WatchKit Storyboard攻略
WatchKit Storyboard攻略(一)
目前的WatchKit只有用戶界面的渲染是靠AppleWatch進行,本文的目的主要在於探索WatchKit界面部分的功能開發與小技巧,內容層次上偏基礎。
我們現階段能用到的WatchKit是不完全體,能定制的界面元素都在唯一的Storyboard文件裡,但是仔細一看我們就發現,XCode6.2裡Watch的Storyboard和iPhone裡的完全是兩碼事,且可動態交互的內容極少。
但是也不要氣餒,至少在界面元素的排版方面,比起iPhone用的傳統Storyboard其實更加簡便。
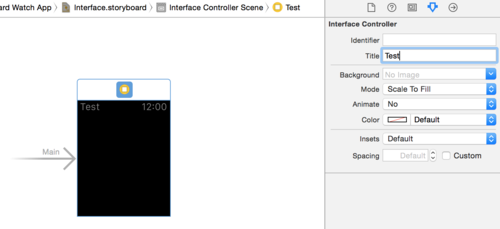
首先我們了解一下WatchApp的界面組成的基本概念。我們知道,WatchKit目前提供的三種Storyboard模板有WatchApp用的Main模板、瞥覽的Glance模板與靜態/動態通知模板。這裡重點先看一下Main模板,其實它分為兩個部分--標題欄與內容frame,對於42mm和38mm的Watch來說,其尺寸是有區別的,見圖1與圖2:
圖1 42mmAppleWatch界面尺寸與分辨率

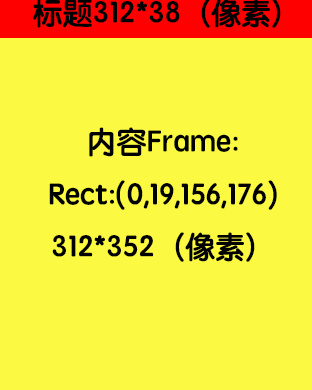
圖2 38mmAppleWatch界面尺寸與分辨率

紅色表示標題欄,我們目前唯一能做的似乎就是設定標題文本。

不過還好也可以通過在ViewController的代碼裡通過setTitle來動態改變標題內容,顏色也是可以通過Global Tint來改變的(見之前的翻譯文章)。
黃色部分是我們可以真正掌控的部分,在ViewController的代碼裡可以通過contentFrame屬性進行訪問(小小的表盤被標題占用了那麼多空間- -!)。

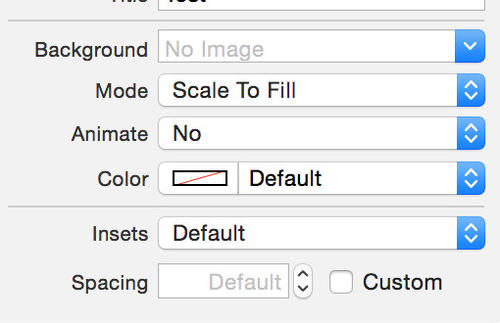
XCode裡針對Storyboard剩余能設置的屬性都是針對它的了!我們可以設置Background定義背景圖,指定圖的多種顯示模式(默認都是ScaleToFill,好處後面說),並通過設置Animate為true來實現在背景上自動播放圖片幀動畫。Insets設置為Custom後可以設置視圖上下左右留白的空間,默認值都是0。
下面就是本文重點部分了,還是以一個實際的應用場景講一下更多控件元素的具體使用和排版技巧:
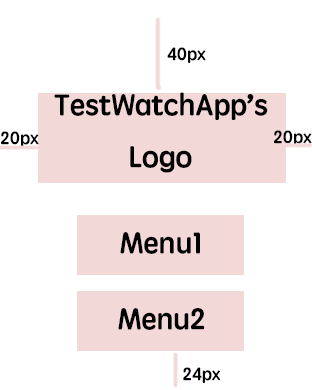
比如說我們要做一個手表程序的啟動畫面和菜單,構思如下圖(程序名Logo部分應與頂部間距40px,與左右邊緣需要保持間距20px,水平位置居中;2個菜單項寬度180px,也是水平居中,垂直方向與底部間距24px)。為了精致我為程序名和菜單會制作一些圖片資源。但很快就意識到了麻煩,前面已經發現2種大小的AppleWatch分辨率是不同的,這意味著如果做兩種設備的適配並保持此排版,圖片通常思路下是需要2種尺寸的。

