iOS屏幕適配方案-Auto Layout
市場上的android手機五花八門,各種尺寸的屏幕讓android程序猿們比較頭疼。也有一些大神寫了一些博客提出了自己的觀點。iOS貌似也迎來了大屏6+,因此屏幕適配的問題也是有滴,因此蘋果也有自己的方法-auto Layout 。本人初學iOS,今天學了自動布局。在學習的過程中,畢竟還是有些知識點沒有接觸到的,因此寫這篇博客來深入的了解一下Auto Layout。
官方解釋:
Auto Layout 是一個系統,可以讓你通過創建元素之間關系的數學描述來布局應用程序的用戶界面。——《Auto Layout Guide》
Auto Layout 是一種基於約束的,描述性的布局系統。——《Taking Control of Auto Layout in Xcode 5 - WWDC 2013》
我們給布局添上約束 (Constraints)來給控件定位和控制大小。而不是像android和html5一樣通過size等屬性來控制布局。iOS控件貌似沒有size概念,而是完全通過constraints來控制大小。

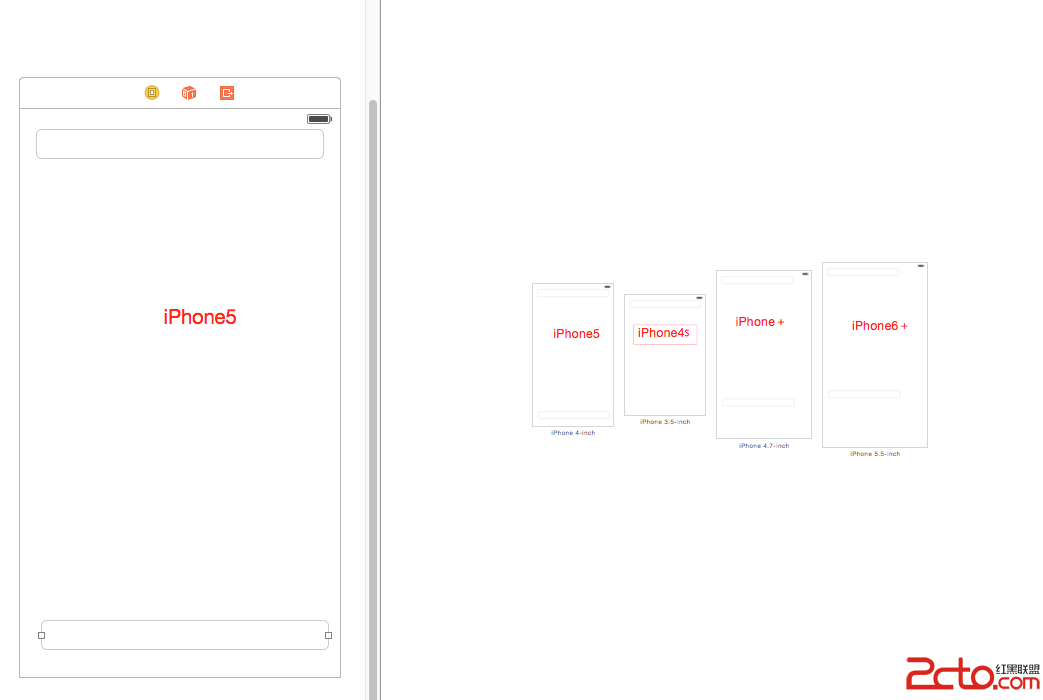
打開storyboard,我在頂部和底部拖了兩個控件。看圖一目了然,右邊iPhone4底部控件看不到了,iPhone6+控件已經偏出。
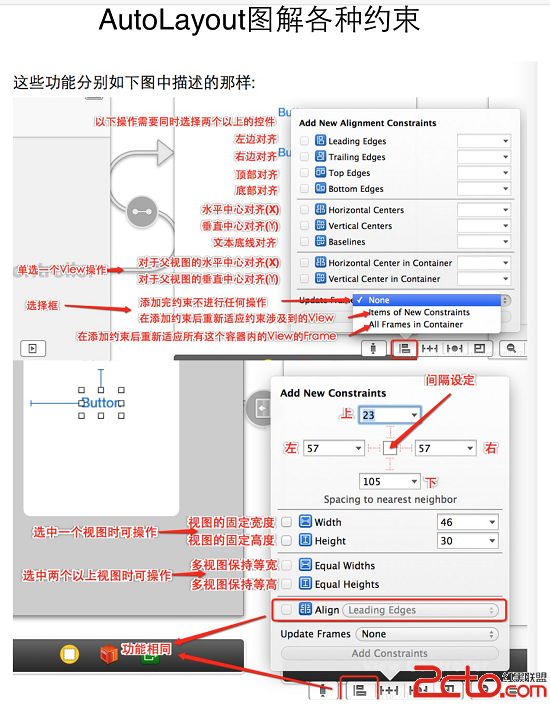
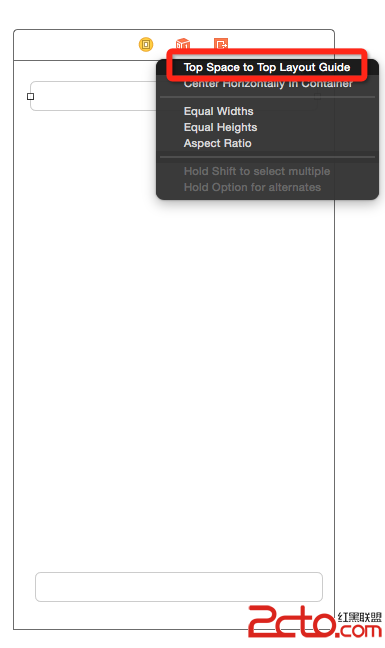
接下來來看如何解決,先看張圖:

1、選中view controller

2、按住ctrl鍵,往上拉,選中 Top Space to Top Layout Guide


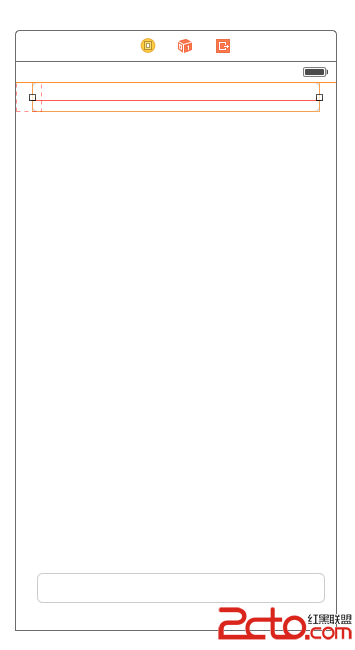
此時我們看到的線已變成Z喎?/kf/ware/vc/" target="_blank" class="keylink">vcmFuZ2XR1cmro6zLtcP3zO2807XE1LzK+LK7ubuho7zM0PjN+dfzus3T0rHfwK2hozxiciAvPg0KM6Gi0dXJq7Hks8nCzMmrvs3L47rDwcuhozxiciAvPg0KPGltZyBhbHQ9"這裡寫圖片描述" src="/uploadfile/Collfiles/20150819/20150819083508110.png" title="\" />
4、底部的控件一樣添加約束。
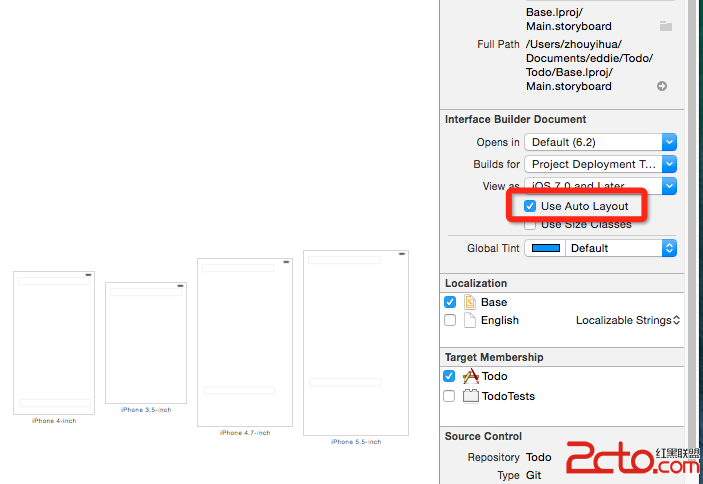
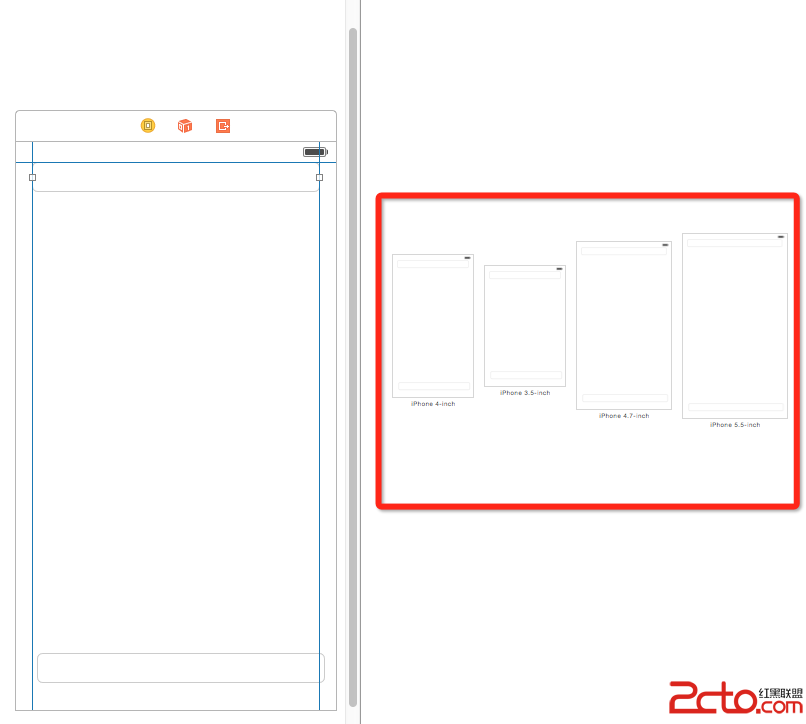
測試結果:

適配成功。
總結:
直接說以後都應該使用storyboard+autolayout感覺是不負責的說法,但是深入思考autolayout是很有必要的!
如下情況使用autolayout會有幫助:
當需要展示的內容很多並且尺寸不固定;
程序需支持屏幕旋轉(主要是iPad程序,iPhone程序橫屏的場景有點非主流,也不排除..手游..);
但storyboard中使用autolayout有利有弊,好處當然是可視化,實現簡單功能很節省時間,但也有弊端,例如不小心移動一個控件就會讓弄亂那些約束