【轉】iOS學習之Storyboard中的UIScrollView使用自動布局
在使用storyboard和xib時,我們經常要用到ScrollView,還有自動布局AutoLayout,但是ScrollView和AutoLayout 結合使用,相對來說有點復雜。根據實踐,我說一下我的理解,在故事板或xib中,ScrollView是根據其下面的一個View的大小來確定ContentSize的大小。
看一下效果

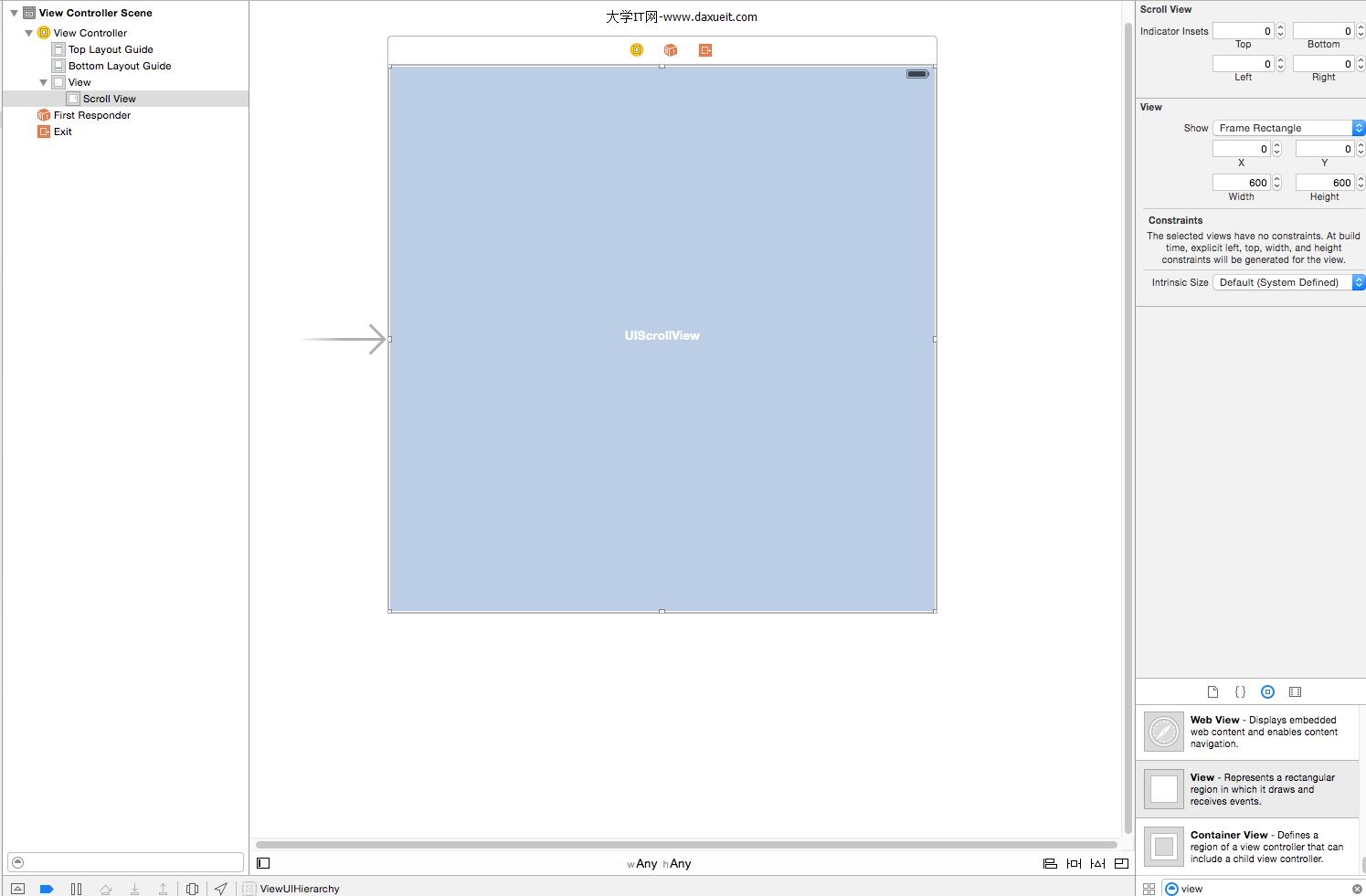
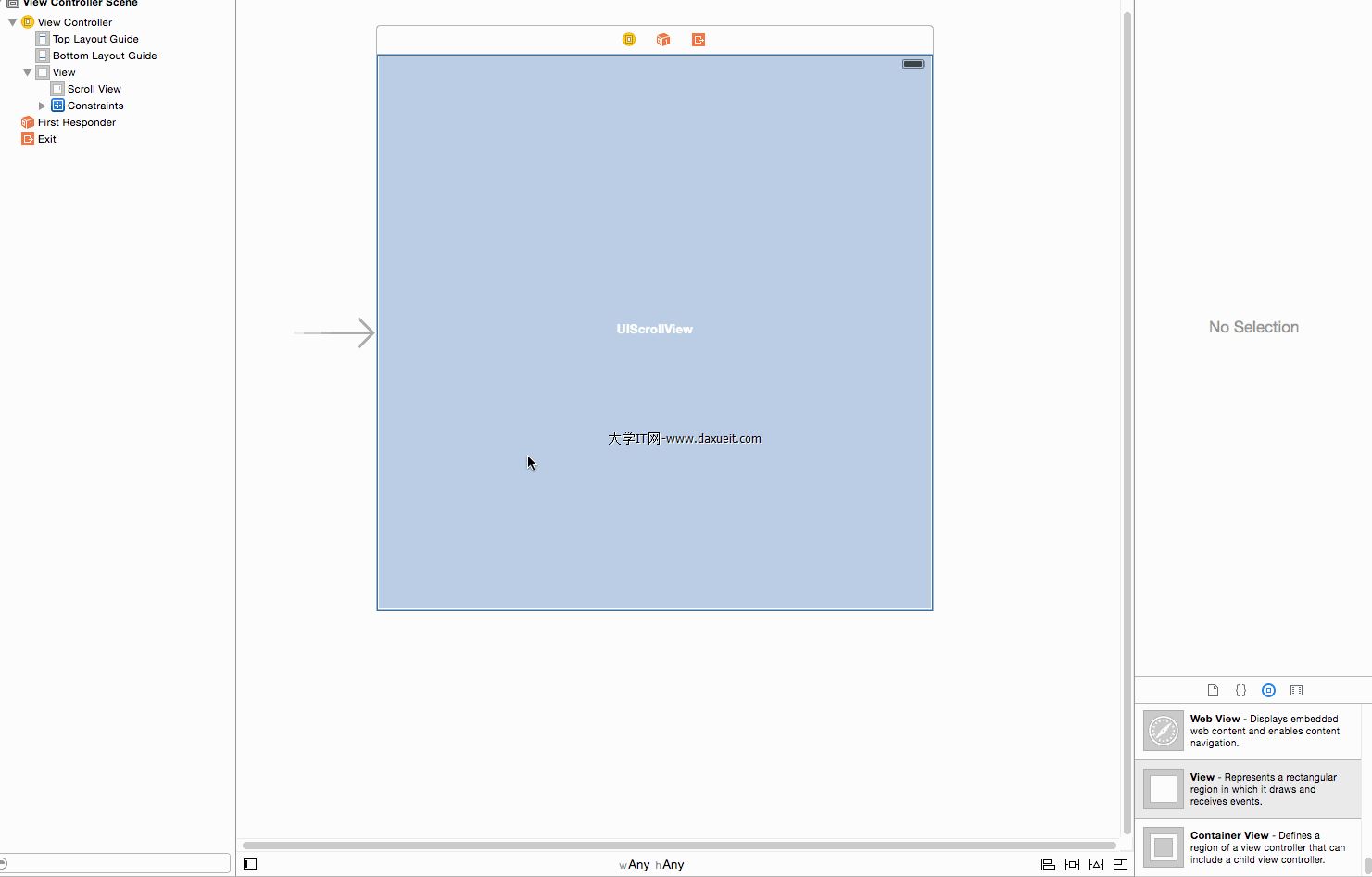
1. 創建一個項目,拖拽一個ScrollView到故事板中,如下圖

