iOS開發那些事-表視圖UI設計模式
編輯:IOS開發綜合

 在很多開源社區中都有下拉刷新的實現代碼,Github上的git://github.com/leah/PullToRefresh.git有一個下拉刷新的例子,可以供大家參考。
iOS6下拉刷新控件
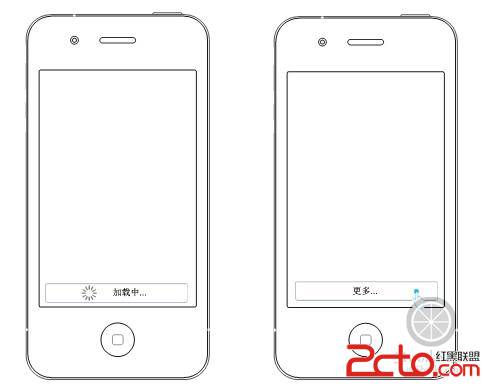
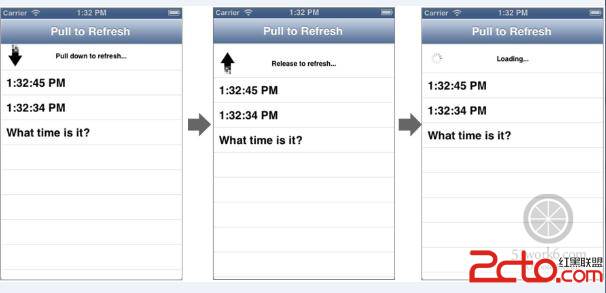
隨著下拉刷新模式影響力的越來越大,蘋果不得不考慮把它列入自己的規范之中,並在iOS 6 API中推出了下拉刷新控件。iOS 6中的下拉刷新,有點像是在拉一個“膠皮糖”,當這個“膠皮糖”拉斷的時候之後會出現等待指示器。
在很多開源社區中都有下拉刷新的實現代碼,Github上的git://github.com/leah/PullToRefresh.git有一個下拉刷新的例子,可以供大家參考。
iOS6下拉刷新控件
隨著下拉刷新模式影響力的越來越大,蘋果不得不考慮把它列入自己的規范之中,並在iOS 6 API中推出了下拉刷新控件。iOS 6中的下拉刷新,有點像是在拉一個“膠皮糖”,當這個“膠皮糖”拉斷的時候之後會出現等待指示器。
 iOS 6 之後UITableViewController添加了一個refreshControl屬性,這個屬性保持了一個UIRefreshControl的對象指針。UIRefreshControl就是iOS 6為表視圖實現下拉刷新而提供的。UIRefreshControl類目前只能應用於表視圖畫面,其它視圖不能使用。該屬性與UITableViewController配合使用,關於下拉刷新布局等問題可以不必考慮,UITableViewController會將其自動放置於表視圖中。
我們通過一個例子來了解一下UIRefreshControl控件的使用。參考創建簡單表視圖的案例,創建工程“RefreshControlSample”,然後修改代碼ViewController.h。
[cpp]
#import <UIKit/UIKit.h>
@interface ViewController : UITableViewController
@property (nonatomic,strong) NSMutableArray* Logs;
@end
#import <UIKit/UIKit.h>
@interface ViewController : UITableViewController
@property (nonatomic,strong) NSMutableArray* Logs;
@end
Logs屬性存放了NDate日期列表,用於在表視圖中顯示需要的數據,ViewController.m中的初始化代碼如下:
[cpp]
- (void)viewDidLoad
{
[super viewDidLoad];
//初始化變量和時間
self.Logs = [[NSMutableArray alloc] init];
NSDate *date = [[NSDate alloc] init];
[self.Logs addObject:date];
//初始化UIRefreshControl
UIRefreshControl *rc = [[UIRefreshControl alloc] init];
rc.attributedTitle = [[NSAttributedString alloc]initWithString:@”下拉刷新”];
[rc addTarget:self action:@selector(refreshTableView) forControlEvents:UIControlEventValueChanged];
self.refreshControl = rc;
}
- (void)viewDidLoad
{
[super viewDidLoad];
//初始化變量和時間
self.Logs = [[NSMutableArray alloc] init];
NSDate *date = [[NSDate alloc] init];
[self.Logs addObject:date];
//初始化UIRefreshControl
UIRefreshControl *rc = [[UIRefreshControl alloc] init];
rc.attributedTitle = [[NSAttributedString alloc]initWithString:@”下拉刷新”];
[rc addTarget:self action:@selector(refreshTableView) forControlEvents:UIControlEventValueChanged];
self.refreshControl = rc;
}
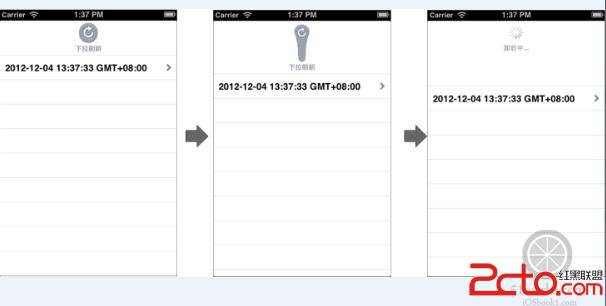
viewDidLoad方法中初始化了一條當前時間的模擬數據。UIRefreshControl的構造方式是init。attributedTitle屬性用於下拉控件顯示標題文本。UIRefreshControl的addTarget: forControlEvents:方法能夠通過編程方式為UIControlEventValueChanged事件添加處理方法。refreshTableView是UIControlEventValueChanged事件的處理方法,refreshTableView方法的代碼如下:
[cpp]
-(void) refreshTableView
{
if (self.refreshControl.refreshing) {
self.refreshControl.attributedTitle = [[NSAttributedString alloc]initWithString:@”加載中…”];
//添加新的模擬數據
NSDate *date = [[NSDate alloc] init];
//模擬請求完成之後,回調方法callBackMethod
[self performSelector:@selector(callBackMethod:) withObject:date afterDelay:3];
}
}
-(void) refreshTableView
{
if (self.refreshControl.refreshing) {
self.refreshControl.attributedTitle = [[NSAttributedString alloc]initWithString:@”加載中…”];
//添加新的模擬數據
NSDate *date = [[NSDate alloc] init];
//模擬請求完成之後,回調方法callBackMethod
[self performSelector:@selector(callBackMethod:) withObject:date afterDelay:3];
}
}
