ios開發之Swfit使用自定義的UIRefreshControl下拉刷新界面
默認 UIRefreshControl 下拉刷新界面是一個菊花進度條+一段描述文字,略顯單調。其實我們可以使用自己創建的界面視圖,方便我們實現各種效果。比如添加個動態圖片,添加個動畫效果什麼的。
1,下面演示如何使用自定義的下拉刷新界面,效果圖如下: (1)隨著下拉,界面透明度從0開始慢慢顯示出來
 (2)開始刷新時,文字會有跑馬燈效果(字體逐個變大,同時會變色)
(2)開始刷新時,文字會有跑馬燈效果(字體逐個變大,同時會變色)

 2,首先使用xib創建一個界面(RefreshView.xib)
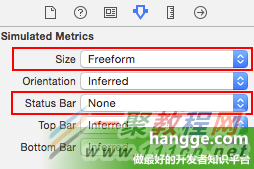
(1)其屬性做如下設置
2,首先使用xib創建一個界面(RefreshView.xib)
(1)其屬性做如下設置
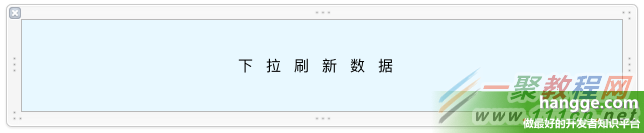
 (2)在裡面添加6個Label,用來顯示描述文字(由於文字要單獨播放動畫,所以要分開)
(2)在裡面添加6個Label,用來顯示描述文字(由於文字要單獨播放動畫,所以要分開)
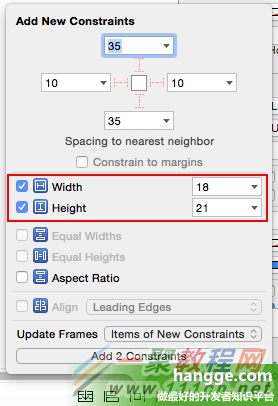
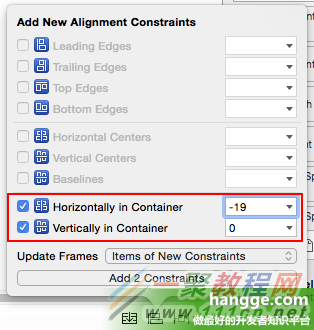
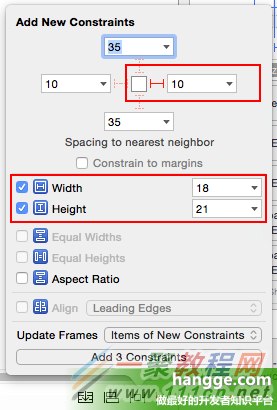
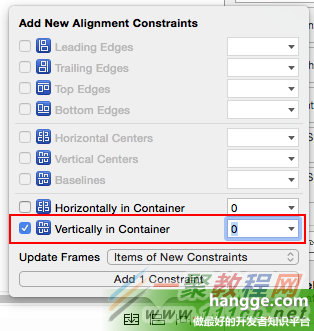
 (3)分別給各個Label添加約束
我習慣先給中間一個定好位,其它的文本標簽根據中間的來排。由於是6個Label,那就先設置第3個Label(“刷”)的約束,寬高固定,垂直居中,水平-19居中。
(3)分別給各個Label添加約束
我習慣先給中間一個定好位,其它的文本標簽根據中間的來排。由於是6個Label,那就先設置第3個Label(“刷”)的約束,寬高固定,垂直居中,水平-19居中。

