左右側滑菜單功能的實現
編輯:IOS技巧綜合
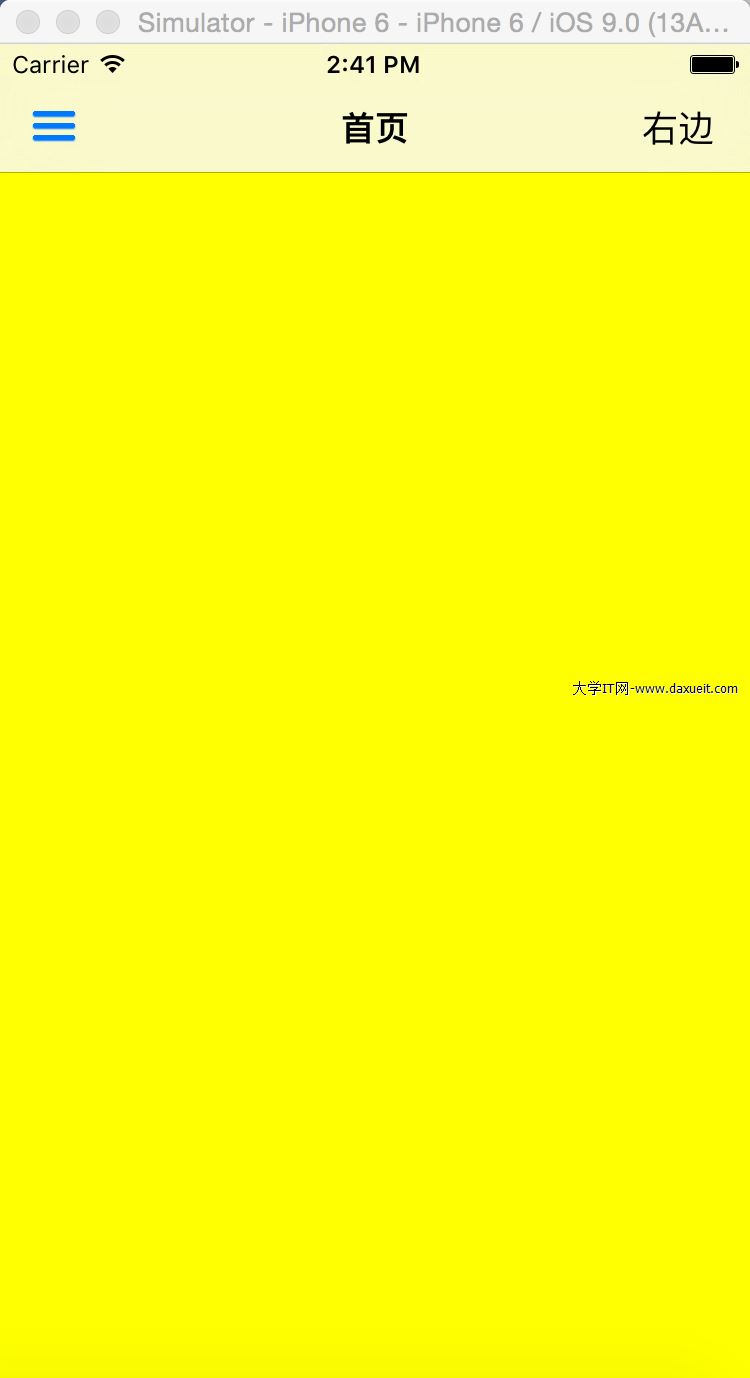
左右側滑功能是比較常見的效果,此實例實現如下的效果:




這邊使用到的SlideNavigationController開源類(引入源代碼中的Source),其為NavigationController子類,在運用程序AppDelegate就設置為其根視圖;主要代碼如下:
1:AppDelegate主要代碼如下:
#import "AppDelegate.h"
#import "SlideNavigationController.h"
#import "leftViewController.h"
#import "rightViewController.h"
#import "ViewController.h"
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
self.window.backgroundColor = [UIColor whiteColor];
//設置根導航視圖
ViewController *homeVc = [[ViewController alloc] init];
[self.window setRootViewController:[[SlideNavigationController alloc] initWithRootViewController:homeVc]];
//設置左右視圖
leftViewController* leftController=[[leftViewController alloc]init];
rightViewController* rightController=[[rightViewController alloc]init];
[SlideNavigationController sharedInstance].rightMenu = rightController;
[SlideNavigationController sharedInstance].leftMenu = leftController;
[SlideNavigationController sharedInstance].menuRevealAnimationDuration = .18;
[self.window makeKeyAndVisible];
return YES;
}
2:主頁面ViewController代碼:
#import <UIKit/UIKit.h> #import "SlideNavigationController.h" @interface ViewController : UIViewController<SlideNavigationControllerDelegate> @end
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor=[UIColor yellowColor];
self.title=@"首頁";
UIButton *button = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 40, 30)];
[button setTitle:@"右邊" forState:UIControlStateNormal];
[button setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[button addTarget:[SlideNavigationController sharedInstance] action:@selector(toggleRightMenu) forControlEvents:UIControlEventTouchUpInside];
UIBarButtonItem *rightBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:button];
[SlideNavigationController sharedInstance].rightBarButtonItem = rightBarButtonItem;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - SlideNavigationController Methods -
- (BOOL)slideNavigationControllerShouldDisplayLeftMenu
{
return YES;
}
- (BOOL)slideNavigationControllerShouldDisplayRightMenu
{
return YES;
}
@end
注意要實現SlideNavigationControllerDelegate的兩個是否有左跟右的菜單,還可以設置其導航欄的按鍵樣式,如果沒有設置會像左邊出現的這種默認的;
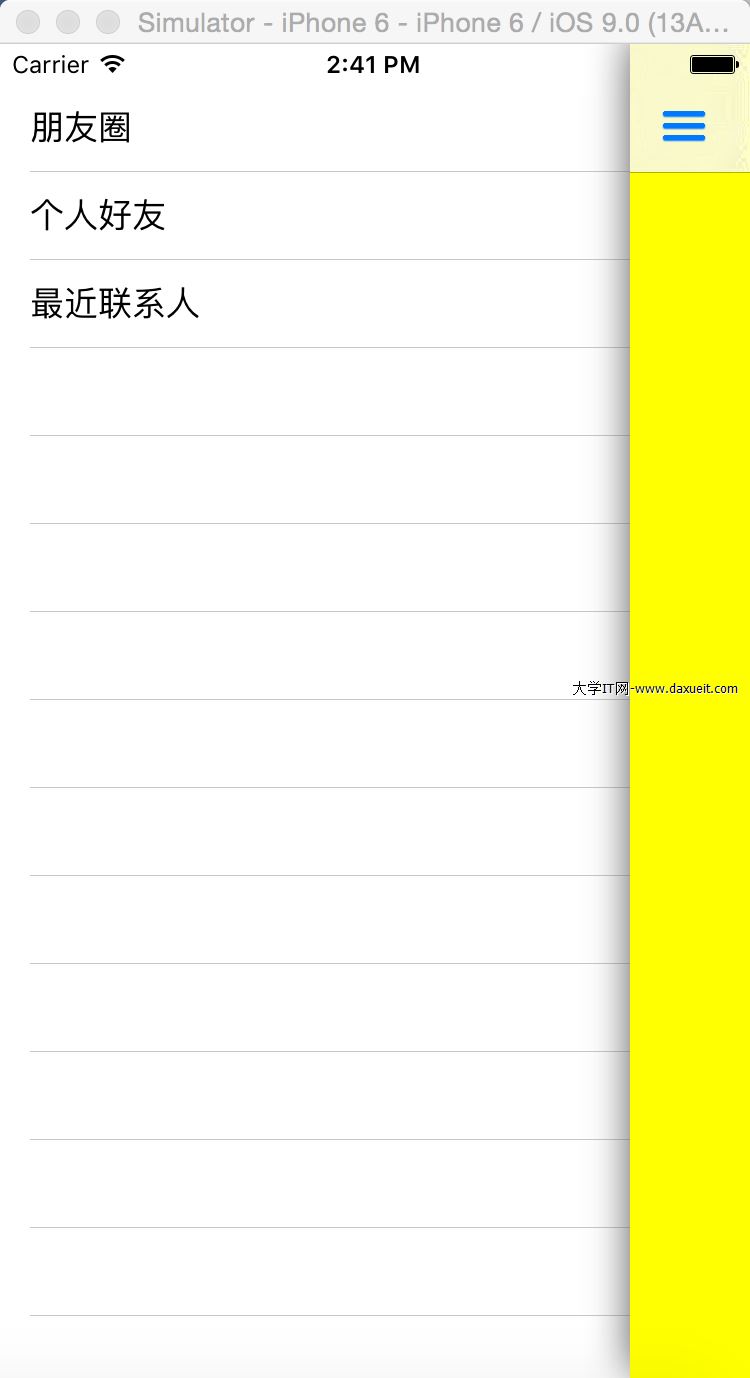
3:左邊視圖leftViewController
