[iOS開發]屏幕適配三:Xcode7使用Autolayout拖拽布局基礎(2)
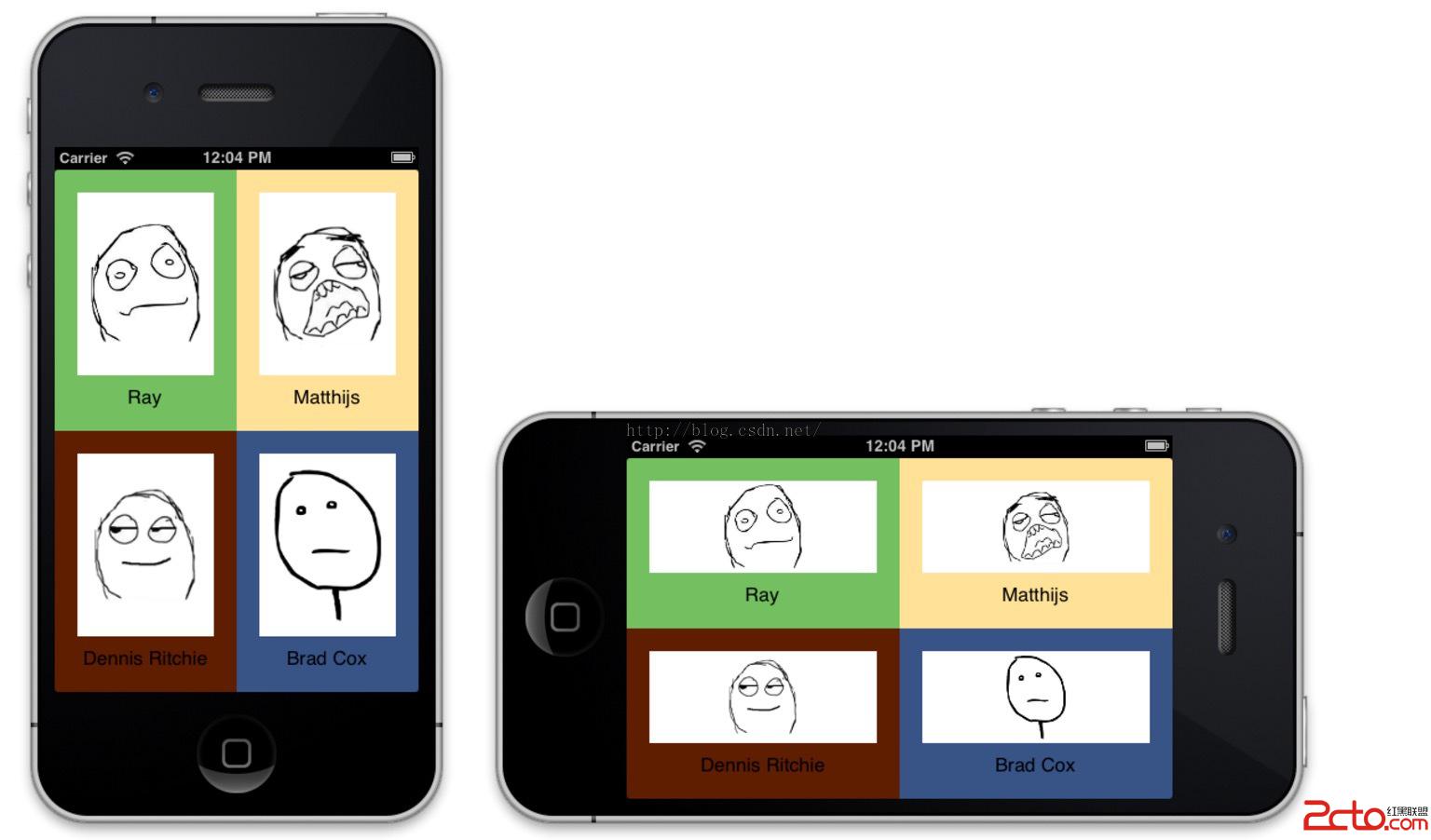
參照iOS7Autolayout布局基礎二現在在Xcode7中來實現一下它的最終的效果圖。
效果圖如下:

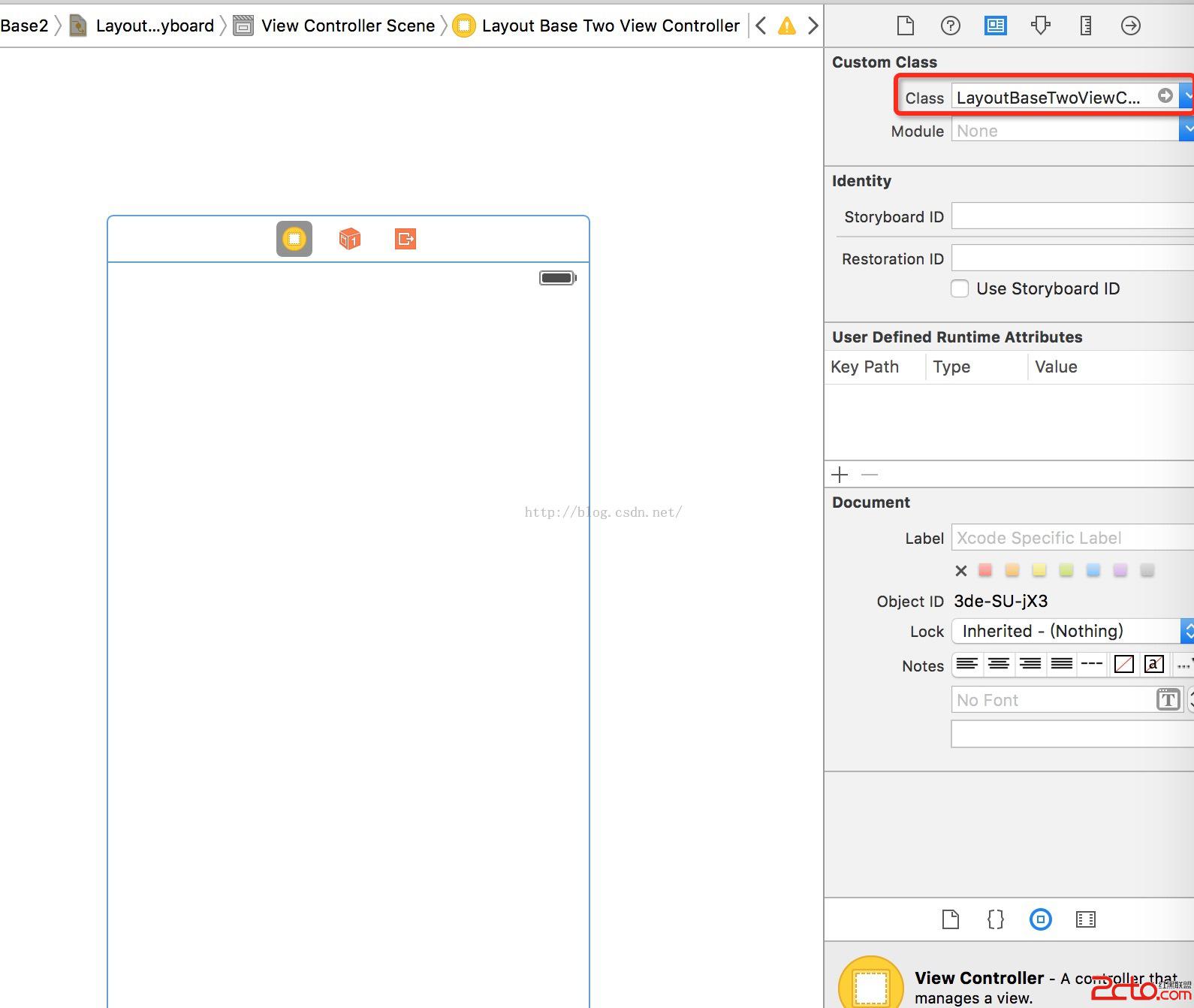
新建一個Stroyboard拖出來一個Viewcontroller文件,並創建相應的Controller管理類進行綁定:

