iOS開發中CALayer使用的基本教程
一、簡單介紹
在iOS中,你能看得見摸得著的東西基本上都是UIView,比如一個按鈕、一個文本標簽、一個文本輸入框、一個圖標等等,這些都是UIView。
其實UIView之所以能顯示在屏幕上,完全是因為它內部的一個圖層,在創建UIView對象時,UIView內部會自動創建一個圖層(即CALayer對象),通過UIView的layer屬性可以訪問這個層
@property(nonatomic,readonly,retain) CALayer *layer;
當UIView需要顯示到屏幕上時,會調用drawRect:方法進行繪圖,並且會將所有內容繪制在自己的圖層上,繪圖完畢後,系統會將圖層拷貝到屏幕上,於是就完成了UIView的顯示
換句話說,UIView本身不具備顯示的功能,擁有顯示功能的是它內部的圖層。
CALayer包含在QuartzCore框架中,這是一個跨平台的框架,既可以用在iOS中又可以用在Mac OS X中。在使用Core Animation開發動畫的本質就是將CALayer中的內容轉化為位圖從而供硬件操作,所以要熟練掌握動畫操作必須先來熟悉CALayer。
UIView是iOS系統中界面元素的基礎,所有的界面元素都繼承自它。它本身完全是由CoreAnimation來實現的(Mac下似乎不是這樣)。它真正的繪圖部分,是由一個叫CALayer(Core Animation Layer)的類來管理。UIView本身,更像是一個CALayer的管理器,訪問它的跟繪圖和跟坐標有關的屬性,例如frame,bounds等等,實際上內部都是在訪問它所包含的CALayer的相關屬性。
在iOS中CALayer的設計主要是了為了內容展示和動畫操作,CALayer本身並不包含在UIKit中,它不能響應事件。由於CALayer在設計之初就考慮它的動畫操作功能,CALayer很多屬性在修改時都能形成動畫效果,這種屬性稱為“隱式動畫屬性”。但是對於UIView的根圖層而言屬性的修改並不形成動畫效果,因為很多情況下根圖層更多的充當容器的做用,如果它的屬性變動形成動畫效果會直接影響子圖層。另外,UIView的根圖層創建工作完全由iOS負責完成,無法重新創建,但是可以往根圖層中添加子圖層或移除子圖層。
二、簡單使用
UIView之所以能夠顯示,完全是因為內部的CALayer對象。因此,通過操作這個CALayer對象,可以很方便地調整UIView的一些界面屬性,比如:陰影、圓角大小、邊框寬度和顏色等。
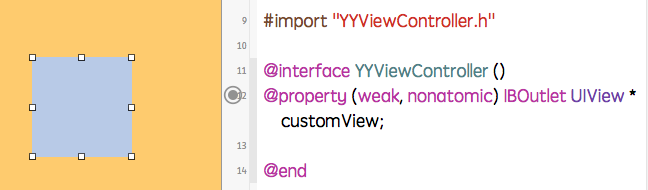
新建一個項目,在storyboard中添加一個view.

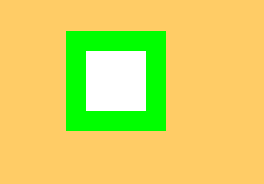
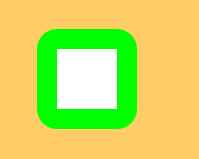
1.通過layer設置邊框的寬度和顏色
代碼如下:
#import "YYViewController.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UIView *customView;
@end
代碼如下:
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//設置邊框的寬度為20
self.customView.layer.borderWidth=20;
//設置邊框的顏色
self.customView.layer.borderColor=[UIColor greenColor].CGColor;
}
@end

2.通過layer設置邊框為圓角
代碼如下:
//設置layer的圓角
self.customView.layer.cornerRadius=20;

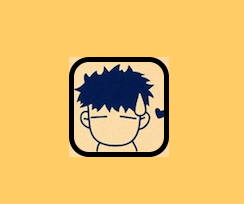
3.在layer上添加一張圖片
代碼如下:
#import "YYViewController.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UIView *customView;
@end
代碼如下:
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//設置邊框的寬度為20
self.customView.layer.borderWidth=5;
//設置邊框的顏色
self.customView.layer.borderColor=[UIColor blackColor].CGColor;
//設置layer的圓角
self.customView.layer.cornerRadius=20;
//在view的圖層上添加一個image,contents表示接受內容
self.customView.layer.contents=(id)[UIImage imageNamed:@"me"].CGImage;
}
@end