#import <UIKit/UIKit.h> #import "SlideNavigationController.h" #import "OneViewController.h" #import "TwoViewController.h" @interface leftViewController : UIViewController<UITableViewDelegate, UITableViewDataSource> @end
#import "leftViewController.h" @interface leftViewController() @property(nonatomic,strong)UITableView *tableView; @property(strong,nonatomic) NSArray *listData;
@property(assign,nonatomic) bool slideOutAnimationEnabled;
@end
@implementation leftViewController
-(void)viewDidLoad
{
[super viewDidLoad];
self.view.backgroundColor=[UIColor redColor];
[self ininLoadTable];
}
-(void)ininLoadTable
{
self.tableView=[[UITableView alloc]initWithFrame:self.view.frame style:UITableViewStylePlain];
self.tableView.delegate=self;
self.tableView.dataSource=self;
[self.view addSubview:self.tableView];
self.listData=[[NSArray alloc] initWithObjects:@"朋友圈",@"個人好友",@"最近聯系人", nil];
}
#pragma mark - UITableView Delegate & Datasrouce -
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.listData.count;
}
- (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
{
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0, 0, self.tableView.frame.size.width, 20)];
view.backgroundColor = [UIColor clearColor];
return view;
}
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
{
return 20;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"Cell"];
if (cell==nil) {
cell=[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"Cell"];
}
cell.textLabel.text=self.listData[indexPath.row];
cell.backgroundColor = [UIColor clearColor];
return cell;
}
//跳轉
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
UIViewController *vc ;
switch (indexPath.row)
{
case 0:
vc = [[OneViewController alloc]init];
break;
case 1:
vc = [[TwoViewController alloc]init];
break;
case 2:
vc = [[OneViewController alloc]init];
break;
case 3:
[self.tableView deselectRowAtIndexPath:[self.tableView indexPathForSelectedRow] animated:YES];
[[SlideNavigationController sharedInstance] popToRootViewControllerAnimated:YES];
return;
break;
}
[[SlideNavigationController sharedInstance] popToRootAndSwitchToViewController:vc
withSlideOutAnimation:self.slideOutAnimationEnabled
andCompletion:nil];
}
@end
注意:這邊主要是進行導航跳轉時要注意,popToRootViewControllerAnimated跟popToRootAndSwitchToViewController
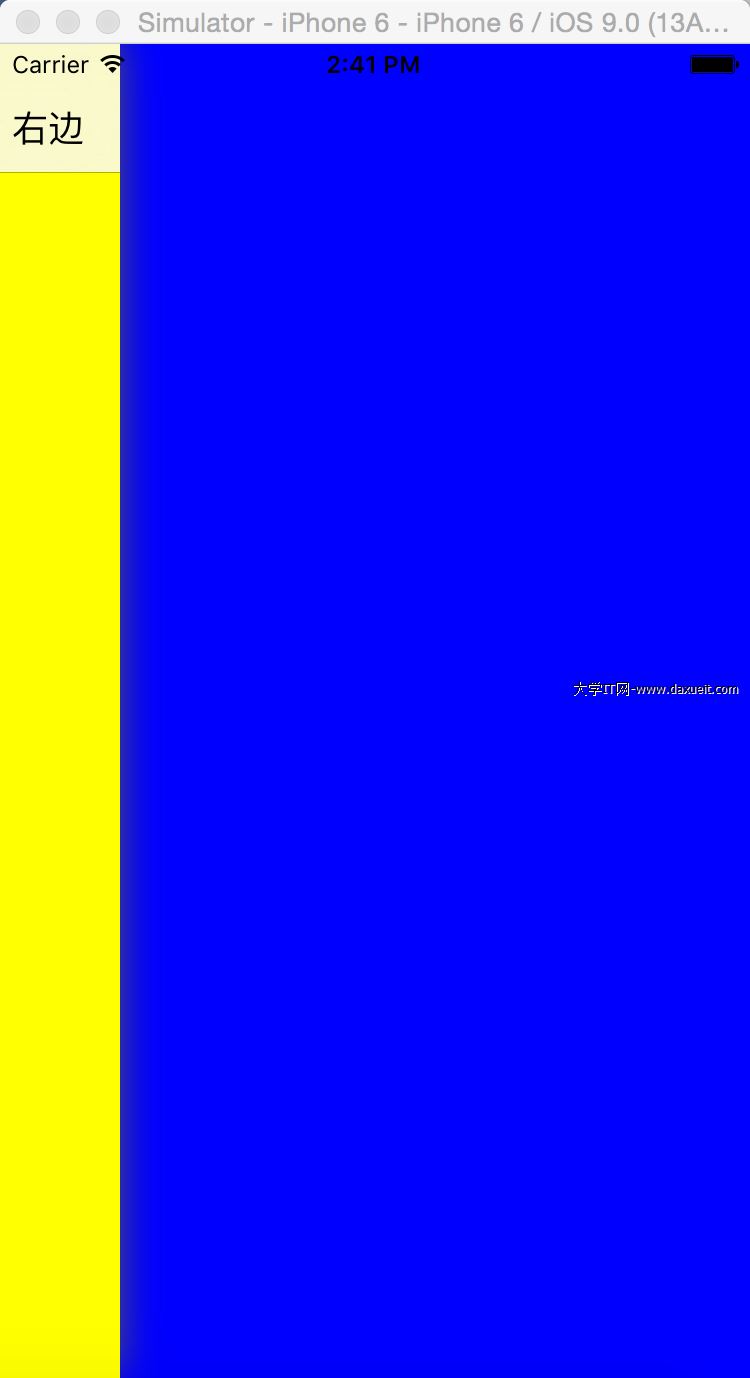
4:右邊的rightViewController