實現步驟一:通過觀察可以發現,最終要實現的效果的界面實際上是有四個相同的view構成的。根據面向對象的思想先實現一個然後復制出來其他三個就可以了。先實現第一個view。在界面中先拖出來一個view長寬為整個控制器的一般(做個顏色標注一下突出與背景的區別)。

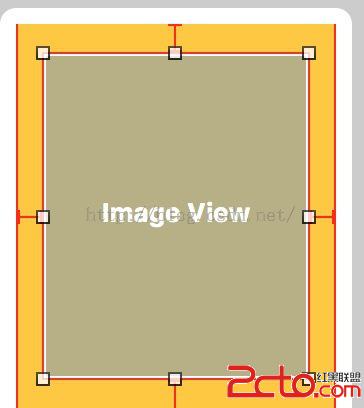
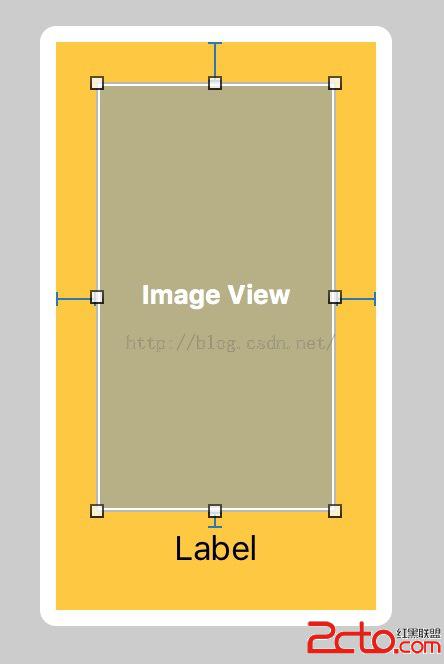
