iOS自定義UICollectionViewLayout實現瀑布流布局
編輯:IOS開發綜合
移動端訪問不佳,請訪問我的個人博客
最近項目中需要用到瀑布流的效果,但是用UICollectionViewFlowLayout又達不到效果,自己動手寫了一個瀑布流的layout,下面是我的心路路程
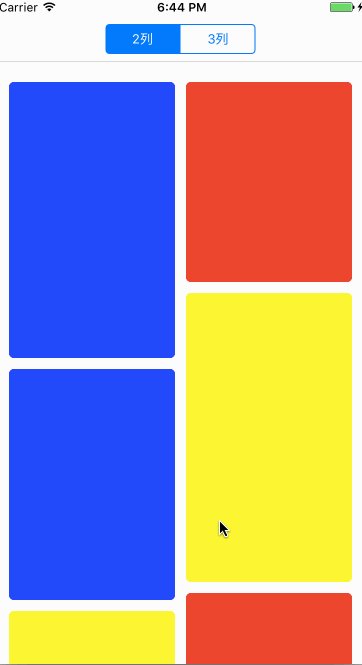
先上效果圖與demo地址:

因為是用UICollectionView來實現瀑布流的,決定繼承UICollectionViewLayout來自定義一個layout來實現一個簡單瀑布流的布局,下面是需要重寫的方法:
重寫這個屬性得出UICollectionView的ContentSize:collectionViewContentSize
重寫這個方法來得到每個item的布局:layoutAttributesForItem(at indexPath: IndexPath) -> UICollectionViewLayoutAttributes?
重寫這個方法給UICollectionView所有item的布局:layoutAttributesForElements(in rect: CGRect) -> [UICollectionViewLayoutAttributes]?
重寫這個方法來實現UICollectionView前的操作:prepare()
實現思路
通過代理模式獲得到需要的列數和每一item的高度,用過列數與列之間的間隔和UICollectionView的寬度來得出每一列的寬度,item從左邊到右布局,下一列的item放到高度最小的列下面,防止每列的高度不均勻,下面貼上代碼和注釋:
import UIKit
@objc protocol WCLWaterFallLayoutDelegate {
//waterFall的列數
func columnOfWaterFall(_ collectionView: UICollectionView) -> Int
//每個item的高度
func waterFall(_ collectionView: UICollectionView, layout waterFallLayout: WCLWaterFallLayout, heightForItemAt indexPath: IndexPath) -> CGFloat
}
class WCLWaterFallLayout: UICollectionViewLayout {
//代理
weak var delegate: WCLWaterFallLayoutDelegate?
//行間距
@IBInspectable var lineSpacing: CGFloat = 0
//列間距
@IBInspectable var columnSpacing: CGFloat = 0
//section的top
@IBInspectable var sectionTop: CGFloat = 0 {
willSet {
sectionInsets.top = newValue
}
}
//section的Bottom
@IBInspectable var sectionBottom: CGFloat = 0 {
willSet {
sectionInsets.bottom = newValue
}
}
//section的left
@IBInspectable var sectionLeft: CGFloat = 0 {
willSet {
sectionInsets.left = newValue
}
}
//section的right
@IBInspectable var sectionRight: CGFloat = 0 {
willSet {
sectionInsets.right = newValue
}
}
//section的Insets
@IBInspectable var sectionInsets: UIEdgeInsets = UIEdgeInsets.zero
//每行對應的高度
private var columnHeights: [Int: CGFloat] = [Int: CGFloat]()
private var attributes: [UICollectionViewLayoutAttributes] = [UICollectionViewLayoutAttributes]()
//MARK: Initial Methods
init(lineSpacing: CGFloat, columnSpacing: CGFloat, sectionInsets: UIEdgeInsets) {
super.init()
self.lineSpacing = lineSpacing
self.columnSpacing = columnSpacing
self.sectionInsets = sectionInsets
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
}
//MARK: Public Methods
//MARK: Override
override var collectionViewContentSize: CGSize {
var maxHeight: CGFloat = 0
for height in columnHeights.values {
if height > maxHeight {
maxHeight = height
}
}
return CGSize.init(width: collectionView?.frame.width ?? 0, height: maxHeight + sectionInsets.bottom)
}
override func prepare() {
super.prepare()
guard collectionView != nil else {
return
}
if let columnCount = delegate?.columnOfWaterFall(collectionView!) {
for i in 0..<columnCount {
columnHeights[i] = sectionInsets.top
}
}
let itemCount = collectionView!.numberOfItems(inSection: 0)
attributes.removeAll()
for i in 0..<itemCount {
if let att = layoutAttributesForItem(at: IndexPath.init(row: i, section: 0)) {
attributes.append(att)
}
}
}
override func layoutAttributesForItem(at indexPath: IndexPath) -> UICollectionViewLayoutAttributes? {
if let collectionView = collectionView {
//根據indexPath獲取item的attributes
let att = UICollectionViewLayoutAttributes.init(forCellWith: indexPath)
//獲取collectionView的寬度
let width = collectionView.frame.width
if let columnCount = delegate?.columnOfWaterFall(collectionView) {
guard columnCount > 0 else {
return nil
}
//item的寬度 = (collectionView的寬度 - 內邊距與列間距) / 列數
let totalWidth = (width - sectionInsets.left - sectionInsets.right - (CGFloat(columnCount) - 1) * columnSpacing)
let itemWidth = totalWidth / CGFloat(columnCount)
//獲取item的高度,由外界計算得到
let itemHeight = delegate?.waterFall(collectionView, layout: self, heightForItemAt: indexPath) ?? 0
//找出最短的那一列
var minIndex = 0
for column in columnHeights {
if column.value < columnHeights[minIndex] ?? 0 {
minIndex = column.key
}
}
//根據最短列的列數計算item的x值
let itemX = sectionInsets.left + (columnSpacing + itemWidth) * CGFloat(minIndex)
//item的y值 = 最短列的最大y值 + 行間距
let itemY = (columnHeights[minIndex] ?? 0) + lineSpacing
//設置attributes的frame
att.frame = CGRect.init(x: itemX, y: itemY, width: itemWidth, height: itemHeight)
//更新字典中的最大y值
columnHeights[minIndex] = att.frame.maxY
}
return att
}
return nil
}
override func layoutAttributesForElements(in rect: CGRect) -> [UICollectionViewLayoutAttributes]? {
return attributes
}
}
最後附帶demo地址,大家喜歡的話可以star一下
上面是簡單的瀑布流的實現過程,希望大家能學到東西,有很多地方考慮的不足,歡迎大家交流學習,謝謝大家的閱讀。
相關文章
+