iOS點擊查看大圖的動畫效果
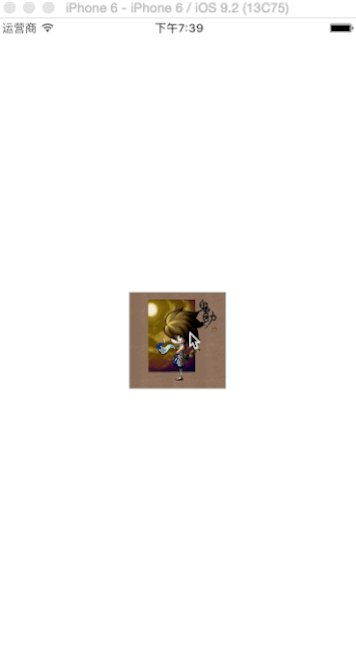
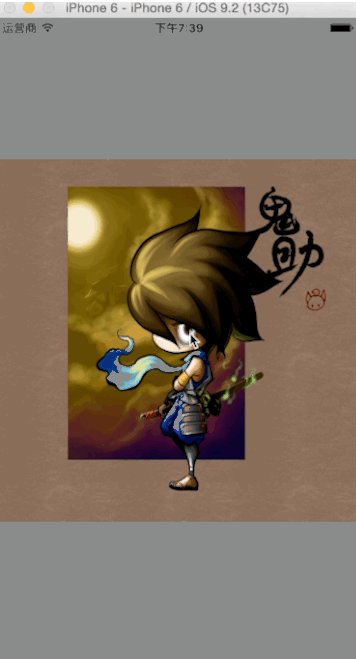
對於圖片來說,除了表情包,幾乎都會被點擊查看大圖。今天就講解一個查看和收起大圖的動畫效果,先直接看效果圖:

如圖所示,最開始是一個小圖,點擊小圖可以查看大圖。大圖會從小圖的位置和大小“彈”出來,同時背景變成半透明的陰影。點擊大圖或者陰影後,收起大圖,同樣地彈回到小圖去,同時去掉陰影背景,就像是一張圖片在伸大縮小一樣。
現在看看這是怎麼實現的。在思考一個動畫的實現方法時,把動畫的動作進行分解然後再一個個去思考怎麼實現是一個好的習慣,我們稍微分解一下,這個動畫在顯示大圖和收起大圖的時候做了這些事情:
打開時先顯示一個半透明的陰影背景; 然後顯示一個逐漸變大的圖片,直到撐到屏幕的邊界; 收起時先讓陰影背景消失; 然後將圖片逐漸收小到小圖原本的大小。這樣看其實還蠻簡單的,下面看代碼怎麼實現。
首先我們定義三個屬性,因為我們需要在多個方法中調用,所以定義為類的@property:
@property (nonatomic, strong) UIImageView *smallImageView;// 小圖視圖 @property (nonatomic, strong) UIImageView *bigImageView;// 大圖視圖 @property (nonatomic, strong) UIView *bgView;// 陰影視圖
然後我們將小圖片直接添加到界面上去:
- (void)viewDidLoad {
[super viewDidLoad];
// 小圖
self.smallImageView = [[UIImageView alloc] initWithFrame:CGRectMake((SCREENWIDTH - 100)/2, (SCREENHEIGHT - 100)/2, 100, 100)];
self.smallImageView.image = [UIImage imageNamed:@"icon"];
// 添加點擊響應
self.smallImageView.userInteractionEnabled = YES;
UITapGestureRecognizer *imageTap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(viewBigImage)];
[self.smallImageView addGestureRecognizer:imageTap];
[self.view addSubview:self.smallImageView];
}
注意這裡我在設置小圖的大小時用到了兩個事先設好的常量:屏幕的高和寬,這樣就會根據手機的屏幕大小來保證圖片始終是居中顯示的,關於這兩個常量,可以查看我這篇博客:iOS獲取屏幕寬高、設備型號、系統版本信息
好現在小圖已經添加到界面上了,我們也給小圖添加了響應點擊的方法,只需要在響應方法中實現動畫就可以了。但是在這之前,我們先來完成大圖片和陰影背景的初始化:
// 大圖視圖
- (UIImageView *)bigImageView {
if (nil == _bigImageView) {
_bigImageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, (SCREENHEIGHT - SCREENWIDTH) / 2, SCREENWIDTH, SCREENWIDTH)];
[_bigImageView setImage:self.smallImageView.image];
// 設置大圖的點擊響應,此處為收起大圖
_bigImageView.userInteractionEnabled = YES;
UITapGestureRecognizer *imageTap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(dismissBigImage)];
[_bigImageView addGestureRecognizer:imageTap];
}
return _bigImageView;
}
// 陰影視圖
- (UIView *)bgView {
if (nil == _bgView) {
_bgView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, SCREENWIDTH, SCREENHEIGHT)];
_bgView.backgroundColor = [UIColor colorWithWhite:0 alpha:0.5];
// 設置陰影背景的點擊響應,此處為收起大圖
