iOS編寫下拉刷新控件
現在iOS裡有很多成熟的下拉刷新控件,比如MJRefresh,SVPullToRefresh
我這裡參考了SV的寫法,但是回調用的是代理,沒有用block,個人感覺用代理更簡潔一點
下拉刷新的基本原理
在scrollview的上面和下面分別添加一個view,上面的是下拉的時候展示下拉動畫的headerView,下面的是上拉加載更多的時候展示動畫的footerView
這裡的headerView和footerView都是自己添加的,和tableView自己的header,footer不一樣
headerView是添加在scrollView的最上面的,設置frame的時候是origin.y是負數
當下拉達到條件就觸發刷新,同時更改scrollview的contentInsert.top值,以使手指松開之後headerView仍然可以露出來
刷新結束之後,停止headerView上面的動畫,然後把contentInsert的值改回去
footerView是添加在最下方的,frame.origin.y是scrollview的contentSize.height
在上拉到一定程度之後就更改scrollview的contentInsert,使footerView可以露出來,加載結束之後就改回去
如何寫下拉刷新
寫下拉刷新一般都是給scrollview寫一個類別,添加一個新的方法,來把headerView和footerView添加到scrollview上面

給scrollview聲明一個headerView類型的屬性(如何給類別添加屬性)
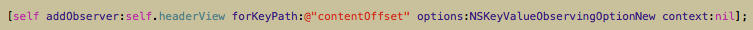
然後給scrollview的contentoffset屬性添加監聽者,這個監聽者就是headerView

這樣,在scrollview滑動的時候,就可以監聽到滑動的情況,並根據數據來決定是否刷新和時候改變scrollview.contentInsert.y
然後再寫一個停止刷新的方法,用來停止刷新動畫和更改scrollview.contentInsert.y
這樣scrollview的擴展就寫完了,然後就要寫自定義的headerView
headerView的動畫是根據需要些的,數據來源就是監聽到的contentoffset

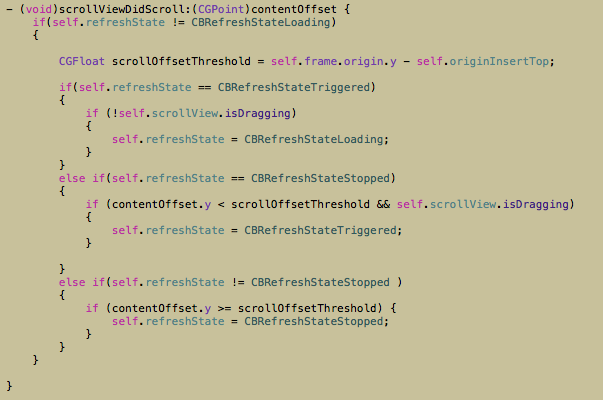
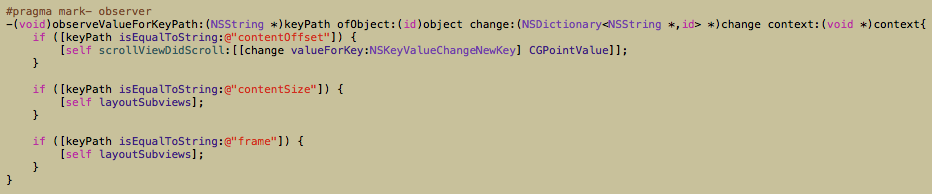
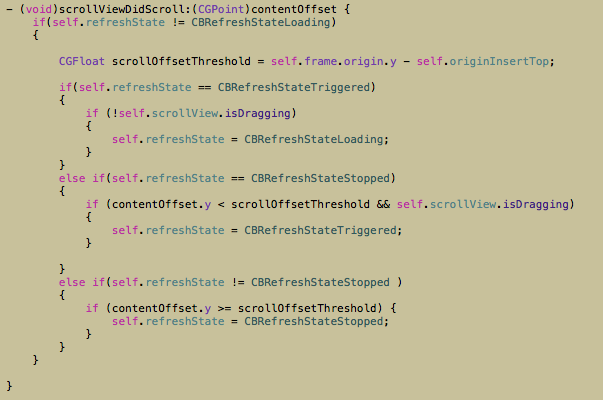
在scrollViewDidScroll方法裡來處理監聽到的值

這裡使用了一個枚舉類型來記錄刷新狀態,從而控制動畫
雖然原理簡單,但是實踐起來遇到了很多困難,有技術上的,也有邏輯上的,心力交瘁,才搞出來一個小
Demo:https://github.com/chebaoGitHub/CBGeneralRefreshView
footerView同理
結語:
寫這個控件最大的收獲就是加深了對set get方法的理解,對scrollview的理解,對category的理解
但是這裡仍然有一個bug:
在下拉達到條件,headerView開始動畫,設置contentInsert之後,正在回彈的scrollview會出現抖動,手指滑的越快抖動越厲害,不知道為什麼,現在還沒有解決,希望大家可以有好的解決方法,大家共同學習。