實現步驟二:在上面這個view上放上一個Imageview和label並設定約束。Imageview的上、左、右的約束值各為二十,label距離Imageview的距離為8,左、右的約束值為0內容居中顯示,距底部的距離為20。
ok整體的思路理清楚了以後,開始實現:
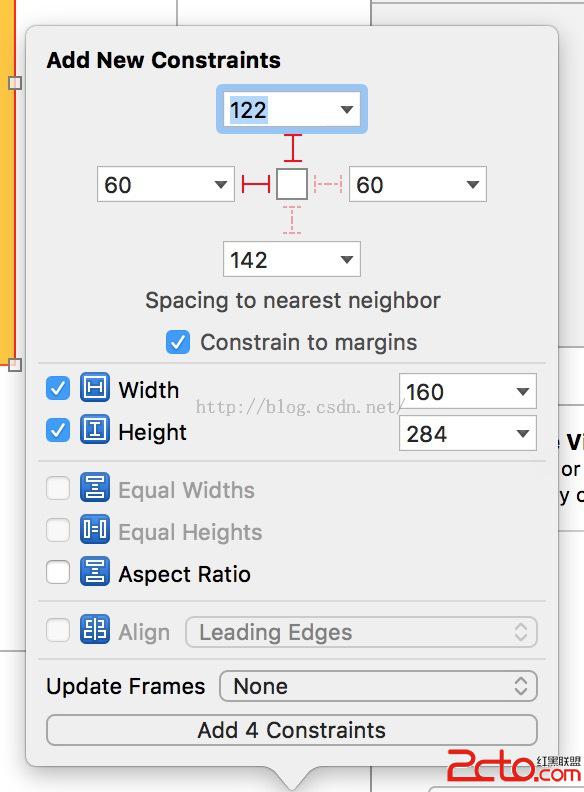
1、Imageview的上、左、右的約束值各為二十,單獨選中ImageView設定它的上、左、右的約束值

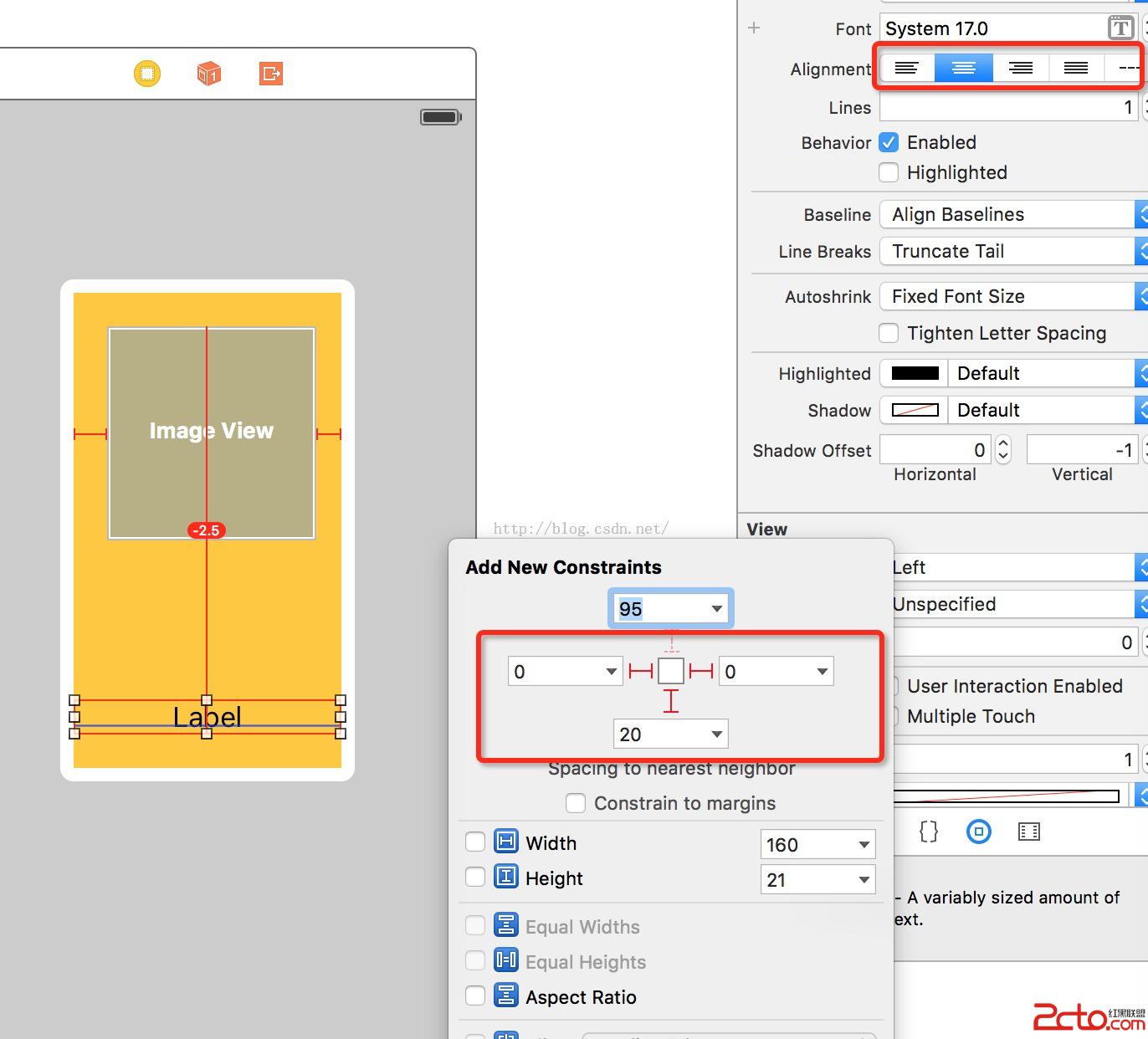