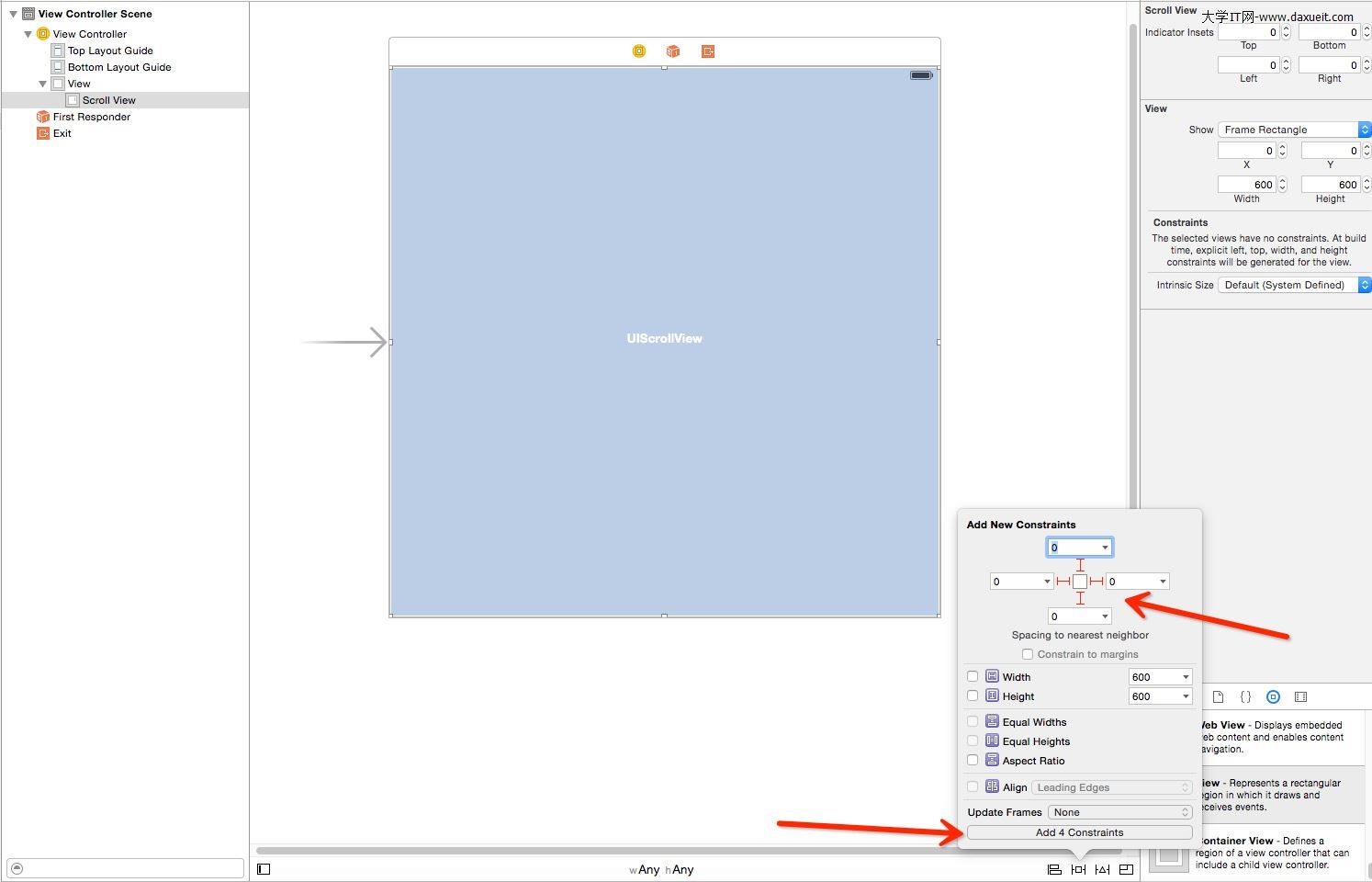
2. 選中ScrollView,添加約束。

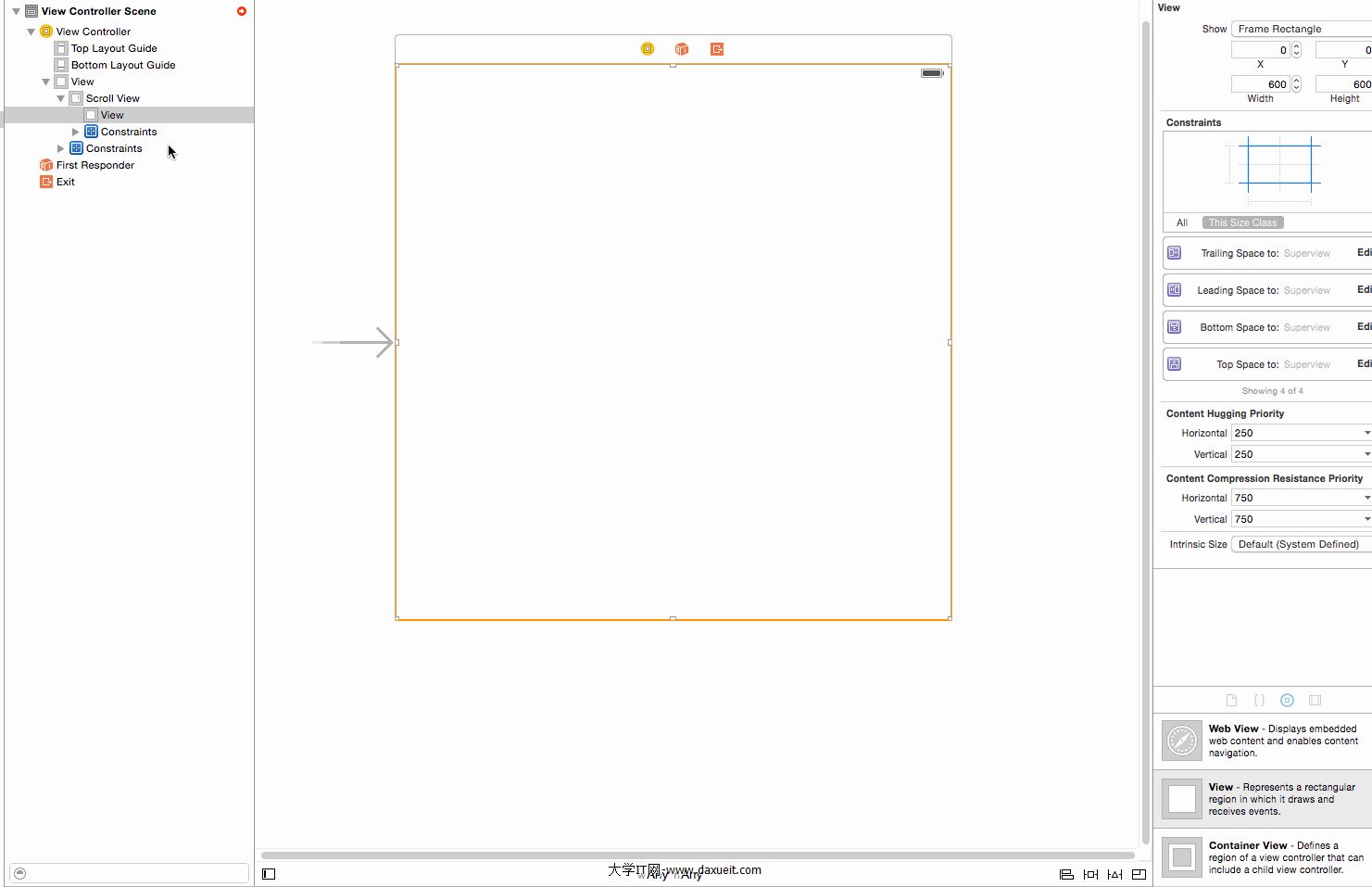