其實完全沒有必要,使用WatchKit專用的Storyboard布局功能僅使用一套資源圖片就可以輕松的解決統一排版問題,這也將減少圖片傳輸帶來的開銷並節省Watch寶貴的存儲空間。
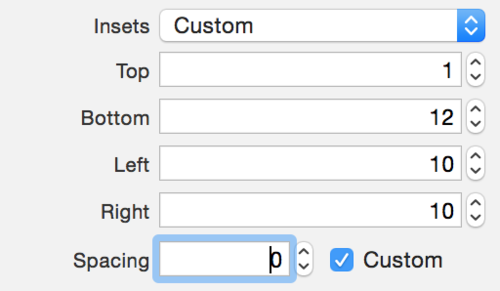
我們新建一個項目並加好WathApp的target,打開Inteface.storyboard文件,在Main模板裡設置InterfaceController的Insets為Custom並按如下設置邊距。

這裡要注意的是AppleWatch使用的是2倍像素密度圖像資源,Top的值減去了標題欄的38像素。
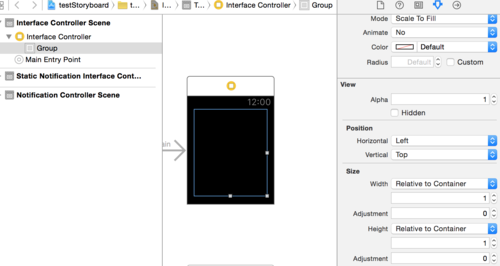
再拖一個Group控件上去,作為主要界面元素的容器。設定其Size的Width和Height均為Relative to Container,系數保持缺省值1,效果立現。

Relative to Container的作用是設定控件的Width屬性或Height屬性占父容器的比例(1代表100%)。
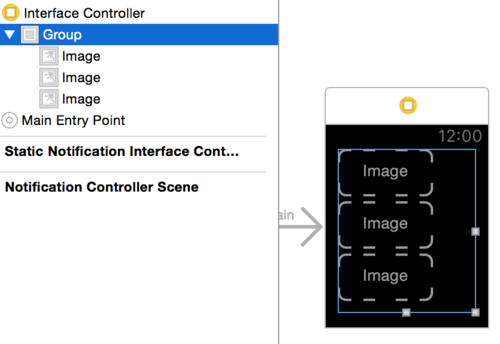
把Group的Layout設置為Vertical垂直排列,再加3個Image上去代表logo和2個按鈕。

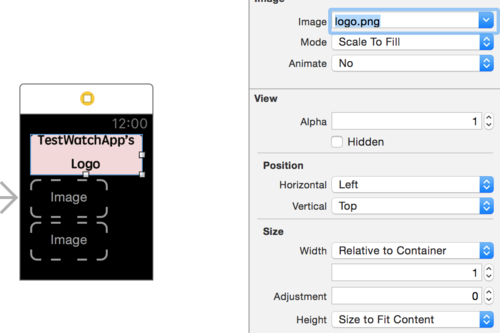
先來看看logo,我們現在邊界已經確定好,因此只要它寬度與Group保持一致就行,而不同的設備,用控件自帶的Scale功能就好!高度它可以自己計算!

