iOS開發 - UIPageControl實現分頁圖片輪播器
編輯:IOS開發綜合
分頁相關屬性
只要將UIScrollView的pageEnabled屬性設置為YES,UIScrollView會被分割成多個獨立頁面,裡面的內容就能進行分頁展示
一般會配合UIPageControl增強分頁效果,UIPageControl常用屬性如下
一共有多少頁
@property(nonatomic) NSInteger numberOfPages;
當前顯示的頁碼
@property(nonatomic) NSInteger currentPage;
只有一頁時,是否需要隱藏頁碼指示器
@property(nonatomic) BOOL hidesForSinglePage;
其他頁碼指示器的顏色
@property(nonatomic,retain) UIColor *pageIndicatorTintColor;
當前頁碼指示器的顏色
@property(nonatomic,retain) UIColor *currentPageIndicatorTintColor;
分頁圖片輪播器實例
#define ImageCount 5
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;
@property (weak, nonatomic) IBOutlet UIPageControl *pageControl;
/**
* 定時器
*/
@property(nonatomic,strong)NSTimer* timer;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//0.一些固定的尺寸參數
CGFloat imageW=self.scrollView.frame.size.width;
CGFloat imageH=self.scrollView.frame.size.height;
CGFloat imageY=0;
//1.添加imageCount個圖片到scrollView中
for (int i=0; i
Storyboard

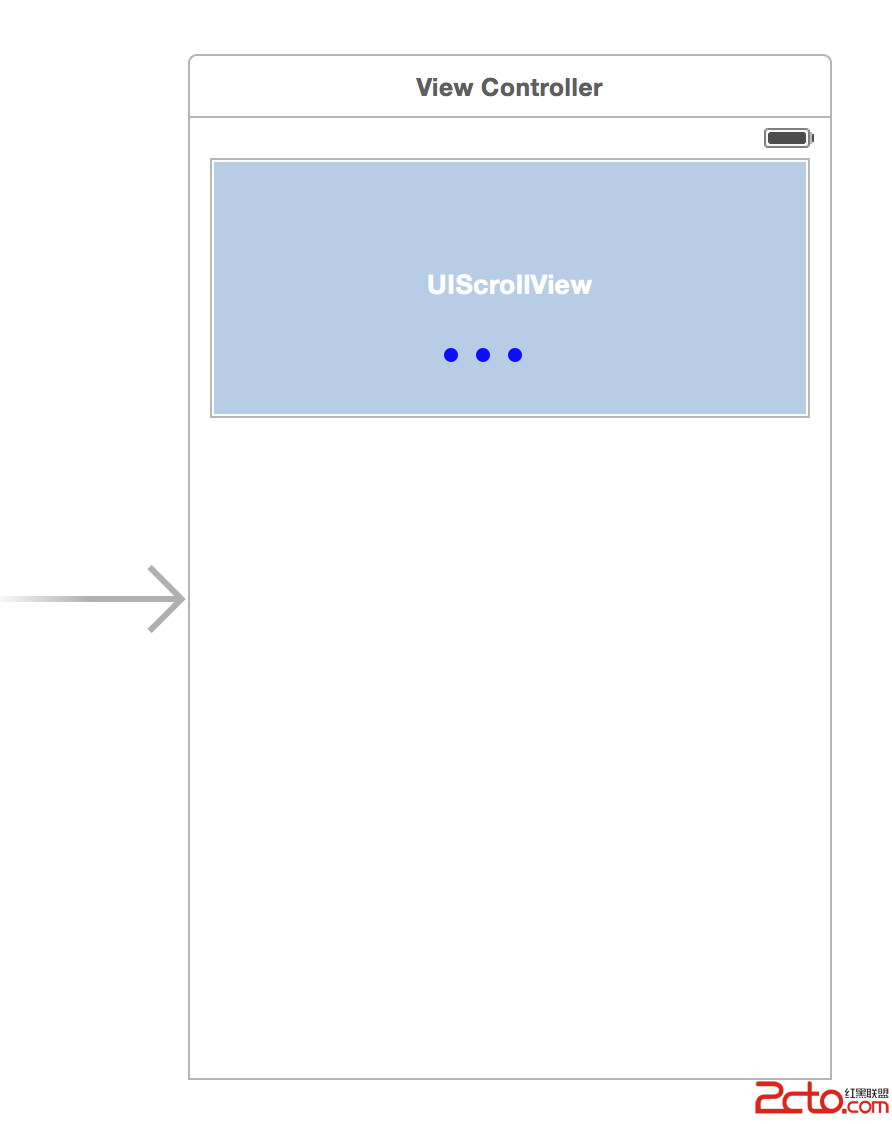
效果圖

相關文章
+