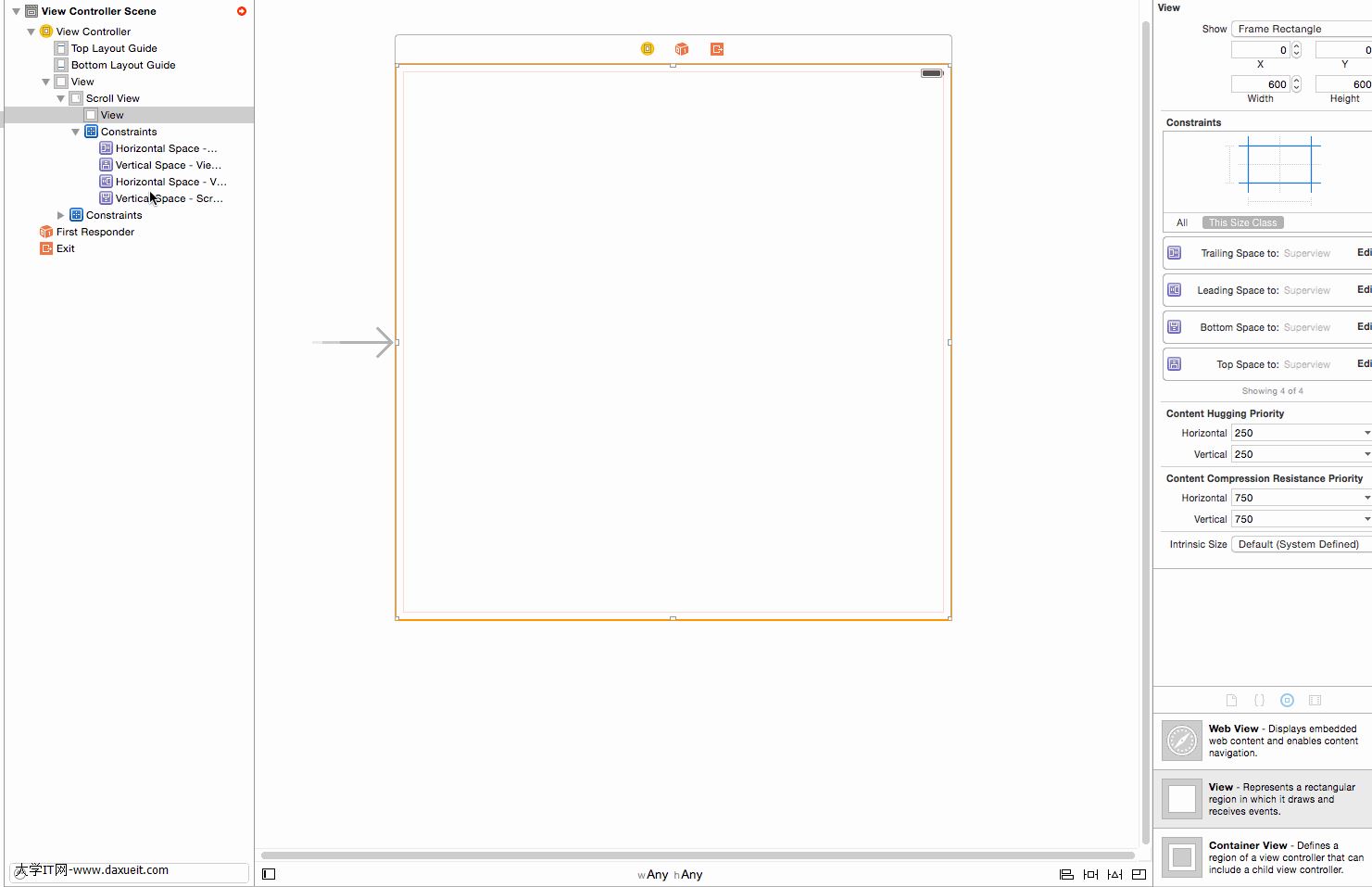
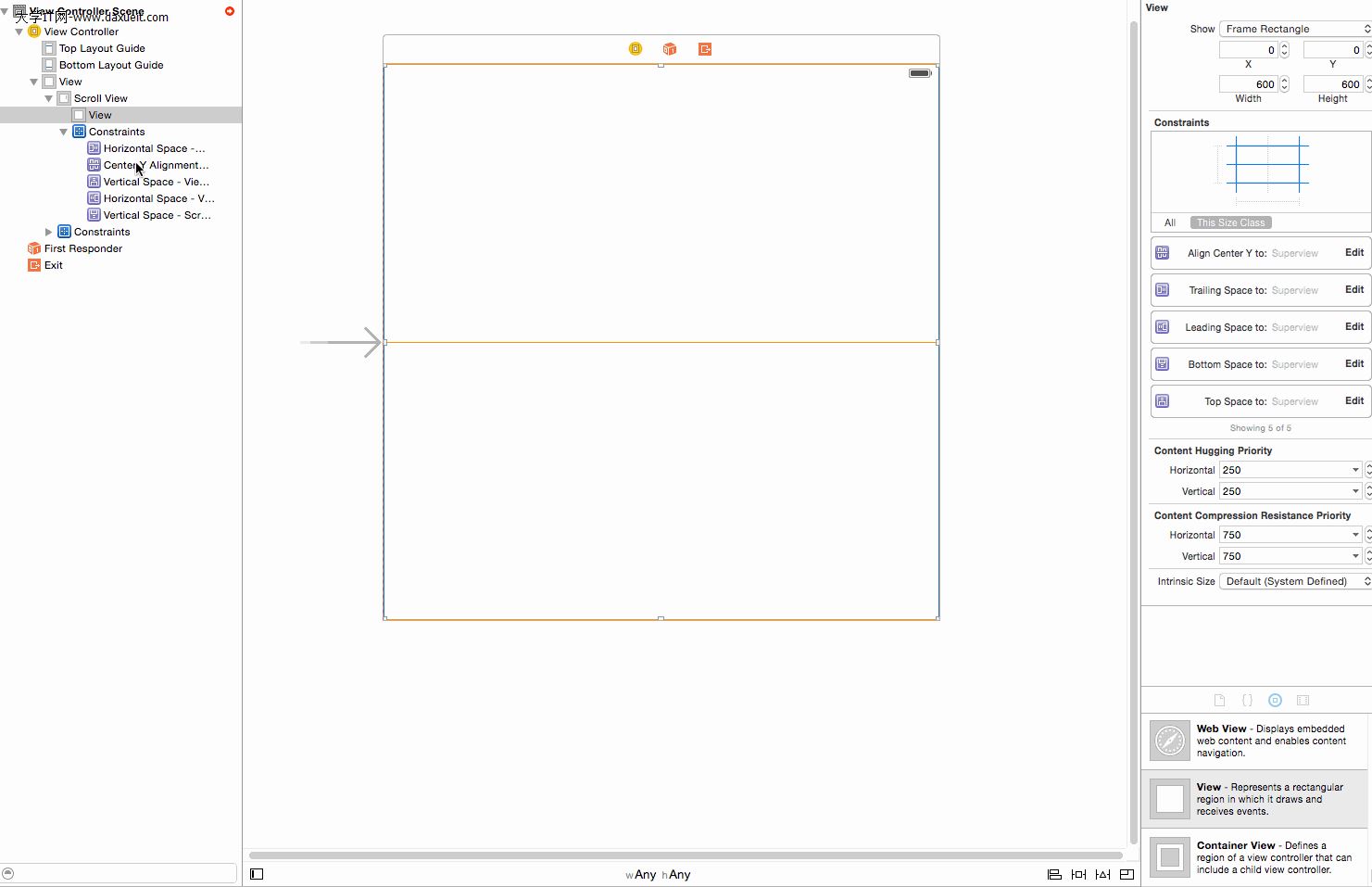