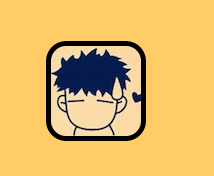
說明:contents是id類型,可以接受內容,上面的實例讓layer顯示一張圖片,仔細觀察可以發現四個圓角的部分露了一個角出來。
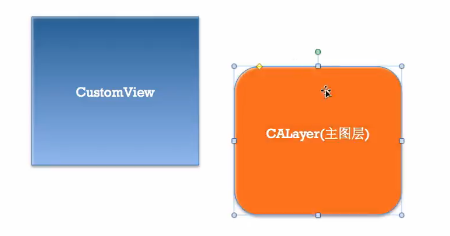
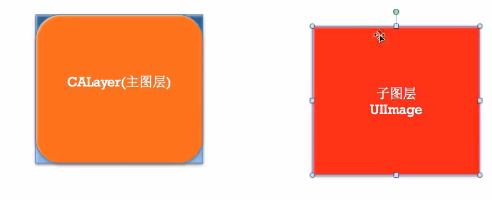
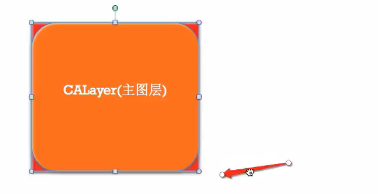
產生的原因說明:

customview上的根layer

UIimage的圖層

添加後

那是因為設置的image不是展示在主圖層上的,而是顯示在子圖層上的。可以通過設置一個范圍,設置超出主圖層的部分把它給剪切掉。
有以下兩種方法,建議使用layer中的方法(第二種)self.customView.layer.masksToBounds=YES;
代碼如下:
- (void)viewDidLoad
{
[super viewDidLoad];
//設置邊框的寬度為20
self.customView.layer.borderWidth=5;
//設置邊框的顏色
self.customView.layer.borderColor=[UIColor blackColor].CGColor;
//設置layer的圓角
self.customView.layer.cornerRadius=20;
//設置超過子圖層的部分裁減掉
//UI框架中使用的方法
// self.customView.clipsToBounds=YES;
self.customView.layer.masksToBounds=YES;
//在view的圖層上添加一個image,contents表示接受內容
self.customView.layer.contents=(id)[UIImage imageNamed:@"me"].CGImage;
}

注意:layer中不能直接接受UI框架中的東西
4.設置陰影
設置陰影,不光需要設置陰影顏色,還應該設置陰影的偏移位和透明度。
因為如果不設置偏移位的話,那麼陰影和layer完全重疊,且默認透明度為0(即完全透明)。
代碼如下:
- (void)viewDidLoad
{
[super viewDidLoad];
//設置陰影的顏色
self.customView.layer.shadowColor=[UIColor blackColor].CGColor;
//設置陰影的偏移量,如果為正數,則代表為往右邊偏移
self.customView.layer.shadowOffset=CGSizeMake(15, 5);
//設置陰影的透明度(0~1之間,0表示完全透明)
self.customView.layer.shadowOpacity=0.6;
}

補充說明:如果設置了超過主圖層的部分減掉,則設置陰影不會有顯示效果。\
代碼如下:
- (void)viewDidLoad
{
[super viewDidLoad];
//設置邊框的寬度為20
self.customView.layer.borderWidth=5;
//設置邊框的顏色
self.customView.layer.borderColor=[UIColor blackColor].CGColor;
//設置layer的圓角
self.customView.layer.cornerRadius=20;
//設置超過子圖層的部分裁減掉
//UI框架中使用的方法
// self.customView.clipsToBounds=YES;
self.customView.layer.masksToBounds=YES;
//在view的圖層上添加一個image,contents表示接受內容
self.customView.layer.contents=(id)[UIImage imageNamed:@"me"].CGImage;
//設置陰影的顏色
self.customView.layer.shadowColor=[UIColor blackColor].CGColor;
//設置陰影的偏移量,如果為正數,則代表為往右邊偏移
self.customView.layer.shadowOffset=CGSizeMake(15, 5);
//設置陰影的透明度(0~1之間,0表示完全透明)
self.customView.layer.shadowOpacity=0.6;
}