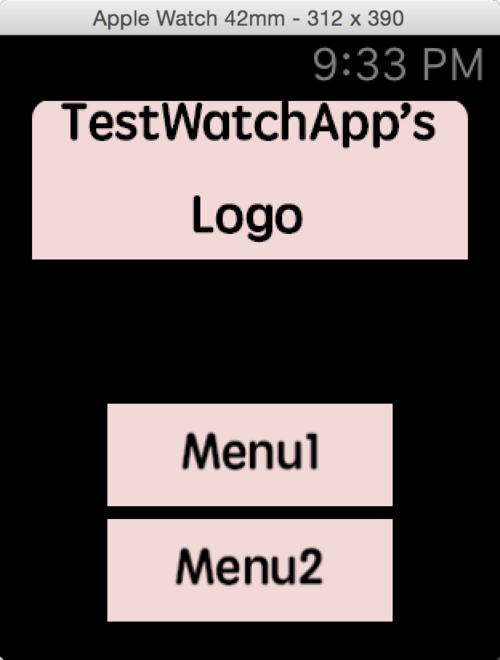
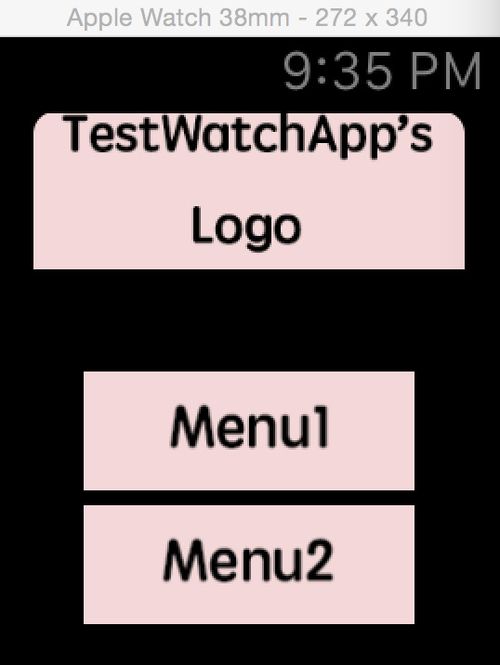
運行程序並分別選用42mm和38mm設備,發現logo圖確實是在保證邊距的情況下在38mm設備上縮小了。
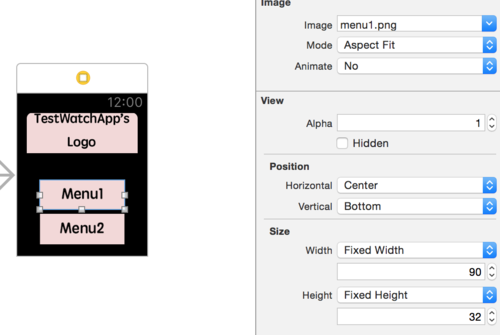
本文的情景裡對於菜單按鈕要求有點區別,為保證用戶能方便按到按鈕,按鈕大小是必須保證的。因此這裡我們設置2個按鈕Image的size為fixed width與fixed height並填好圖片對應寬高,並設置Position位置為向底端對齊。

預覽裡已經可以看到效果了,如果要修改2個按鈕之間的間隔,修改Group的spacing值就OK了。
運行2種設備比較一下:


現在這套方案還是很簡單的,按42mm的大尺寸設計,依據需求靈活對屬性進行設置選擇縮放或者固定尺寸,並利用Group進行各種對齊等等,跟Html排版很類似。
先就說這麼多吧,也沒有太多體系化的東西。主要還是靠自己的應用場景去設計並調整實踐才能有更好的心得體會。
WatchKit Storyboard攻略(二)
上一篇主要寫到了WatchKit裡對於Main入口界面設置Storyboard的一些要點和技巧,沒想到被轉載讓那麼多小伙伴們看到,因此我也會繼續講解這一部分的後續內容。本篇主要針對第二類視圖界面也就是Glance(瞥覽)進行示例介紹,編寫之際恰逢WatchKit beta2的更新,因此也將順便介紹有關更新內容。
Glance的用途大家應該比較熟悉了,它是專門用來快速浏覽信息的視圖界面,所有信息在一屏內顯示,而且界面元素無法交互,用戶點擊任意位置都會可開啟Watch的主應用。Glance視圖的激活方式是從邊緣上劃。
我們現在打算構造一個顯示用戶當前位置的Glance。視圖上應包括當前時間、當前位置描述與位置地圖。因此我們會需要WKInterfaceDate、WKIntefaceLabel和WKInterfaceMap三個組件,考慮將他們垂直瀑布式排列。步驟如下:
1.建立項目工程和設置啟動方式。
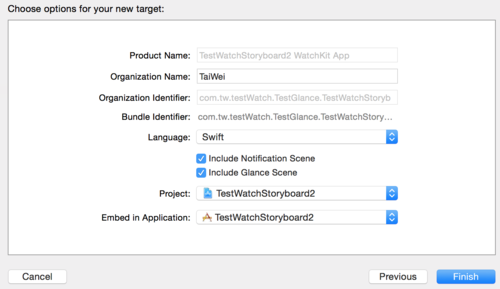
我們用Xcode6beta2建立一個TestWatchStoryboard的項目並增加target,添加WatchKit App擴展,這一步時記得勾上Glance場景的選項。