2、label距離Imageview的距離為8,左、右的約束值為0內容居中顯示,距底部的距離為20,單獨選中label設定它的左右和底部的約束:

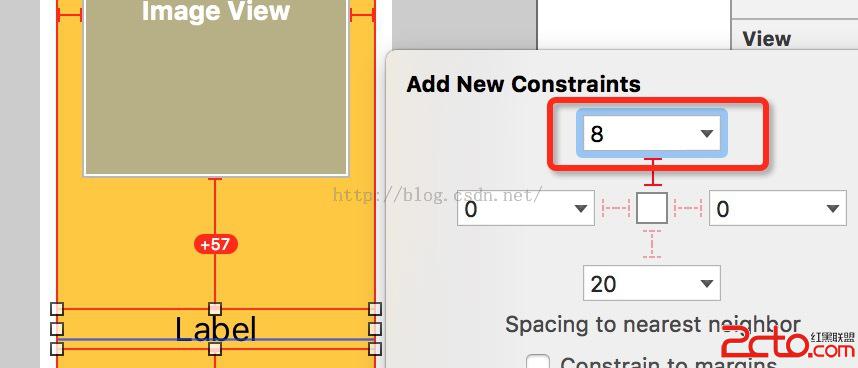
3、label距離Imageview的距離為8,

這時候呢單個view的布局約束是完成了,但是由於這個view自身沒有約束所以現在的所有的約束條件都是紅色的,做完了總要驗證一下有沒有問題才行啊 ,所以先給整個view做個正確的約束,驗證完整了再把這些無用的約束刪除了。
