Swift之UIRefreshControl下拉時,刷新時分別使用不同的描述文字
編輯:IOS7技巧
前一篇文章(Swift - 下拉刷新數據的功能實現(使用UIRefreshControl))講到使用 UIRefreshControl 可以很方便的實現下拉刷新的功能,通過 attributedTitle 屬性可以設置下拉時的描述文字。
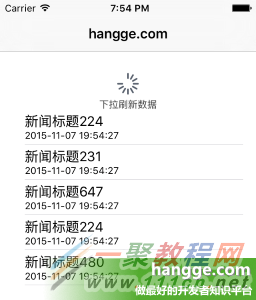
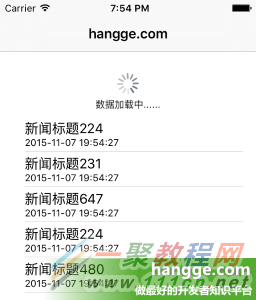
但如果想要根據狀態顯示不同的文字,比如下拉的時候顯示“下拉刷新數據”,刷新數據時顯示“數據加載中......”。那麼就需要對 attributedTitle 進行動態設置了。 效果圖如下:

 實現方式:
(1)在數據刷新響應方法中將 attributedTitle 修改成“數據加載中......”
(2)在視圖開始滾動的方法 scrollViewWillBeginDragging 中,將 attributedTitle 改回“下拉刷新數據”
代碼如下:
(為更好的看到效果,模擬網絡請求,這裡使用NSTimer延時兩秒生成數據)
實現方式:
(1)在數據刷新響應方法中將 attributedTitle 修改成“數據加載中......”
(2)在視圖開始滾動的方法 scrollViewWillBeginDragging 中,將 attributedTitle 改回“下拉刷新數據”
代碼如下:
(為更好的看到效果,模擬網絡請求,這裡使用NSTimer延時兩秒生成數據)
代碼如下 復制代碼 import UIKit
class ViewController: UIViewController,UITableViewDelegate,UITableViewDataSource {
//新聞列表
@IBOutlet weak var newsTableView: UITableView!
//新聞數組集合
var dataArray:[HanggeArticle] = [HanggeArticle]()
//拉刷新控制器
var refreshControl = UIRefreshControl()
var timer: NSTimer!
override func viewDidLoad() {
super.viewDidLoad()
self.automaticallyAdjustsScrollViewInsets = false
//添加刷新
refreshControl.addTarget(self, action: "refreshData",
forControlEvents: UIControlEvents.ValueChanged)
refreshControl.attributedTitle = NSAttributedString(string: "下拉刷新數據")
newsTableView.addSubview(refreshControl)
refreshData()
}
//滾動視圖開始拖動
func scrollViewWillBeginDragging(scrollView: UIScrollView) {
if !refreshControl.refreshing {
refreshControl.attributedTitle = NSAttributedString(string: "下拉刷新數據")
}
}
// 刷新數據
func refreshData() {
refreshControl.attributedTitle = NSAttributedString(string: "數據加載中......")
timer = NSTimer.scheduledTimerWithTimeInterval(2.0, target: self,
selector: "timeOut", userInfo: nil, repeats: true)
}
//計時器時間到
func timeOut() {
//移除老數據
self.dataArray.removeAll()
//隨機添加5條新數據(時間是當前時間)
for _ in 0..<5 {
let atricle = HanggeArticle(title: "新聞標題\(Int(arc4random()%1000))",
createDate: NSDate())
self.dataArray.append(atricle)
}
self.newsTableView.reloadData()
self.refreshControl.endRefreshing()
timer.invalidate()
timer = nil
}
// 返回記錄數
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return dataArray.count;
}
// 返回單元格內容
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath)
-> UITableViewCell {
let cell = UITableViewCell(style: UITableViewCellStyle.Subtitle,
reuseIdentifier: "myCell")
//設置單元格標題
let atricle: HanggeArticle = dataArray[indexPath.row] as HanggeArticle
cell.textLabel?.text = atricle.title
//設置單元格副標題
let dateFormatter = NSDateFormatter()
dateFormatter.dateFormat = "yyyy-MM-dd HH:mm:ss"
let str = dateFormatter.stringFromDate(atricle.createDate)
cell.detailTextLabel?.text = str
return cell;
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
//新聞結構體
struct HanggeArticle {
var title:String
var createDate:NSDate
}
好了上面是小編為各位整理的Swift之UIRefreshControl下拉時,刷新時分別使用不同的描述文字的例子了,希望能夠對你有幫助。
相關文章
+- iOS10告訴框架UserNotification懂得與運用
- iOS Webview自順應現實內容高度的4種辦法詳解
- iOS10 App適配權限 Push Notifications 字體Frame 碰到的成績
- iOS獲得以後裝備WiFi信息的辦法
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS推送之當地告訴UILocalNotification
- iOS開辟之widget完成詳解
- iOS10添加當地推送(Local Notification)實例
- iOS Remote Notification長途新聞推送處置
- IOS上iframe的轉動條掉效的處理方法
- Swift 同享文件操作小結(iOS 8 +)
- Swift 2.1 為 UIView 添加點擊事宜和點擊後果
- 在Swift中應用JSONModel 實例代碼
- 應用Swift代碼完成iOS手勢解鎖、指紋解鎖實例詳解
- 詳解iOS App中UISwitch開關組件的根本創立及應用辦法