iOS scrollview實現三屏復用循環廣告
循環廣告我們在開發中已經是熟得不能再熟了,今天整理這篇scrollview三屏復用廣告。
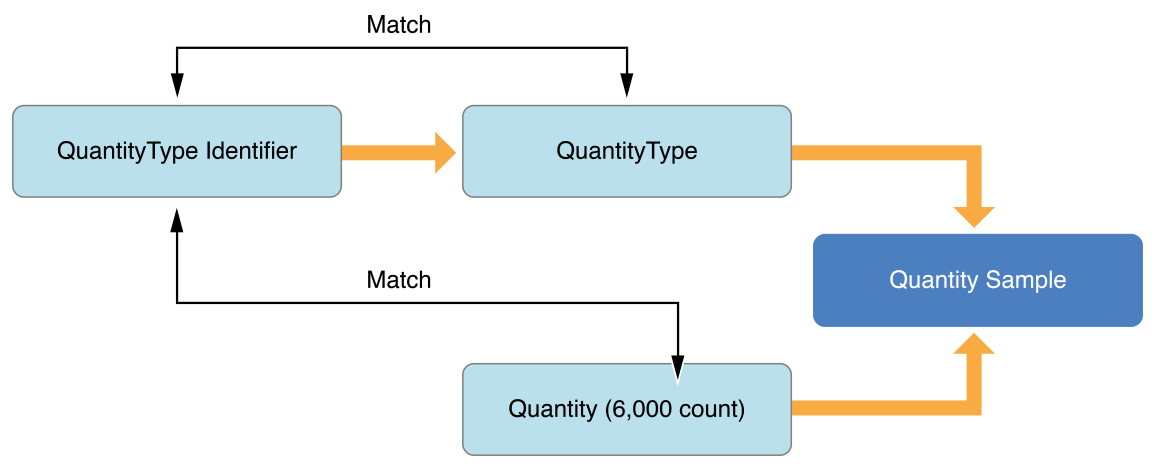
原理使用scrollview裡的三個imageview分別去加載不同的圖片,用少量的資源來顯示大量或不確定的廣告數量,不然如果用普通方法實現廣告,難道10個廣告用12個scrollview的contentsize去做,豈不是太浪費資源了
代碼如下,實現所有數量的循環廣告,當廣告只有一個時,僅采用單圖顯示,>=2個廣告時,自動采用三屏復用
這裡添加圖片的方式是通過網絡請求,更新服務器上的廣告,如果僅使用本地廣告,可以將.m文件裡的全部圖片的添加方式
如:
self.endImageView.image = self.imageArray[endImageCount];
修改為
self.endImageView.image = [UIImage imageNamed:self.imageArray[endImageCount]];
然後在使用該類時,直接將本地圖片的名字用數組傳過去就行了,如
cview.imageArray = [[NSMutableArray alloc]initWithObjects:@"圖片1",@"圖片2",@"圖片3", nil];
或者不改則使用方法如
NSArray *imageArr = [[NSArray alloc]initWithObjects:@"banner_理財.jpg",@"banner_惠普",@"banner_炒股", nil];
for (int i=0; i<3; i++) {
UIImage *cirImage1 = [UIImage imageNamed:imageArr[i]];
[cirScrollView.imageArray addObject:cirImage1];
}
如果圖片給的是地址那可以用imageWithURL這個方法來獲取圖片。
下面講從服務器獲取的廣告方式,請求服務器圖片及解析這裡就不講了,僅從獲取到的data數據後開始。
先新建一個類繼承UIView。
.h文件
#import <UIKit/UIKit.h>
@interface CirculateScrollview : UIView
@property (nonatomic,strong)NSMutableArray *imageArray;//圖片數組
@property (nonatomic,strong)UIScrollView *circulateScrollView;//廣告
/*
三屏復用廣告
適用范圍:網絡請求或固定本地的廣告圖片
適用所有數量廣告,廣告>=2時自動采用三屏復用技術
使用方法:例
在需要添加廣告的控制器裡面
CirculateScrollview *cview = [[CirculateScrollview alloc]initWithFrame:CGRectMake(0, 20, 320, 200)];
for (int i=0; i<3; i++) {
UIImage *image = [UIImage imageNamed:@"旅行圖1"];//傳進圖片名字方式
//UIImage *image = UIImage imageWithData:data];//傳進data數據圖片方式將服務器請求到的data數據圖片轉換成image形式再傳輸
[cview.imageArray addObject:image];
}
[self.view addSubview:cview];
*/
/*
圖片轉換NSData方法
測試可用
NSData * data = UIImageJPEGRepresentation(image, 1);
*/
@end
.m文件
實現方法是這三個成員變量,用來讀取傳輸過來的圖片在數組中的位置,三屏復用裡,我們顯示的位置是scrollview的中間位置,左邊廣告是全部廣告的最後一個,中間顯示第一個,右邊的顯示第二個,然後根據左滑成員變量遞增,當變量遞增到超過廣告總數時,重新賦值第一個廣告,而右滑遞減,遞減至-1時,即不在數組范圍時,重新賦值廣告數組的最後一個
#import "CirculateScrollview.h"
#define ViewWidth self.frame.size.width
#define ViewHeight self.frame.size.height
#define AllImageCount self.imageArray.count-1
@interface CirculateScrollview()<UIScrollViewDelegate>
{
NSInteger endImageCount;//左邊圖片
NSInteger oneImageCount;//中間圖片[當前看到的圖片]
NSInteger secondImageCount;//右邊圖片
}
@property (nonatomic,strong)UIImageView *endImageView;
@property (nonatomic,strong)UIImageView *oneImageView;
@property (nonatomic,strong)UIImageView *secondImageView;
@property (nonatomic,strong)UIPageControl *pageCtl;
@end
@implementation CirculateScrollview
-(id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
}
return self;
}
-(NSMutableArray *)imageArray
{
if (!_imageArray) {
_imageArray = [[NSMutableArray alloc]init];
}
return _imageArray;
}
- (void)drawRect:(CGRect)rect {
self.circulateScrollView = [[UIScrollView alloc]initWithFrame:CGRectMake(0, 0, ViewWidth, ViewHeight)];
endImageCount = self.imageArray.count-1;
oneImageCount = 0;
secondImageCount = 1;
self.circulateScrollView.showsHorizontalScrollIndicator = NO;
self.circulateScrollView.pagingEnabled = YES;
self.circulateScrollView.delegate = self;
self.circulateScrollView.bounces = NO;
self.circulateScrollView.contentOffset = CGPointMake(ViewWidth, 0);
self.backgroundColor = [UIColor whiteColor];
