深入解析設計模式中的裝飾器模式在iOS應用開發中的實現
裝飾器模式可以在不修改代碼的情況下靈活的為一對象添加行為和職責。當你要修改一個被其它類包含的類的行為時,它可以代替子類化方法。
一、基本實現
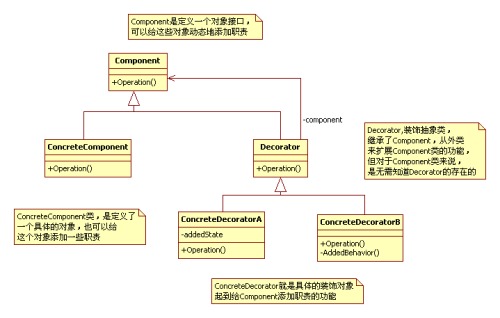
下面我把類的結構圖向大家展示如下:

讓我們簡單分析一下上面的結構圖,Component是定義一個對象接口,可以給這些對象動態地添加職責。ConcreteComponent是定義了一個具體的對象,也可以給這個對象添加一些職責。Decorator,裝飾抽象類,繼承了Component,從外類來擴展Component類的功能,但對於Component來說,是無需知道Decorator的存在的。至於ConcreteDecorator就是具體的裝飾對象,起到給Component添加職責的功能。
下面,還是老套路,我會盡可能的給出Objective C實現的最簡單的實例代碼,首先聲明一下,這些代碼是運行在ARC環境下的,所以對於某些可能引起內存洩漏的資源並沒有采用手動釋放的方式,這一點還是需要大家注意。
注意:本文所有代碼均在ARC環境下編譯通過。
Components類接口文件
復制代碼 代碼如下:
#import<Foundation/Foundation.h>
@interface Components :NSObject
-(void) Operation;
@end
Components類實現文件
#import"Components.h"
復制代碼 代碼如下:
@implementation Components
-(void)Operation{
return;
}
@end
Decorator類接口文件
#import"Components.h"
復制代碼 代碼如下:
@interface Decorator :Components{
@protected Components *components;
}
-(void)SetComponents:(Components*)component;
@end
Decorator類實現文件
#import"Decorator.h"
復制代碼 代碼如下:
@implementation Decorator
-(void)SetComponents:(Components*)component{
components = component;
}
-(void)Operation{
if(components!=nil){
[components Operation];
}
}
@end
ConcreteComponent類接口文件
復制代碼 代碼如下:
#import"Components.h"
@interface ConcreteComponent :Components
@end
ConcreteComponent類實現文件
復制代碼 代碼如下:
#import "ConcreteComponent.h"
@implementation ConcreteComponent
-(void)Operation{
NSLog(@"具體操作的對象");
}
@end
ConcreteDecoratorA類接口文件
復制代碼 代碼如下:
#import "ConcreteDecoratorA.h"
#import "Decorator.h"
@interface ConcreteDecoratorA :Decorator
@end
ConcreteDecoratorA類實現文件
#import"ConcreteDecoratorA.h"
復制代碼 代碼如下:
@implementation ConcreteDecoratorA
-(void)Operation{
NSLog(@"具體裝飾對象A的操作");
[super Operation];
}
@end
ConcreteDecoratorB類接口文件
#import "Decorator.h"
復制代碼 代碼如下:
@interface ConcreteDecoratorB :Decorator
@end
ConcreteDecoratorB類實現文件
復制代碼 代碼如下:
#import "ConcreteDecoratorB.h"
@implementation ConcreteDecoratorB
-(void)Operation{
NSLog(@"具體裝飾對象B的操作");
[super Operation];
}
@end
Main方法
復制代碼 代碼如下:
#import <Foundation/Foundation.h>
#import "ConcreteComponent.h"
#import "ConcreteDecoratorA.h"
#import "ConcreteDecoratorB.h"
int main (int argc,const char* argv[])
{
