IOS的UITextField,UIButton,UIWebView的一些屬性介紹和IOS圖片資源的使用技巧
編輯:IOS開發綜合
有時候UI給開發的資源跟實際的frame不一致,這個時候我們就要去拉伸圖片
UIImage* image = [[UIImage imageNamed:@"text_field_bg.png"] stretchableImageWithLeftCapWidth:20 topCapHeight:0]; //stretchableImageWithLeftCapWidth使圖片有拉伸效果
UITextField的屬性介紹:
UITextField* field = [[UITextField alloc] initWithFrame:CGRectMake(80, 10, 170, 30)];
_textField = field;
_textField.autoresizingMask = UIViewAutoresizingFlexibleWidth;//自動調整自己的位置,使自己的左邊距和右邊距和superview保持不變
_textField.enablesReturnKeyAutomatically = YES; //使return在輸入時可以使用
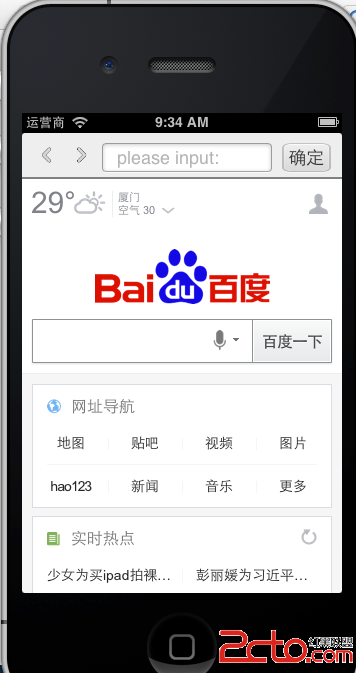
_textField.placeholder = @"please input:"; //設置hint的值
_textField.textAlignment = NSTextAlignmentLeft; //文字靠左顯示
_textField.borderStyle = UITextBorderStyleNone; //沒有邊框
_textField.font = [UIFont systemFontOfSize:18.0f]; //設置字體大小
_textField.contentHorizontalAlignment = UIControlContentHorizontalAlignmentCenter;
_textField.contentVerticalAlignment = UIControlContentVerticalAlignmentCenter; //這兩個使文字會居中顯示
_textField.clearButtonMode = UITextFieldViewModeWhileEditing; //當輸入時有clear button
UIImage* image = [[UIImage imageNamed:@"text_field_bg.png"] stretchableImageWithLeftCapWidth:20 topCapHeight:0]; //stretchableImageWithLeftCapWidth使圖片有拉伸效果 20表示圖片的左邊的邊框20像素處可以橫向拉伸
_textField.delegate = self; //給textField設置代理
_textField.background = image; //背景設置
_textField.leftViewMode = UITextFieldViewModeAlways;
CGRect frame = [_textField frame];
frame.size.width = 15;
UIView* view1 = [[UIView alloc] initWithFrame:frame];
_textField.leftView = view1; //上面幾句話設置文字跟textField的左邊有些距離
[self.view addSubview:_textField];
-(BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string{
if ([string length]) {
unichar single = [string characterAtIndex:0];
if (single > 'a' && single < 'z') {
return YES;
}else{//輸入的數據格式不正確
NSLog(@"格式不正確");
[textField.text stringByReplacingCharactersInRange:range withString:@""];
return NO;
}
}
return YES;
}
如果想使鍵盤在進入界面的時候就彈出來,可以這樣來做:
[_textFieldbecomeFirstResponder];
UIButton的屬性介紹:
UIButton* button = [UIButton buttonWithType:UIButtonTypeCustom]; //init一個button,可以自定義背景
[button setBackgroundImage:[[UIImage imageNamed:@"[email protected]"] stretchableImageWithLeftCapWidth:20 topCapHeight:0] forState:UIControlStateNormal];
button.frame = CGRectMake(260,10, 49, 30); //設置button的背景,有normal和highlight兩種狀態
[button setBackgroundImage:[[UIImage imageNamed:@"[email protected]"] stretchableImageWithLeftCapWidth:20 topCapHeight:0] forState:UIControlStateHighlighted];
button.frame = CGRectMake(260,10, 49, 30);
[button setTitle:@"確定" forState:UIControlStateNormal]; //設置Button的text
[button setTitleColor:[MyViewController RGBColorFromHexString:@"#333333" alpha:1.0f] forState:UIControlStateNormal];
[button setTitleColor:[MyViewController RGBColorFromHexString:@"#000000" alpha:1.0f] forState:UIControlStateHighlighted];
[button addTarget:self action:@selector(onclick) forControlEvents:UIControlEventTouchUpInside]; //如果onclick帶冒號則寫方法的時候會把button也傳過去 像onclick:(id)sender
[self.view addSubview:button];
UIWebView* webView = [[UIWebView alloc] initWithFrame:CGRectMake(0, 46, 320, 480-46)];
_webView = webView;
webView.delegate = self;
NSURL* url = [NSURL URLWithString:@"http://m.baidu.com"];
NSURLRequest* request = [NSURLRequest requestWithURL:url];
[webView loadRequest:request];
[self.view addSubview:webView];代碼可以在http://download.csdn.net/detail/baidu_nod/7595369下載
截圖:

相關文章
+