iOS開發中UITableview控件的基本使用及性能優化方法
UITableview控件基本使用
一、一個簡單的英雄展示程序
NJHero.h文件代碼(字典轉模型)
復制代碼 代碼如下:
#import <Foundation/Foundation.h>
@interface NJHero : NSObject
/**
* 頭像
*/
@property (nonatomic, copy) NSString *icon;
/**
* 名稱
*/
@property (nonatomic, copy) NSString *name;
/**
* 描述
*/
@property (nonatomic, copy) NSString *intro;
- (instancetype)initWithDict:(NSDictionary *)dict;
+ (instancetype)heroWithDict:(NSDictionary *)dict;
@end
NJViewController.m文件代碼
#import "NJViewController.h"
#import "NJHero.h"
@interface NJViewController ()<UITableViewDataSource, UITableViewDelegate>
/**
* 保存所有的英雄數據
*/
@property (nonatomic, strong) NSArray *heros;
@property (weak, nonatomic) IBOutlet UITableView *tableView;
@end
復制代碼 代碼如下:
@implementation NJViewController
#pragma mark - 懶加載
- (NSArray *)heros
{
if (_heros == nil) {
// 1.獲得全路徑
NSString *fullPath = [[NSBundle mainBundle] pathForResource:@"heros" ofType:@"plist"];
// 2.更具全路徑加載數據
NSArray *dictArray = [NSArray arrayWithContentsOfFile:fullPath];
// 3.字典轉模型
NSMutableArray *models = [NSMutableArray arrayWithCapacity:dictArray.count];
for (NSDictionary *dict in dictArray) {
NJHero *hero = [NJHero heroWithDict:dict];
[models addObject:hero];
}
// 4.賦值數據
_heros = [models copy];
}
// 4.返回數據
return _heros;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// 設置Cell的高度
// 當每一行的cell高度一致的時候使用屬性設置cell的高度
self.tableView.rowHeight = 60;
self.tableView.delegate = self;
}
#pragma mark - UITableViewDataSource
// 返回多少組
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
// 返回每一組有多少行
- (NSInteger) tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.heros.count;
}
// 返回哪一組的哪一行顯示什麼內容
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
// 1.創建CELL
UITableViewCell *cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:nil];
// 2.設置數據
// 2.1取出對應行的模型
NJHero *hero = self.heros[indexPath.row];
// 2.2賦值對應的數據
cell.textLabel.text = hero.name;
cell.detailTextLabel.text = hero.intro;
cell.imageView.image = [UIImage imageNamed:hero.icon];
// 3.返回cell
return cell;
}
#pragma mark - UITableViewDelegate
/*
// 當每一行的cell的高度不一致的時候就使用代理方法設置cell的高度
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
if (1 == indexPath.row) {
return 180;
}
return 44;
}
*/
#pragma mark - 控制狀態欄是否顯示
/**
* 返回YES代表隱藏狀態欄, NO相反
*/
- (BOOL)prefersStatusBarHidden
{
return YES;
}
@end
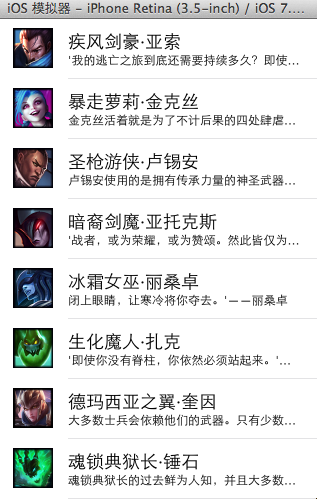
實現效果:

代碼注意點:
(1)在字典轉模型的代碼處用下面的代碼,為可變數組分配dictArray.count個存儲空間,可以提高程序的性能
復制代碼 代碼如下:
NSMutableArray *models = [NSMutableArrayarrayWithCapacity:dictArray.count];
(2)設置cell的高度
有三種辦法可以設置cell的高度
1) 可以在初始加載方法中設置,self.tableView.rowHeight = 60;這適用於當每一行的cell高度一致的時候,使用屬性設置cell的高度。
2)在storyboard中設置,適用於高度一致
3)當每一行的cell的高度不一致的時候就使用代理方法設置cell的高度
復制代碼 代碼如下:
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
if (1 == indexPath.row) {
return 180;
}
return 44;
}
二、cell的一些屬性
代碼示例:
復制代碼 代碼如下:
#import "NJViewController.h"
#import "NJHero.h"
@interface NJViewController ()<UITableViewDataSource, UITableViewDelegate>
/**
* 保存所有的英雄數據
*/
@property (nonatomic, strong) NSArray *heros;
@property (weak, nonatomic) IBOutlet UITableView *tableView;
@end
復制代碼 代碼如下:
@implementation NJViewController
#pragma mark - 懶加載
- (NSArray *)heros
{
if (_heros == nil) {
// 1.獲得全路徑
NSString *fullPath = [[NSBundle mainBundle] pathForResource:@"heros" ofType:@"plist"];
// 2.更具全路徑加載數據
NSArray *dictArray = [NSArray arrayWithContentsOfFile:fullPath];
// 3.字典轉模型
NSMutableArray *models = [NSMutableArray arrayWithCapacity:dictArray.count];
for (NSDictionary *dict in dictArray) {
NJHero *hero = [NJHero heroWithDict:dict];
[models addObject:hero];
}
// 4.賦值數據
_heros = [models copy];
}
// 4.返回數據
return _heros;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// 設置Cell的高度
// 當每一行的cell高度一致的時候使用屬性設置cell的高度
self.tableView.rowHeight = 60;
self.tableView.delegate = self;
}
#pragma mark - UITableViewDataSource
// 返回多少組
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
// 返回每一組有多少行
- (NSInteger) tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.heros.count;
}
// 返回哪一組的哪一行顯示什麼內容
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
// 1.創建CELL
UITableViewCell *cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:nil];
// 2.設置數據
// 2.1取出對應行的模型
NJHero *hero = self.heros[indexPath.row];
// 2.2賦值對應的數據
cell.textLabel.text = hero.name;
cell.detailTextLabel.text = hero.intro;
cell.imageView.image = [UIImage imageNamed:hero.icon];
// 2.3設置cell的輔助視圖
// cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
if (0 == indexPath.row) {
cell.accessoryView = [UIButton buttonWithType:UIButtonTypeContactAdd];
}else
{
cell.accessoryView = [[UISwitch alloc] init];
}
// UIButton *btn = [[UIButton alloc] init];
// btn.backgroundColor = [UIColor redColor];
// cell.accessoryView = btn;
// 2.4設置cell的背景顏色
cell.backgroundColor = [UIColor blueColor];
// 設置默認狀態的背景
// UIView *view = [[UIView alloc] init];
// view.backgroundColor = [UIColor blueColor];
// cell.backgroundView = view;
UIImageView *iv = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"buttondelete"]];
cell.backgroundView = iv;
// 設置選中狀態的背景
UIView *view2 = [[UIView alloc] init];
view2.backgroundColor = [UIColor purpleColor];
cell.selectedBackgroundView = view2;
// 3.返回cell
return cell;
}
#pragma mark - 控制狀態欄是否顯示
/**
* 返回YES代表隱藏狀態欄, NO相反
*/
- (BOOL)prefersStatusBarHidden
{
return YES;
}
@end
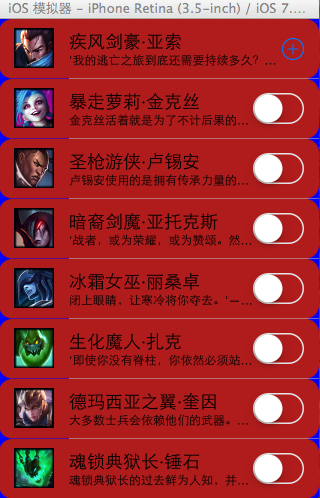
實現效果:

cell的一些屬性:
(1)設置cell的輔助視圖,設置cell.accessoryView(系統提供了枚舉型,也可以自定義@父類指針指向子類對象);
(2)設置cell的背景顏色,有兩種方式可以設置cell的背景顏色:
通過backgroundColor 和 backgroundView都可以設置cell的背景。但是backgroundView 的優先級比 backgroundColor的高,所以如果同時設置了backgroundColor和backgroundView, 那麼backgroundView會蓋住backgroundColor
示例:cell.backgroundColor = [UIColorblueColor];
(3)設置cell默認狀態的背景
示例1:
復制代碼 代碼如下:
UIView *view = [[UIView alloc] init];
view.backgroundColor = [UIColor blueColor];
cell.backgroundView = view;
示例2:
復制代碼 代碼如下:
UIImageView *iv = [[UIImageViewalloc] initWithImage:[UIImageimageNamed:@"buttondelete"]];
cell.backgroundView = iv;(父類指針指向子類對象,可以使用圖片用簡單的操作設置絢麗的效果)
(4)設置cell選中狀態的背景
示例:
復制代碼 代碼如下:
UIView *view2 = [[UIView alloc] init];
view2.backgroundColor = [UIColorpurpleColor];
cell.selectedBackgroundView = view2;
三、tableview的一些屬性
代碼示例:
復制代碼 代碼如下:
#import "NJViewController.h"
@interface NJViewController ()<UITableViewDataSource>
@end
@implementation NJViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// 1.創建tableview
UITableView *tableview = [[UITableView alloc] init];
tableview.frame = self.view.bounds;
// 2.設置數據源
tableview.dataSource =self;
// 3.添加tableview到view
[self.view addSubview:tableview];
// 4.設置分割線樣式
// tableview.separatorStyle = UITableViewCellSeparatorStyleNone;
// 5.設置分割線顏色
接收的參數是顏色的比例值
tableview.separatorColor = [UIColor colorWithRed:0/255.0 green:255/255.0 blue:0/255.0 alpha:255/255.0];
// 設置tableview的頭部視圖
tableview.tableHeaderView = [UIButton buttonWithType:UIButtonTypeContactAdd];
tableview.tableFooterView = [[UISwitch alloc] init];
}
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 10;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
// 1.創建cell
UITableViewCell *cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:nil];
// 2.設置cell的數據
cell.textLabel.text = [NSString stringWithFormat:@"%d", indexPath.row ];
// 3.返回cell
return cell;
}
- (BOOL)prefersStatusBarHidden
{
return YES;
}
@end
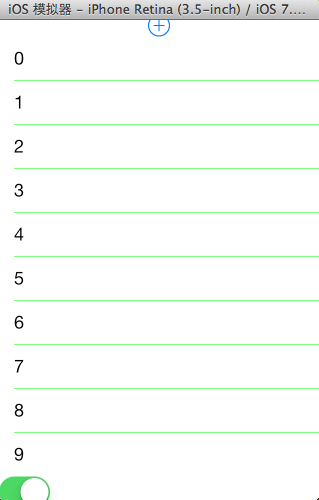
實現效果:

tableview的一些屬性:
(1)設置分割樣式(tableview.separatorStyle),這是個枚舉類型
(2)設置分割線的顏色,可以直接使用系統給出的顏色,如果系統給定的顏色不能滿足需求時,也可以自定義。
補充:顏色分為24位和32位的,如下
24bit顏色
R 8bit 0 ~ 255
G 8bit 0 ~ 255
B 8bit 0 ~ 255
32bit顏色
A 8bit 0 ~ 255(tou)
R 8bit
G 8bit
B 8bit
#ff ff ff 白色
#00 00 00 黑色
#ff 00 00 紅色
#255 00 00
設置為自定義顏色的實例:復制代碼 代碼如下:tableview.separatorColor = [UIColorcolorWithRed:0/255.0green:255/255.0blue:0/255.0alpha:255/255.0];
//接收的參數是顏色的比例值
(3)設置頂部和底部視圖
復制代碼 代碼如下:
tableview.tableHeaderView //頂部
tableview.tableFooterView //底部
UITableviewcell的性能問題
一、UITableviewcell的一些介紹
UITableView的每一行都是一個UITableViewCell,通過dataSource的 tableView:cellForRowAtIndexPath:方法來初始化每⼀行
UITableViewCell內部有個默認的子視圖:contentView,contentView是UITableViewCell所顯示內容的父視圖,可顯示一些輔助指示視圖
輔助指示視圖的作⽤是顯示一個表示動作的圖標,可以通過設置UITableViewCell的 accessoryType來顯示,默認是UITableViewCellAccessoryNone(不顯⽰示輔助指⽰示視圖), 其他值如下:
復制代碼 代碼如下:
UITableViewCellAccessoryDisclosureIndicator
UITableViewCellAccessoryDetailDisclosureButton
UITableViewCellAccessoryCheckmark
還可以通過cell的accessoryView屬性來自定義輔助指示視圖(⽐如往右邊放一個開關)
二、問題
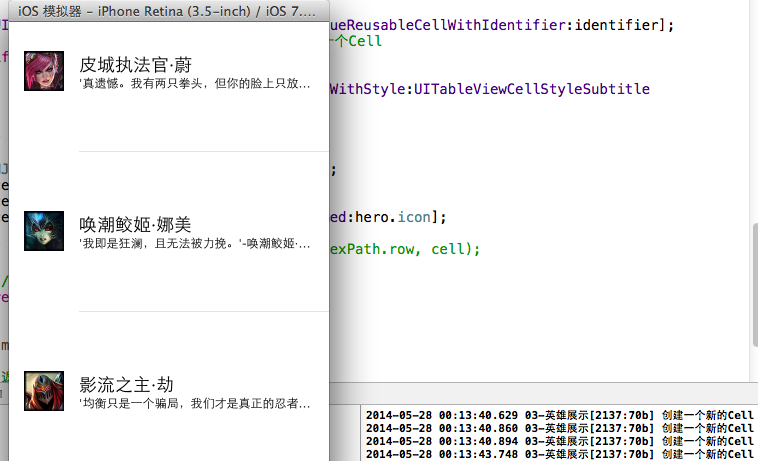
cell的工作:在程序執行的時候,能看到多少條,它就創建多少條數據,如果視圖滾動那麼再創建新顯示的內容。(系統自動調用)。即當一個cell出現在視野范圍內的時候,就會調用創建一個cell。這樣的邏輯看上去沒有什麼問題,但是真的沒有任何問題嗎?
當創建調用的時候,我們使用nslog打印消息,並打印創建的cell的地址。我們發現如果數據量非常大,用戶在短時間內來回滾動的話,那麼會創建大量的cell,一直開辟空間,且如果是往回滾,通過打印地址,我們會發現它並沒有重用之前已經創建的cell,而是重新創建,開辟新的存儲空間。
那有沒有什麼好的解決辦法呢?
