iOS 開發 UI 搭建心得(二)—— 善用 xib
上一篇:iOS 開發 UI 搭建心得(一)—— 駕馭 StoryBoard
代碼示例:https://github.com/johnlui/Swift-On-iOS/blob/master/DifferentWaysToBuildTheUserInterface
本篇文章中,我們將一起嘗試使用 xib 搭建 UI,感受它的優點和缺點,找到它最適合的使用場景,力爭做到善用這個強大的工具。
xib 能做什麼
xib 能做一切事。StoryBoard 流行起來之後,許多不需要復用的 UI 模塊可以不用再使用 xib 構建了,不僅減少了代碼量,最大的好處是大大減少了 xib 的數量,找文件的時候方便了許多呀。
既然 xib 能做一切事,那我們接下來就一起嘗試讓它“做一些事”。
自定義一個圖片+文字的按鈕
新建文件夾 xibs,新建一個 Empty 的 User Interface,取名為 Button.xib:

拖放一個 Button 到這個 xib 中,設定尺寸:

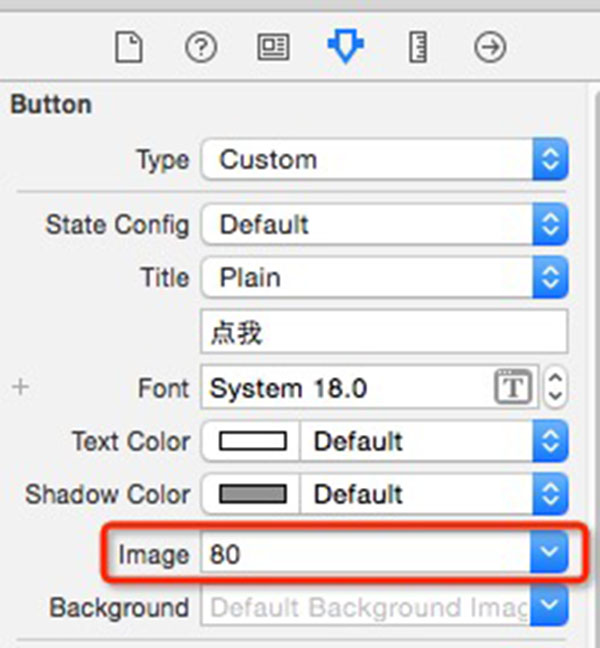
修改背景色為綠色,之後找一張合適的圖片放入圖片資源管理器,設定為該按鈕的 Image(我找的是一張 112*112 的 2X png):

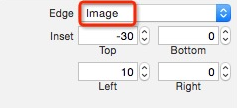
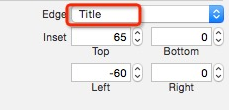
直接使用右側的屬性編輯器修改 Image 及 Title 的 Edge(邊緣)屬性,如下圖:


把按鈕安放到首頁的中心
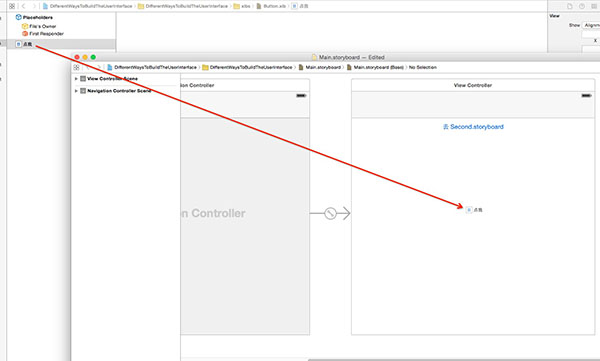
雙擊 Main.storyboard 打開新的編輯窗口,把焦點切換回主窗口,點擊 Button.xib,之後把焦點重新切回新編輯窗口,從背後的 Button 向前面的新編輯窗口中的首頁拖動。

搞定!