@autoreleasepool{
ConcreteComponent *c = [[ConcreteComponent alloc]init];
ConcreteDecoratorA *d1 = [[ConcreteDecoratorA alloc]init];
ConcreteDecoratorB *d2 = [[ConcreteDecoratorB alloc]init];
[d1 SetComponents:c];
[d2 SetComponents:d1];
[d2 Operation];
}
return 0;
}
好啦,上面是需要展示的類,語法上都很簡單,沒有什麼需要重點說的,可能值得一提的是關於子類調用父類方法的知識點,就是在調用每個對象的Operation方法的時候,裡面會有一句代碼是[super Operation];這句代碼構很關鍵,他構成了各個對象之間Operation方法的跳轉,以此完成對Components類對象的”裝飾”。
二、分類(Category)和委托(Delegation)
在 Object-C 裡有兩個種非常常見的實現模式:分類(Category)和委托(Delegation)。
1.分類 Category
分類是一種非常強大的機制,它允許你在一個已存在的類裡添加新方法,而不需要去為他添加一個子類。新方法在編譯的時候添加,它能像這個類的擴展方法一樣正常執行。一個裝飾器跟類的定義稍微有點不同的就是,因為裝飾器不能被實例化,它只是一個擴展。
提示:除了你自己類的擴展,你還可在任何 Cocoa 類裡的擴展添加方法。
如何使用分類:
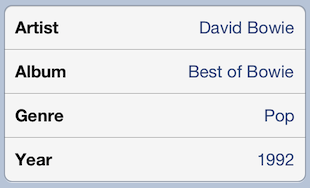
現在你有一個 Album 對象,你需要把它顯示在一個表單視圖裡(table view):

專輯的標題從哪裡來?Album 只是一個模型對象,它才不會去關心你如果去顯示這些數據。為了這些,你需要給 Album 類添加一些額外的代碼,但是請不要直接修改這個類。
你現在就需要為 Album 添加一個分類 (category) 的擴展;它將定義一個新地方法用來返回一個數據結構,這個數據結構可以很容易的被 UITableViews 使用。
這個數據結構看起來如下:

為 Album 添加一個分類,導航 File\New\File… 選擇 Object-C category 模版─不要習慣的去選擇 Object-C class,在 Category 後面輸入 TableRepresentation,Category to 後面輸入 Album。
提示:你有沒有注意這個新文件的名字?Album+TableRepresentation 說明它是 Album 類的一個擴展。這個習慣很重要,因為第一這很容易讀,第二防止你或者其他人創建的分類跟其沖突。
打開 Album+TableRepresentation,加入下面的方法原型:
- (NSDictionary*)tr_tableRepresentation;
注意,這是一個 tr_ 開頭的方法名,就像是這個分類名字的縮寫一樣:TableRepresentation。其次,這個習慣會避免這個方法跟其它方法重名!
提示:如果分類 (Category) 聲明的一個方法跟原始類的一個方法重名,或者跟同類裡的的另一個分類名字重復(或者是它的父類),當它在運行的時候,它就不知道要執行哪個方法。如果是在你自己類的分類裡,它不太可能出現大的問題,但是如果一個標准 Cocoa 或者 Cocoa Touch 類裡面添加這個分類的方法,就可能會引起嚴重的問題。
打開 Album+TableRepersentation.m 文件添加下面的方法:
復制代碼 代碼如下:
- (NSDictionary*)tr_TableRepersentation
{
return @{@"titles":@[@"Artist", @"Album", @"Genre", @"Year"],
@"values":@[self.artist, self.title, self.genre, self.year]};
};
考慮一會,為什麼這種模式如些強大:
你能夠直接使用 Album 的屬性。
你已經添加在 Album 類裡,但它並不是它的子類。如果子類需要,你同樣也可以這樣做。
這樣一個簡單的添加,Album 類的數據返回一個 UITableView 可用的數據結構,但並不需要修改 Album 的代碼。
蘋果在基礎類裡大量的使用了分類設計模式。去看看他們是怎麼做的,打開 NSString.h。找到 @interface NSString,你將會看到這個類定義了三個分類:NSStringExtensionMethods, NSExtendedStringPropertyListParsing 和 NSStingDeprecated。在代碼片裡,分類將幫助你保持方法的組織性和分離必。
2.委托 Delegation
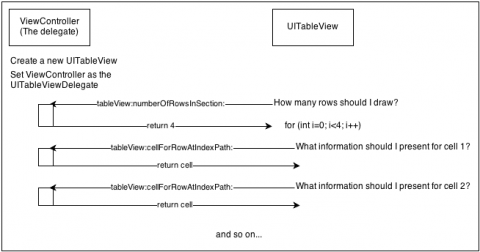