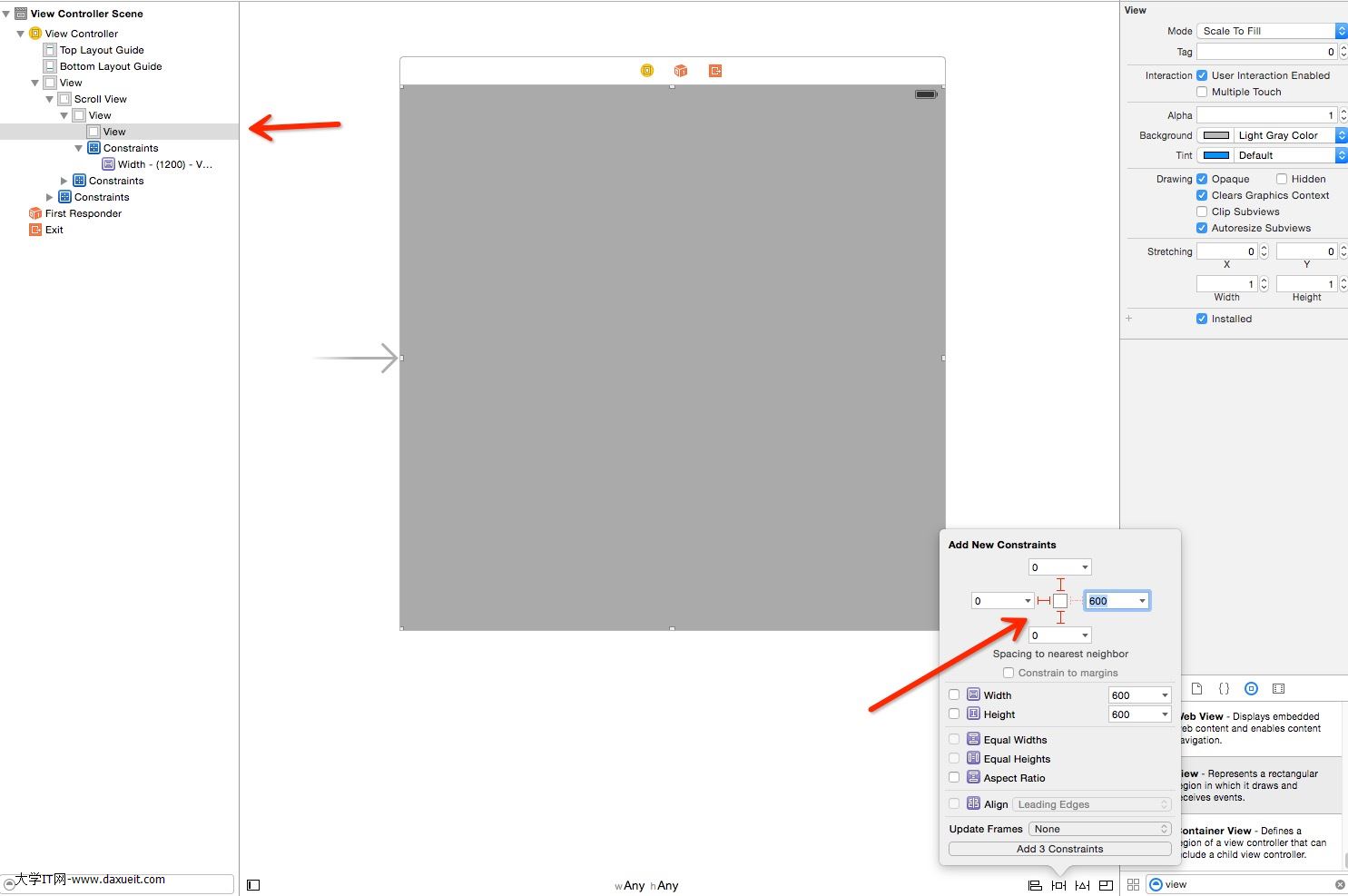
3. 拖拽一個View到ScrollView上, 然後添加上下左右四周約束。