 設置第2個Label(“拉”)約束,寬高固定,水平距右10,垂直居中
設置第2個Label(“拉”)約束,寬高固定,水平距右10,垂直居中

 其它標簽依次類推(間距都是10)
3,主頁代碼
(1)為更好的看到效果,模擬網絡請求,這裡使用NSTimer延時3秒生成數據
(2)一定要把 UIRefreshControl 的 backgroundColor 和 tintColor 設置成 UIColor.clearColor()。否則自定義的刷新界面高度不會自動拉伸,會變成固定高度的
代碼如下
復制代碼
其它標簽依次類推(間距都是10)
3,主頁代碼
(1)為更好的看到效果,模擬網絡請求,這裡使用NSTimer延時3秒生成數據
(2)一定要把 UIRefreshControl 的 backgroundColor 和 tintColor 設置成 UIColor.clearColor()。否則自定義的刷新界面高度不會自動拉伸,會變成固定高度的
代碼如下
復制代碼
import UIKit
class ViewController: UIViewController,UITableViewDelegate,UITableViewDataSource {
//新聞列表
@IBOutlet weak var newsTableView: UITableView!
//新聞數組集合
var dataArray:[HanggeArticle] = [HanggeArticle]()
//拉刷新控制器
var refreshControl = UIRefreshControl()
var customView: UIView!
var labelsArray: Array<UILabel> = []
var currentColorIndex = 0
var currentLabelIndex = 0
var timer: NSTimer!
override func viewDidLoad() {
super.viewDidLoad()
//添加刷新
refreshControl.addTarget(self, action: "refreshData",
forControlEvents: UIControlEvents.ValueChanged)
//背景色和tint顏色都要清除,保證自定義下拉視圖高度自適應
refreshControl.backgroundColor = UIColor.clearColor()
refreshControl.tintColor = UIColor.clearColor()
newsTableView.addSubview(refreshControl)
loadData()
//加載自定義刷新界面
loadCustomRefreshView()
}
//自定義刷新界面
func loadCustomRefreshView() {
let refreshContents = NSBundle.mainBundle().loadNibNamed("RefreshView",
owner: self, options: nil)
customView = refreshContents[0] as! UIView
customView.frame = refreshControl.bounds
customView.alpha = 0.0
for var i=0; i<customView.subviews.count; ++i {
labelsArray.append(customView.viewWithTag(i + 1) as! UILabel)
}
refreshControl.addSubview(customView)
}
//滾動視圖開始拖動
func scrollViewWillBeginDragging(scrollView: UIScrollView) {
if !refreshControl.refreshing {
self.labelsArray[0].text = "下"
self.labelsArray[1].text = "拉"
self.labelsArray[2].text = "刷"
self.labelsArray[3].text = "新"
self.labelsArray[4].text = "數"
self.labelsArray[5].text = "據"
}
}
//視圖拖動
func scrollViewDidScroll(scrollView: UIScrollView) {
//加載界面透明度改變
let sg = ( scrollView.contentOffset.y * -1 ) / 60.0
customView.alpha = sg
}
// 刷新數據
func refreshData() {
self.labelsArray[0].text = "數"
self.labelsArray[1].text = "據"
self.labelsArray[2].text = "加"
self.labelsArray[3].text = "載"
self.labelsArray[4].text = "中"
self.labelsArray[5].text = "..."
//播放動畫
playAnimateRefresh()
//模擬加載數據
timer = NSTimer.scheduledTimerWithTimeInterval(3.0, target: self,
selector: "loadData", userInfo: nil, repeats: true)
}
//播放文字動畫
func playAnimateRefresh() {
//文字放大,變色動畫
UIView.animateWithDuration(0.15, delay: 0.0,
options: .CurveLinear, animations: { () -> Void in
self.labelsArray[self.currentLabelIndex].transform =
CGAffineTransformMakeScale(1.5, 1.5)
self.labelsArray[self.currentLabelIndex].textColor =
self.getNextColor()
}, completion: { (finished) -> Void in
//文字樣式還原動畫
UIView.animateWithDuration(0.1, delay: 0.0,
options: .CurveLinear, animations: { () -> Void in
self.labelsArray[self.currentLabelIndex].transform =
CGAffineTransformIdentity
self.labelsArray[self.currentLabelIndex].textColor =
UIColor.blackColor()
}, completion: { (finished) -> Void in
++self.currentLabelIndex
if self.currentLabelIndex == self.labelsArray.count - 1 {
self.currentLabelIndex = 0
}
//沒加載完則繼續播放動畫
if self.refreshControl.refreshing {
self.playAnimateRefresh()
}else{
self.currentLabelIndex = 0
}
})
})
}
//計時器時間到,加載數據
func loadData() {
//移除老數據
self.dataArray.removeAll()
//隨機添加5條新數據(時間是當前時間)
for _ in 0..<5 {
let atricle = HanggeArticle(title: "新聞標題\(Int(arc4random()%1000))",
createDate: NSDate())
self.dataArray.append(atricle)
}
self.newsTableView.reloadData()
self.refreshControl.endRefreshing()
timer?.invalidate()
timer = nil
}
// 返回記錄數
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return dataArray.count;
}
// 返回單元格內容
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath)
-> UITableViewCell {
let cell = UITableViewCell(style: UITableViewCellStyle.Subtitle,
reuseIdentifier: "myCell")
//設置單元格標題
let atricle: HanggeArticle = dataArray[indexPath.row] as HanggeArticle
cell.textLabel?.text = atricle.title
//設置單元格副標題
let dateFormatter = NSDateFormatter()
dateFormatter.dateFormat = "yyyy-MM-dd HH:mm:ss"
let str = dateFormatter.stringFromDate(atricle.createDate)
cell.detailTextLabel?.text = str
return cell;
}
//獲取下一個顏色
func getNextColor() -> UIColor {
var colorsArray: Array<UIColor> = [UIColor.magentaColor(),
UIColor.brownColor(), UIColor.yellowColor(), UIColor.redColor(),
UIColor.greenColor(), UIColor.blueColor(), UIColor.orangeColor()]
if currentColorIndex == colorsArray.count {
currentColorIndex = 0
}
let returnColor = colorsArray[currentColorIndex]
++currentColorIndex
return returnColor
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
//新聞結構體
struct HanggeArticle {
var title:String
var createDate:NSDate
}
好了以上就是要給各位介紹的關於Swfit使用自定義的UIRefreshControl下拉刷新界面的全部內容了,希望內容對大家有幫助。




