圖的左邊距和右邊距不變

一、使用代碼(Code)控制autoresizingMask
下面是項目用到的宏:
復制代碼 代碼如下:
#define topSpace 64
#define kMargin 20
#define kTopViewHeight 44
#define kTopViewWidth 300
#define kTextLabelWidth 200
#define kTextLabelHeight 30
沒有做適配之前的代碼:
復制代碼 代碼如下:
// 以Iphone4(320, 480)為基礎,設置各控件的位置
// 注意:必須所有控件都按照Iphone4(320, 480)為基礎初始化一次,不然按比例縮放時會發生錯誤!
UIView *topView = [[UIView alloc] initWithFrame:CGRectMake(kMargin, topSpace, kTopViewWidth, kTopViewHeight)];
CGFloat textLabelTop = (topView.frame.size.width - kTextLabelWidth) / 2;
CGFloat textLabelWidth = (topView.frame.size.height - kTextLabelHeight) / 2;
UILabel *textLabel = [[UILabel alloc] initWithFrame:CGRectMake(textLabelTop, textLabelWidth, kTextLabelWidth, kTextLabelHeight)];
// 設置文字及居中
[textLabel setText:@"Garvey"];
[textLabel setTextAlignment:NSTextAlignmentCenter];
// 分別設置樣式
[topView setBackgroundColor:[UIColor redColor]];
[textLabel setTextColor:[UIColor whiteColor]];// 添加視圖
[topView addSubview:textLabel];
[self.view addSubview:topView];
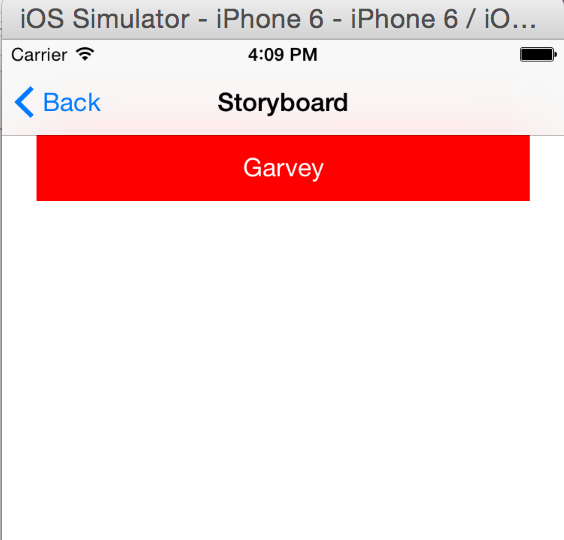
它將會顯示:

使用autoresizing進行界面適配:
補充:你可以先按其它的設備尺寸為界面上的控件初始化,因為autoresizing是會以父視圖的改變而改變。
復制代碼 代碼如下:
// 以Iphone4(320, 480)為基礎,設置各控件的位置
// 注意:必須所有控件都按照Iphone4(320, 480)為基礎初始化一次,不然按比例縮放時會發生錯誤!
UIView *topView = [[UIView alloc] initWithFrame:CGRectMake(kMargin, kTopSpace, kTopViewWidth, kTopViewHeight)];
CGFloat textLabelTop = (topView.frame.size.width - kTextLabelWidth) / 2;
CGFloat textLabelWidth = (topView.frame.size.height - kTextLabelHeight) / 2;
UILabel *textLabel = [[UILabel alloc] initWithFrame:CGRectMake(textLabelTop, textLabelWidth, kTextLabelWidth, kTextLabelHeight)];
// 設置文字及居中
[textLabel setText:@"Garvey"];
[textLabel setTextAlignment:NSTextAlignmentCenter];
// 分別設置樣式
[topView setBackgroundColor:[UIColor redColor]];
[textLabel setTextColor:[UIColor whiteColor]];
// 設置文字控件的寬度按照上一級視圖(topView)的比例進行縮放
[textLabel setAutoresizingMask:UIViewAutoresizingFlexibleWidth];
// 設置View控件的寬度按照父視圖的比例進行縮放,距離父視圖頂部、左邊距和右邊距的距離不變
[topView setAutoresizingMask:UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleBottomMargin | UIViewAutoresizingFlexibleRightMargin | UIViewAutoresizingFlexibleLeftMargin];
// 添加視圖
[topView addSubview:textLabel];
[self.view addSubview:topView];
// 注意:重新設置topView位置的代碼,必須要寫在添加視圖的後面,不然autoresizing的位置計算會出錯!
CGFloat topViewWidth = kUIScreen.size.width - kMargin * 2;
[topView setFrame:CGRectMake(kMargin, kTopSpace, topViewWidth, kTopViewHeight)];
最後顯示:

二、在Storyboard控制autoresizingMask
autoresizingMask無論是在storyboard中實現還是用代碼實現,本質上來說就是六條線。
在storyboard中使用autoresizingMask需要將Autolayout禁用掉。
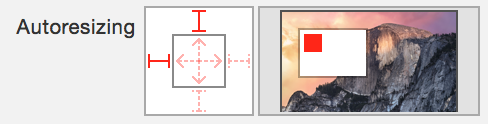
如圖:

圖中共有六條線(上下左右到外圍的距離線和內部的兩條線)。
如果上下左右的線中的某一條選中,則表示距離父控件的邊界的距離不變。
比如圖中選中左和上的線,表示藍色view距離self.view的左邊界和上邊界的距離不變。
如果同時選中上下左右的線,那麼行為會和選中上左的線是一樣的,也就是默認的行為。
如果想讓子控件尺寸跟隨父控件尺寸改變而改變,那麼需要用到內部的兩條線。內部的線表示允許控件在水平和垂直方向上可拉伸。如果不選中內部的線,說明是不希望控件可拉伸的,也就是固定大小的。
也就是說,周圍的線選中表示固定距離,內部的線選中表示允許拉伸。
如果用代碼設置autoresizingMask,會發現一個view的autoresizingMask屬性是一個枚舉:
復制代碼 代碼如下:
UIViewAutoresizingNone = 0,
UIViewAutoresizingFlexibleLeftMargin = 1 << 0,
UIViewAutoresizingFlexibleWidth = 1 << 1,
UIViewAutoresizingFlexibleRightMargin = 1 << 2,
UIViewAutoresizingFlexibleTopMargin = 1 << 3,
UIViewAutoresizingFlexibleHeight = 1 << 4,
UIViewAutoresizingFlexibleBottomMargin = 1 << 5
除了第一個是None,剩下的六個就對應storyboard中的六條線。
注意上面
復制代碼 代碼如下:
UIViewAutoresizingFlexibleWidth
UIViewAutoresizingFlexibleHeight
這是正好和storyboard中設置autoresizingMask中內部的兩天線是一致的:可拉伸的寬度和高度。
剩下的需要注意一下:
復制代碼 代碼如下:
UIViewAutoresizingFlexibleLeftMargin
UIViewAutoresizingFlexibleRightMargin
UIViewAutoresizingFlexibleTopMargin
UIViewAutoresizingFlexibleBottomMargin
在storyboard中,如果選中周圍的線,表示距離固定。比如我選中了左邊的線,那麼表示我想要左邊的距離固定,所以在代碼中我應該選擇UIViewAutoresizingFlexibleRightMargin,即表示右邊的距離不固定,那麼則默認左邊的距離固定。
autoresizingMask的缺點是只能保證父控件和子控件間的關系,無法保證同級控件間的關系,也就是說有些需求,autoresizingMask是無法實現的。更多的精力應該放在Autolayout上。