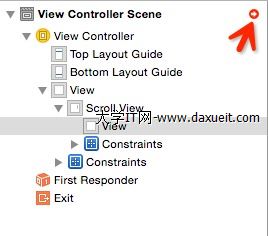
4.添加完之後, 可能會報一個錯, 如下圖, 這個暫時別去管。

5.我們先確定一下, 我們是需要水平方向的滾動還是豎直方向的滾動,或者水平方向和豎直方向都需要滾動。
a.水平方向和豎直方向都需要滾動的話, 不用添加
b.水平方向滾動需要添加下面一個約束

c.豎直方向需要添加下面一個約束

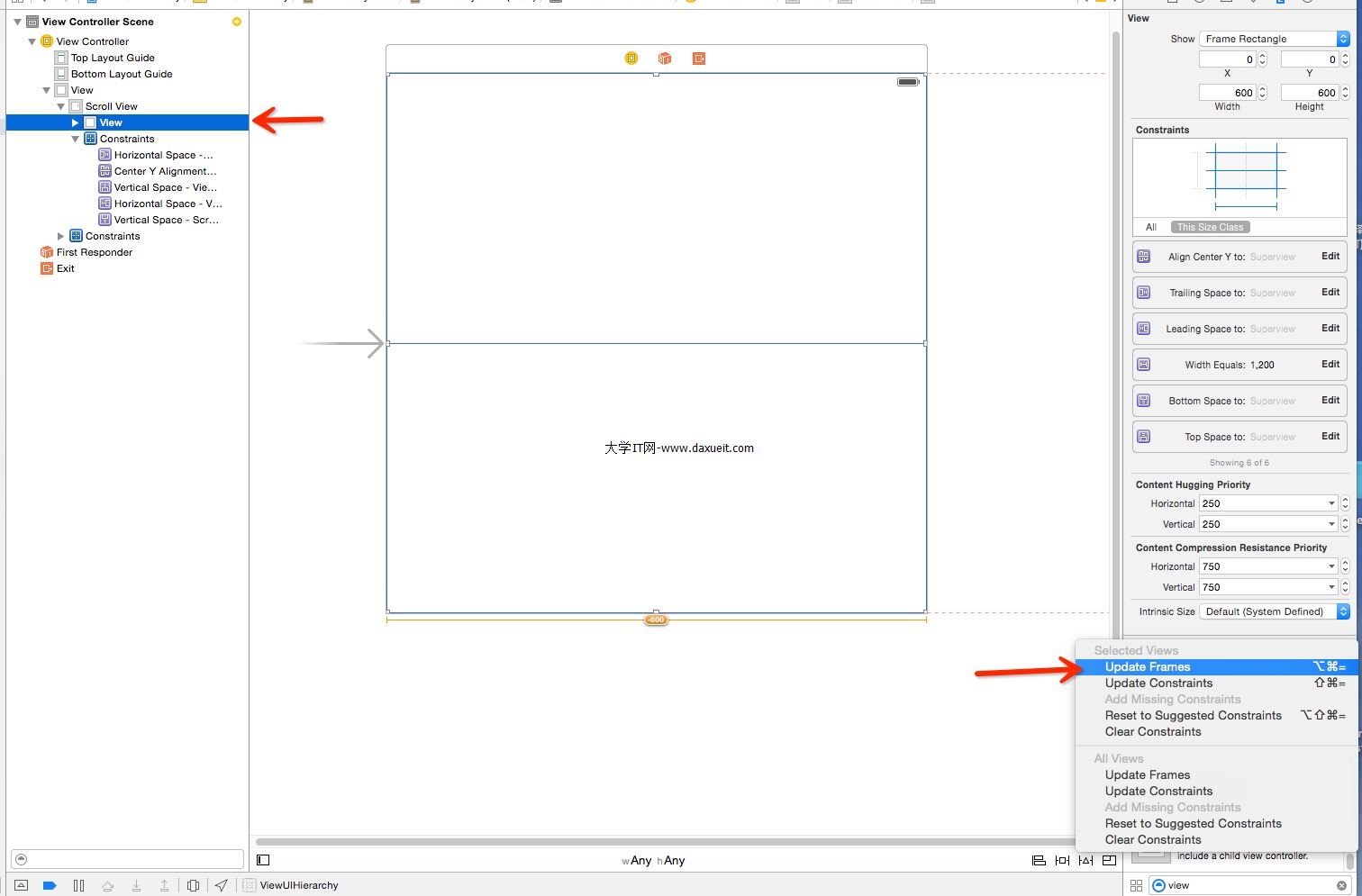
6.我們以水平方向滾動為例, 我們需要確定我們想要的寬度, 添加一個固定的寬度的約束。

