【干貨】Xcode 6 技巧: 矢量圖像,代碼片段以及其他

原文:Xcode 6 Tips: Vector Images, Code Snippets and Many More,
譯者:yuewang
作為一名開發者,無論你是職業的還是為了興趣,毫無疑問的是你肯定會花無數的時間坐在顯示器前等待你的工程完畢。感覺你正在使用的編程工具得心應手非常重要,因為它們是你的虛擬工作空間和所有工作條件的組成部分。當我說“所有”,我指的是:從你選擇來作為工具的應用,一直到你把最後的可用的配置運用於它們身上。毫無疑問,一個友好的環境可以增強你的表現;一個不那麼友好的,沒有定制化的編程工具會起到相反的效果,從而你的生產率會急劇減少。例如,當你使用“冰冷無情”的工具且不能改變它的展示配置時,你可能會感到厭煩,或者因為字體太小而感覺到視覺疲勞,或者因為不可能配置自己的組合鍵而不得不使用鼠標。
希望以上我已經把我的觀點解釋清楚了,現在讓我把它更具體化。作為一個iOS(或者Mac)開發者,很可能都是使用Xcode作為首要IDE(Integrated Development Environment)來開發工程。我之所以說可能是因為也存在其他的可選工具來代替Xcode。盡管如此,因為大部分的開發者都是使用Xcode,我將著重介紹。不管怎樣,Xcode是一款非常強大的IDE,擁有數不清的選項和可能性,在第六版本(截止寫這篇文章的時間時)幾乎沒有其他IDE沒有的東西。每一個新版本都會帶來新的特性,使開發者使用更方便。但是,我們也不得不承認Xcode也不是完美的;它也有瑕疵,有些甚至很煩人。但是盡管如此,它仍然是個很棒的工具,而且慶幸的是,通過每個新的迭代,蘋果都非常努力的來終止所有的瑕疵和bugs。簡短的說,盡管有些瑕疵,Xcode也還是一款很強大的使用工具。
Xcode,同一些其他的編程工具一樣,由一些預定義的配置組成。只要它被安裝了,從首次使用它的初始狀態就服務於大部分的開發者。毫無疑問,Xcode有一系列強大的功能, 對於一些新開發者或者首次使用者可能會看著很困惑。顯然,事實就是並非每個人都會用到所有的選項。例如,如果你不使用版本控制,你將可能永遠都不會使用相關功能。或者,除非你開發一個非常大的工程,你可能永遠都不會使用bots來測試。但是,無論你會不會使用一些功能,你必須承認一件事:Xcode並不是一成不變的,它是可以通過很多種方法來定制化的,所以當你使用它的時候會感到很方便舒適,同時也會變的很有產出。
正如你想的,這篇教程並不會像普通教程那樣,今天會討論新的編程話題。我們將會更多處理一些“輕量級”的東西,但請相信我,這是長久以來我一直想寫下來的一篇非常重要的課題。接下來的部分我的目標包括:
怎樣改變Xcode的外觀和感受,這樣你將永遠不會厭煩使用它。是誰說的色彩不是為專業人士准備的?
實用貼士幫助你提高生產率以及減少在實現普通編程上浪費的時間。
一個快速的指南來介紹我個人認為非常重要的Xcode功能特性;可能你會發現一些新的有用的東西並為自己所用。
簡言之,這個教程介紹了Xcode在審美觀上的,編程上的和使用水平上的定制化。讓我強調一下,Xcode肯定有比我等一下將要展現給你的東西多的多的特性,但是我們即將介紹的都是最普通的調整(如果允許我這樣說的話)而且你將非常有必要這麼做。因此,如果你仍然對上面說的感興趣,來吧跟我們一起;我們將起飛了!
Creating a Sample Project
在這個教程裡我不會給你一個初始工程來上手,我們也不會從頭開始創建一個復雜工程。我們將會創建一個有兩個labels 和一個image view的非常簡單的工程,這樣我們就可以看到接下來將會應用的東西。 然而,你可以點擊這裡下載我們後面將會需要的資源壓縮文件。 當你下載並解壓縮文件後你將會發現以下東西:
1.一些你可選擇性使用的字體. 除此之外,你可以使用和下載你自己的,但是這部分我們將會在後續進行更多講解。
2.一個叫FlatUI.clr的文件,包含了自定義調色板裡的所有顏色。
3.一個PDF文件,包含了一個矢量圖。
現在,讓我們專注於必須創建的簡單demo工程。就像我說的,我們的工程裡不會包含特別難的東西,除此之外我們也不會設計一個復雜的界面。我們會一步一步的看清所有的步驟,從在Xcode裡創建開始吧。
在第一步裡,確保在工程模板裡選擇 Single View Application選項。接下來,選擇Swift 作為偏愛的語言然後給工程取個自己喜歡的名字。我自己命名的是TipsTricks。最後,保存好後就准備做一些配置了吧。
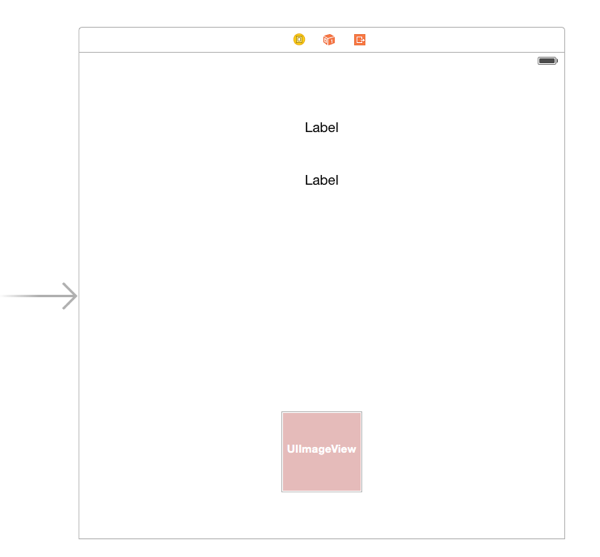
現在到Xcode中,找到 Project Navigator 然後點擊Main.storyboard。當 Interface Builder 出現時,從Object library 裡拖兩個UILabel 對象放置到canvas上 , 把他們的frame按如下設置:
第一個 label: X = 16, Y = 70, Width = 568, Height = 40
第二個 label: X = 16, Y = 140, Width = 568, Height = 40
之後,把它們兩個的文本設置為居中。視需要,你可以刪除默認文本,但並不是強制的。
接下來,從library裡獲取一個UIImageView 對象然後布置到canvas上,設置它的frame為如下:
X = 250, Y = 440, Width = 100, Y = 100
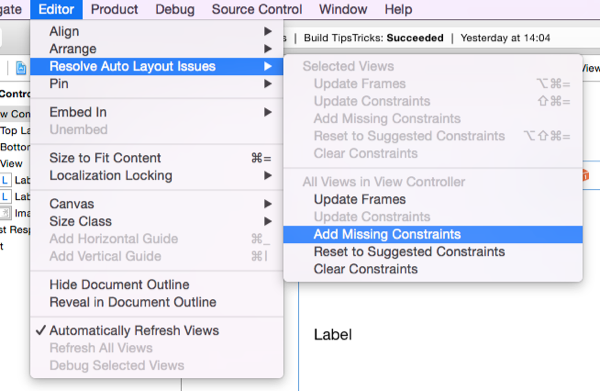
現在,必須設置constraints。因為我們的subviews 非常簡單,我們可以允許Xcode隨意設置constraints。在View Controller 裡的所有視圖裡,選中菜單裡的 Editor > Resolve Auto Layout Issues > Add Missing Constrains

最終,界面會展現為如下所示:

現在,定位到 ViewController.swift文件,在類文件的開頭聲明如下 IBOutlet 屬性值:
@IBOutlet weak var label1: UILabel! @IBOutlet weak var label2: UILabel! @IBOutlet weak var imageView: UIImageView!
再次返回到Interface Builder,把IBOutlets和適合的subviews關聯起來。
上面就是所有需要的東西。這個簡單工程現在任由我們支配啦,因此我們可以在以下的幾部分使用它。

更換Themes
在Xcode裡最初看起來不那麼重要卻最有趣之一的東西就是改變默認的主題選項,意味著源碼編輯器裡的顏色和字體。盡管聽起來不怎麼重要,實際上是很重要的。在很長的一段時間內使用相同的主題不僅僅會讓你感覺枯燥,甚至你會在工作中感覺不開心,但是最最重要的,就是如果字體大小設置的不合理,你將會很快經歷負面影響,例如眼疲勞和頭痛。因此,知道怎樣改變字體選項,或者知道使用新的主題是非常實用的,而且很新鮮。個人喜歡時不時的改變主題,而且我發現這樣在編程時就像如沐新生。
我們從頭開始。最初,Xcode安裝好時就設置的主題如下,也就是默認的一款:

注意,以上展示的代碼僅僅是我上一個教程的demo project,regarding text to speech in iOS。這裡我只是用來展示作為實例,並無其他。
上面的主題已經很好了,沒有任何煩人的顏色。但是,在我看來,它有兩個問題:第一,如果你在光線昏暗的環境下工作,白色背景會令人疲勞,第二,字體大小太小了導致在大顯示器上很難看清。因此,我們看看能怎樣改變它們的一些設置吧。
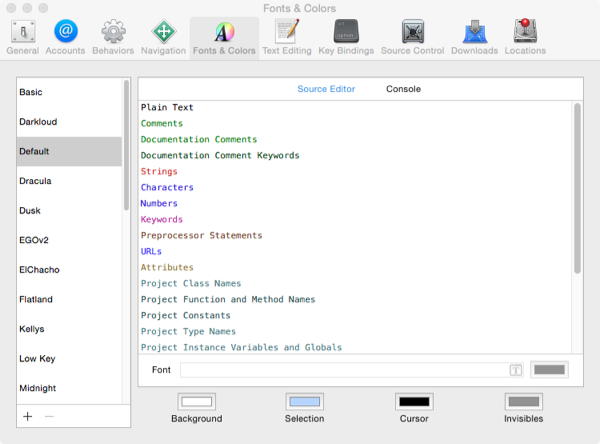
首先,打開Xcode的Preferences,通過打開Xcode > Preferences…菜單。在這裡有許多的關於Xcode各方面的選項和設置的標簽。我們現在關心的是 Fonts & Color標簽。如果點擊它,下面是你將看到的(當然,你可能不會看到完全相同的東西,因為我有一些事先已經額外加好了的主題,但是我將馬上會為你講解它們):

在左邊嵌板裡你可以找到一個當前有的主題列表,意味著文字類型組合,背景顏色和字體集合成了一個包。如果你的主題列表比我的小請不要擔心。
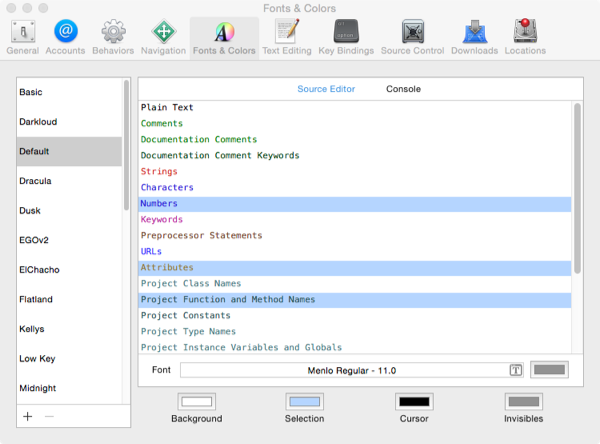
在占據了大部分屏幕面積的右邊嵌板裡展現了所有字體變量的種類(例如,變量,命令,評論,字符串,關鍵字的文本)以及在當前選擇的主題上它們是怎樣展現的。在上面的截圖例子裡,你可以看到關鍵字是紫紅色的顏色,而評論是用淺綠色顏色展示的。在下方,你可以找到改變編輯器背景色的按鈕(非常重要!),以及選中文本和光標的顏色。
顯然,你可以改變你想要的主題的任何細節。除了底部的顏色,你需要做的就是選中一個文本變量然後改變它的字體或者它的顯示顏色。在點擊的同時按住Command鍵,你可以選擇不止一個文本種類。

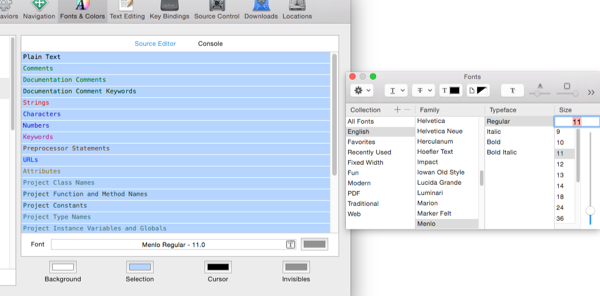
通常,你不會希望只改變源碼編輯器裡文本設置的一部分屬性。通常情況下,你需要一起改變所有的設置而且最簡便的方法就是點擊任意的文本類型,然後按住鍵盤上的Command + A 組合鍵。當所有都選好時,你可以通過上圖中小T圖標來改變字體屬性。根據這個示例方法,你可以立即在默認主題裡使字體變的更大。

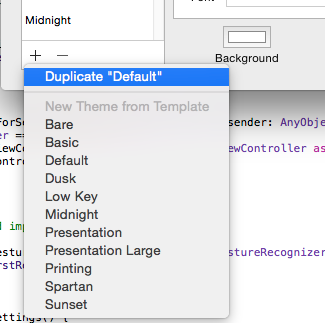
你設置的任何新配置都會馬上應用到源碼編輯器中,因此你不必做確認或者拒絕操作。但是,當你要改變編輯器的設置信息時應該非常小心,因為很可能到最後你改變了很多設置甚至記不到怎樣可以回復到從前狀態。在做你想要的改變之前,一個安全的方法就是首先保存一個你將要改變的主題的備份,然後再進行操作。兩次點擊操作就可以備份當前的主題。在左邊的嵌板裡,點擊下部的+號圖標,然後在彈出菜單裡選擇Duplicate ‘Theme_Name’ 選項(Theme_Name就是主題的名字)

我建議你始終在實行改變時備份你的主題。那樣的話你就不用擔心改變了什麼東西而不能還原。
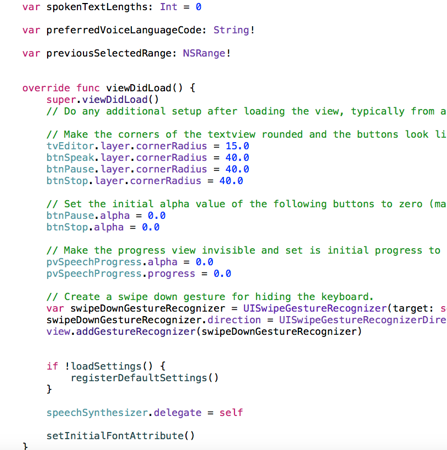
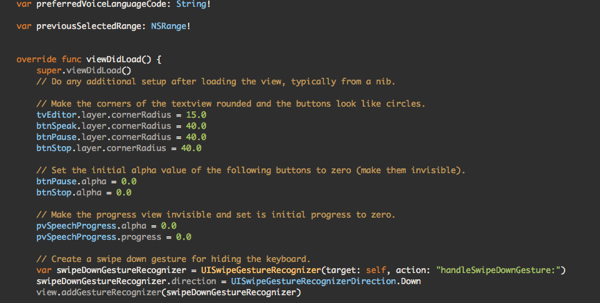
Xcode包含了不止一個主題,你可以一個個嘗試它們而且可以簡單地點擊它們的名字來看它們的視覺效果。除開默認的主題,在Xcode裡另外兩個“流行”的主題是Midnight 和 Presentation。下面第一個展示的主題在昏暗燈光環境下很好,而默認主題的白色背景對眼睛真的有害:

The Presentation主題就像它的名字介紹的那樣在展示時是很好的,當你向一個並非坐在你正前方顯示器前的人展示代碼時非常好,因為它有大的字體尺寸。

始終記住,如果你不喜歡一個主題的任何設置信息,你都可以根據自己的喜好來改變它。
現在讓我來告訴你怎麼添加格外的主題到Xcode中。默認的主題都很不錯,如果你有時間每個都嘗試一下將會收獲許多。但是,你會發覺有人創造的主題的集合非常有趣。我不會介紹你去任何指定的網站下載主題,我只是指點你去網上搜索“Xcode themes” 關鍵字。你得到的第一個答案就足夠了。
當你下載了一個主題包後,解壓縮它,接下來的安裝它的步驟是:
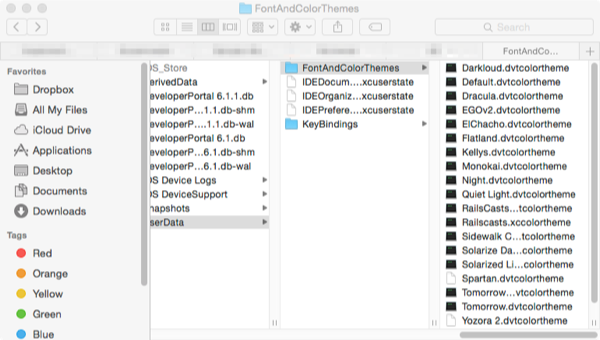
1. 第一,在Finder裡定位到接下來的地址: USER_ACCOUNT/Library/Developer/Xcode/UserData/FontAndColorThemes.
2. 復制-粘貼下載下來的主題到該目錄。

兩件事情需要注意:如果FontAndColorThemes 目錄不存在,可以通過一個小技巧來創建它;簡單的在Xcode裡 復制一個已存在的主題,這個目錄就會被創建了。然後就可以繼續以上步驟了。
第二,確保在你的系統裡隱藏文件是可見的。要達到目的,既可以在網上搜索解決方法,或者在Terminal裡輸入下面的兩行命令:
defaults write com.apple.finder AppleShowAllFiles -boolean true killall Finder
以上步驟都完成後,又返回Xcode, 你就可以在列表裡看到所有的新的主題了。通過一個一個的選擇它們來查看它們是怎樣影響你的源碼編輯器的。以下是一些例子:


告訴我,現在你們是不是都感覺更開心了?工作再也不像以前那樣無聊了!
添加自定義字體
當開發應用時,一個普遍的情形就是給應用添加自定義字體。使用自定義字體可以讓你的應用脫穎而出,而且還可以讓作品有更專業的感覺。假使以前你從未給應用添加過自定義字體,這事兒聽起來很疑惑且困難重重。但是,在這部分你會看到給你的工程添加一個自定義字體是件多麼容易的事。
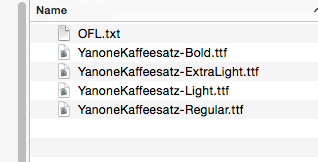
首先我們需要的是一個可以使用的字體包(一個 .ttf包 或一個 .oft包),因此到Google Fonts 或者其它網站去下載一個。確保你將選擇的字體有不止一個類型。例如,我下載了Yanone_Kaffeesatz 字體(好吧,我其實可以找到一個有更簡單名字的包),它一共有4個類型。這些字體都可以在你下載的資源zip文檔裡找到。

現在來看看具體步驟。在Xcode裡,定位到先前創建的demo工程,在 Project Navigator裡創建一個新的group命名為Custom Fonts(或者你喜歡的名稱)。這個方法能讓你把東西保存的更有條理。

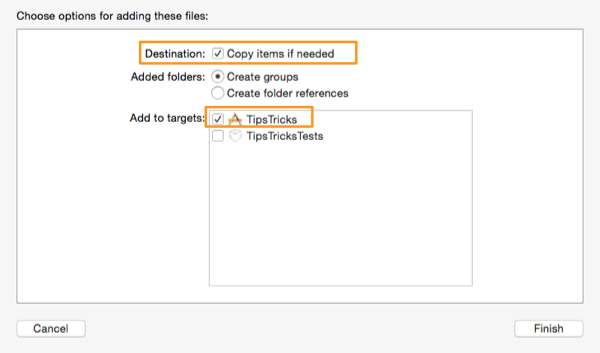
現在你必須給工程添加字體了,有兩種方法可以達到目的:要麼打開菜單File > Add Files to “TipsTricks”… 然後選中字體文檔,要麼簡單的在Finder裡選中所有的字體文檔然後把它們拖到Xcode的 Custom Fonts group目錄下。我比較喜歡第二種方法因為它更簡單更快速。當接下來的窗口彈出時,確保一定選中Copy items if needed 和 TipsTricks目標,否則字體不會被加入到工程當中。

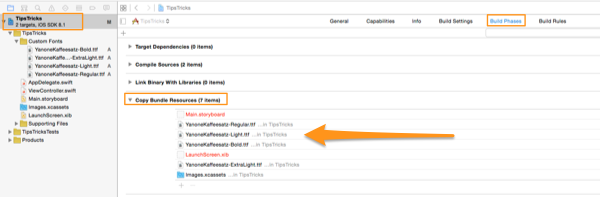
字體包會在Project Navigator中列舉出來。現在你需要確保字體包已經包含在了app bundle裡而且你正確的添加了它們,因此定位到目標的Build Phases標簽,然後展開 Copy Bundle Resources區域。在這裡,你應該可以看到字體包的名字。

一旦字體被成功的加入了工程,下一步就是讓工程知道它包含了額外的字體,而且可以像提供系統字體一樣也為我們提供它們。這個步驟發生在工程的 Info.plist 文件裡。因此,打開它,定位到 Editor > Add Item菜單並且添加一個新的項目。
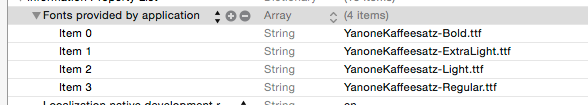
在新的目錄中選中Fonts provided by the application 鍵值,這個會把新的目錄變為一個列表。你必須添加字體文件名來作為這個列表的項目,正如下面展示的那樣。除非名字非常簡單,最好避免手動鍵盤輸入文件名字以防止你犯輸入錯誤。下面是我的新項目的.plis文件。

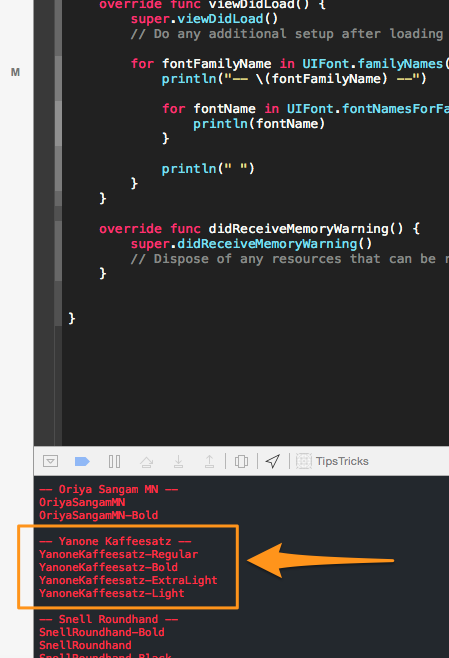
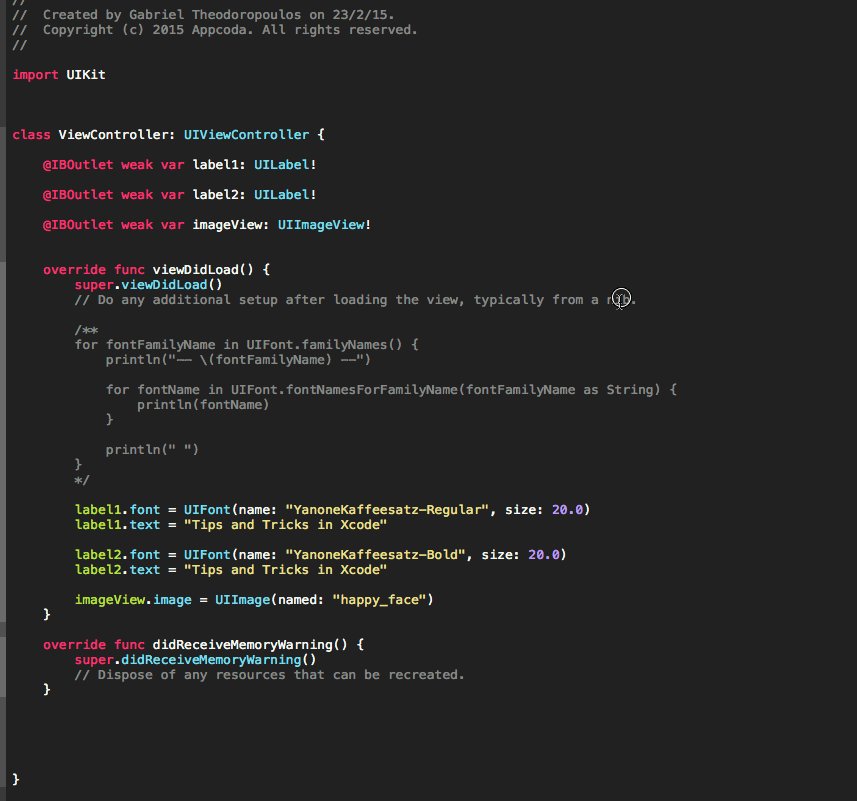
現在是時間弄清楚真正的字體名字是什麼了。這裡說的真正的名字,我指的是在代碼裡要使用的字體名字。很顯然,我們不能使用字體文檔的名字,因為他們只是...文檔名字。我們需要確定真實的字體名字。我們將會寫一小段代碼,之後就可以在debugger裡看到所有可用的字體名字。 打開ViewController.swift文件,定位到viewDidLoad 方法。在這個方法裡,添加下面的語句:
override func viewDidLoad() {
...
for fontFamilyName in UIFont.familyNames() {
println("-- \(fontFamilyName) --")
for fontName in UIFont.fontNamesForFamilyName(fontFamilyName as String) {
println(fontName)
}
println(" ")
}
}在上面的代碼段裡,我們首先獲取到每個字體家族的名字並且在console上展示出來,並且是被減號(-)符號包圍著。之後,對於每一個字體家族我們獲取到可用的字體名稱,也展示出來。如果運行上面的代碼,將會得到以下類似的結果,這裡你就會找到(記住)我們感興趣的真實的字體名稱。

非常好!
現在我們知道了真實的字體名字了,現在就開始使用他們。在ViewController.swift文件的viewDidLoad 方法裡,添加下面的代碼段。現在可以刪除或者注釋掉先前的代碼段了:
override func viewDidLoad() {
...
label1.font = UIFont(name: "YanoneKaffeesatz-Regular", size: 20.0)
label1.text = "Tips and Tricks in Xcode"
label2.font = UIFont(name: "YanoneKaffeesatz-Bold", size: 20.0)
label2.text = "Tips and Tricks in Xcode"
}正如你所看到的,上面我使用的名字是跟前面的圖片裡展示的一串字體名稱所匹配的。當然,如果你正使用其他的字體,只要確保替換上面的字體名字然後設置成合適的信息就可以了。
如果現在我們簡單地運行app就可以馬上查看字體的顯示結果了。這裡就是我的模擬器上展示的使用了自定義字體的兩個標簽裡的文字:

代碼片段
Xcode功能裡我真的非常喜歡而且發現非常有用的一個(這一功能也組成了這個教程裡我最喜愛的部分),就是有可能幾乎不花時間的創建和重用代碼段。使用這個功能可以節約大量的時間,因為可以顯著避免在並不重要的任務上消耗太多精力。回想一下,舉個例子,有多少次你已經寫下了最基本的必要的tableview delegate和datasource 方法,感覺自己在浪費不必要的時間來試圖記住這些方法的語法和定義。還有,你已經花費了多少時間在網上搜索怎樣獲取APP文件目錄的方法,每次都需要在工程中使用那個路徑。這些任務都是普遍要用到的,而且他們有標准的編寫技術。因此,為什麼不在Xcode裡保存和管理一些可重用的代碼,隨時隨地當需要的時候就使用它們,
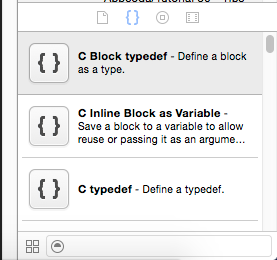
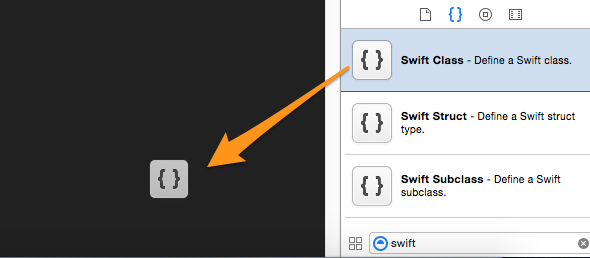
Xcode默認保存了許多預先定義好的可以在工程裡使用的代碼片段。你所要做的,就是當你在一個源文件裡時,打開Utilities面板,然後展示 Code Snippets庫。

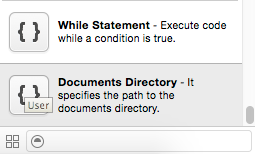
在上面的列表裡可以找到一串非常棒的標准片段,比如類定義, if-else語句,循環 等等許多。說老實話,你將要使用的代碼片段數量跟已經在類裡存在的代碼數量比比要少很多。並不是所有的代碼段都是Swift或者Objective-C。你也可以找到用C 和C++寫的代碼段。只需記住一件事,就是使用每個代碼段時它需要的合適的上下文環境。例如,一個類定義代碼段不能被加到一個方法的body裡,或著一個for 循環不能被直接加到一個類的method 方法外的body裡。這個必須牢記,當然若你沒有記得,compiler也會提醒你的。
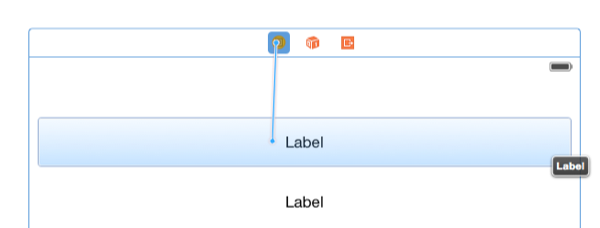
為了在代碼裡使用一個預定義好的代碼段,你只需要把它拖到文本編輯器上,就如下圖展示那樣:

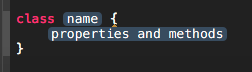
馬上,代碼段就出現在你放置的位置那裡並且等待你補齊缺失的部分:

有趣的部分是當你創建自己的代碼段時。我們來通過一個例子來看怎樣實現它,這個例子就是創建一個代碼段來獲取文件路徑。在ViewController.swift 文件裡,創建一個下面展示的新方法:
func fakeMethod() {
}在上面的方法裡加入下面的一行代碼來達到目的:
func fakeMethod() {
let documentsDirectoryPath = NSSearchPathForDirectoriesInDomains(.DocumentDirectory, .UserDomainMask, true)[0] as NSString
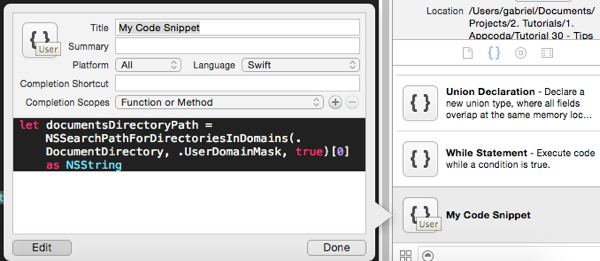
}現在,選中那條語句(只是那條語句,不是整個方法),點擊它然後把它拖到snippets庫裡。如下圖展示的一個彈出框就會出現:

注意:以防彈出窗口沒有自動展示,你可以在library裡搜索My Code Snippet 代碼片段,然後雙擊它。
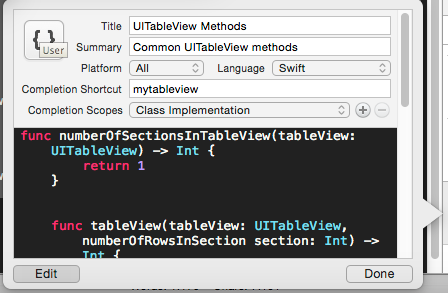
在這裡你可以指定一些細節,而這也是它能做的所有。讓我們來看看這些細節。首先,在窗口的底部你會看到代碼本身,如果你想的話也可以在這裡做一些改變。在上面的區域裡你可以指定下面的內容:
1.Title:這裡你可以給代碼段設置一個合適的標題。在這個例子裡,我們命名它為Documents Directory.
2.Summary: 這裡是這個代碼的簡要描述信息。我們設置它的值為指定了到documents directory的路徑。
3.Platform: 選擇合適的platform,iOS或者MacOS。當然,如果你保留默認的值也沒什麼關系。
4.Language: 在這個菜單裡你設置代碼段的語言。默認情況下,當前使用的語言是被選中的。、
5.Completion Shortcut: 這是個非常有用的功能,因為你可以指定一個特定的關鍵值,每次你在編輯器裡輸入這個值,它就會被代碼段給替換。這裡我們設置關鍵值為mydocdir。
6.Completion Scopes: 在這裡你實際上定義了代碼段的適用范圍,代表它是否應該在一個類裡,方法裡等被替換。如果點擊這個區域你可以看到所有可能的選項,而這裡默認的值是合適的(Function or Method)。使用加號和減號按鈕,你可以添加或者刪除適用范圍。
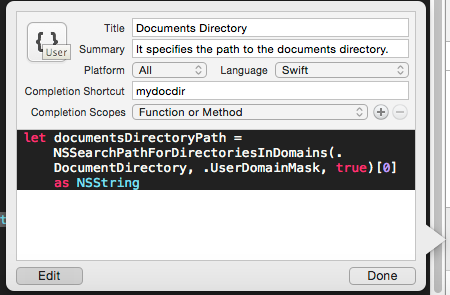
下面的圖片展示了關於新代碼片段的上面所有的選項:

當你完成了,點擊Done按鈕。這個代碼段就保存在了library裡了,在它上面有一個寫著User的標示,意味著它是一個自定義的代碼段。

如果你雙擊它,彈出窗口又會展示出來。點擊Edit按鈕你可以隨時修改上面的設置信息。
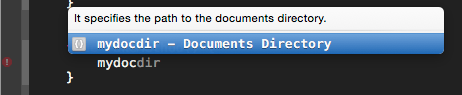
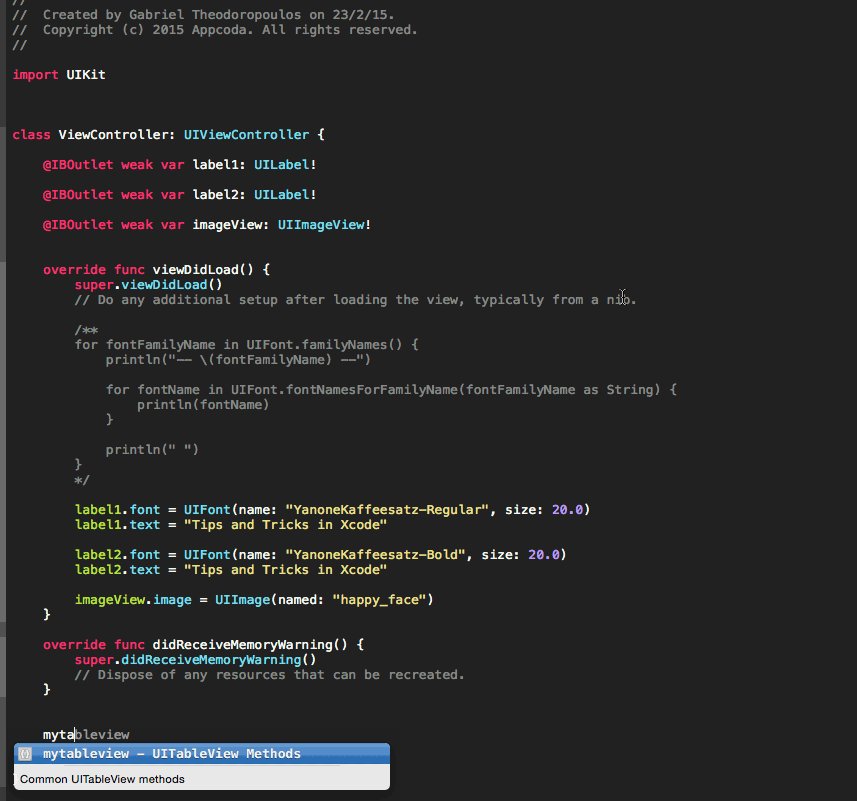
現在到fakeMethod() 方法然後刪除掉它裡面的內容。接下來,把自定義的代碼段拖進這個方法裡。代碼就在那裡了!是不是很酷?還有更好的。把代碼再刪掉,然後輸入mydocdir關鍵值,正如下面展示那樣:

只要Xcode自動匹配並且推薦給你,點擊Return 值。這個關鍵值馬上被代碼段裡自定義的代碼替換了。太棒了!想想用了這個你可以節約多少時間!你所需要的僅僅是為最普遍的任務創建一般的代碼段,然後你將永遠不用再敲入任何代碼了。
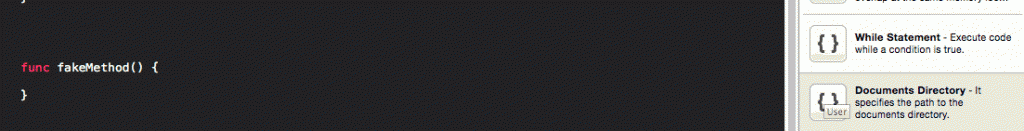
下面的將會給你展示自定義代碼段在這兩種方式下使用的動畫:

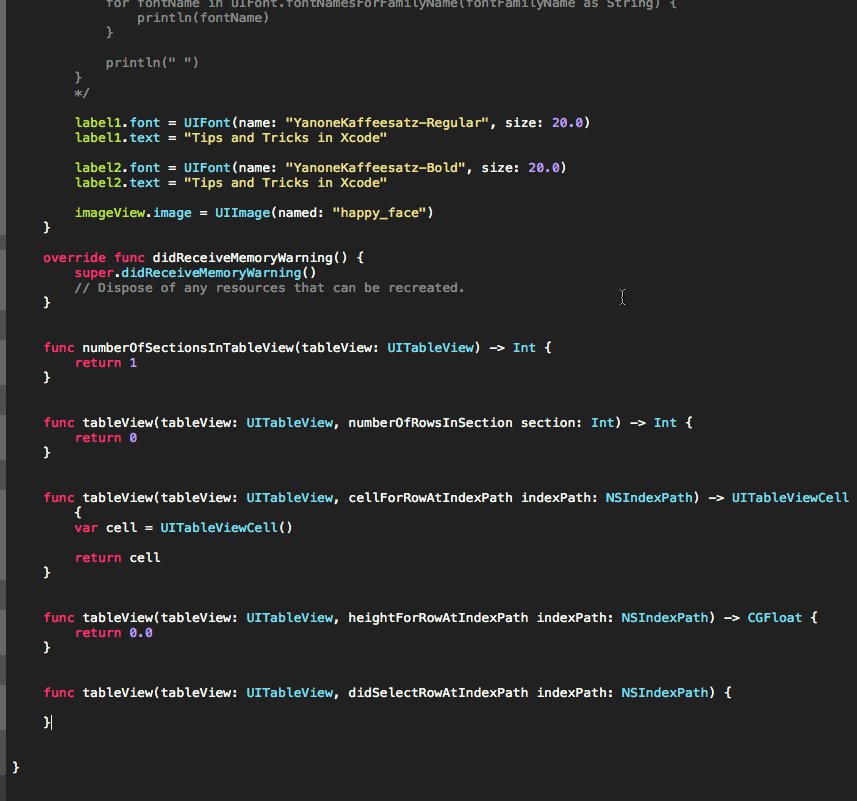
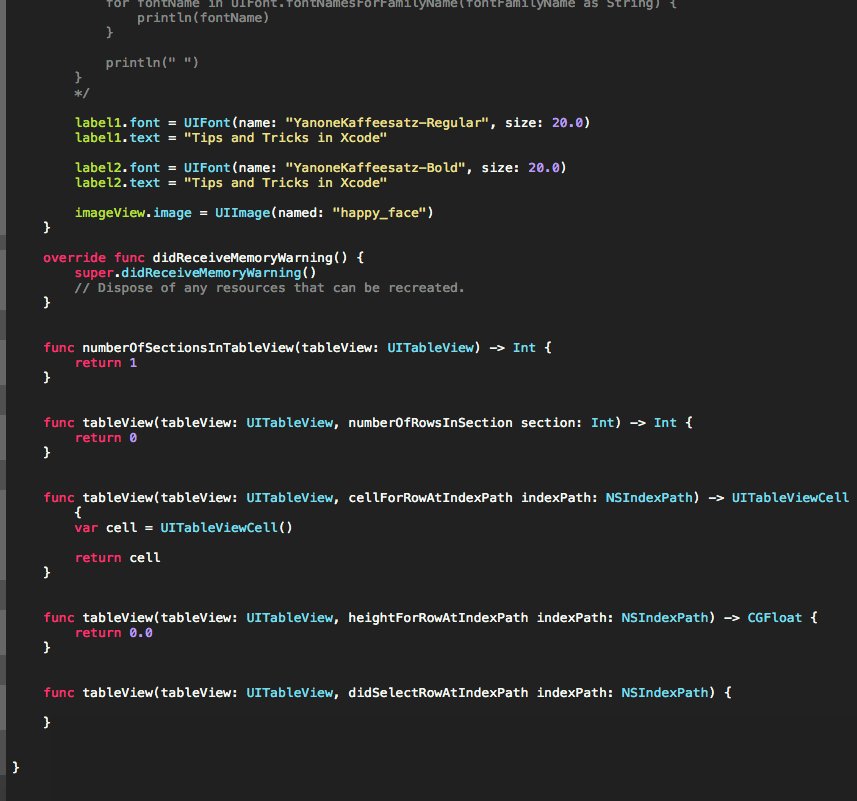
在進入下一節之前,我們再創建一個代碼段;這個代碼段是我最欣賞的,因為它真的讓我省去了許多不斷寫tableview相關方法時的麻煩。如果你想要,你可以刪除掉 fakeMethod() 方法,然後在ViewController類裡添加下面的方法定義:
func numberOfSectionsInTableView(tableView: UITableView) -> Int {
return 1
}
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 0
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
var cell = UITableViewCell()
return cell
}
func tableView(tableView: UITableView, heightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat {
return 0.0
}
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
}接下來,選擇它們所有,然後把它們拖到代碼段library裡。在彈出框裡,設置下面的選項:

這裡的關鍵值(為快捷方式)設置為mytableview。
在編輯器裡刪除上面所有代碼,然後只輸入關鍵值。方法又馬上回來了!是不是太酷了?

當然,你可以在上面的集合中添加更多的方法,或者分開它們一個個成為獨立的代碼段。當然,可隨意更改關鍵值也就是快捷鍵的名字。現在你知道這個方法了,趕快從中受益吧!
自定義調色板
現在我們已經把純編程放在腦後,繼續專注於徹底的設計方面。在這個部分我會給你展示怎樣添加和創建新的調色板,以便你在Interface Builder裡設計時有更多選擇可以使用。當然,我必須指出我們將添加的新調色板不光對Xcode有效;它們對所有安裝在你系統裡的支持改變文本或背景色的所有應有都有效。但是你也不需擔心如果你不想保留它們的話怎麼辦。我也會告訴你怎樣刪除它們。
因此,我的目的是向你展示三種怎樣在你的數字生活中添加額外顏色的方法,在最先的兩個方法中中我們會下載一些東西,在第三種方法中我還會向你展示怎樣創建一個新的調色板的方法。新調色板裡的顏色存在於FlatUI.clr文件中。我們開始吧。
第一個就是 Skala 調色板,它對於所有人免費。有一個安裝器必須下載,你可以在 這裡 下載到。僅僅點擊 Free Download 按鈕,等待直到下載完畢。
解壓下載的文件,雙擊Skala Color Installer安裝包來初始化安裝程序。在彈出窗口中,正如下面展示的那樣點擊Install按鈕。
安裝完成花不了1秒鐘。安裝完畢後,點擊 Quit按鈕退出安裝程序。現在,你必須退出Xcode然後從新拉起,這樣才能看到新的調色板。當Xcode重新打開後,定位Main.storyboard文件然後點擊任何你想點的視圖或子視圖,只要他們有選項可以改變前景色或背景色。例如,點擊View Controller 的主視圖,這時就會在Utilities面板上展示Attributes選擇項。
現在點擊背景顏色好讓調色板展示出來。在默認的調色板旁邊就能找到Skala調色板。

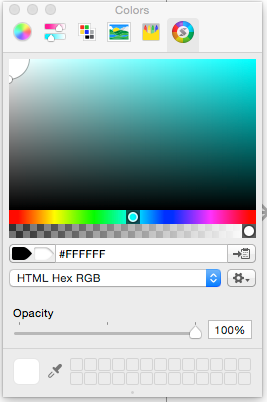
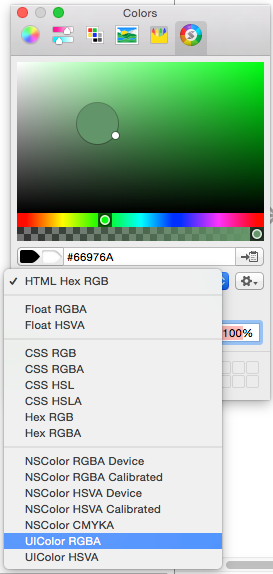
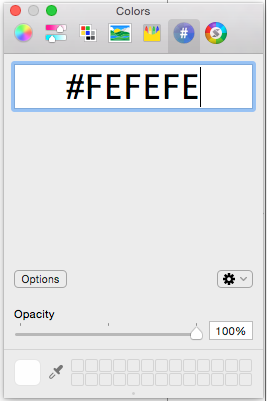
如果你使用它,將會發現它是一個很強大和好用的調色板。通過拉動中間的滾動條,可以通過改變hue值來在顏色中變換。通過滑動,另一個顏色選擇條出現在上方用來更精確的展示當前選中的顏色。把圓圈移動到上方窗口區域這樣你就可以浏覽當前選擇顏色的所有可變的相似顏色。如果你不想使用顏色條或者圓圈來選擇一種顏色,而想使用一個顏色值,你也可以這麼做。僅僅需要從窗口中間區域的顏色展示類型列表當中選擇一個合適的類型(默認是選擇的HTML Hex RGB格式),然後在當中填入合適的顏色數值。

如果注意點,你會發現你甚至可以直接設置一個UIColor的數值!
現在,你有了一個新的強大的調色板; 當設計你的界面時使用它來得到更好的結果。
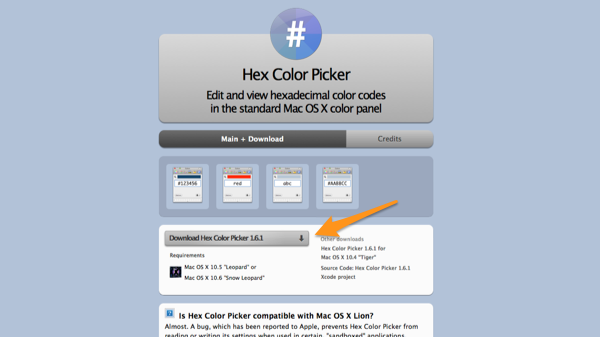
現在繼續,讓我們見識一個新的調色板。這個即將看到的調色板很簡單,但在我看來當你要跟hex colors打交道,或者你發現網站的顏色都是用的hex格式而你不想一直轉換它,那這個調色板真的很有用。我們討論的這個調色板名字就叫Hex Color Picker, 你可以在 這裡 找到它.

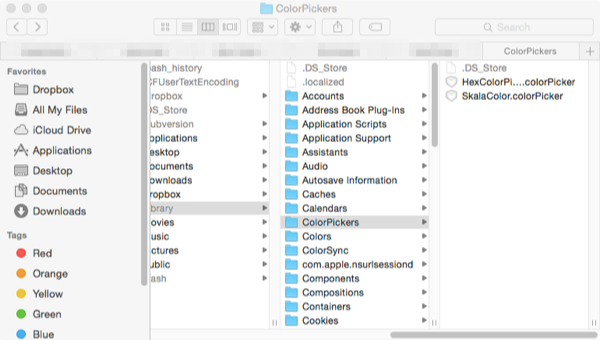
正如先前做過的,使用下載按鈕來獲取這個顏色板。只要拿到壓縮文件,解壓它然後到新創建的目錄。在那裡你能找到不同語言類型的Readme文件,和一個文件名為HexColorPicker.colorPicker的文件。選擇這個文件然後復制它。然後,回到Finder,定位到下面的目錄:
UserName/Library/ColorPickers
UserName就是你的賬戶名。
當你打開這個目錄後粘貼剛才復制的文件。通常,你會看到下面的兩個文件:

現在,在進一步前,我告訴你如果你想移除Skala調色板,或者當前調色板(或者兩個),你可以通過在這個目錄下移除相對應的文件(多個文件)。而且,如果你看不到Library目錄,那你需要讓隱藏文件可見,具體方法在這個教程的Changing Themes部分有描述。
再次退出然後重新打開Xcode. 又回到Interface Builder, 然後點擊View Controller的默認視圖。點擊背景顏色來打開調色板窗口,在這裡你就可以看到新的顏色選擇器了!

正如你所見的,這個選擇器的界面跟Skala的比要簡單的多。但是,正如我先前說的,如果你發現web顏色是Hex模式而你不想做轉換,這個顏色選擇器就是你想要的工具。僅僅復制或者填入一個顏色的hex值,這個顏色就會被應用了。不需要轉換為RGB或者其它任何形式!
在這個部分的最後一步我們將不會再下載其它任何的顏色選擇器。我會展示給你兩件事情:第一,怎樣得到一些扁平化UI顏色以及僅僅通過一個簡單的點擊來復制他們的value值,第二,怎樣創建一個新的調色板來使用這些顏色。
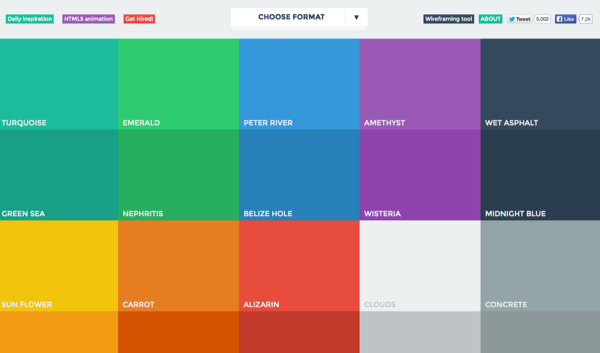
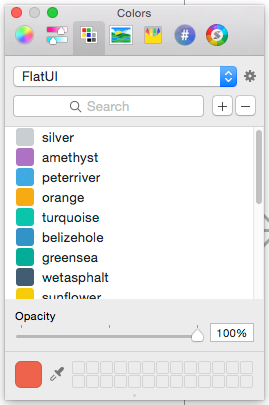
因此,正如我們之前所做的,先訪問另一個網站,這次是Flat UI Colors.

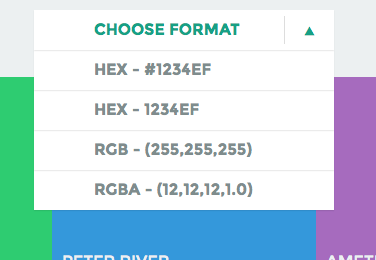
首先要做的就是點擊 Choose Format下拉框,然後選擇合適你的顏色展示標准:

例如,這裡我們選擇第一個Hex選擇。接下來,點擊任何你想要的顏色(這裡你會看到一個友好的信息提示你這個顏色已經被復制了),然後回到Xcode. 使用你有的兩個新調色板的任何一個,然後粘貼以Hex值形式展示的新的顏色。馬上這個顏色就會應用到所選擇的視圖上!當然,你可以復制顏色值然後粘貼到任何其他的應用,不僅僅是Xcode。
提示:假如你使用的是Safari,當點擊顏色時顏色值沒有被復制,這時你需要換一個浏覽器。
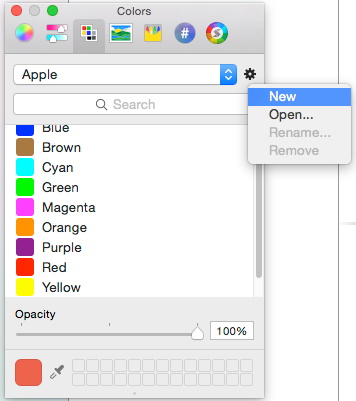
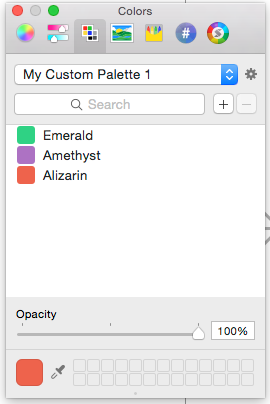
現在,我將展示給你怎樣創建你自己的顏色合集,可以使用Flat UI Colors網站的所有顏色,或者使用任何其他你想使用的顏色。在Xcode裡(或者其他任何可以展示調色板的應用裡,最好使用Xcode)確保調色板窗口是可用的。點擊Color Palettes 標簽,然後點擊選中的調色板名字旁邊的小齒輪圖標。在彈出的小菜單裡,選擇New選項:

一個新的調色板將會被創建,命名為Unnamed。為了重命名它,再次使用小齒輪圖標,然後選擇Rename…選項。正如你所見的,當前選擇的顏色被自動的添加到了新的自定義的調色板裡。如果你喜歡它,就保留它;如果不喜歡,就用上面的減號按鈕來刪除它。
下一步就是添加你想要的顏色到集合裡。使用任何你想要用的顏色板,或者從網站上復制一個顏色。在寫這個教程的時候我所做的就是從 Flat UI Colors網站上復制顏色,然後把它們復制到 Hex 選擇器(我們先前創建的)。假定你按照步驟這樣做,把新顏色加入到 Hex 選擇器裡,回到你的自定義調色板。這時,僅僅點擊加號(+)按鈕,這個選擇的顏色就會被加入到集合裡。這裡是我的自定義調色板的例子:

在這個教程裡提到的資源zip文件,有一個名為FlatUI.clr的文件。它包含了所有作為一個調色板的 扁平化UI 顏色。為了使用它,你可以到UserName/Library/Colors 目錄下,把它粘貼到這個目錄下(再次的,把UserName 替換為你電腦的用戶名)。當你這樣做了後,就可以在Xcode的調色板裡找到它。

使用矢量圖
為你的應用設計素材是開發進程的一部分。毫無疑問,圖片可以使應用更生動和吸引人。最高到iOS7,對於應用的任何一個圖片素材都需要在工程裡有兩份圖片:一份是普通尺寸 (@1x),另一份是雙倍尺寸(@2x),這樣才能讓同一個圖片在高清屏幕和非高清屏幕當中正確展示。隨著iPhone6 和6plus的到來,這要求變的更苛刻,一份原圖三倍尺寸(@3x)的備份圖片也被要求提供。對一個圖片制作3種尺寸,特別是對於應用來說要用到很多的圖片,這個工作會變得煩人且勞累,但是看起來沒有其它辦法,但是這樣嗎?
從Xcode6開始,使用矢量圖來代替對圖片制作所有的尺寸成為可能,而且這個方法使制作素材變得更加輕松。如果你想了解什麼是矢量圖,可訪問這個網站, 或者在網上搜索。好消息是當使用矢量圖作為素材時,沒有必要對同一個圖片制作三個不同尺寸的副本。只需要一個文件,而Xcode做了對這個圖片輸出合適尺寸的工作。
總的來說,使用矢量圖替代普通圖片包括兩個步驟:
1.利用最喜歡的矢量圖編輯工具把矢量圖(Sketch, Photoshop, Illustrator, Inkscape, 或其他)輸出成一個PDF文件。
2.在Xcode裡應用一些配置。
讓我們看看上面的步驟的詳細信息。我不會討論怎樣把矢量圖輸出成一個PDF文件,因為這是一個應用相關的任務,而我不打算把重點放在那上面。如果你不知道怎樣做,簡單地在網上搜索一下,你就會發現有趣的答案。在任何情況下,如果你想創建一個自己的矢量圖,確保使它的尺寸為默認的值(@1x),而不要做任何按比例增大的 @2x 或 @3x 尺寸。
現在開始行動,對這個教程我將使用下面的圖片:

你可以在最初下載的資源文件集裡找到這個PDF文件,然後把它作為一個示例。
現在,返回Xcode然後點擊 Images.xcassets :

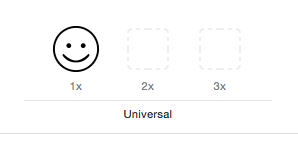
然後,從文件夾裡選擇這個PDF文件,然後把它拖拉到Xcode裡。正如你所看到的,Xcode創建了一個新的圖片集然後把這個圖片放到了 @1 位置,而另外兩個位置任然為空:

通過點擊圖片來選中這個圖片集,然後打開Utilities 面板然後選中Attributes inspector。不同的選項將會在那裡展現出來,最重要的選項就是標題為Types的選項。點擊下拉框菜單,然後選中Vectors選項。這個圖片集將會變成這樣:

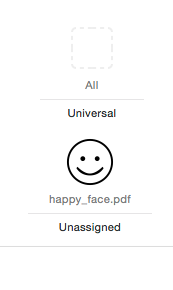
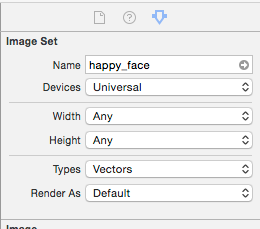
把圖片拖拉到上面的空位置上,然後再點擊它來選中它。現在在inspector裡再次檢查選項是否正確,保證它們跟下面圖片上的匹配一致:

當然,你可以改變目標設備,但是讓他保持Universal 可以讓你省去額外的配置步驟。
好了,這就是全部了。上面的描述由很少的需要做的配置步驟組成,現在我們來試試吧。到ViewController.swift文件,然後添加下面的一行代碼到viewDidLoad方法。
override func viewDidLoad() {
...
imageView.image = UIImage(named: "happy_face")
}在不同屏幕(高清和 非高清)的真機上運行這個應用,或者用模擬器來運行。你將看到,圖片在不同的屏幕類型和尺寸上完美的展示出來了。太棒了!
管理你的源代碼
目前為止我們看到了提高生產力的不同方法,以及怎樣在Xcode裡工作的更加輕松,有趣和愉快。在這個部分我不會給你展示任何復雜的或新的東西,但是我將要把重點放在怎樣在工程裡管理源代碼和文件的方法。在不同的文件裡編輯代碼,特別是在大型工程裡,是件麻煩的事情,反復的從一個文件跳到另一個文件會變成很困擾的過程。毫無疑問,能夠輕松的找到你使用最多的文件不僅可以幫助你保持頭腦清醒,還可以當你不停在Project Navigator裡找到想要的文件時節約很多時間。
幸運的是,Xcode在這個方面有很好的設計,因為它提供了兩個主要方法來快速進入到多個的文件。可能你已經在使用它們了,如果沒有,下面的內容肯定會在你將來寫代碼時給你額外的收獲。
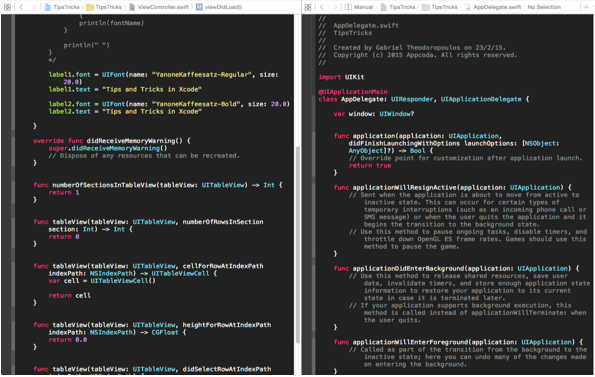
第一個就是使用標簽(tabs)。這個跟Safari 或其他浏覽器裡的標簽很像。如果你在鍵盤裡按下Command + T 組合鍵,一個標簽頁就可以非常快速的在Xcode裡添加。默認情況下,當前編輯的文件會在新創建的標簽頁裡展示,現在你僅僅要做的就是選中那個標簽頁,然後在Project Navigator裡選中你想被展示的文件。很顯然,你可以創建幾個標簽頁然後在經常使用的文件當中跳轉,但是也別過分增加標簽頁,因為這樣你將會在眾多標簽頁中找到你想使用的那個。下面的圖片展示了標簽頁的使用:

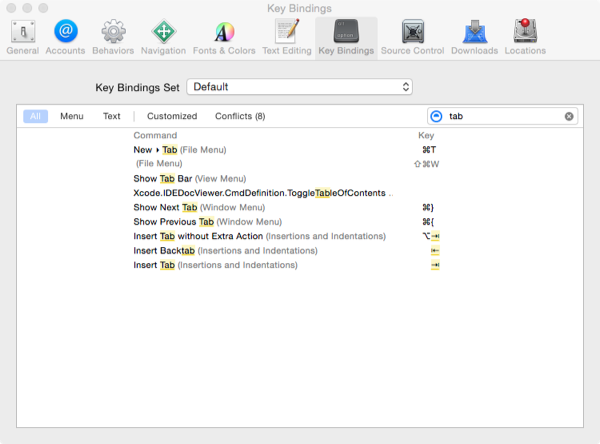
從不同的標簽頁中跳轉不僅僅可以使用鼠標也可以使用快捷鍵。你需要做的僅僅是按下Command + Shift + ] 組合鍵來從一個跳到下一個,按下Command + Shift + [來跳回到前一個。我這裡展示的組合鍵是Xcode裡默認的,當然,如果它們不適合你,你也可以改變它們然後設置自己的組合鍵。這個操作可以在Xcode Preferences 窗口中完成,在Key Bindings 標簽下。在搜索框裡也可以找到它們,寫下“tab” 搜索詞這樣就可以不用上下滑動來找到相應的行了。選中你想要的行為,然後設置一個新的組合鍵。只要保證這個新的鍵值跟其他的沒有沖突就可以。

一般來講,標簽對於小屏幕的電腦來說非常有用(例如,手提電腦)。在這種情況下你就可以輕松找到感興趣的文件,而它們的內容又覆蓋了大部分的屏幕區域(只要你想,也或者是全部區域)。但是,如果是更大的屏幕尺寸,那麼下面的方法就比標簽更適合了。
這個方法依賴於使用Assistant Editor. 通過它,你可以讓不止一個源代碼或者文件在任何時間打開。使用Xcode裡的工具欄上的中間的按鈕, assistant editor可以被開啟或關閉。
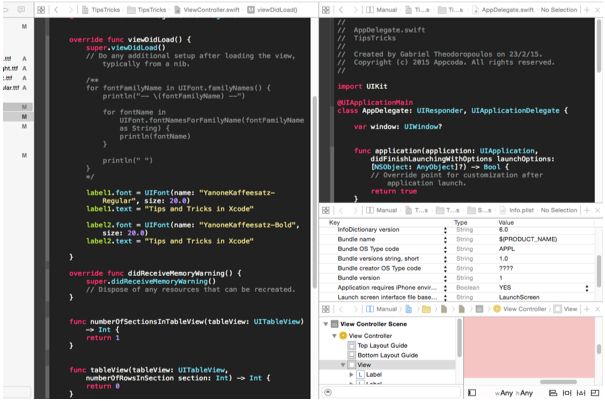
當然,assistant editor對你來說肯定不是新東西。相反,我猜它對你來說不僅僅是熟悉,因為它經常用來展示 Interface Builder 中的view controller的相對應的類文件,然後用來創建不同的鏈接(IBOutlet 屬性 和 IBAction 方法)。然而,assistant editor也可以輕松地在普通編輯器旁邊展示源代碼,這樣你就可以讓兩個文件的內容並排展示。除此之外,如果你關掉所有旁邊的面板 (Navigator 和 Utilities),屏幕寬度就會被分配給兩個編輯器。

好的,這非常棒,而且你已經知道它了,但是還可以更好,因為可以同時打開多個assistant editors。你需要做的僅僅是點擊默認assistant editor右上角的加號按鈕,一個新的assistant editor就會馬上在下方出現。一般來講,創建一個新的assistant editor僅僅需要點擊當前assistant editor的加號按鈕,而刪除一個assistant editor,僅僅需要點擊加號按鈕旁邊的X按鈕。

在一個assistant editor裡展示一個文件可以使用兩種方法:第一個,就是使用每個編輯器上方的下拉框選項,如下圖展示的:

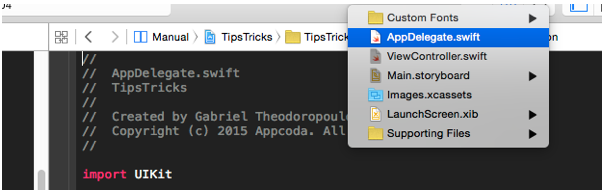
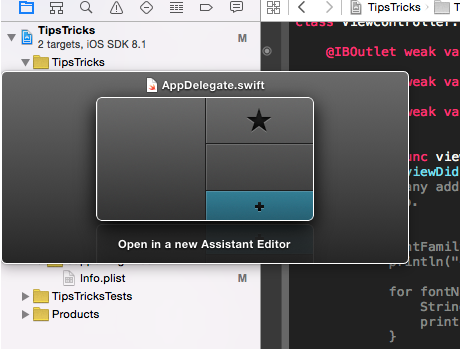
第二個,非常快速且好用的方法就是在鍵盤上按住Option (Alt)鍵,然後點擊 Project Navigator裡的一個文件。這個選擇文件的內容就會馬上在 assistant editor中展示。但是,這裡有一個非常重要且有用的細節:如果你打開了好多個assistant editor,那麼Option + 選中文件的方法不會直接打開選中的文件,它會讓Xcode展示下圖中的窗口給你:

這個窗口中你可以選中讓哪個編輯器來展示你選中的文件。如果你點擊右下角未知的加號圖標,一個新的assistant editor會被創建而且展示你選擇的文件內容。最後,如果你選中的文件已經在一個編輯器中(或幾個)被展示了,一個星號圖標將會在相應的區域展示出來。
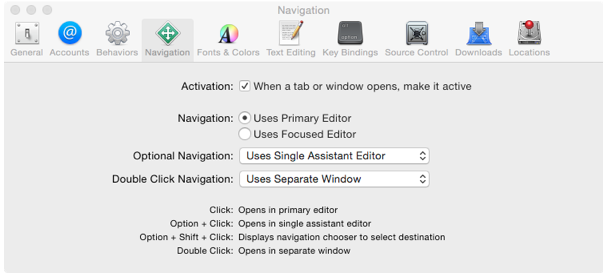
如果你想要定制我剛剛描述的過程,你可以使用Xcode偏好設置裡的Navigation標簽用來指定當你按住Option鍵+點擊文件的組合行為時Xcode將會做的反應,或者當你雙擊時的反應。默認情況下,當你雙擊一個文件時,它將會在一個新的窗口中展示出來。

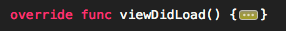
最後,我想說說關於折疊和展開你的代碼。當源代碼在文件當中很多時,“隱藏”不經常編輯的方法的實現部分是很有用的,或者隱藏那些你已經開發完成的方法。這樣做,會使上下滑動代碼變得簡單,最後方便的定位到你想要編輯的代碼部分。折疊一個方法,意味著隱藏它的內容,首先確保光標是在方法體裡面的然後使用Option + Command + 左箭頭 組合鍵或者使用Editor > Code Folding > Fold菜單。展開它,按住Option + Command + 右箭頭 組合鍵,使用Editor > Code Folding > Unfold菜單。下面展示了一個在Xcode中折疊了的方法:

當然,你可以同時折疊和展開一個類裡的所有方法。你所需要做的就是在上面描述的組合鍵裡再加一個Shift 鍵,或者使用 Editor > Code Folding > Fold Methods and Functions (or Unfold Methods and Functions)菜單。相信我,在大型工程和當源程序文件中有上千行代碼時,折疊一部分的代碼會讓你的生活更加簡單,讓你的工作更有效率。
總結
通過超額使用Xcode以及不僅僅是只使用它的默認設置,iOS和Mac OS編程可以變得更加有趣。 不管你是為你自己開發應用或者為其他人開發,不管你是不是屬於一個小組,在你每天花費數個小時的編程環境裡設置你自己的獨特style會讓你工作在更好的環境下,而且這個事實會讓你如獲新生。畢竟,定制化Xcode,像其他的電腦應用程序一樣,是一件很愉快的工作。除此之外,在這篇教程裡所有的指導方針,小貼士和訣竅,從最小的到最有用的,都可以幫助你在使用Xcode時的每天的生活。 毫無疑問肯定還有更多的東西是我在這裡沒展示出來的,等待你的發掘。最後,如果有任何討論的主題是讓你使用Xcode時有更好的經驗,請跟我們一起分享。定制愉快!
- 上一頁:iOS的三維透視投影
- 下一頁:iOS證書說明和發布內購流程整理
- iOS干貨分享
- 【騰訊Bugly干貨分享】iOS 中 HTTPS 證書驗證淺析
- 干貨:蘋果iOS9.3.1/9.3.2的11個隱藏功能
- 干貨之UICollectionViewFlowLayout自定義排序和拖拽手勢
- 干貨!如何將游戲從Unity導到iOS設備上
- 干貨收藏備用!Apple Pay終極使用指南
- iOS 開發之 ReactiveCocoa 下的 MVVM(干貨分享)
- 對 Xcode 菜單選項的詳細探索(干貨)
- 實踐干貨!猿題庫 iOS 客戶端架構設計
- 【干貨】如何大幅度提高Mac開發效率
- 【那些人追的干貨】如何正確使用const,static,extern
- 【干貨】一行代碼實現自定義轉場動畫
- 干貨集中營
- iOS干貨:快速集成搜索界面下拉菜單框架
- iOS干貨:探探卡片視圖切換效果