iPhone開發筆記 (5) scrollView和pageControl的搭配使用

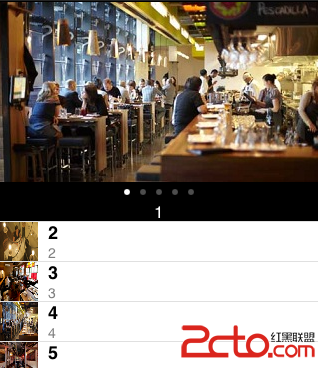
效果圖如上圖所示,下面介紹一下scrollView和pageControl如何進行搭配使用。
1、在viewDidLoad中添加如下代碼
[plain]
//定義scrollView
scrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 0, 320, 180)];
[scrollView setBackgroundColor:[UIColor blackColor]];
[scrollView setCanCancelContentTouches:NO];
scrollView.indicatorStyle = UIScrollViewIndicatorStyleWhite;
scrollView.clipsToBounds = YES; // default is NO, we want to restrict drawing within our scrollview
scrollView.scrollEnabled = YES;
scrollView.pagingEnabled = YES;
scrollView.delegate = self;
scrollView.tag = 1;
scrollView.showsHorizontalScrollIndicator = NO;
//為scrollView添加手勢
//代碼來源:http://stackoverflow.com/questions/5042194/how-to-detect-touch-on-uiimageview-inside-uiscrollview
UITapGestureRecognizer *singleTap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(singleTapGestureCaptured:)];
singleTap.cancelsTouchesInView = NO;
[scrollView addGestureRecognizer:singleTap];
//向scrollView中添加imageView
NSUInteger i;
for (i = 1; i <= kNumImages1; i++)
{
NSString *imageName = [NSString stringWithFormat:@"image%d.jpg", i];
UIImage *image = [UIImage imageNamed:imageName];
UIImageView *imageView = [[UIImageView alloc] initWithImage:image];
//設置frame
CGRect rect = imageView.frame;
rect.size.height = kScrollObjHeight1;
rect.size.width = kScrollObjWidth1;
imageView.frame = rect;
imageView.tag = i;
[scrollView addSubview:imageView];
[imageView release];
}
[self layoutScrollImages1]; //設置圖片格式
[featureView addSubview:scrollView]; //將scrollView封裝到featureView
//定義pageControl
pageControl = [[UIPageControl alloc] initWithFrame:CGRectMake(0, 180, 320, 20)];
[pageControl setBackgroundColor:[UIColor blackColor]];
pageControl.currentPage = 0;
pageControl.numberOfPages = kNumImages1;
[featureView addSubview:pageControl]; //將pageControl封裝到featureView
//定義顯示店鋪信息的label
featureLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 200, 320, 20)];
featureLabel.textAlignment = UITextAlignmentCenter;
featureLabel.backgroundColor = [UIColor blackColor];
featureLabel.textColor = [UIColor whiteColor];
featureLabel.text = [array objectAtIndex:0];
[featureView addSubview:featureLabel]; //將label封裝到featureView
2、還有下面的關於設置scrollView和pageControl的委托代碼,以及用來設置scrollView分頁的代碼
[plain]
//設置圖片的格式
//代碼來源:Apple官方例子Scrolling
- (void)layoutScrollImages1
{
UIImageView *view = nil;
NSArray *subviews = [scrollView subviews];
// reposition all image subviews in a horizontal serial fashion
CGFloat curXLoc = 0;
for (view in subviews)
{
if ([view isKindOfClass:[UIImageView class]] && view.tag > 0)
{
CGRect frame = view.frame;
frame.origin = CGPointMake(curXLoc, 0);
view.frame = frame;
curXLoc += (kScrollObjWidth1);
}
}
// set the content size so it can be scrollable
[scrollView setContentSize:CGSizeMake((kNumImages1 * kScrollObjWidth1), [scrollView bounds].size.height)];
}
//UIScrollViewDelegate方法
- (void)scrollViewDidEndDecelerating:(UIScrollView *)sView
{
if (sView.tag == 1)
{
NSInteger index = fabs(sView.contentOffset.x) / sView.frame.size.width;
//NSLog(@"%d",index);
[pageControl setCurrentPage:index];
featureLabel.text = [array objectAtIndex:index];
}
}
//UIScrollView響應gesture的action
- (void)singleTapGestureCaptured:(UITapGestureRecognizer *)gesture
{
CGPoint touchPoint=[gesture locationInView:scrollView];
NSInteger index = touchPoint.x/320;
shopDetailView = [[ShopDetailViewController alloc] init];
[self.navigationController pushViewController:shopDetailView animated:YES];
[shopDetailView release];
}
這樣就可以實現以下兩個功能了:一是scrollView的滑動,二是scrollView下面的Label的文字可以隨著scrollView中圖片的變化而變化。一般應用的首頁都會有一個推薦的功能,用UIScrollView和UIPageControl最好不過了。
- 上一頁:iPhone開發筆記 (6) [UIColor colorWithRed:(CGFloat) green:(CGFloat) blue:(CGFloat) alpha:(CGFloat)]
- 下一頁:iPhone開發筆記 (4) 如何改變UITableViewCell的行高
- iOS獲得以後裝備型號等信息(全)包括iPhone7和iPhone7P
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- Objective-C 代碼與Javascript 代碼互相挪用實例
- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- iOS Runntime 靜態添加類辦法並挪用-class_addMethod
- iOS開辟之用javascript挪用oc辦法而非url
- iOS App中挪用iPhone各類感應器的辦法總結
- 實例講授iOS中的UIPageViewController翻頁視圖掌握器
- IOS代碼筆記UIView的placeholder的後果
- iOS中應用JSPatch框架使Objective-C與JavaScript代碼交互
- iOS中治理剪切板的UIPasteboard粘貼板類用法詳解
- iOS App開辟中的UIPageControl分頁控件應用小結
- 詳解iOS App中UIPickerView轉動選擇欄的添加辦法