_bgView.userInteractionEnabled = YES;
UITapGestureRecognizer *bgTap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(dismissBigImage)];
[_bgView addGestureRecognizer:bgTap];
}
return _bgView;
}
可以看到我們單獨使用了兩個方法來初始化大圖和陰影背景,大圖的大小設為了垂直居中,寬度正好與屏幕一致,高度與寬度相同,是個正方形。陰影背景則是占據整個屏幕。同時,我也設置了兩個視圖的點擊相應方法,都是收起大圖的動畫方法,我們之後再去實現。現在,我們可以來著手實現顯示大圖的動畫了。
// 顯示大圖
- (void)viewBigImage {
[self bigImageView];// 初始化大圖
// 讓大圖從小圖的位置和大小開始出現
CGRect originFram = _bigImageView.frame;
_bigImageView.frame = self.smallImageView.frame;
[self.view addSubview:_bigImageView];
// 動畫到大圖該有的大小
[UIView animateWithDuration:0.3 animations:^{
// 改變大小
_bigImageView.frame = originFram;
// 改變位置
_bigImageView.center = self.view.center;// 設置中心位置到新的位置
}];
// 添加陰影視圖
[self bgView];
[self.view addSubview:_bgView];
// 將大圖放到最上層,否則會被後添加的陰影蓋住
[self.view bringSubviewToFront:_bigImageView];
}
看代碼,我們首先調用了大圖的初始化方法,但是注意,此時還並沒有將大圖添加到界面上,如果這時候添加,就會直接顯示大圖了,在此之前,我們先保存了大圖自身的尺寸,然後將其尺寸位置設為和小圖完全一樣,然後才將它添加到界面上,從小圖的位置和尺寸,去動畫到大圖原本的尺寸,看起來就像是小圖放大成了大圖一樣對吧。這裡的動畫我們使用的是最簡單的iOS 7開始支持的基於block的UIView動畫。
然後,我們初始化了陰影背景視圖,並添加到界面上,此時不要忘記,要再次將大圖手動推送到最上層,否則是會被後添加的陰影視圖覆蓋的。
到此,顯示大圖的動畫就結束了,挺簡單的吧,接下來我們看收起大圖的動畫,基本就是把上面的步驟倒過來了一次。
// 收起大圖
- (void)dismissBigImage {
[self.bgView removeFromSuperview];// 移除陰影
// 將大圖動畫回小圖的位置和大小
[UIView animateWithDuration:0.3 animations:^{
// 改變大小
_bigImageView.frame = self.smallImageView.frame;
// 改變位置
_bigImageView.center = self.smallImageView.center;// 設置中心位置到新的位置
}];
// 延遲執行,移動回後再消滅掉
double delayInSeconds = 0.3;
__block ViewController* bself = self;
dispatch_time_t popTime = dispatch_time(DISPATCH_TIME_NOW, (int64_t)(delayInSeconds * NSEC_PER_SEC));
dispatch_after(popTime, dispatch_get_main_queue(), ^(void){
[bself.bigImageView removeFromSuperview];
bself.bigImageView = nil;
bself.bgView = nil;
});
}
我們先移除陰影背景,然後將大圖動畫回小圖的尺寸和位置,看起來就像是縮小成了小圖一樣。然後我們使用了一個延遲函數,確保在圖片收縮回小圖以後,再將圖片移除界面,保證動畫的效果。
至此,就完成了我們整個的動畫了。這個例子中圖片是中規中矩地放在居中位置,你也可以試一下將小圖放在其他位置,其實真實的app中很少有居中放置的,從別的地方伸縮放大縮小效果會更加有趣的。當然了,如果小圖的位置不好獲取,那就直接設為從屏幕的中點開始縮放,效果也不錯。另外,你可能會疑惑為什麼我要另行添加一個大圖的對象,而不直接對小圖的尺寸進行動畫呢?其實是完全可以的,只是在我的工程中有這個需求,所以我就直接拿過來講了哈哈哈。
這裡是我的示例工程:https://github.com/Cloudox/ViewBigImageDemo