iOS 3D效果的界面選擇Demo
編輯:IOS開發綜合
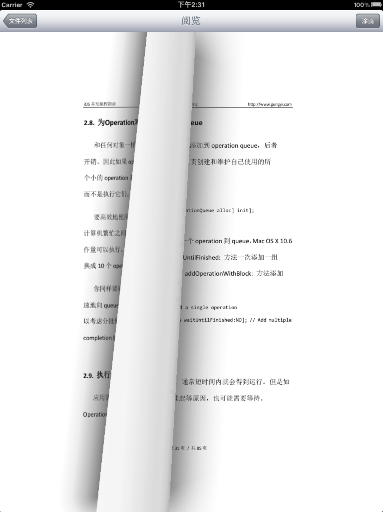
項目的首頁界面要一個3D效果的,這個做個Demo,大家可以參考下。這個例子呢?是我從網上找個,不過不知道,之前寫Demo的人,多麼的神奇,很簡單就能搞定的東西,那人弄的好神奇,我看了足足1個小時。這裡傳一個容易看懂的,至少我覺得好懂。
框架類例子中有。
ViewController.h
#import#import FlowCoverView.h @interface ViewController : UIViewController @property (strong , nonatomic) FlowCoverView* m_FlowCoverView; @end
ViewController.m
//獲取屏幕高度
#define ScreenHeight [[UIScreen mainScreen] bounds].size.height
//獲取屏幕寬度
#define ScreenWidth [[UIScreen mainScreen] bounds].size.width
#import ViewController.h
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.m_FlowCoverView = [[FlowCoverView alloc] initWithFrame:CGRectMake(0, 0, ScreenWidth, ScreenHeight)];
self.m_FlowCoverView.delegate = self;
[self.view addSubview:self.m_FlowCoverView];
}
- (int)flowCoverNumberImages:(FlowCoverView *)view
{
return 6;
}
- (UIImage *)flowCover:(FlowCoverView *)view cover:(int)image
{
switch (image % 6) {
case 0:
default:
return [UIImage imageNamed:@changmen.jpg];
case 1:
return [UIImage imageNamed:@changmen.jpg];
case 2:
return [UIImage imageNamed:@changmen.jpg];
case 3:
return [UIImage imageNamed:@changmen.jpg];
case 4:
return [UIImage imageNamed:@changmen.jpg];
case 5:
return [UIImage imageNamed:@changmen.jpg];
}
}
- (void)flowCover:(FlowCoverView *)view didSelect:(int)image
{
NSLog(@Selected Index %d,image);
}
相關文章
+