UIRefreshControl的refreshing屬性可以判斷控件是否還處於刷新中的狀態,刷新中狀態的圖標是我們常見的等待指示器,在這個階段要將顯示標題文本設置為“加載中…”。接下來應該是進行網絡請求或者數據庫查詢的操作。這些操作完成後應用會回調callBackMethod方法,本案例涉及雲端的技術,我們使用[self performSelector:@selector(callBackMethod:) withObject:date afterDelay:3]語句延時調用callBackMethod方法來模擬實現。
回調方法callBackMethod:的代碼如下。
[cpp]
-(void)callBackMethod:(id) obj
{
[self.refreshControl endRefreshing];
self.refreshControl.attributedTitle = [[NSAttributedString alloc]initWithString:@”下拉刷新”];
[self.Logs addObject:(NSDate*)obj];
[self.tableView reloadData];
}
-(void)callBackMethod:(id) obj
{
[self.refreshControl endRefreshing];
self.refreshControl.attributedTitle = [[NSAttributedString alloc]initWithString:@”下拉刷新”];
[self.Logs addObject:(NSDate*)obj];
[self.tableView reloadData];
}
在請求完成的時候endRefreshing方法可以停止下拉刷新控件,回到初始狀態,顯示的標題文本為“下拉刷新”。[self.tableView reloadData]語句是重新加載表視圖。
實現UITableViewDataSource的兩個方法代碼如下:
[cpp]
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [self.Logs count];
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CellIdentifier = @”Cell”;
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:CellIdentifier];
}
NSDateFormatter *dateFormat = [[NSDateFormatter alloc] init];
[dateFormat setDateFormat: @"yyyy-MM-dd HH:mm:ss zzz"];
cell.textLabel.text = [dateFormat stringFromDate: [self.Logs objectAtIndex:[indexPath row]]];
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
return cell;
}
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [self.Logs count];
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CellIdentifier = @”Cell”;
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:CellIdentifier];
}
NSDateFormatter *dateFormat = [[NSDateFormatter alloc] init];
[dateFormat setDateFormat: @"yyyy-MM-dd HH:mm:ss zzz"];
cell.textLabel.text = [dateFormat stringFromDate: [self.Logs objectAtIndex:[indexPath row]]];
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
return cell;
}
iOS 6 之後UITableViewController添加了一個refreshControl屬性,這個屬性保持了一個UIRefreshControl的對象指針。UIRefreshControl就是iOS 6為表視圖實現下拉刷新而提供的。UIRefreshControl類目前只能應用於表視圖畫面,其它視圖不能使用。該屬性與UITableViewController配合使用,關於下拉刷新布局等問題可以不必考慮,UITableViewController會將其自動放置於表視圖中。
我們通過一個例子來了解一下UIRefreshControl控件的使用。參考創建簡單表視圖的案例,創建工程“RefreshControlSample”,然後修改代碼ViewController.h。
[cpp]
#import <UIKit/UIKit.h>
@interface ViewController : UITableViewController
@property (nonatomic,strong) NSMutableArray* Logs;
@end
#import <UIKit/UIKit.h>
@interface ViewController : UITableViewController
@property (nonatomic,strong) NSMutableArray* Logs;
@end
Logs屬性存放了NDate日期列表,用於在表視圖中顯示需要的數據,ViewController.m中的初始化代碼如下:
[cpp]
- (void)viewDidLoad
{
[super viewDidLoad];
//初始化變量和時間
self.Logs = [[NSMutableArray alloc] init];
NSDate *date = [[NSDate alloc] init];
[self.Logs addObject:date];
//初始化UIRefreshControl
UIRefreshControl *rc = [[UIRefreshControl alloc] init];
rc.attributedTitle = [[NSAttributedString alloc]initWithString:@”下拉刷新”];
[rc addTarget:self action:@selector(refreshTableView) forControlEvents:UIControlEventValueChanged];
self.refreshControl = rc;
}
- (void)viewDidLoad
{
[super viewDidLoad];
//初始化變量和時間
self.Logs = [[NSMutableArray alloc] init];
NSDate *date = [[NSDate alloc] init];
[self.Logs addObject:date];