選中整個父view,約束條件如下:

嘿嘿 這下沒有紅線了,只有黃線了就是沒有錯誤只有警告了,先alt+command+= update frames一下,再驗證一下看看是不是自己想要的約束。

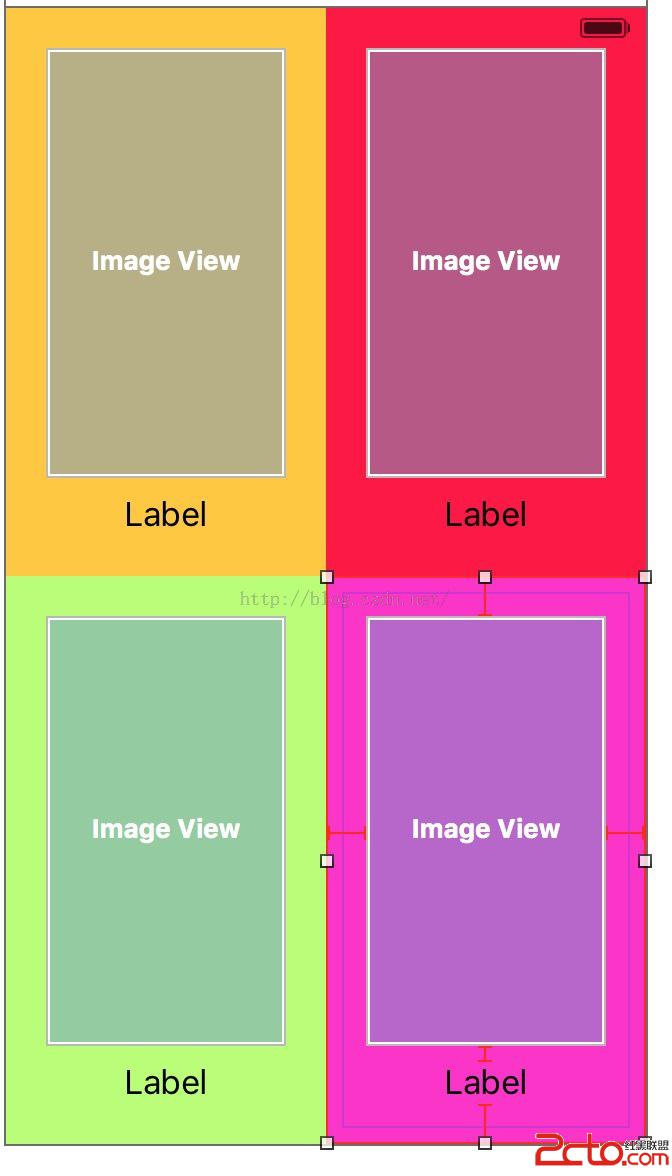
實現步驟四:刪除無用的父view約束,將布局好的view復制粘貼出來三個,放在對應的位置(改個背景顏色避免搞錯了)。

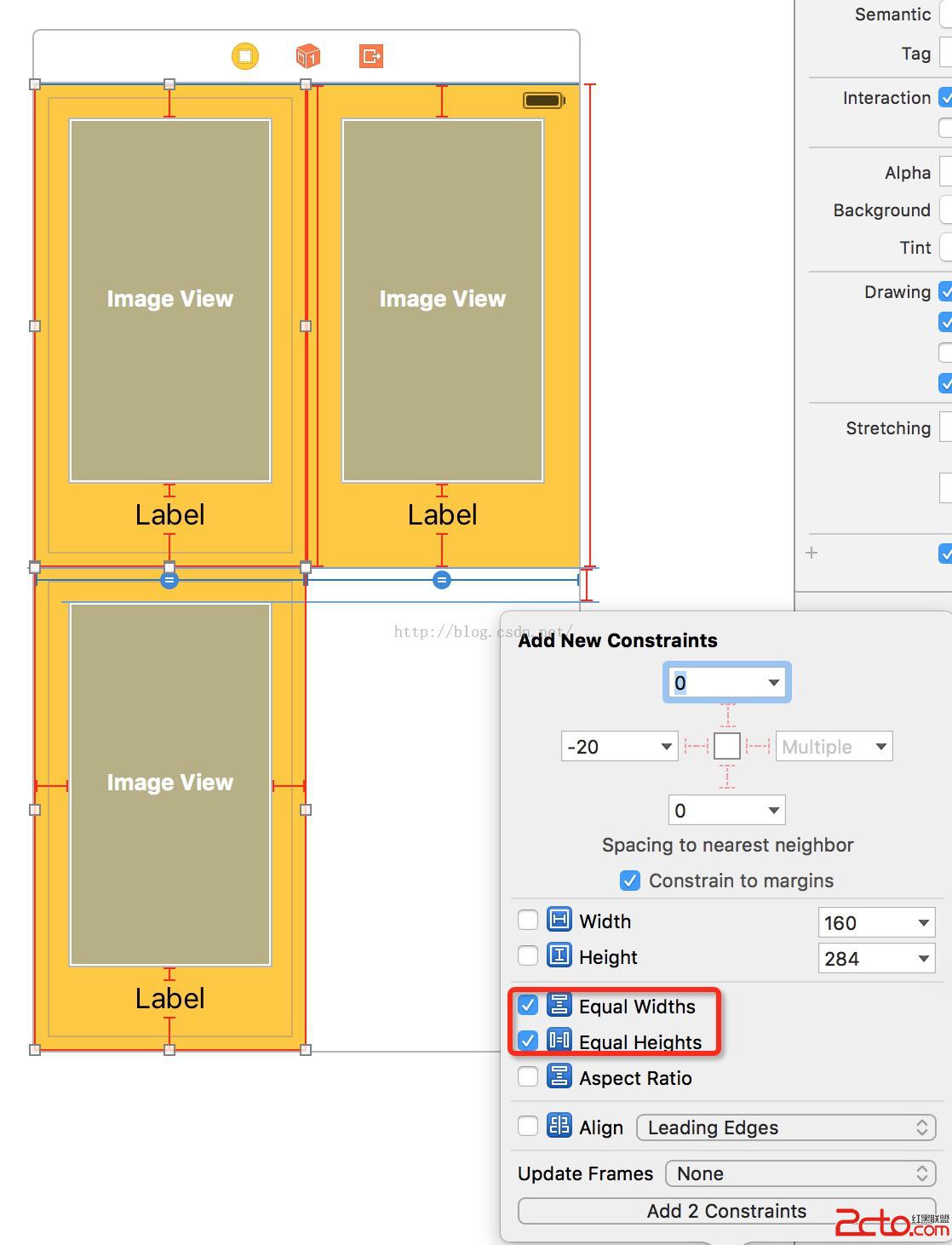