7.選中View, 更新一下Frame

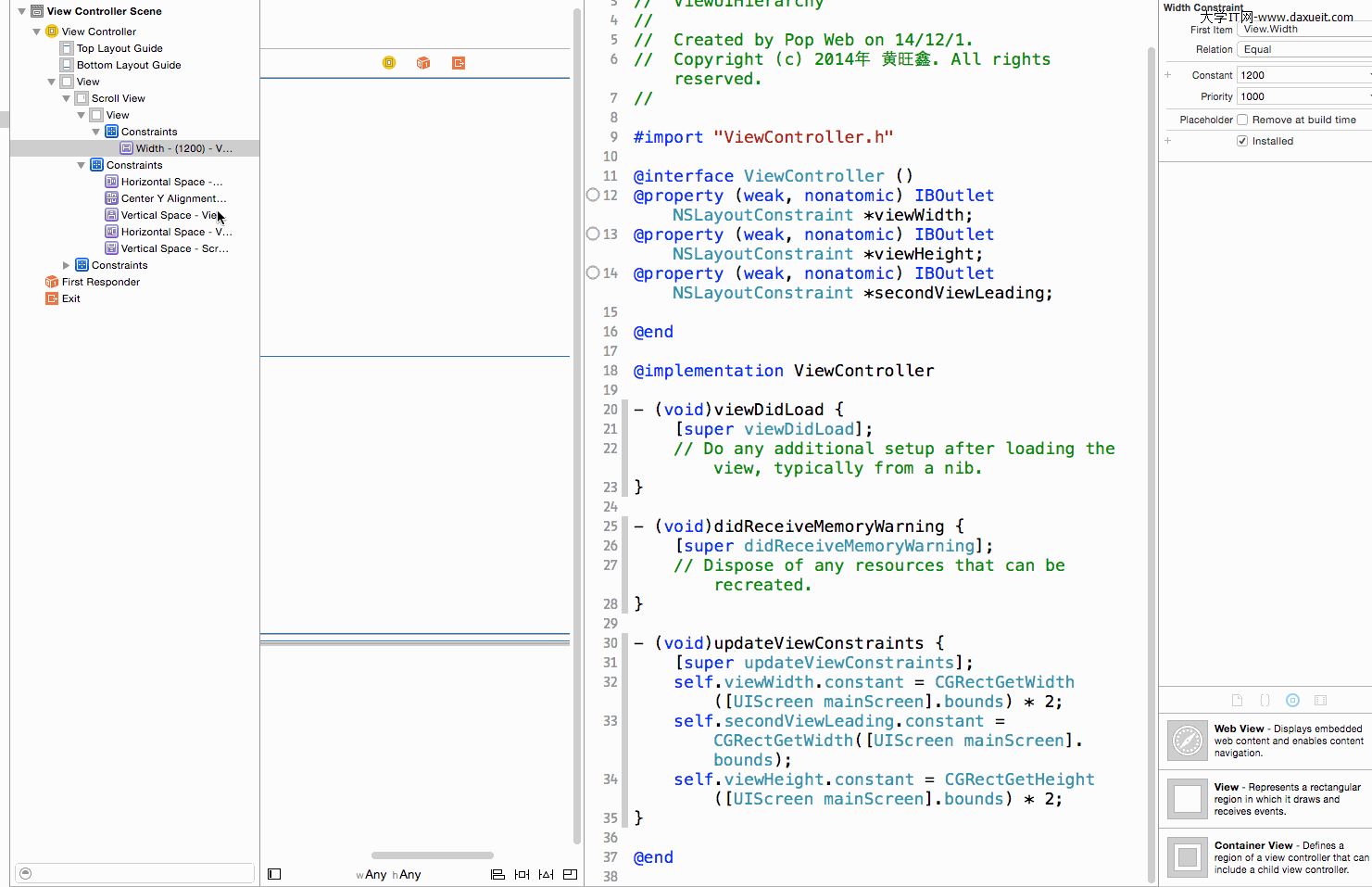
8.如果是想要動態設置ScrollView的寬度,也就是設置View的寬度約束的值, 我們將其拉成屬性, 然後修改其值。

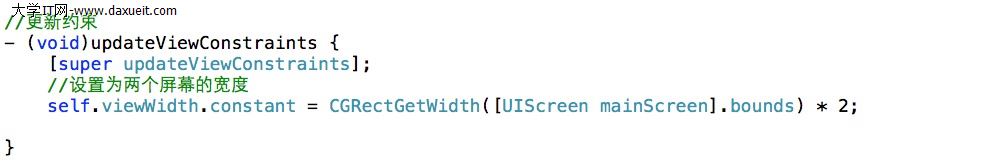
9. 如果是確定的寬度, 可以在- (void)updateViewConstraints這個方法中修改,也可以在別處修改。

