IOS開發(9)導航欄加入圖片
1 前言
導航欄標題不一定非要是文字,可以是圖片,甚至是任何視圖控件,今天我們就來另行其道,用UIImageView來作為導航欄的title。
2 實例代碼
ZYViewController.m代碼:
[plain]
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.view.backgroundColor = [UIColor whiteColor];
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(0.0f, 0.0f, 100.0f, 40.0f)];//初始化圖片視圖控件
imageView.contentMode = UIViewContentModeScaleAspectFit;//設置內容樣式,通過保持長寬比縮放內容適應視圖的大小,任何剩余的區域的視圖的界限是透明的。
UIImage *image = [UIImage imageNamed:@"titleView.png"];//初始化圖像視圖
[imageView setImage:image];
self.navigationItem.titleView = imageView;//設置導航欄的titleView為imageView
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.view.backgroundColor = [UIColor whiteColor];
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(0.0f, 0.0f, 100.0f, 40.0f)];//初始化圖片視圖控件
imageView.contentMode = UIViewContentModeScaleAspectFit;//設置內容樣式,通過保持長寬比縮放內容適應視圖的大小,任何剩余的區域的視圖的界限是透明的。
UIImage *image = [UIImage imageNamed:@"titleView.png"];//初始化圖像視圖
[imageView setImage:image];
self.navigationItem.titleView = imageView;//設置導航欄的titleView為imageView
}
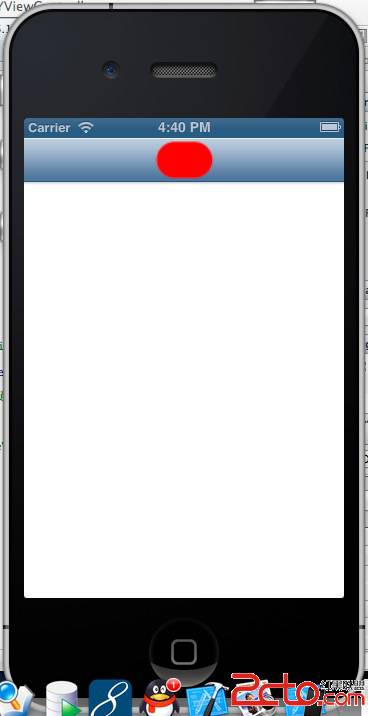
運行結果: