實例講解iOS應用開發中UIPickerView滾動選擇欄的用法
基礎
1.UIPickerView 屬性
數據源(用來告訴UIPickerView有多少列多少行)
復制代碼 代碼如下:
@property(nonatomic,assign) id dataSource;
代理(用來告訴UIPickerView每1列的每1行顯示什麼內容,監聽UIPickerView的選擇)
復制代碼 代碼如下:
@property(nonatomic,assign) id delegate;
是否要顯示選中的指示器
復制代碼 代碼如下:
@property(nonatomic) BOOL showsSelectionIndicator;
一共有多少列
復制代碼 代碼如下:
@property(nonatomic,readonly) NSInteger numberOfComponents;
2.UIPickerView方法
重新刷新所有列
復制代碼 代碼如下:
- (void)reloadAllComponents;
重新刷新第component列
復制代碼 代碼如下:
- (void)reloadComponent:(NSInteger)component;
主動選中第component列的第row行
復制代碼 代碼如下:
- (void)selectRow:(NSInteger)row inComponent:(NSInteger)component animated:(BOOL)animated;
獲得第component列的當前選中的行號
復制代碼 代碼如下:
- (NSInteger)selectedRowInComponent:(NSInteger)component;
3.UIPickerView數據源方法
一共有多少列
復制代碼 代碼如下:
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView;
第component列一共有多少行
復制代碼 代碼如下:
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component;
4.UIPickerView代理方法
第component列的寬度是多少
復制代碼 代碼如下:
- (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component;
第component列的行高是多少
復制代碼 代碼如下:
- (CGFloat)pickerView:(UIPickerView *)pickerView rowHeightForComponent:(NSInteger)component;
第component列第row行顯示什麼文字
復制代碼 代碼如下:
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component;
第component列第row行顯示怎樣的view(內容)
復制代碼 代碼如下:
- (UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view;
選中了pickerView的第component列第row行
復制代碼 代碼如下:
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component;
實例
UIPickerView 作為iOS的一個常用控件相信大家都有這方面的需求。
今天我們就簡單創建一個:
新建項目 命名:TestUIPickerView
在默認生成的ViewController中創建UIPickerView
首先在viewDidLoad 的方法中創建
復制代碼 代碼如下:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
// 選擇框
UIPickerView *pickerView = [[UIPickerView alloc] initWithFrame:CGRectMake(0, 100, 320, 216)];
// 顯示選中框
pickerView.showsSelectionIndicator=YES;
pickerView.dataSource = self;
pickerView.delegate = self;
[self.view addSubview:pickerView];
_proTimeList = [[NSArray alloc]initWithObjects:@"1",@"2",@"3",@"4",@"5",@"6",@"7",@"8",@"9",@"10",nil];
_proTitleList = [[NSArray alloc]initWithObjects:@"1",@"2",@"3",@"4",@"5",@"6",@"7",@"8",@"9",@"10",nil];
}
然後,我們創建相關的代理方法
UIPickerViewDataSource 相關代理
復制代碼 代碼如下:
#pragma Mark -- UIPickerViewDataSource
// pickerView 列數
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView {
return 2;
}
// pickerView 每列個數
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component {
if (component == 0) {
return [_proTitleList count];
}
return [_proTimeList count];
}
UIPickerViewDelegate 相關代理方法
復制代碼 代碼如下:
#pragma Mark -- UIPickerViewDelegate
// 每列寬度
- (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component {
if (component == 1) {
return 40;
}
return 180;
}
// 返回選中的行
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component
{
if (component == 0) {
NSString *_proNameStr = [_proTitleList objectAtIndex:row];
NSLog(@"nameStr=%@",_proNameStr);
} else {
NSString *_proTimeStr = [_proTimeList objectAtIndex:row];
NSLog(@"_proTimeStr=%@",_proTimeStr);
}
}
//返回當前行的內容,此處是將數組中數值添加到滾動的那個顯示欄上
-(NSString*)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
if (component == 0) {
return [_proTitleList objectAtIndex:row];
} else {
return [_proTimeList objectAtIndex:row];
}
}
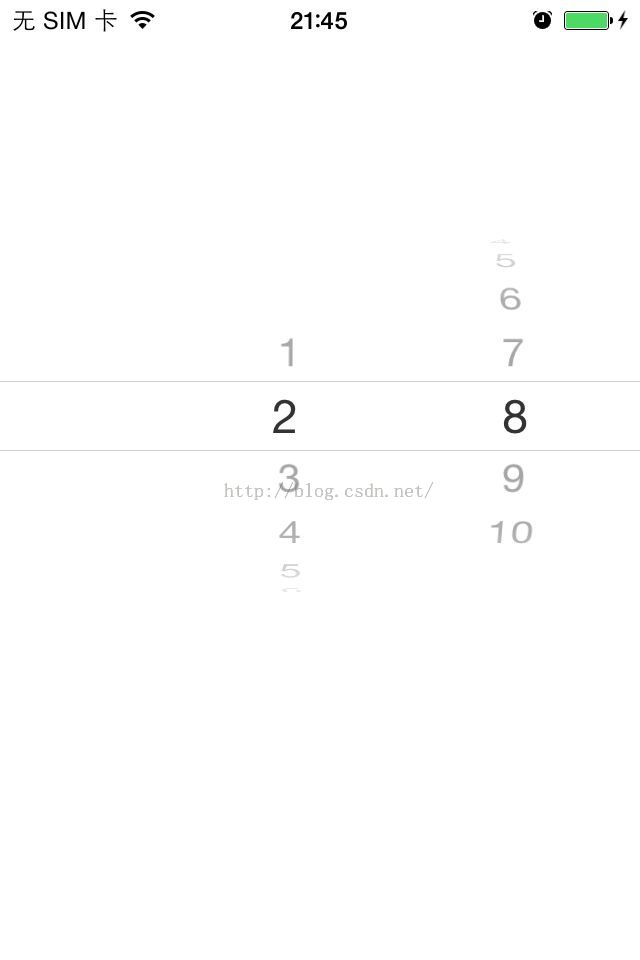
完成以上代碼之後 我們就可以運行項目查看效果
如下圖:

- iOS 完成多署理的辦法及實例代碼
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- ajax 三種完成辦法實例代碼
- iOS中 LGLAlertView 提醒框的實例代碼
- IOS 仿時間網選票UI實例代碼
- iOS 雷達後果實例詳解
- IOS 粒子體系 (CAEmitterLayer)實例詳解
- iOS 動畫 —— 禮花後果實例具體
- 在Swift中應用JSONModel 實例代碼
- iOS 9 Core Spotlight搜刮實例代碼
- 實例講授iOS中的UIPageViewController翻頁視圖掌握器
- 實例講授iOS中的CATransition轉場動畫應用
- 應用Swift代碼完成iOS手勢解鎖、指紋解鎖實例詳解
- iOS App開辟中應用設計形式中的單例形式的實例解析
- iOS中應用UIDatePicker制造時光選擇器的實例教程