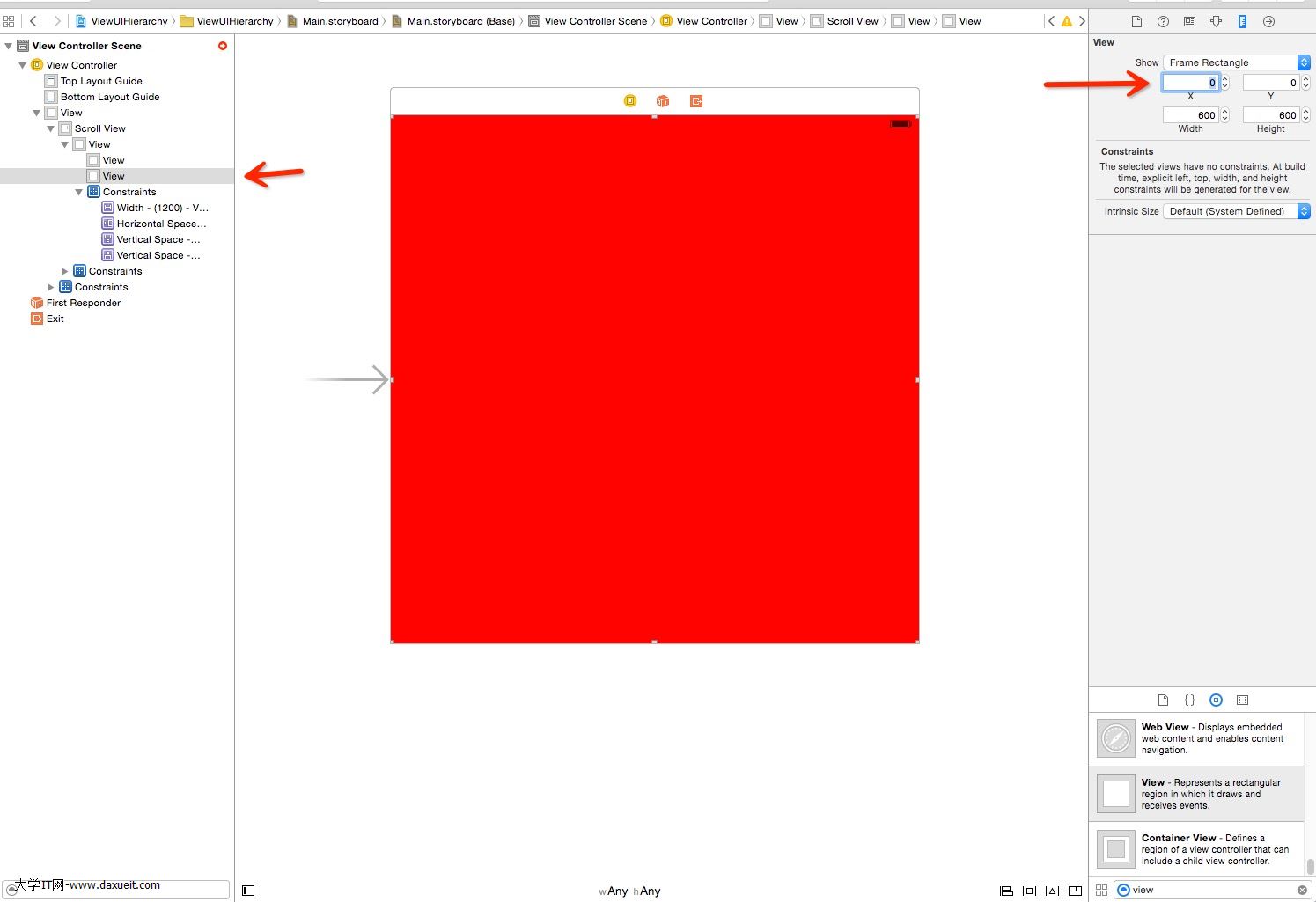
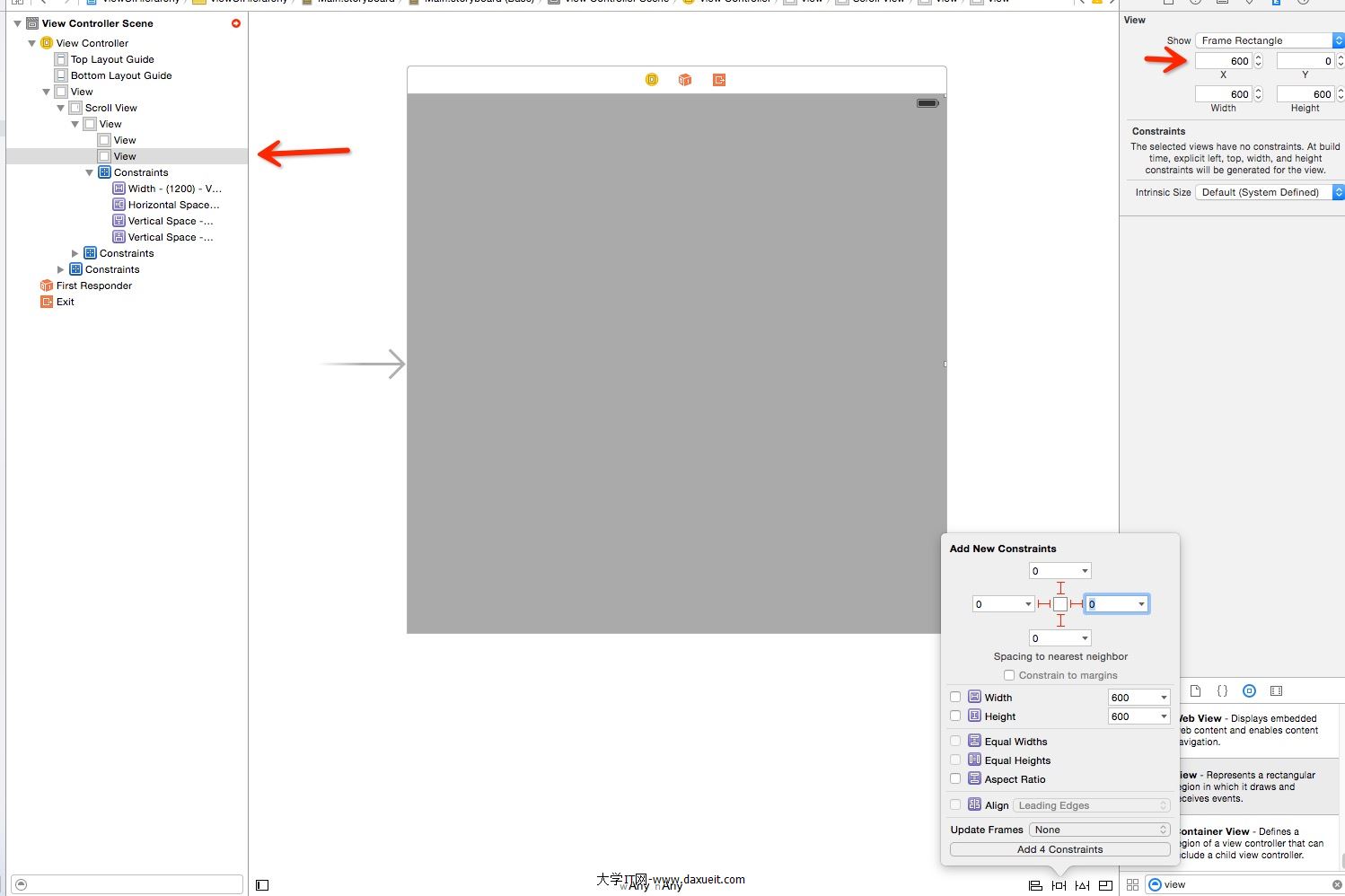
10.現在運行,就可以水平滾動了。 豎直方向的滾動和水平方向滾動的設置差不多。 我們來添加兩個View, 先拖拽一個View(我設為灰色)到視圖上, 然後添加約束, 如下圖