另外一種裝飾器的設計模式是,委托 (Delegation),它是一種機制,一個對象代表另外一個對象或者其相互合作。例子,當你使用 UITableView 的時候,其中一個方法是你必需要執行的,tableView:numberOfRowsInSection:。
你可能並不期望 UITableView 知道每個 section 中有多少行,這是程序的特性。因此,計算每個 section 有多少行的工作就交給了 UITableView 的委托 (delegate)。它允許 UITableView 類不依賴它顯示的數據。
當你創建了一個新的 UITableView 的時候,這裡有一個類似的解釋:

UITableView 對象的工作就是顯示一個表單視圖。然而,最終它都需要一些它信息,它並不擁有這些信息。然後,它會轉向它的委托,發送一個添加信息的消息。在 Object-C 中實現委托模式,一個類可以通過協議 (protocol) 來聲明一個可選和必選的方法。稍後,在這個教程你將覆蓋一個協議 (protocols)。
它看起來比子類更容易,覆蓋需要的方法,但是考慮如果是單類的話你只能創建子類。如果你想一個對象委托兩個或者多個對象的時候,子類化的方法是不能實現的。
提示:這是一個很重要的模式。蘋果在 UIKit 類中大量的使用了此方法:UITableView, UITextView, UITextField, UIWebView, UIAlert, UIActionSheet, UICollectionView, UIPickerView, UIGestureRecognizer, UIScrollView。這個列表還可以有很多。
如何使用委托模式:
打開 ViewController.m,在頂部引入如下文件
復制代碼 代碼如下:
#import "LibraryAPI.h"
#import "Album+TableRepresentation.h"
現在,在類的擴展裡的添加一些私有變量,它們看起來如下:
復制代碼 代碼如下:
@interface ViewController (){
UITableView *dataTable;
NSArray *allAlbums;
NSDictionary *currentAlbumData;
int currentAlbumIndex;
}
@end
現在,替換類擴展裡的 @interface 這一行,完成後如下:
復制代碼 代碼如下:
@interface ViewController () <UITableViewDataSoure, UITableViewDelegate> {
這就是如何設置一個正確的委托─把它相象成允許一個委托來履行一個方法的合同。這裡,表明 ViewController 將會遵照 UITableViewDataSource 和 UITableViewDelegate 協議。這種方法下 UITableView 必須執行它自己的委托方法。
下面,用下面的代碼替換 viewDidLoad:
復制代碼 代碼如下:
- (void)viewDidLoad {
[super viewDidLoad];
// 1
self.view.backgroundColor = [UIColor colorWithRed:0.76f green:0.81f blue:0.87f alpha:1];
currentAlbumIndex = 0;
//2
allAlbums = [[LibraryAPI sharedInstance] getAlbums];
// 3
// the uitableview that presents the album data
dataTable = [[UITableView alloc] initWithFrame:CGRectMake(0, 120, self.view.frame.size.width, self.view.frame.size.height-120) style:UITableViewStyleGrouped];
dataTable.delegate = self;
dataTable.dataSource = self;
dataTable.backgroundView = nil;
[self.view addSubview:dataTable];
}
這裡分析下上面的代碼:
把背景色改為漂亮的深藍色。
從 API 獲取一個列表,它包含所有的專輯數據。不能直接使用 PersistencyManager。
創建一個 UITableView。你聲明了視圖控制器是 UITableView delegate/data source;因此,UITableView 將會提供視圖控制器需要的所有信息。
現在,在 ViewController.m 裡面添加如下方法:
復制代碼 代碼如下:
- (void)showDataForAlbumAtIndex:(int)albumIndex{