if (!self.imageArray.count) {
NSLog(@"圖片數組為空");
return;
}
//若廣告數量少於2張則不采用三屏復用技術
if (self.imageArray.count<=1){
self.circulateScrollView.contentSize = CGSizeMake(ViewWidth, ViewHeight);
self.endImageView = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, ViewWidth, ViewHeight)];
self.endImageView.image = self.imageArray[endImageCount];
[self.circulateScrollView addSubview:self.endImageView];
[self addSubview:self.circulateScrollView];
}else{
self.circulateScrollView.contentSize = CGSizeMake(ViewWidth*3, ViewHeight);
//左
self.endImageView = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, ViewWidth, ViewHeight)];
self.endImageView.image = self.imageArray[endImageCount];
[self.circulateScrollView addSubview:self.endImageView];
//中
self.oneImageView = [[UIImageView alloc]initWithFrame:CGRectMake(ViewWidth, 0, ViewWidth, ViewHeight)];
self.oneImageView.image = self.imageArray[oneImageCount];
[self.circulateScrollView addSubview:self.oneImageView];
//右
self.secondImageView = [[UIImageView alloc]initWithFrame:CGRectMake(ViewWidth*2, 0, ViewWidth, ViewHeight)];
self.secondImageView.image = self.imageArray[secondImageCount];
[self.circulateScrollView addSubview:self.secondImageView];
[self addSubview:self.circulateScrollView];
[self pageNumControl];
}
}
//添加頁符
-(void)pageNumControl
{
self.pageCtl = [[UIPageControl alloc]initWithFrame:CGRectMake(0, ViewHeight-20, ViewWidth, 20)];
self.pageCtl.backgroundColor = [UIColor lightGrayColor];
self.pageCtl.currentPageIndicatorTintColor = [UIColor greenColor];
self.pageCtl.pageIndicatorTintColor = [UIColor whiteColor];
self.pageCtl.alpha = 0.7;
self.pageCtl.numberOfPages = AllImageCount+1;
[self addSubview:self.pageCtl];
}
-(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
{
if (scrollView.contentOffset.x == 0) {
endImageCount--;
oneImageCount--;
secondImageCount--;
if (endImageCount<0) {
endImageCount = AllImageCount;
}else if (oneImageCount<0){
oneImageCount = AllImageCount;
}
//適配2張圖片
if (secondImageCount<0){
secondImageCount = AllImageCount;
}
//NSLog(@"endImageCount=%ld oneImageCount=%ld secondImageCount=%ld",endImageCount,oneImageCount,secondImageCount);
}else if(scrollView.contentOffset.x == ViewWidth*2){
endImageCount++;
oneImageCount++;
secondImageCount++;
if (endImageCount>AllImageCount) {
endImageCount = 0;
}else if (oneImageCount>AllImageCount){
oneImageCount = 0;
}
//適配2張圖片
if (secondImageCount>AllImageCount){
secondImageCount = 0;
}
}
//重新加載顯示當前位置的圖片
scrollView.contentOffset = CGPointMake(ViewWidth, 0);
self.endImageView.image = self.imageArray[endImageCount];
self.oneImageView.image = self.imageArray[oneImageCount];
self.secondImageView.image = self.imageArray[secondImageCount];
self.pageCtl.currentPage = oneImageCount;
}
@end
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
- iOS中斷定Emoji臉色成績
- IOS生成與讀取二維碼名片
- IOS下載資源zip到本地然後讀取
- 總結iOS完成突變色彩的三種辦法
- iOS 隱藏鍵盤, 堅持光標(編輯態)辦法
- iOS自定義alertView提示框實例分享
- Could not change executable permissions on the application
- 【IOS 開發】基本 UI 控件詳解 (UISegmentedControl | UIImageView | UIProgressView | UISlider | UIAlertView )
- ios7新特性
- 【iOS動畫中心技術與案例實戰】iOS動畫剖析三步曲