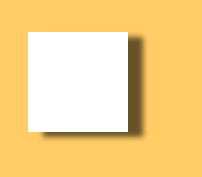
把剪切超出主圖層部分的代碼注釋掉之後的顯示效果
代碼如下:
- (void)viewDidLoad
{
[super viewDidLoad];
//設置邊框的寬度為20
self.customView.layer.borderWidth=5;
//設置邊框的顏色
self.customView.layer.borderColor=[UIColor blackColor].CGColor;
//設置layer的圓角
self.customView.layer.cornerRadius=20;
//設置超過子圖層的部分裁減掉
//UI框架中使用的方法
// self.customView.clipsToBounds=YES;
// self.customView.layer.masksToBounds=YES;
//在view的圖層上添加一個image,contents表示接受內容
self.customView.layer.contents=(id)[UIImage imageNamed:@"me"].CGImage;
//設置陰影的顏色
self.customView.layer.shadowColor=[UIColor blackColor].CGColor;
//設置陰影的偏移量,如果為正數,則代表為往右邊偏移
self.customView.layer.shadowOffset=CGSizeMake(15, 5);
//設置陰影的透明度(0~1之間,0表示完全透明)
self.customView.layer.shadowOpacity=0.6;
}

5.只要繼承自uiview的都有layer屬性,下面以圖片為例進行說明。
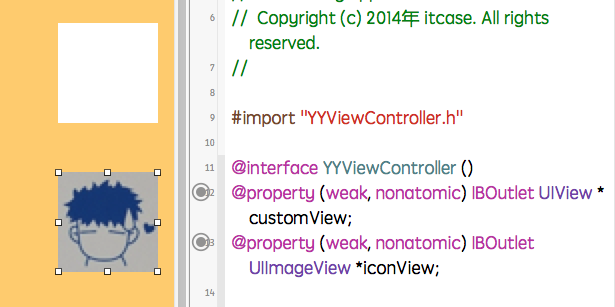
在storyboard中新添加一張圖片。

簡單設置示例
代碼如下:
#import "YYViewController.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UIView *customView;
@property (weak, nonatomic) IBOutlet UIImageView *iconView;
@end
代碼如下:
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//設置圖片layer的邊框寬度和顏色
self.iconView.layer.borderColor=[UIColor brownColor].CGColor;
self.iconView.layer.borderWidth=5;
//設置layer的圓角
self.iconView.layer.cornerRadius=20;
//設置超過子圖層的部分裁減掉
self.iconView.layer.masksToBounds=YES;
}

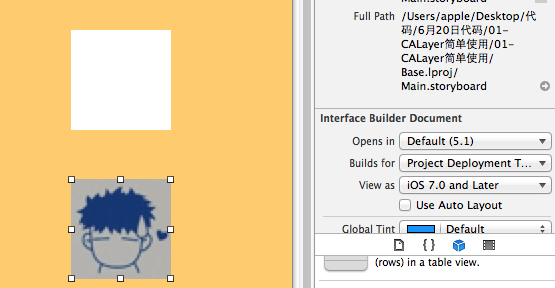
設置bounds屬性,在設置時需要去除掉storyboard中的自動布局屬性。

設置圖片的形變屬性(transform)
代碼如下:
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//通過uiview設置(2D效果)
// self.iconView.transform=CGAffineTransformMakeTranslation(0, -100);
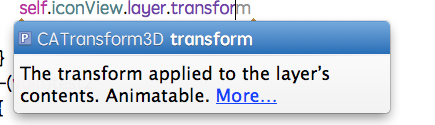
//通過layer來設置(3D效果,x,y,z三個方向)
self.iconView.layer.transform=CATransform3DMakeTranslation(100, 20, 0);
}
通過uiview設置(2D效果)

通過layer設置(3D效果)