11.再拖拽一個View, 背景顏色設為紅色,設置好之後, 將frame設置到我們需要的, 我這邊將X設置到600。

12.我們給第二個View添加約束,如下圖

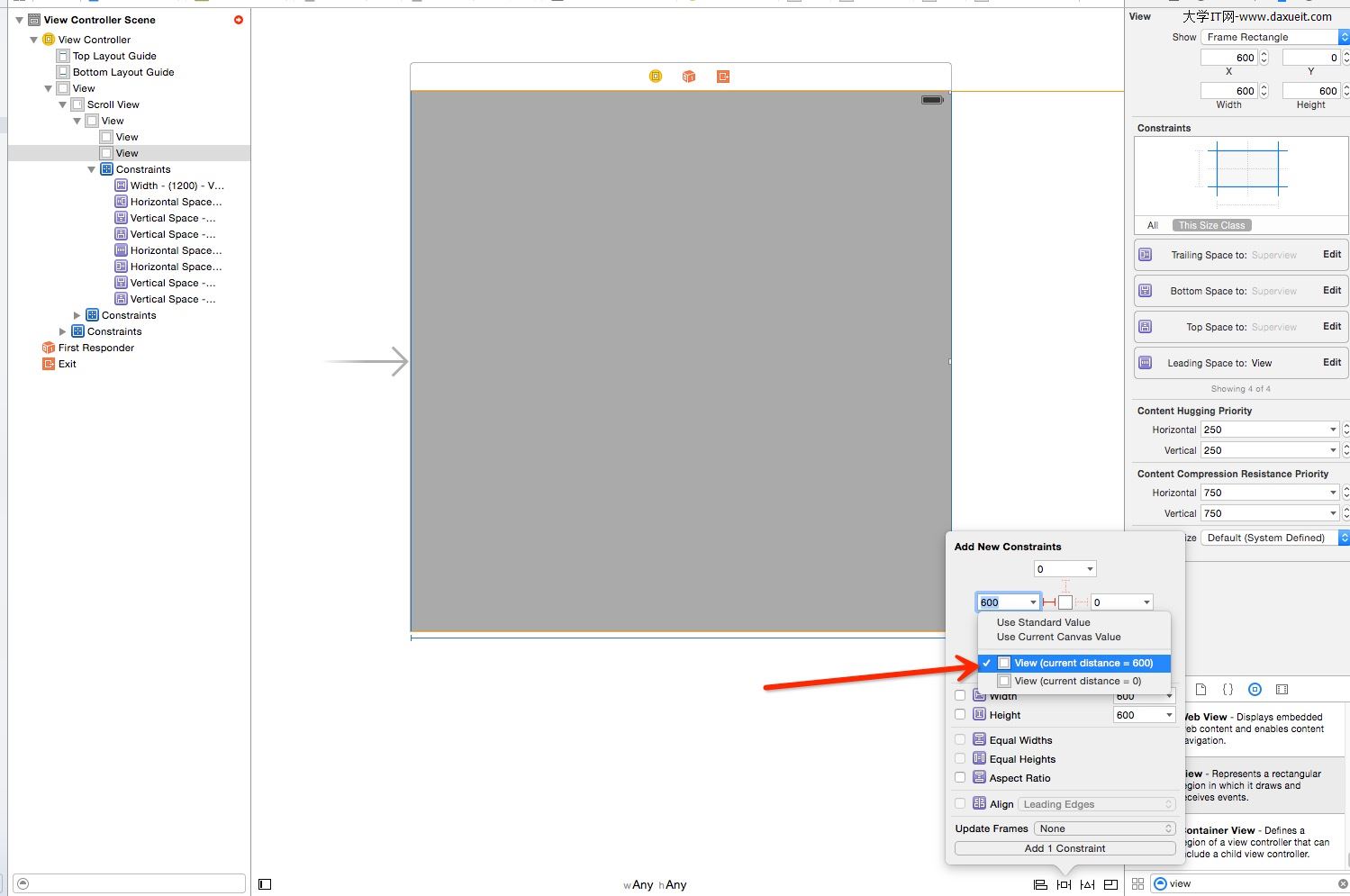
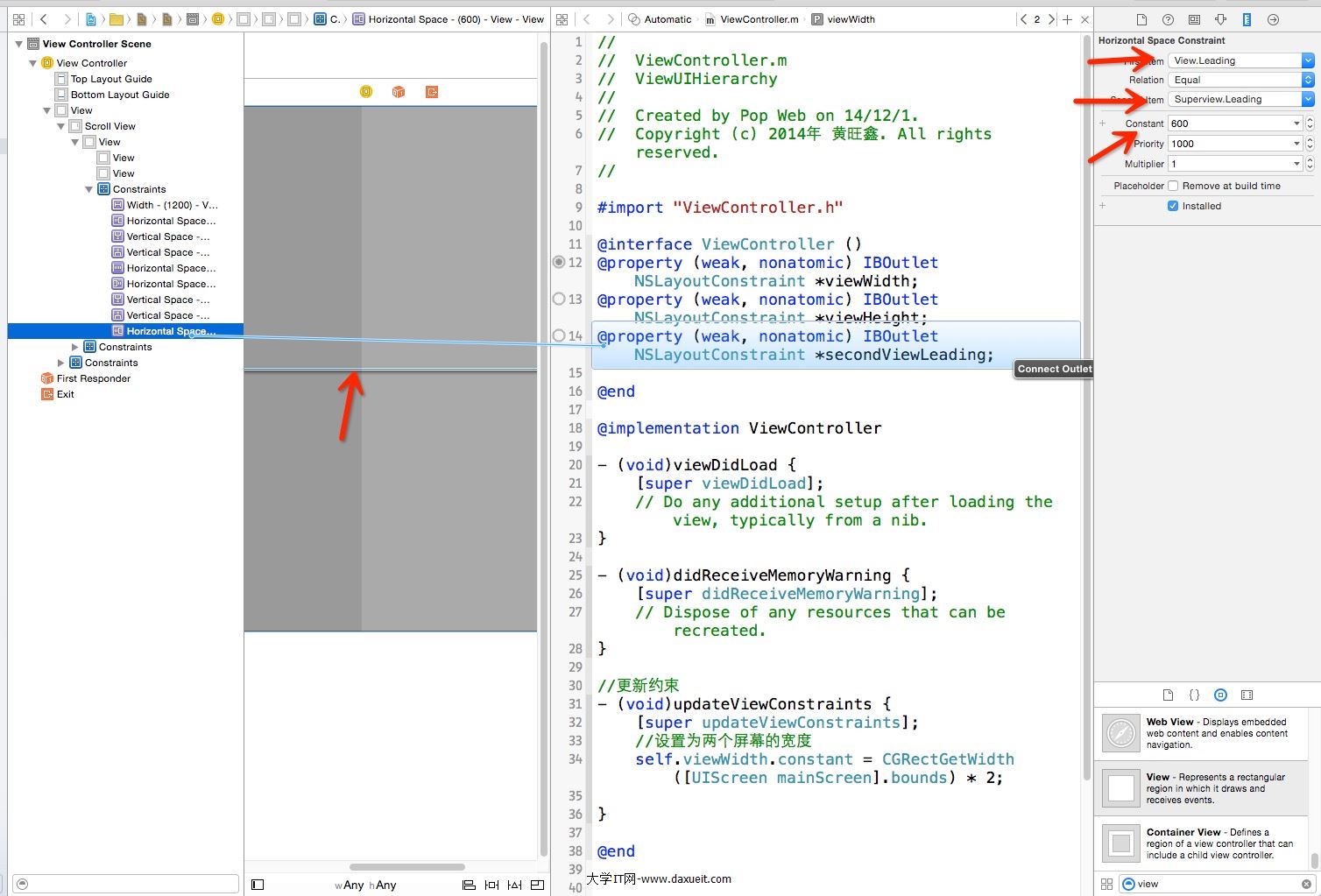
13.我們還需要設置一個約束, 就是第二個View距離SuperView的距離,就是第二個View的Leading約束

14.然後將這個約束Leading拉成屬性,在- (void)updateViewConstraints設置他的值

如下圖

這樣子就OK了。
自動布局需要自己去多多實踐, 有很多細節需要注意的。
本文原文來自http://www.cocoachina.com/ios/20150104/10810.html
- 【iOS開發】iOS 組件化方案
- 【騰訊Bugly干貨分享】iOS 中 HTTPS 證書驗證淺析
- 【Swift 3.0】iOS 國際化切換言語
- 【iOS動畫中心技術與案例實戰】iOS動畫剖析三步曲
- 【Unity】 ios游戲開發中登陸 GameCenter的問題和腳本
- 【轉】iOS學習之iOS禁止Touch事件
- 【Demo】iOS平台上的訊飛語音識別語音合成開發
- 【酷玩配件】iPhone外殼配旋轉式三合一鏡頭
- 【酷玩配件】iPhone 5設計的鏡頭濾光鏡
- 【應用】ios規劃自己的新家
- 【酷玩配件】iPhone5s/5三合一微距鏡頭
- 【酷玩配件】iPhone手機殼能遠程遙控
- 【酷玩配件】iPhone多功能殼
- 【iPhone5升級iOS7】iOS7相機拍照及相冊功能體驗
- 【iOS】iOS消息推送機制的實現