IOS輕松幾步實現自定義轉場動畫
一、系統提供的轉場動畫
目前,系統給我們提供了push/pops和present/dismiss兩種控制器之間跳轉方.當然,通過設置UIModalTransitionStyle屬性,可以實現下面4種modal效果,相信大家都比較熟悉了,這裡就不再展示效果圖.
UIModalTransitionStyleCoverVertical // 從下往上, UIModalTransitionStyleFlipHorizontal // 水平翻轉 UIModalTransitionStyleCrossDissolve // 淡入淡出 UIModalTransitionStylePartialCurl // 卷角翻頁
二、自定義轉場動畫使用場景
系統給我們提供的轉場動畫效果較少,並且有時想對系統的效果做一些修改.例如:我們使用淡入淡出的modal效果,系統的動畫時間我們不滿意,希望讓動畫快點,或者慢點.系統並沒有給我提供直接修改的屬性或者方法,那麼,這時我們不得不考慮使用自定義轉場動畫來實現我們想要的效果.
三、自定義轉場動畫的實現步驟
第1步:設置需要彈出控制器的modalPresentationStyle為UIModalPresentationCustom
detailVc.modalPresentationStyle = UIModalPresentationCustom;
第2步:設置轉場代理
detailVc.transitioningDelegate = self
可以抽一個工具類,專門負責轉場動畫
第3步:遵守UIViewControllerTransitioningDelegate代理實現兩個方法
確定誰負責彈出動畫
-(id<UIViewControllerAnimatedTransitioning>)animationControllerForPresentedController:(UIViewController *)presented presentingController:(UIViewController *)presenting sourceController:(UIViewController *)source {
self.isPresnted = YES;
return self;
}
確定誰負責動畫消失
- (id<UIViewControllerAnimatedTransitioning>)animationControllerForDismissedController:(UIViewController *)dismissed {
self.isPresnted = NO;
return self;
}
第4步:實現轉場動畫
上面都返回self,說明當前控制器即負責彈出動畫又負責動畫消失,所以具體的轉場動畫在當前控制器中進行.
先確定轉場動畫時間間隔
- (NSTimeInterval)transitionDuration:(id<UIViewControllerContextTransitioning>)transitionContext {
return 1.0;
}
再實現具體動畫(由於當前控制器即負責彈出動畫,又負責消失動畫,所以定義一個Bool類型屬性isPresnted加以區分)
- (void)animateTransition:(id<UIViewControllerContextTransitioning>)transitionContext {
if (self.isPresnted == YES) {
//這裡做彈出動畫
} else {
//這裡做消失動畫
}
}
小結:
也可以讓不同的控制器分別負責彈出和消失動畫,這樣就不需要定義一個專門用於區分的屬性.個人建議最好是抽取一個專門負責轉場動畫的工具類,讓該工具類負責所有轉場動畫,這樣,不管是從業務邏輯上還是代碼的復用性上都更加好.當然,這樣做存在的一個弊端就是,轉場動畫中需要用到的一些屬性必須通過定義變量,代理和Block等方式傳遞進來,而使用不同的控制器來管理彈出和消失動畫在獲取屬性上更加方便.具體怎樣做,也就仁者見仁,智者見智了.
下面來具體實現一個轉場動畫效果吧
由於實現動畫的核心代碼在第四步,這裡也就只看animateTransition:這一個方法啦!