三、cell的重用原理
(1) iOS設備的內存有限,如果用UITableView顯示成千上萬條數據,就需要成千上萬 個UITableViewCell對象的話,那將會耗盡iOS設備的內存。要解決該問題,需要重用UITableViewCell對象
(2)重⽤原理:當滾動列表時,部分UITableViewCell會移出窗口,UITableView會將窗口外的UITableViewCell放入一個對象池中,等待重用。當UITableView要求dataSource返回 UITableViewCell時,dataSource會先查看這個對象池,如果池中有未使用的 UITableViewCell,dataSource則會用新的數據來配置這個UITableViewCell,然後返回給 UITableView,重新顯示到窗口中,從而避免創建新對象 。這樣可以讓創建的cell的數量維持在很低的水平,如果一個窗口中只能顯示5個cell,那麼cell重用之後,只需要創建6個cell就夠了。
(3)注意點:還有⼀個非常重要的問題:有時候需要自定義UITableViewCell(用⼀個子類繼 承UITableViewCell),而且每⼀行⽤的不一定是同一種UITableViewCell,所以一 個UITableView可能擁有不同類型的UITableViewCell,對象池中也會有很多不同類型的 UITableViewCell,那麼UITableView在重⽤用UITableViewCell時可能會得到錯誤類型的 UITableViewCell
解決⽅方案:UITableViewCell有個NSString *reuseIdentifier屬性,可以在初始化UITableViewCell的時候傳入一個特定的字符串標識來設置reuseIdentifier(一般用UITableViewCell的類名)。當UITableView要求dataSource返回UITableViewCell時,先 通過一個字符串標識到對象池中查找對應類型的UITableViewCell對象,如果有,就重用,如果沒有,就傳入這個字符串標識來初始化⼀一個UITableViewCell對象。
圖片示例:

說明:一個窗口放得下(可視)三個cell,整個程序只需要創建4個該類型的cell即可。
四、cell的優化代碼
代碼示例:
復制代碼 代碼如下:
#import "NJViewController.h"
#import "NJHero.h"
// #define ID @"ABC"
@interface NJViewController ()<UITableViewDataSource, UITableViewDelegate>
/**
* 保存所有的英雄數據
*/
@property (nonatomic, strong) NSArray *heros;
@property (weak, nonatomic) IBOutlet UITableView *tableView;
@end
復制代碼 代碼如下:
@implementation NJViewController
#pragma mark - 懶加載
- (NSArray *)heros
{
if (_heros == nil) {
// 1.獲得全路徑
NSString *fullPath = [[NSBundle mainBundle] pathForResource:@"heros" ofType:@"plist"];
// 2.更具全路徑加載數據
NSArray *dictArray = [NSArray arrayWithContentsOfFile:fullPath];
// 3.字典轉模型
NSMutableArray *models = [NSMutableArray arrayWithCapacity:dictArray.count];
for (NSDictionary *dict in dictArray) {
NJHero *hero = [NJHero heroWithDict:dict];
[models addObject:hero];
}
// 4.賦值數據
_heros = [models copy];
}
// 4.返回數據
return _heros;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// 設置Cell的高度
// 當每一行的cell高度一致的時候使用屬性設置cell的高度
self.tableView.rowHeight = 160;
}
#pragma mark - UITableViewDataSource
// 返回多少組
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
// 返回每一組有多少行
- (NSInteger) tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.heros.count;
}
// 當一個cell出現視野范圍內的時候就會調用
// 返回哪一組的哪一行顯示什麼內容
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
// 定義變量保存重用標記的值
static NSString *identifier = @"hero";
// 1.先去緩存池中查找是否有滿足條件的Cell
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:identifier];
// 2.如果緩存池中沒有符合條件的cell,就自己創建一個Cell
if (cell == nil) {
// 3.創建Cell, 並且設置一個唯一的標記
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:identifier];
NSLog(@"創建一個新的Cell");
}
// 4.給cell設置數據
NJHero *hero = self.heros[indexPath.row];
cell.textLabel.text = hero.name;
cell.detailTextLabel.text = hero.intro;
cell.imageView.image = [UIImage imageNamed:hero.icon];
// NSLog(@"%@ - %d - %p", hero.name, indexPath.row, cell);
// 3.返回cell
return cell;
}
#pragma mark - 控制狀態欄是否顯示
/**
* 返回YES代表隱藏狀態欄, NO相反
*/
- (BOOL)prefersStatusBarHidden
{
return YES;
}
@end
緩存優化的思路:
(1)先去緩存池中查找是否有滿足條件的cell,若有那就直接拿來
(2)若沒有,就自己創建一個cell
(3)創建cell,並且設置一個唯一的標記(把屬於“”的給蓋個章)
(4)給cell設置數據
注意點:
定義變量用來保存重用標記的值,這裡不推薦使用宏(#define來處理),因為該變量只在這個作用域的內部使用,且如果使用宏定義的話,定義和使用位置太分散,不利於閱讀程序。由於其值不變,沒有必要每次都開辟一次,所以用static定義為一個靜態變量。