iOS 動畫 —— 禮花效果實例詳細
CAEmitterLayer 提供了一個基於 Core Animation 的粒子發射系統,使用它可以實現各種各樣的粒子動畫效果。此處的禮花效果,就是基於 CAEmitterLayer 的。

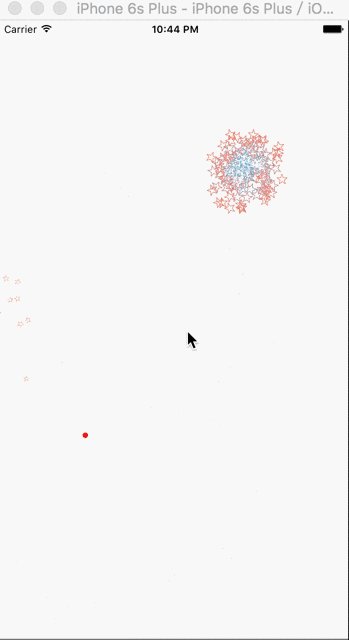
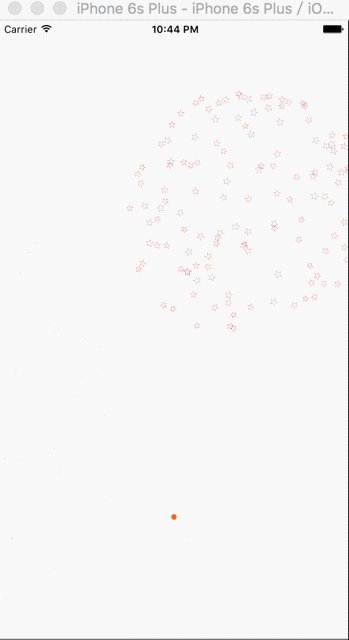
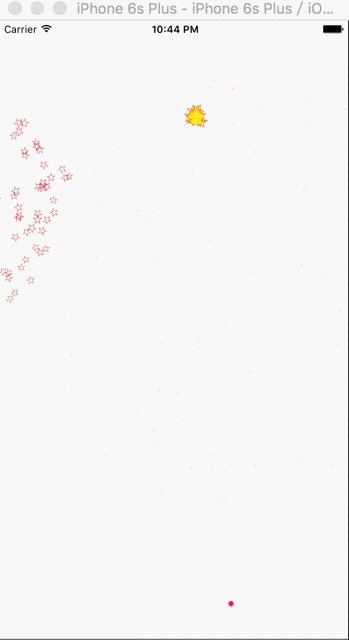
fire.gif
- (void)viewDidLoad {
[super viewDidLoad];
[self makeFireworksDisplay];
}
- (void)makeFireworksDisplay {
// 粒子發射系統 的初始化
CAEmitterLayer *fireworksEmitter = [CAEmitterLayer layer];
CGRect viewBounds = self.view.layer.bounds;
// 發射源的位置
fireworksEmitter.emitterPosition = CGPointMake(viewBounds.size.width/2.0, viewBounds.size.height);
// 發射源尺寸大小
fireworksEmitter.emitterSize = CGSizeMake(viewBounds.size.width/2.0, 0.0);
// 發射模式
fireworksEmitter.emitterMode = kCAEmitterLayerOutline;
// 發射源的形狀
fireworksEmitter.emitterShape = kCAEmitterLayerLine;
// 發射源的渲染模式
fireworksEmitter.renderMode = kCAEmitterLayerAdditive;
// 發射源初始化隨機數產生的種子
fireworksEmitter.seed = (arc4random()%100)+1;
/**
* 添加發射點
一個圓(發射點)從底下發射到上面的一個過程
*/
CAEmitterCell* rocket = [CAEmitterCell emitterCell];
rocket.birthRate = 1.0; //是每秒某個點產生的effectCell數量
rocket.emissionRange = 0.25 * M_PI; // 周圍發射角度
rocket.velocity = 400; // 速度
rocket.velocityRange = 100; // 速度范圍
rocket.yAcceleration = 75; // 粒子y方向的加速度分量
rocket.lifetime = 1.02; // effectCell的生命周期,既在屏幕上的顯示時間要多長。
// 下面是對 rocket 中的內容,顏色,大小的設置
rocket.contents = (id) [[UIImage imageNamed:@"circle"] CGImage];
rocket.scale = 0.2;
rocket.color = [[UIColor redColor] CGColor];
rocket.greenRange = 1.0;
rocket.redRange = 1.0;
rocket.blueRange = 1.0;
rocket.spinRange = M_PI; // 子旋轉角度范圍
/**
* 添加爆炸的效果,突然之間變大一下的感覺
*/
CAEmitterCell* burst = [CAEmitterCell emitterCell];
burst.birthRate = 1.0;
burst.velocity = 0;
burst.scale = 2.5;
burst.redSpeed =-1.5;
burst.blueSpeed =+1.5;
burst.greenSpeed =+1.0;
burst.lifetime = 0.35;
/**
* 添加星星擴散的粒子
*/
CAEmitterCell* spark = [CAEmitterCell emitterCell];
spark.birthRate = 400;
spark.velocity = 125;
spark.emissionRange = 2* M_PI;
spark.yAcceleration = 75; //粒子y方向的加速度分量
spark.lifetime = 3;
spark.contents = (id) [[UIImage imageNamed:@"star"] CGImage];
spark.scaleSpeed =-0.2;
spark.greenSpeed =-0.1;
spark.redSpeed = 0.4;