// defensive code: make sure the requested index is lower than the amount of albums
if (albumIndex < allAlbums.count) {
// fetch the album
Album *album = allAlbums[albumIndex];
// save the albums data to present it later in the tableview
currentAlbumData = [album tr_tableRepresentation];
} else {
currentAlbumData = nil;
}
// we have the data we need, let's refresh our tableview
[dataTable reloaddata];
}
showDataForAlbumAtIndex: 從專輯數組中取出需要的專輯數據。當你需要顯示新數據的時候,你只需要重載數據 (relaodData)。這是因為 UITableView 需要請求它的委托代理,像有多少 sections 將會在表單視圖中顯示,每個 section 中有多少行,每行看起來是什麼樣的。
在 viewDidLoad 中添加下面代碼
復制代碼 代碼如下:
[self showDataForAlbumAtIndex:currentAlbumIndex];
當程序運行的時候它會加載當前的專輯信息。由於 currentAlbumIndex 的預設值為 0,所以會顯示收藏中的第一張專輯信息。
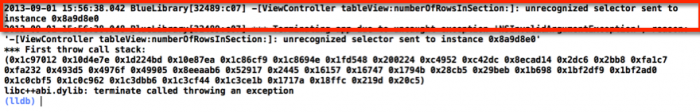
構建並運行你的項目,你的程序會崩潰掉,在控制台會輸入如下的異常:

出現什麼問題了?你已經聲明了 ViewController 中的 UItableView 的委托(delegate)和數據源(data source)。但是在這種情況下,你必需執行所有的必需方法─包含 tableView:numberOfRowsInsection:─你現在還沒有它。
在 ViewContrller.m 的 @implementation 和 @end 的任何地方添加如下代碼:
復制代碼 代碼如下:
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [currentAlbumData[@"titles"] count];
}
- (UITableViewCell*)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"cell"];
if (!cell) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:@"cell"];
}
cell.textLabel.text = currentAlbumData[@"titles"][indexPath.row];
cell.detailTextLabel.text = currentAlbumData[@"values"][indexPath.row];
return cell;
}
tableView:numberOfRowsIndexSection: 返回表單視圖顯示的行數,匹配數據結構中標題的數目。
tableView:cellForRowAtIndexPath: 創建並返回一個帶標題和信息的 cell。
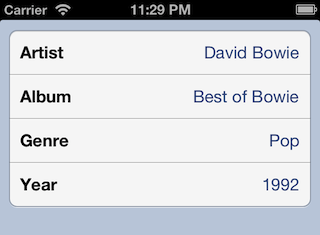
現在構建並運行你的項目。你的程序開始運行並顯示出下圖的界面:

這目前為止事情看起來很不錯。但是如果你回過去看第一張圖片的時候,你會發現在屏幕的頂端有一個可以水平滾動的視圖,用於切換專輯。它只是簡單的水平滾動,為什麼不做一個可以重復使用的視圖來代替它呢。
- 解析iOS10中的極光推送新聞的適配
- 周全解析iOS中同步要求、異步要求、GET要求、POST要求
- 周全解析iOS運用中自界說UITableViewCell的辦法
- 解析iOS運用開辟中對設計形式中的籠統工場形式的完成
- 深刻解析設計形式中的裝潢器形式在iOS運用開辟中的完成
- 實例解析設計形式中的外不雅形式在iOS App開辟中的應用
- 深刻解析iOS運用開辟中對設計形式中的橋接形式的應用
- 深刻解析iOS運用開辟中九宮格視圖結構的相干盤算辦法
- 實例解析iOS運用多線程開辟中NSthread類的用法
- iOS開辟應用GDataXML框架解析收集數據
- iOS開辟應用XML解析收集數據
- iOS開辟應用JSON解析收集數據
- 實例解析iOS app開辟中音頻文件播下班具類的封裝
- iOS中json解析湧現的null,nil,NSNumber的處理方法
- 簡介Objective-C解析XML與JSON數據格局的辦法