iOS視覺差Parallax效果簡析
何為視覺差,當初找效果的時候,也不知道如何搜索,後來知道了視差Parallax這個詞,我這裡寫的效果是,在頁面滾動的時候,每個cell中的圖片也會產生位置上的變化,給人一種視覺插得感覺.廢話不多說,先上一個效果圖。

我們來簡單闡述下,所謂視距差如此高逼格的效果的本質和構成,也就是說如何會出現這樣的效果
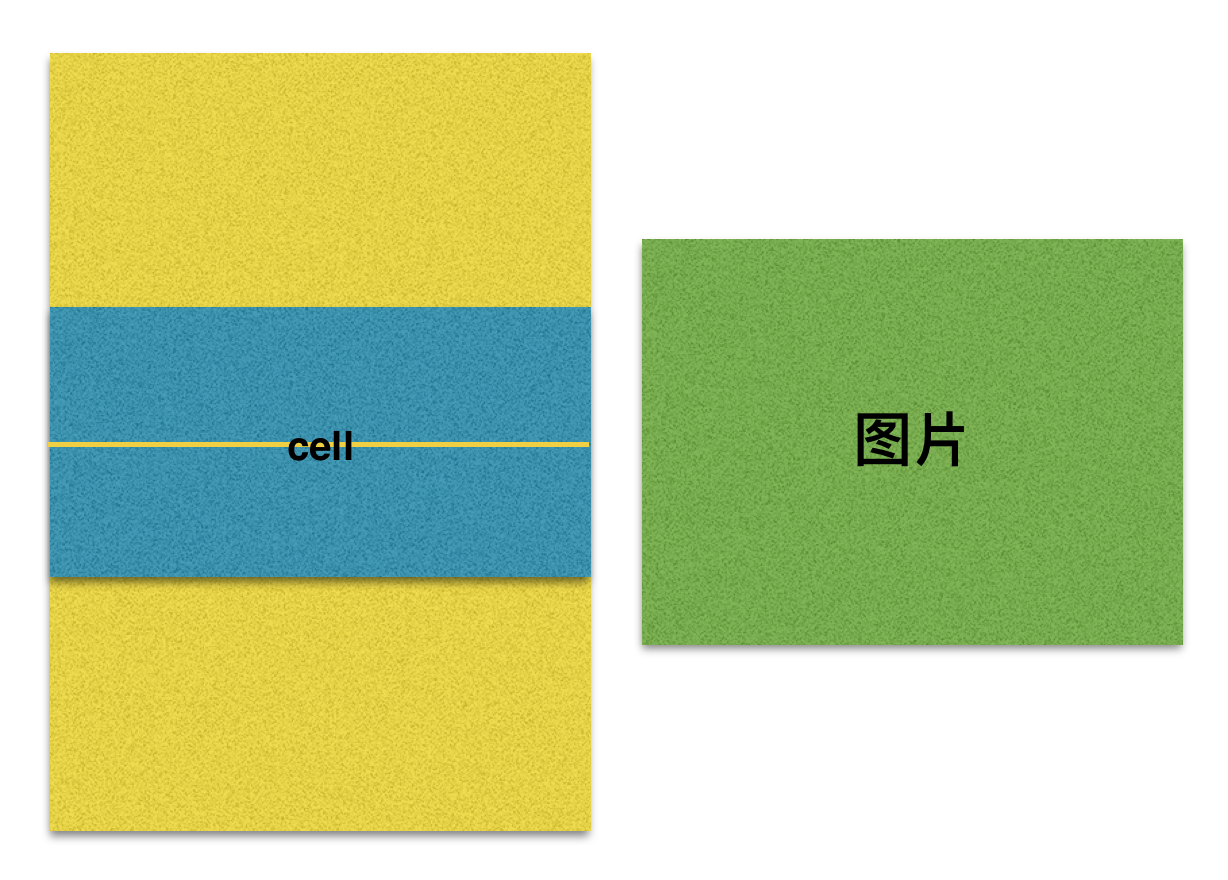
1.普通的滾動列表大家一定都會寫.這時候圖片的大小和我們cell的大小完全一致.不會發生滾動.
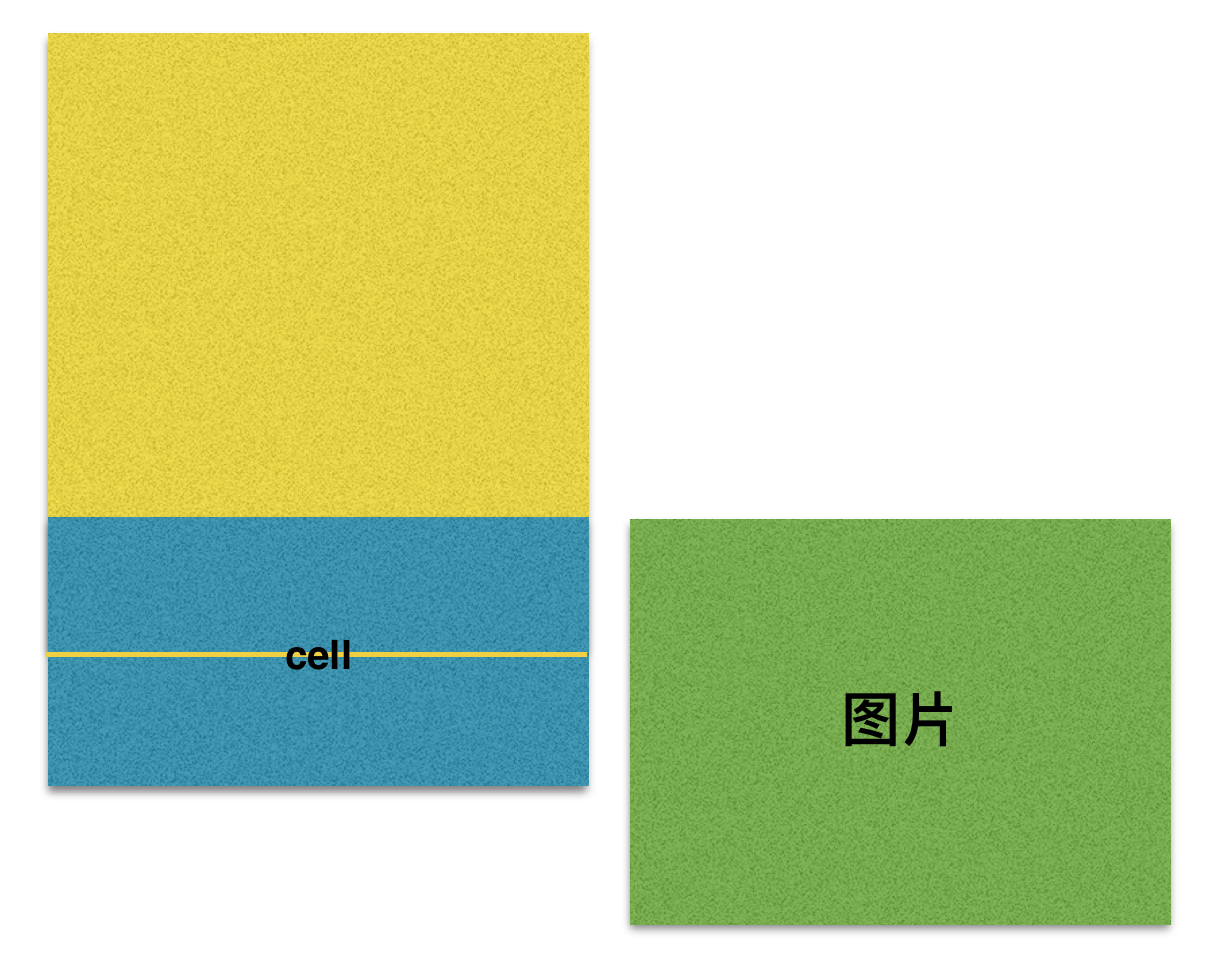
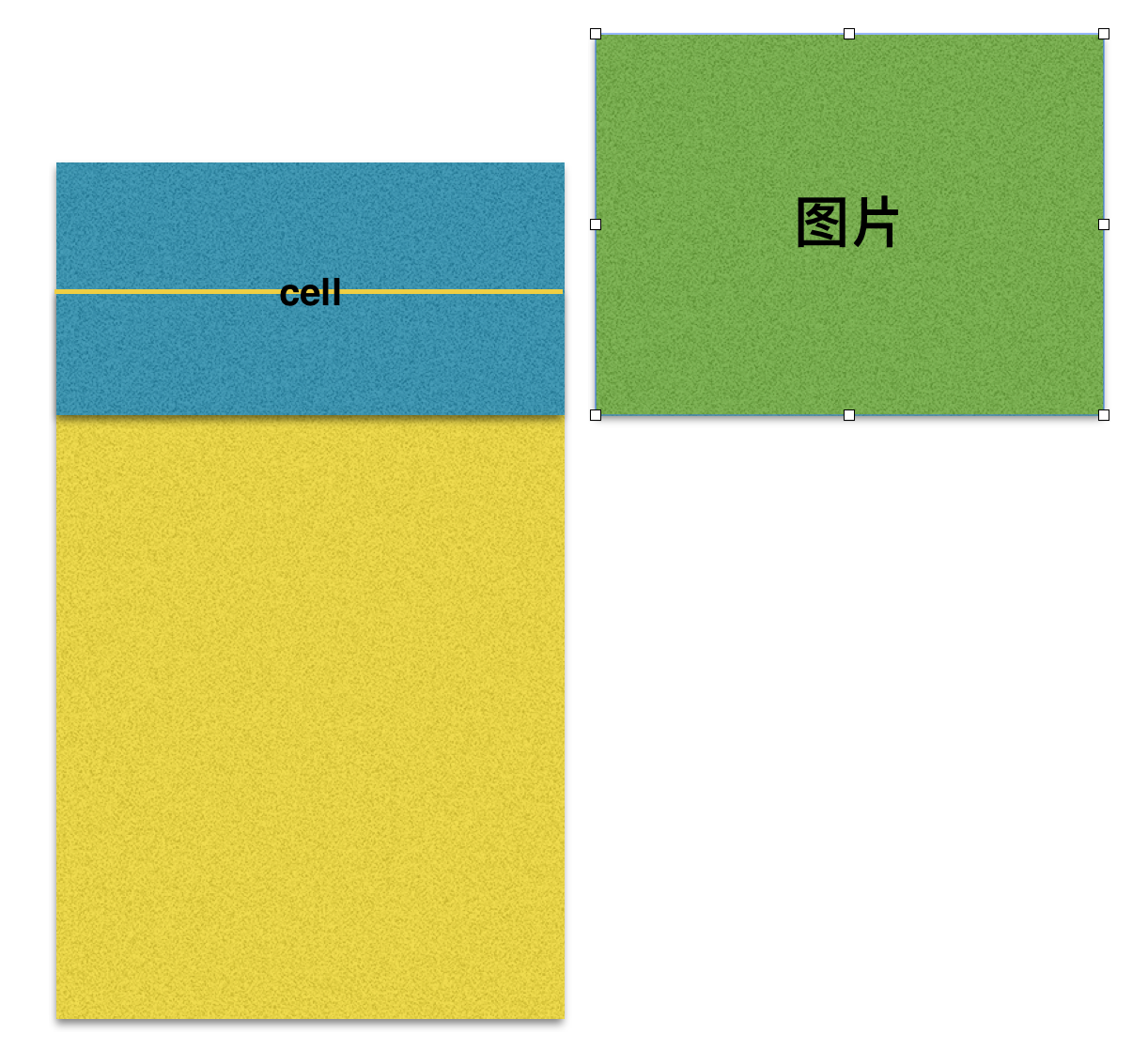
2.想要出現滾動,首先圖片的上下都要超出你的cell,也就是說比你的cell要高.但是如果高了,不就會圖片重疊麼?

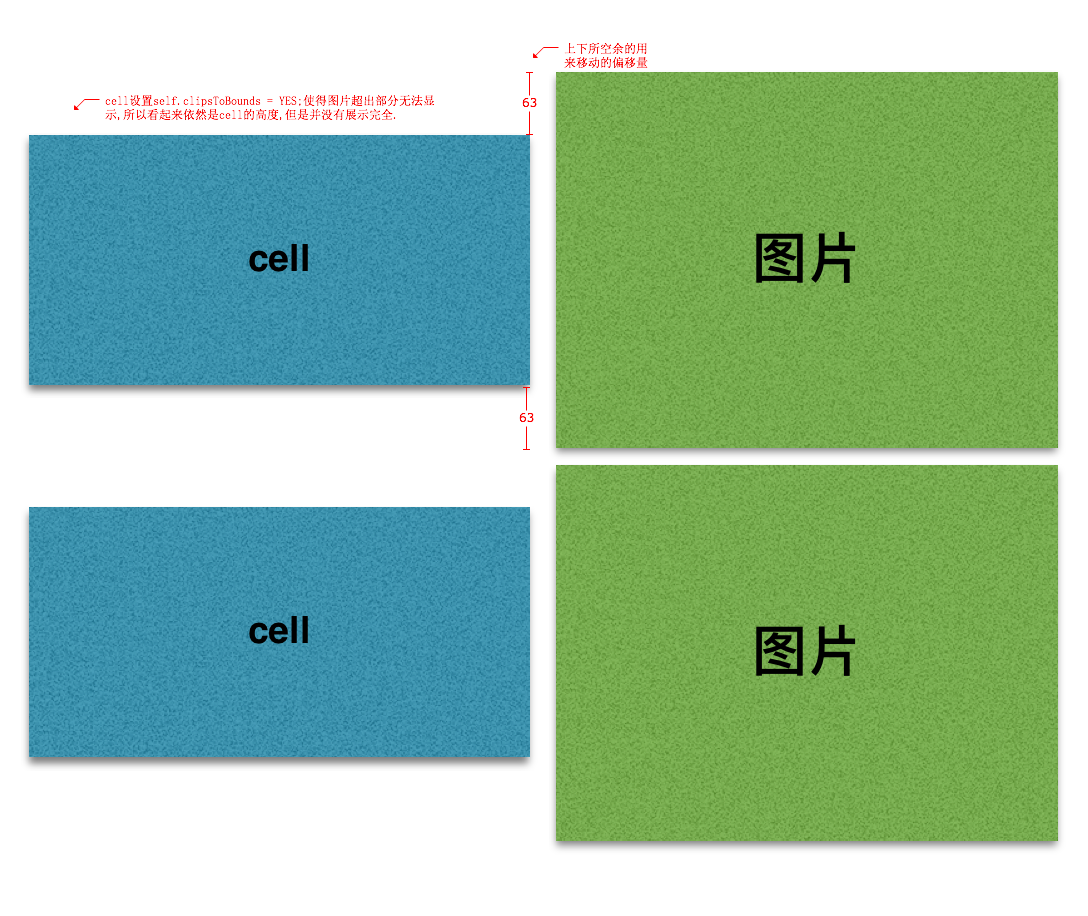
3.設置cell的self.clipsToBounds = YES;使得超出cell的視圖都無法顯示,被截取掉.這樣看起來圖片就和cell一樣大,然而卻並未展示完全.
4.根據scrollview中每個cell的中心點偏移量改變變化,來改變圖片的中心點的位置,向上或者向下.如果想要簡單的效果,那麼不需要復雜的計算,只要保證圖片移動上下不超過我們設定的偏移量途中為63px就可以.
5.提供一種思路,圖片中心點的移動范圍為: 0 ~ 屏幕高度(如果你Navi不透明,你可以考慮減去64或者帶tabBar減去49,個人覺得這個不需要過於精准),
圖片中心點移動,-kCenterOffset ~ kCenterOffset.
效果:
1)如果圖片中心點剛剛進入屏幕,也就是說最底下的圖片出現一半了的時候,可以看到圖片的上面全部圖片.

2)圖片中心點移動到屏幕中心的時候,圖片剛好展示中間部分.

3)圖片中心點移動到屏幕最上面,也就是說最上面圖片一半從屏幕消失的時候,你可以看到他的下面全部圖片.

可以得出公式:
CGFloat centerOffSetY = (2kCenterOffset / ScreenHeight) cellOffSetY - kCenterOffset;
ScreenHeight:屏幕高度 cellOffSetY:圖片中心點的相對於window的位置.
6.最後就是什麼時候觸發,怎麼找到哪些cell需要觸發.
在UIViewControlelr中,實現scrollview的delegate的scrollViewDidScroll方法,一旦scrollview滑動就會觸發這個方法,在這個方法中實時的傳遞偏移量給對應的cell,讓它改變imageView的中心點位置.
通過collectionView的[self.collectionView visibleCells]方法,可以獲取到當前屏幕上顯示的cell的數組,遍歷數組,進行傳遞偏移量.
for (FJSParallaxCollectionViewCell
cell in [self.collectionView visibleCells]) {
cell.cellOffSetY = [cell convertPoint:CGPointMake(cell.bounds.size.width*0.5, cell.bounds.size.height * 0.5) toView:self.view].y;
}到這裡位置,視覺差的主要思想都已經知道了,對於如何去偏移,大家可以根據大家的思想進行發揮。
附上github地址,看到的小伙伴,請不要吝啬你們的星星,這將鼓勵我繼續努力的寫文章,在這裡先謝過啦。
https://github.com/BestJoker/FJSParallaxCollectionView.git
github中還有很多Demo,有興趣的小伙伴也可以去查看咯。