spark.blueSpeed =-0.1;
spark.alphaSpeed =-0.25; // 例子透明度的改變速度
spark.spin = 2* M_PI; // 子旋轉角度
spark.spinRange = 2* M_PI;
// 將 CAEmitterLayer 和 CAEmitterCell 結合起來
fireworksEmitter.emitterCells = [NSArray arrayWithObject:rocket];
//在圈圈粒子的基礎上添加爆炸粒子
rocket.emitterCells = [NSArray arrayWithObject:burst];
//在爆炸粒子的基礎上添加星星粒子
burst.emitterCells = [NSArray arrayWithObject:spark];
// 添加到圖層上
[self.view.layer addSublayer:fireworksEmitter];
}
CAEmitterLayer
CAEmitterLayer是QuartzCore提供的粒子引擎, 可用於制作美觀的粒子特效。其實也可以說它是裝載CAEmitterCell的容器, 有一個屬性emitterCells, 將CAEmitterCell直接添加到該數組中, 即可實現粒子效果啦。
// 可能用到是屬性
* birthRate:粒子產生系數,默認1.0;
* emitterCells: 裝著CAEmitterCell對象的數組,被用於把粒子投放到layer上;
* emitterDepth:決定粒子形狀的深度聯系:emittershape
* emitterMode:發射模式
* emitterPosition:發射位置
* emitterShape:發射源的形狀;
* emitterSize:發射源的尺寸大;
* emitterZposition:發射源的z坐標位置;
* lifetime:粒子生命周期
* preservesDepth:不是多很清楚(粒子是平展在層上)
* renderMode:渲染模式:
* scale:粒子的縮放比例:
* seed:用於初始化隨機數產生的種子
* spin:自旋轉速度
* velocity:粒子速度
CAEmitterCell
CAEmitterCell用來表示一個個的粒子, 它有一系列的參數用於設置效果。
// 可能用到的屬性
* birthRate 這個必須要設置,具體含義是每秒某個點產生的effectCell數量
* alphaRange: 一個粒子的顏色alpha能改變的范圍;
* alphaSpeed:粒子透明度在生命周期內的改變速度;
* blueRange:一個粒子的顏色blue 能改變的范圍;
* blueSpeed: 粒子blue在生命周期內的改變速度;
* color:粒子的顏色
* contents:是個CGImageRef的對象,既粒子要展現的圖片;
* contentsRect:應該畫在contents裡的子rectangle:
* emissionLatitude:發射的z軸方向的角度
* emissionLongitude:x-y平面的發射方向
* emissionRange;周圍發射角度
* emitterCells:粒子發射的粒子
* enabled:粒子是否被渲染
* greenrange: 一個粒子的顏色green 能改變的范圍;
* greenSpeed: 粒子green在生命周期內的改變速度;
* lifetime:生命周期
* lifetimeRange:生命周期范圍
* magnificationFilter:不是很清楚好像增加自己的大小
* minificatonFilter:減小自己的大小
* minificationFilterBias:減小大小的因子
* name:粒子的名字
* redRange:一個粒子的顏色red 能改變的范圍;
* redSpeed; 粒子red在生命周期內的改變速度;
* scale:縮放比例:
* scaleRange:縮放比例范圍;
* scaleSpeed:縮放比例速度:
* spin:子旋轉角度
* spinrange:子旋轉角度范圍
* style:不是很清楚:
* velocity:速度
* velocityRange:速度范圍
* xAcceleration:粒子x方向的加速度分量
* yAcceleration:粒子y方向的加速度分量
* zAcceleration:粒子z方向的加速度分量
感覺CAEmitterLayer 是一個很有意思的東東,目前先把基本知識點筆記在此,還是需要不斷的實戰經驗方能更好的運用它。
備注參考:http://www.jb51.net/article/93043.htm
文/天空中的球(簡書作者)
原文鏈接:http://www.jianshu.com/p/08cbe521afe5
著作權歸作者所有,轉載請聯系作者獲得授權,並標注“簡書作者”。