之後使用 Auto Layout 設定該 Button 和主 View 水平、垂直全部居中對齊,並設定寬高。此步操作不再截圖,對 Auto Layout 不熟悉的同學可以閱讀《Auto Layout 使用心得》系列文章。
需要注意的是,剛才那一步拖動操作本質上是復制,並不是映射。前面的搭建過程我們也可以直接在 Main.storyboard 中進行操作,畢竟 StoryBoard 的本質就是 xib 集合。
給按鈕設置圓角
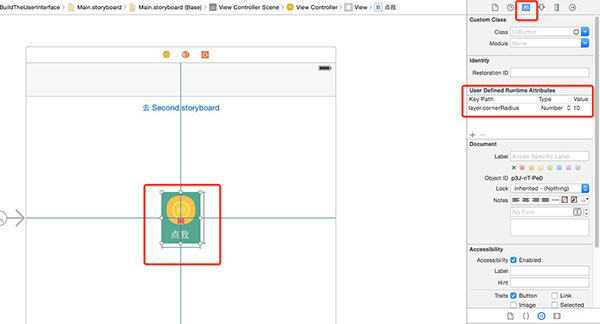
這一步也能在界面上直接設置?當然,無需編寫代碼。方法很簡單:

這一步操作就是代替我們在代碼裡面寫 self.layer.cornerRadius = 10。
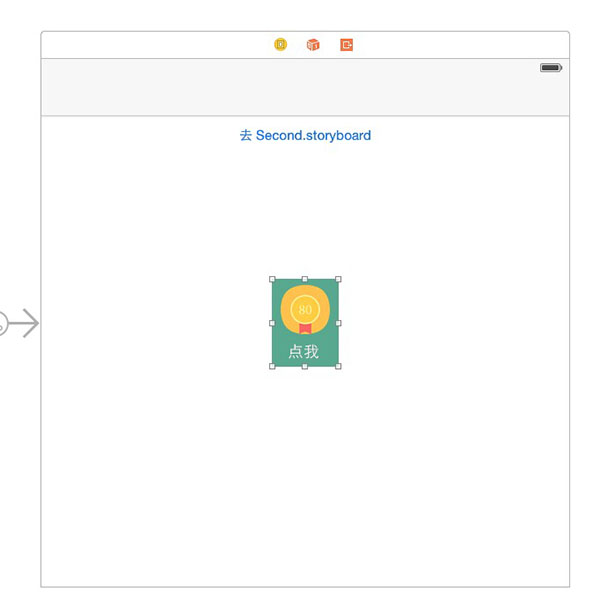
查看效果

搞定!
手動載入 xib
其實上面的復制 xib 到 StoryBoard 的操作是錯誤的,如果想復用,我們需要“一處修改,全部變化”,所以我們應該使用代碼載入這個 Button。這一步操作也非常容易:
首先刪除主頁中間的 Button,然後在 ViewController 的 viewDidLoad 函數中加入以下代碼:
let button = NSBundle.mainBundle().loadNibNamed("Button", owner: self, options: nil).first as! UIButton
button.center = self.view.center
self.view.addSubview(button)搞定!查看效果:

響應 Button 點擊事件
UI 實現之後,就要開始著手實現功能了,接下來我們讓此 Button 響應點擊事件。在 ViewController 中增加下面這個函數:
@IBAction func centerButtonBeTapped(sender: AnyObject) {
println("centerButtonBeTapped")
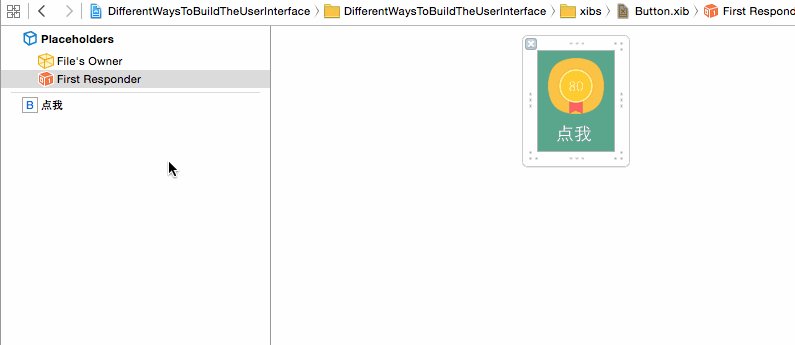
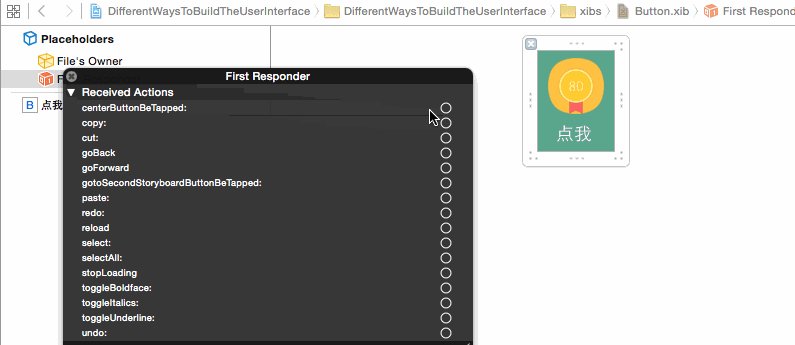
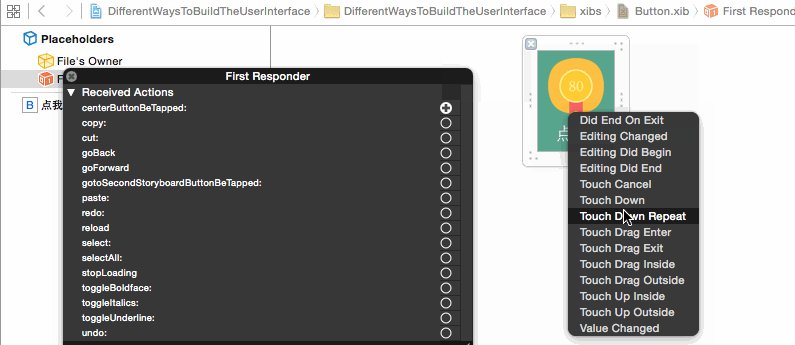
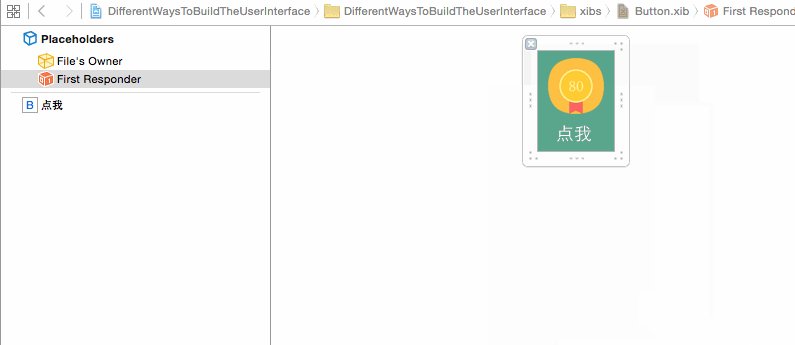
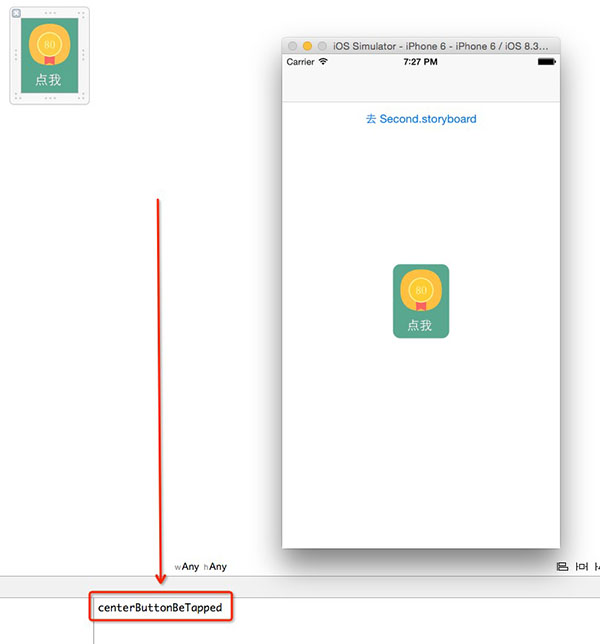
}下面就是見證奇跡的時刻,切換到 Button.xib,右鍵點擊 First Responder,左鍵拖動 centerButtonBeTapped 到右邊的 Button 上,選擇 Touch Up Inside:

綁定完成!
運行,查看效果:

別忘了給 Button.xib 裡面的 Button 也設置圓角哦。
總結
xib 讓許多屬性直接可以在 Xcode 上通過鼠標的簡單操作直接控制,減少了代碼量,大大降低了維護成本。建議大家能用 xib(StoryBoard)搭建 UI 就不要選擇使用代碼。
詳細的屬性設置指南可以參見蘋果官方文檔, 此文檔圖文相間,非常不錯!