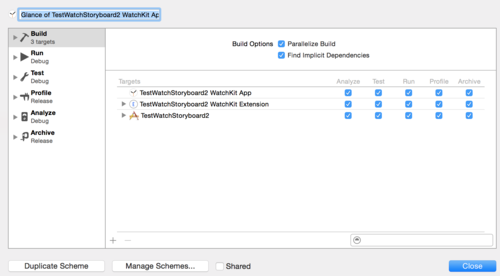
Xcode提示你激活Watch程序的scheme,確認激活,但用這個是無法啟動Glance的。我們可以用Duplicate scheme復制一份,並將新scheme更名為Glance of TestWatchStoryboard2 WatchKit App。

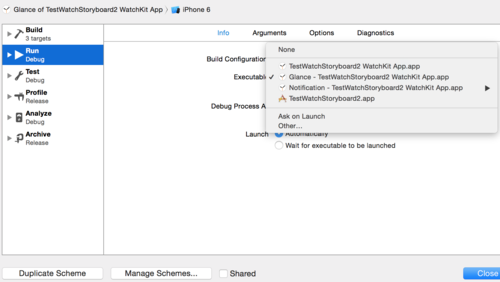
然後修改啟動界面為Glance,即可通過新scheme啟動我們的Glance。

2.配置Glance視圖。
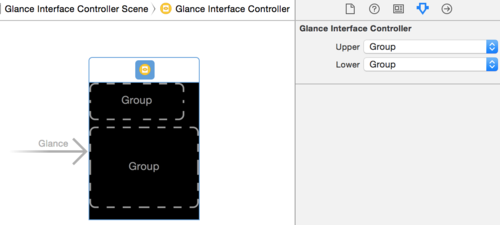
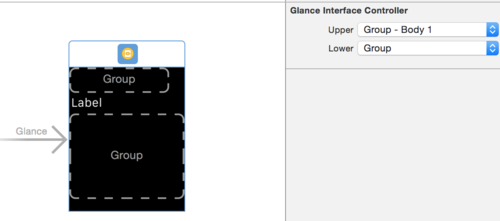
打開WatchKitApp的Interface.storyboard,點擊Glance的ViewController,可以看到右邊出現Glance模板配置界面。

右方只有模板選擇的功能。目前模板都是分為上(Upper)和下(Lower)兩部分。雖然選擇很豐富但個人認為強制切割成2塊而不能整體性的全屏是它的主要局限。前面說了我們有三個元素,因此把Upper上方部分模板改為Group-Body1(模板裡的Body其實代表的是一個標簽WKInterfaceLabel)。

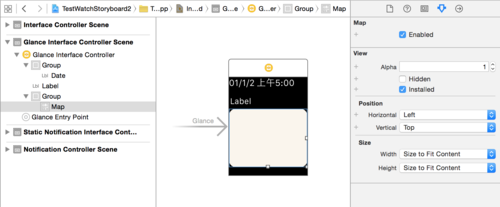
接著拖拽1個Date組件到Upper的Group中代表當前時間,再拖拽1個Map控件到Lower的Group代表當前地圖位置,界面和結構如下:

這時我們也可以發現Xcode6.2beta2與beta1的區別:點擊各項屬性的+號能分別為42mm和38mm設備指定不同的屬性值,結合上一篇裡我們提到的特性,界面布局的靈活性得到大大提升!
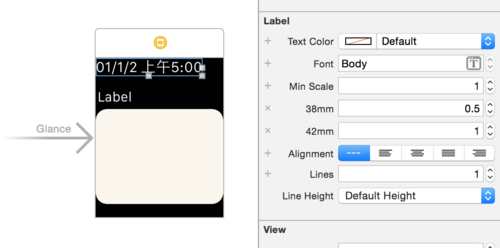
比如我們運行在38mm表盤上時發現日期時間在一行內顯示不下,可以為38mm表盤設置縮小一半的Scale,將Min Scale值中38mm設備的對應值設置為0.5,並同理設置Label元素:

3.利用代碼更新內容
再簡單介紹一下本示例的代碼實現思路。
首先建立所述三個Storyboard控件與控制器代碼中對象的IBOutlet關聯。名稱分別為txtDate、txtLocation與map:
@IBOutletweakvar txtDate: WKInterfaceDate!
@IBOutletweakvar txtLocation: WKInterfaceLabel!
@IBOutletweakvar map: WKInterfaceMap!
然後增加各控件初始化時的設置代碼,這裡我們發現了beta2版的又一個差異,WKInterfaceController的初始化函數以前是init(context: AnyObject?),現在變更為awakeWithContext(context: AnyObject?) ,這個變動的原因是你其實無法在WatchKit Extension裡進行視圖控制器構造函數的調用,所以init是名不副實的,還是以awakeFromNib類似的名稱命名更好理解。我們為了簡化,靜態的設置地圖位置與地址標簽為武漢大學:
overridefunc awakeWithContext(context: AnyObject?) {
super.awakeWithContext(context)
txtLocation.setText("@:\WuhanUniversty")
map.setRegion(MKCoordinateRegion(center: CLLocationCoordinate2DMake(30.541093, 114.360734), span: MKCoordinateSpan(latitudeDelta: 2.0, longitudeDelta: 2.0)))
}已經完成!選擇Glance的Scheme並運行,38mm設備上效果如下:

Glance部分內容不算多,本系列下一篇我們會研究Notification。
(作者:@WatchKit開發)
- 上一頁:14個Xcode中常用的快捷鍵操作
- 下一頁:Xcode 6視圖調試小貼士
- iPhone發熱怎麼辦?
- iPhone6進水花屏怎麼辦?iPhone6進水花屏解決辦法
- MAC下如何使Dock文件夾內容同時顯示列表和網格效果
- iPhone6大寫字母鎖定設置方法
- 蘋果發布ios9.2beta版:支持Safari views插件[多圖]
- iPhone開發筆記(1)MPMoviePlayerController的用法和播放時只有聲音沒有圖像的解決辦法
- iOS7推送通知怎麼關閉
- iPhone怎麼恢復出廠設置 iPhone6恢復出廠設置教程
- 源碼推薦:強大的UI布局框架,類似Facebook app的balloon庫–Popover
- 源碼推薦(11.20):自定義視頻播放器,模仿智聯招聘滑動字母表動畫
- 進修iOS自界說導航掌握器UINavigationController
- iOS10告訴框架UserNotification懂得與運用
- iOS 開辟中 NavigationController常常湧現的成績緣由剖析
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS推送之當地告訴UILocalNotification
- ios開辟navigationController pushViewController 方法屢次跳轉前往到最下層前往到指定的某一層的完成辦法
- iOS10添加當地推送(Local Notification)實例
- iOS Remote Notification長途新聞推送處置
- IOS 波紋進度(waveProgress)動畫完成
- React Native搭建iOS開辟情況
- iOS中navigationController 去失落配景圖片、去失落底部線條的焦點代碼
- iOS的CoreAnimation開辟框架中的Layer層動畫制造解析
- iOS中的導航欄UINavigationBar與對象欄UIToolBar要點解析
- iOS中應用JSPatch框架使Objective-C與JavaScript代碼交互