//初始化UIRefreshControl
UIRefreshControl *rc = [[UIRefreshControl alloc] init];
rc.attributedTitle = [[NSAttributedString alloc]initWithString:@”下拉刷新”];
[rc addTarget:self action:@selector(refreshTableView) forControlEvents:UIControlEventValueChanged];
self.refreshControl = rc;
}
viewDidLoad方法中初始化了一條當前時間的模擬數據。UIRefreshControl的構造方式是init。attributedTitle屬性用於下拉控件顯示標題文本。UIRefreshControl的addTarget: forControlEvents:方法能夠通過編程方式為UIControlEventValueChanged事件添加處理方法。refreshTableView是UIControlEventValueChanged事件的處理方法,refreshTableView方法的代碼如下:
[cpp]
-(void) refreshTableView
{
if (self.refreshControl.refreshing) {
self.refreshControl.attributedTitle = [[NSAttributedString alloc]initWithString:@”加載中…”];
//添加新的模擬數據
NSDate *date = [[NSDate alloc] init];
//模擬請求完成之後,回調方法callBackMethod
[self performSelector:@selector(callBackMethod:) withObject:date afterDelay:3];
}
}
-(void) refreshTableView
{
if (self.refreshControl.refreshing) {
self.refreshControl.attributedTitle = [[NSAttributedString alloc]initWithString:@”加載中…”];
//添加新的模擬數據
NSDate *date = [[NSDate alloc] init];
//模擬請求完成之後,回調方法callBackMethod
[self performSelector:@selector(callBackMethod:) withObject:date afterDelay:3];
}
}
UIRefreshControl的refreshing屬性可以判斷控件是否還處於刷新中的狀態,刷新中狀態的圖標是我們常見的等待指示器,在這個階段要將顯示標題文本設置為“加載中…”。接下來應該是進行網絡請求或者數據庫查詢的操作。這些操作完成後應用會回調callBackMethod方法,本案例涉及雲端的技術,我們使用[self performSelector:@selector(callBackMethod:) withObject:date afterDelay:3]語句延時調用callBackMethod方法來模擬實現。
回調方法callBackMethod:的代碼如下。
[cpp]
-(void)callBackMethod:(id) obj
{
[self.refreshControl endRefreshing];
self.refreshControl.attributedTitle = [[NSAttributedString alloc]initWithString:@”下拉刷新”];
[self.Logs addObject:(NSDate*)obj];
[self.tableView reloadData];
}
-(void)callBackMethod:(id) obj
{
[self.refreshControl endRefreshing];
self.refreshControl.attributedTitle = [[NSAttributedString alloc]initWithString:@”下拉刷新”];
[self.Logs addObject:(NSDate*)obj];
[self.tableView reloadData];
}
在請求完成的時候endRefreshing方法可以停止下拉刷新控件,回到初始狀態,顯示的標題文本為“下拉刷新”。[self.tableView reloadData]語句是重新加載表視圖。
實現UITableViewDataSource的兩個方法代碼如下:
[cpp]
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [self.Logs count];
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CellIdentifier = @”Cell”;
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:CellIdentifier];
}
NSDateFormatter *dateFormat = [[NSDateFormatter alloc] init];
[dateFormat setDateFormat: @"yyyy-MM-dd HH:mm:ss zzz"];
cell.textLabel.text = [dateFormat stringFromDate: [self.Logs objectAtIndex:[indexPath row]]];
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
return cell;
}
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [self.Logs count];
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CellIdentifier = @”Cell”;
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:CellIdentifier];
}
NSDateFormatter *dateFormat = [[NSDateFormatter alloc] init];
[dateFormat setDateFormat: @"yyyy-MM-dd HH:mm:ss zzz"];
cell.textLabel.text = [dateFormat stringFromDate: [self.Logs objectAtIndex:[indexPath row]]];
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
return cell;
}
- 上一頁:iphone檢測文件更新的方法
- 下一頁:ios常用操作
相關文章
+