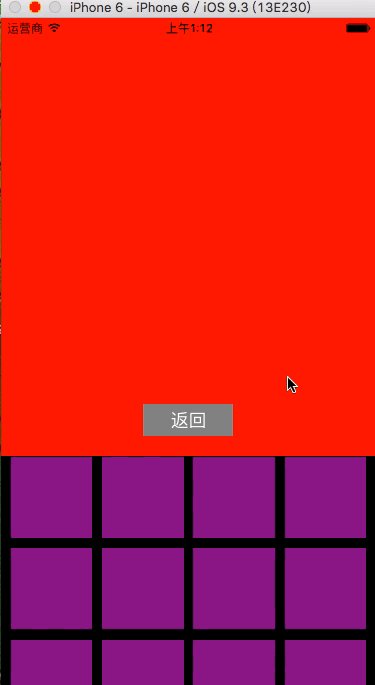
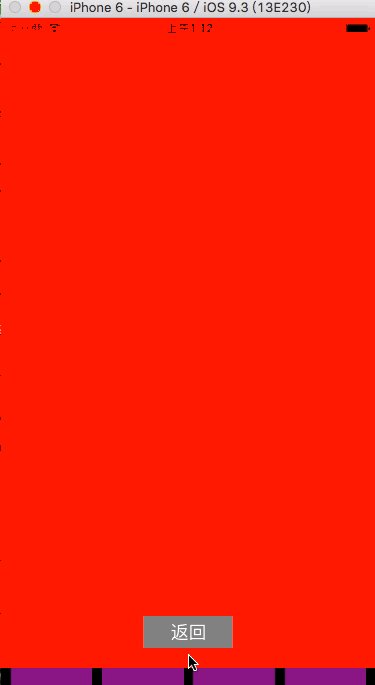
從上往下的Modal效果
- (void)animateTransition:(id<UIViewControllerContextTransitioning>)transitionContext {
if (self.isPresnted == YES) {
//1.取出view
UIView *presentedView = [transitionContext viewForKey:UITransitionContextToViewKey];
//2.放入containerView
[[transitionContext containerView]addSubview:presentedView];
//3.設置基本屬性
presentedView.frame = CGRectMake(0, -667, 375, 667);
//4.動畫
[UIView animateWithDuration:[self transitionDuration:transitionContext] animations:^{
presentedView.frame = CGRectMake(0, 0, 375, 667);
}completion:^(BOOL finished) {
[transitionContext completeTransition:YES];
}];
} else {
//1.取出view
UIView *dismissedView = [transitionContext viewForKey:UITransitionContextFromViewKey];
//2.放入containerView
[[transitionContext containerView]addSubview:dismissedView];
//3.動畫
[UIView animateWithDuration:[self transitionDuration:transitionContext] animations:^{
dismissedView.frame =CGRectMake(0, -667, 375, 667);
}completion:^(BOOL finished) {
[transitionContext completeTransition:YES];
}];
}
}

模仿系統淡入淡出效果
- (void)animateTransition:(id<UIViewControllerContextTransitioning>)transitionContext {
if (self.isPresnted == YES) {
//1.取出view
UIView *presentedView = [transitionContext viewForKey:UITransitionContextToViewKey];
//2.放入containerView
[[transitionContext containerView]addSubview:presentedView];
//3.設置基本屬性
presentedView.alpha = 0;
//4.動畫
[UIView animateWithDuration:[self transitionDuration:transitionContext] animations:^{
presentedView.alpha = 1.0;
}completion:^(BOOL finished) {
[transitionContext completeTransition:YES];
}];
} else {
//1.取出view
UIView *dismissedView = [transitionContext viewForKey:UITransitionContextFromViewKey];
//2.放入containerView
[[transitionContext containerView]addSubview:dismissedView];
//3.設置基本屬性
dismissedView.alpha = 1;
//4.動畫
[UIView animateWithDuration:[self transitionDuration:transitionContext] animations:^{
dismissedView.alpha = 0;
}completion:^(BOOL finished) {
[transitionContext completeTransition:YES];
}];
}
}

動畫的時間可以從ransitionDuration:方法獲取
通過UITransitionContextToViewKey和UITransitionContextFromViewKey兩個Key分別獲取彈出和消失動畫的View(注意別混淆兩個Key)
要將做動畫的View加入到專門用於動畫的containerView中
總結
以上就是這篇文章的全部內容了,這裡只介紹怎樣實現轉場動畫,至於其他好玩NB的效果,大家可以自己試著實現,小編以後也會分享其他更好的效果,希望這篇文章對大家能有一定的幫助,如果有疑問大家可以留言交流。