#import "rightViewController.h"
@implementation rightViewController
-(void)viewDidLoad
{
[super viewDidLoad];
self.view.backgroundColor=[UIColor blueColor];
}
@end
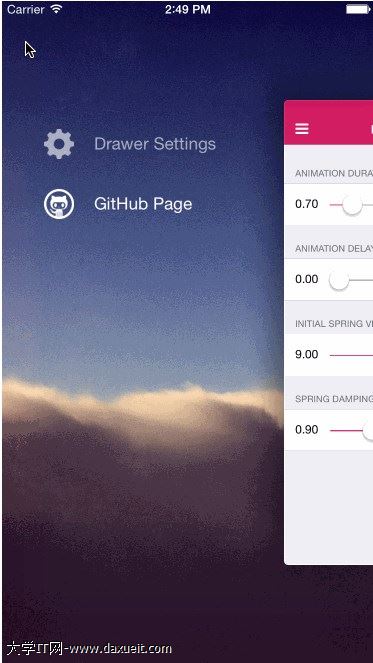
附:另外二個插件也實現更好的效果,地址如下(https://github.com/JVillella/JVFloatingDrawer)效果圖如下:

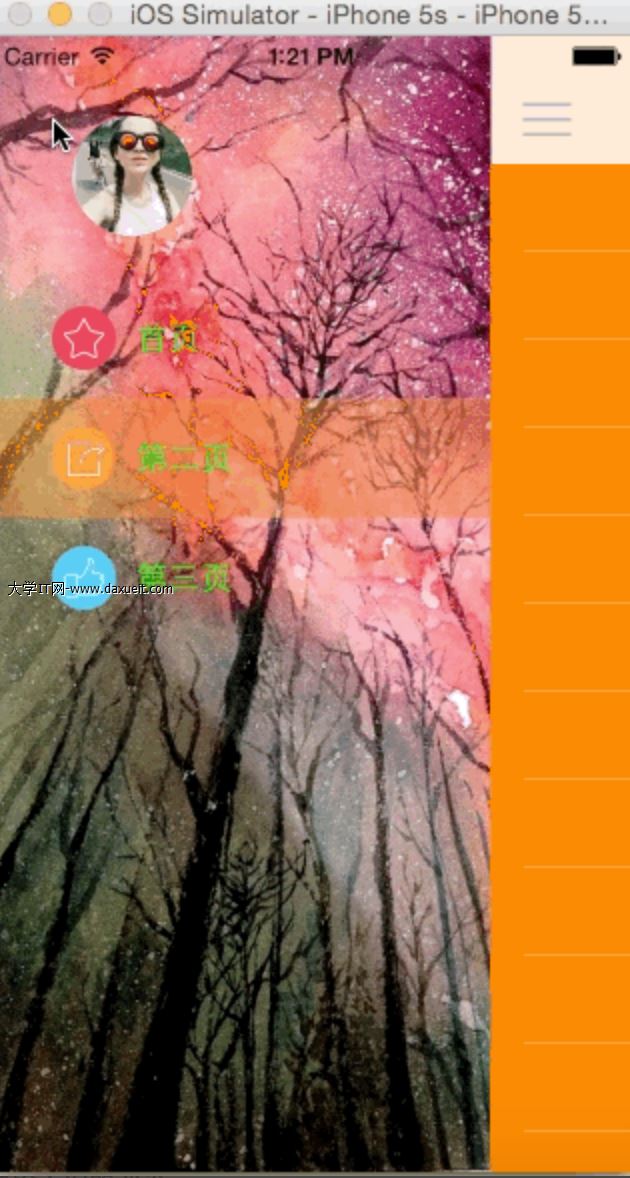
另一個地址如下:(https://github.com/hujewelz/HUSliderMenu)效果圖如下:

- 上一頁:iOS定位
- 下一頁:關於iOS的推送服務的點點
相關文章
+- iOS完成側滑欄後果
- 左右臉軟件“我的另一面”iPhone版體驗
- iphone5拍照上下或左右黑邊的解決辦法
- iOS版Gmail增加左右滑動手勢功能
- IOS左右滑動快速切換短信息列表
- 蘋果iPhone6s怎麼調節左右聲道大小
- iPhone6sPlus怎麼調節左右聲道大小
- 蘋果iPhoneSE怎麼調節左右聲道大小
- 蘋果iPhone7左右聲道音量怎麼調節
- 蘋果iPhone6sPlus怎麼調節左右聲道大小?
- 源碼推薦(4.21):Xcode查看項目代碼量,側滑菜單
- 再造 “手機QQ” 側滑菜單(一)——實現側滑效果
- 再造 “手機QQ” 側滑菜單(二)——高仿左視圖
- 再造 “手機QQ” 側滑菜單(三)——視圖聯動
- iOS 小 Tip:優化側滑返回與 ScrollView 的兼容性
- iOS8.0.1升級變磚怎麼辦? ios8.0.1刷回ios7降級救命攻略
- iphone自帶郵箱怎麼設置 iphone6s自帶郵箱收發郵件設置教程
- iOS8.2健康追蹤在哪 關閉iOS8.2健康追蹤省電方法
- iOS10放大器功能怎麼用 iOS10放大器功能使用教程
- iphone連接wifi後自動斷開並打開蘋果官網的解決辦法
- apple pay和安卓 pay哪個好 apple pay和android pay對比區別介紹
- ios多線程和進程的區別
- 蘋果iPhone SE用起來感覺如何?iPhone SE外媒使用感受匯總
- iphone更新iOS9到滑動升級就卡住不動的最詳細的圖文教程
- iPhone SE怎麼下載軟件 iPhoneSE安裝APP應用教程