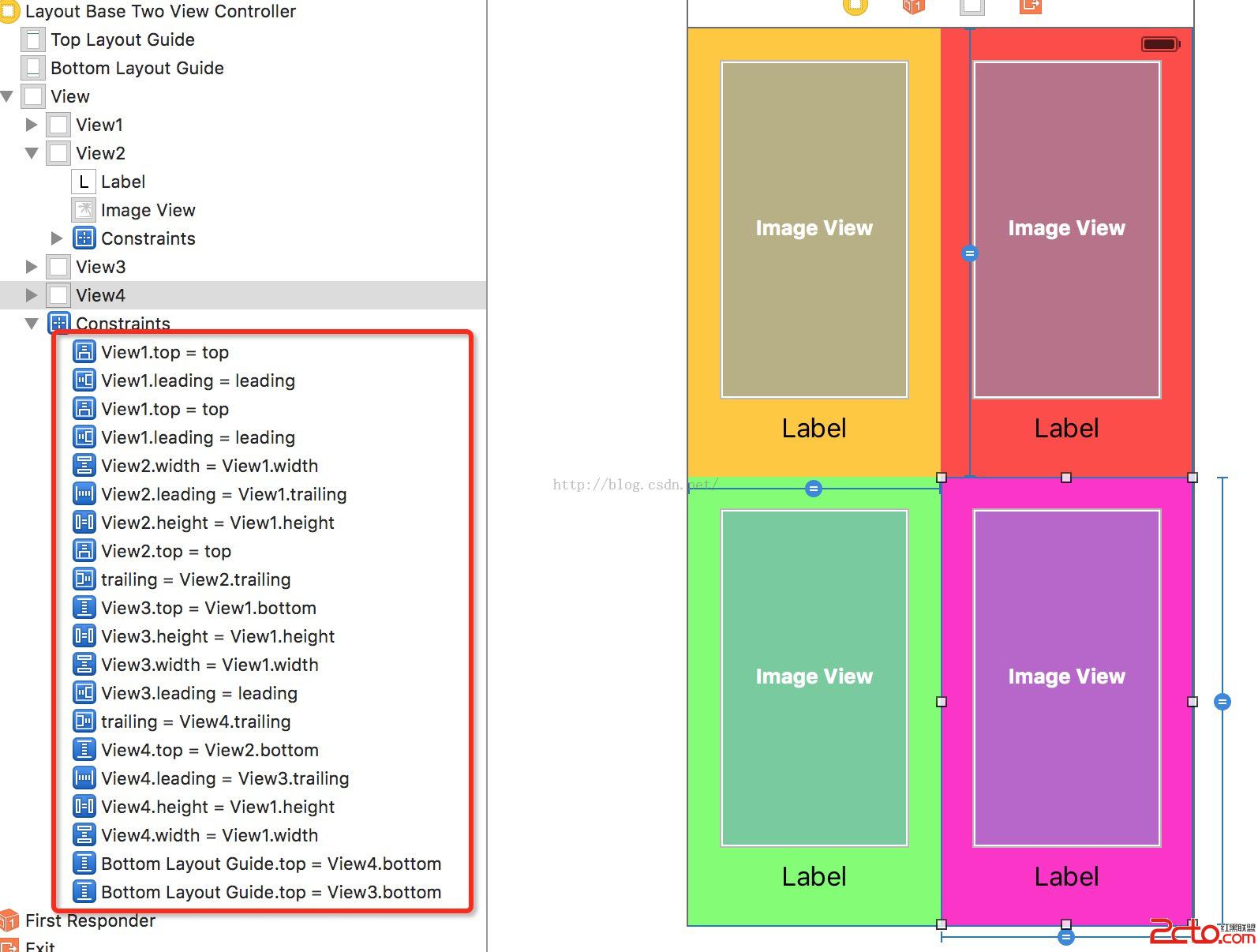
實現步驟五:先設置四個父view將他們設置為等寬等高,view1的上、左為零,view2的上、左、右為零,view3的上、左、底為零,view4的上、左、右、底為零。
整體思路有了直接來實現就可以了。
1、四個父view等寬等高,command+d或者command+c然後command+v都可以復制出一個新的父view

每復制一個父view出來就設置一下和第一個創建出來的view的等高等寬(注意不要等把所有的父view全拖出來了再去設置等高等寬,這時候的視圖元素比較多一旦搞錯了再回來找就比較麻煩,還不如每復制一個就設置一次更省事一些)復制出來四個以後最好對不同的view設置不同的顏色方便下一步的設置。
2、view1的上、左為零,view2的上、左、右為零,view3的上、左、底為零,view4的上、左、右、底為零對對應的父view設置上下左右的約束,實現效果如下

所有的約束到此結束是不是非常簡單呢?好了填幾張圖片執行一下看看效果。


願能給有緣人答疑解惑。