使用KVC進行設置
代碼如下:
#import "YYViewController.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UIView *customView;
@property (weak, nonatomic) IBOutlet UIImageView *iconView;
@end
代碼如下:
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//通過uiview設置(2D效果)
// self.iconView.transform=CGAffineTransformMakeTranslation(0, -100);
//通過layer來設置(3D效果,x,y,z三個方向)
// self.iconView.layer.transform=CATransform3DMakeTranslation(100, 20, 0);
//通過KVC來設置
NSValue *v=[NSValue valueWithCATransform3D:CATransform3DMakeTranslation(100, 20, 0)];
[self.iconView.layer setValue:v forKeyPath:@"transform"];
//如果是只需要設置在某一個方向上的移動,可以參考下面的代碼
//在x的方向上向左移動100
[self.iconView.layer setValue:@(-100) forKeyPath:@"transform.translation.x"];
}
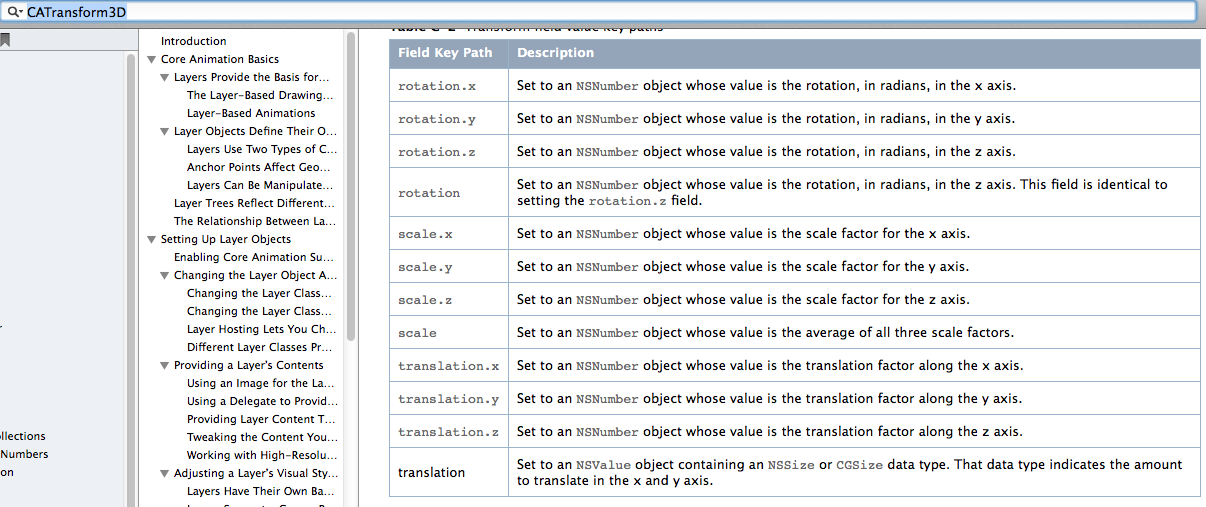
查看蘋果的官方文檔,下面的屬性都可以通過KVC進行設置。

旋轉一個弧度
代碼如下:
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//通過uiview設置(2D效果)
// self.iconView.transform=CGAffineTransformMakeTranslation(0, -100);
//通過layer來設置(3D效果,x,y,z三個方向)
// self.iconView.layer.transform=CATransform3DMakeTranslation(100, 20, 0);
//通過KVC來設置
// NSValue *v=[NSValue valueWithCATransform3D:CATransform3DMakeTranslation(100, 20, 0)];
// [self.iconView.layer setValue:v forKeyPath:@"transform"];
// //如果是只需要設置在某一個方向上的移動,可以參考下面的代碼
// //在x的方向上向左移動100
// [self.iconView.layer setValue:@(-100) forKeyPath:@"transform.translation.x"];
//旋轉
self.iconView.layer.transform=CATransform3DMakeRotation(M_PI_4, 1, 1, 0.5);
}

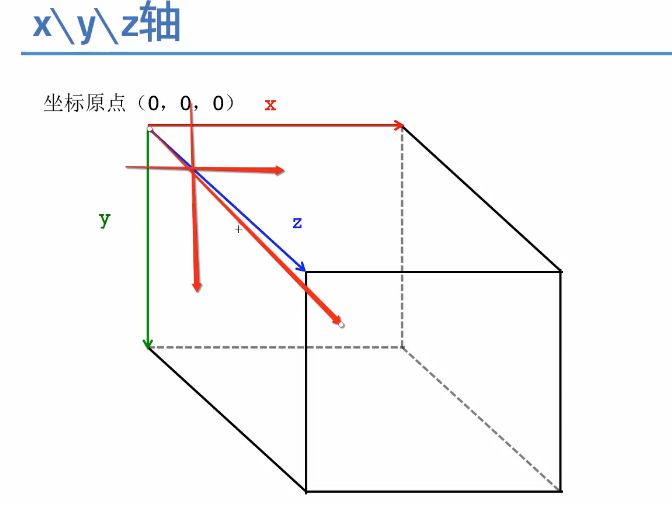
補充:三維坐標系