iOS運用開辟中StoryBoard搭建UI界面的根本應用講授
StoryBoard 的實質
StoryBoard 是蘋果在 IOS 5 中引入的新技巧計劃,目標是給紛紛龐雜的 nib、xib 們一個暖和的家,讓他們之間的關系更直不雅地展現出來,並供給了一種新的頁面間跳轉方法 segue。
StoryBoard 的實質是一個 XmlRss/ target=_blank class=infotextkey>Xml 文件,描寫了若干窗體、組件、Auto Layout 束縛等症結信息。示例文件:https://github.com/johnlui/AutoLayout/blob/master/AutoLayout/Base.lproj/Main.storyboard
然則,我們應當熟悉到一個更主要的實質:應用 StoryBoard 的 IOS 項目均以初始化 StoryBoard 文件作為全部法式的初始化進口,UIViewController 類是因為被 StoryBoard 綁定而初始化,從而開端運轉的。從上面兩個處所可以找到蛛絲馬跡:


奇異的 bug
初學 IOS 開辟的時刻,假如應用了 StoryBoard,年夜家能夠碰到過這個奇異的 bug,頁面全黑:

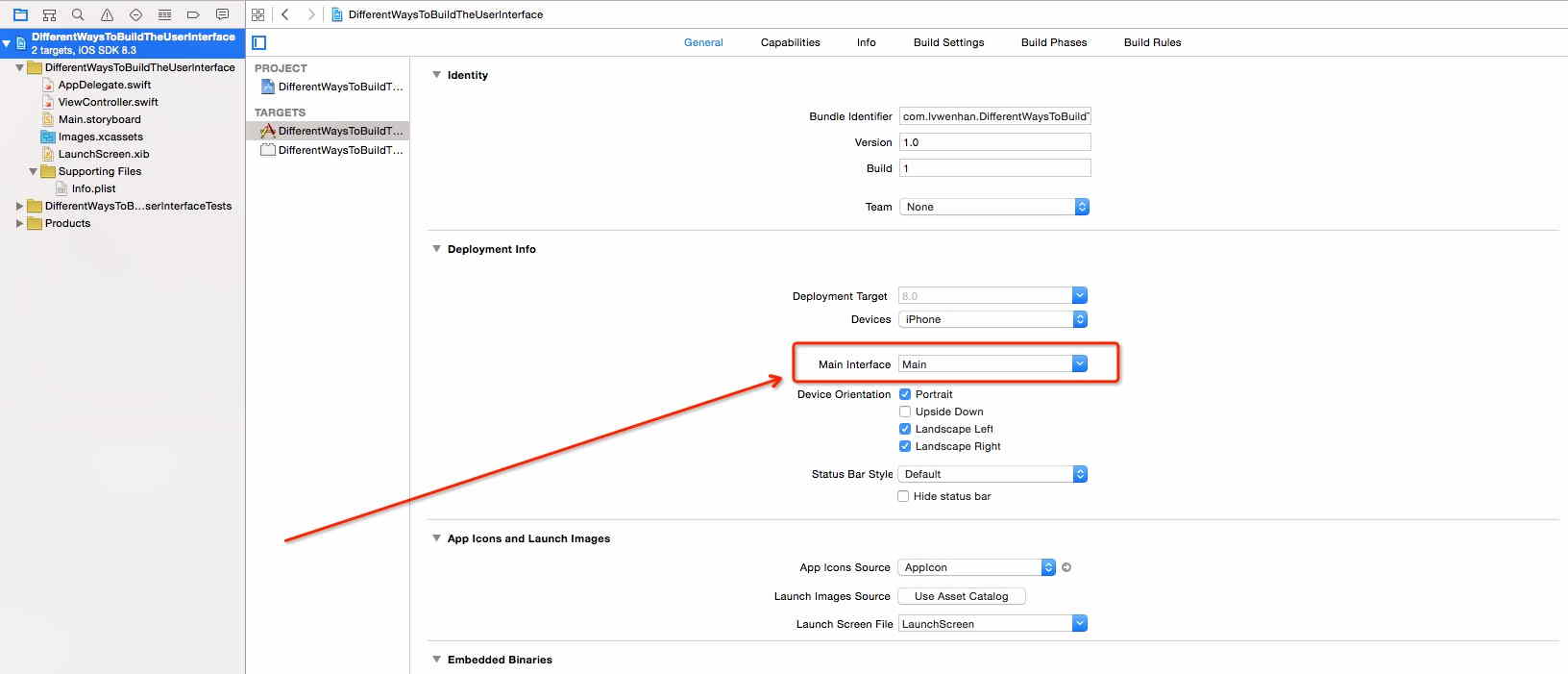
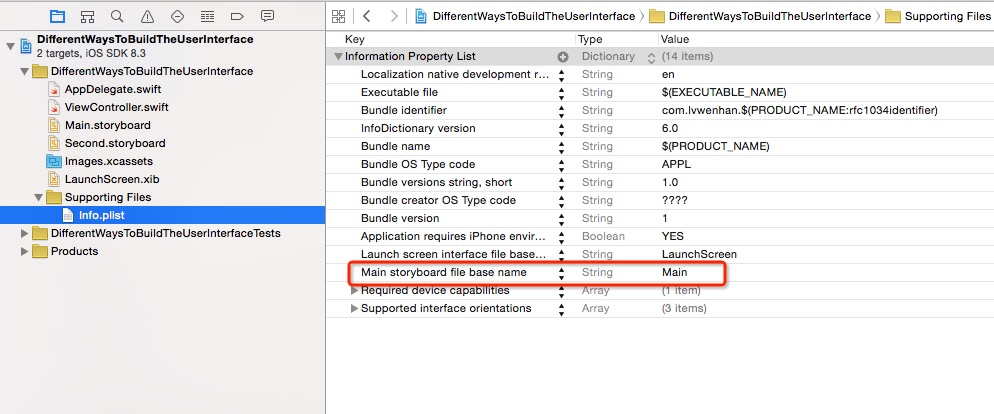
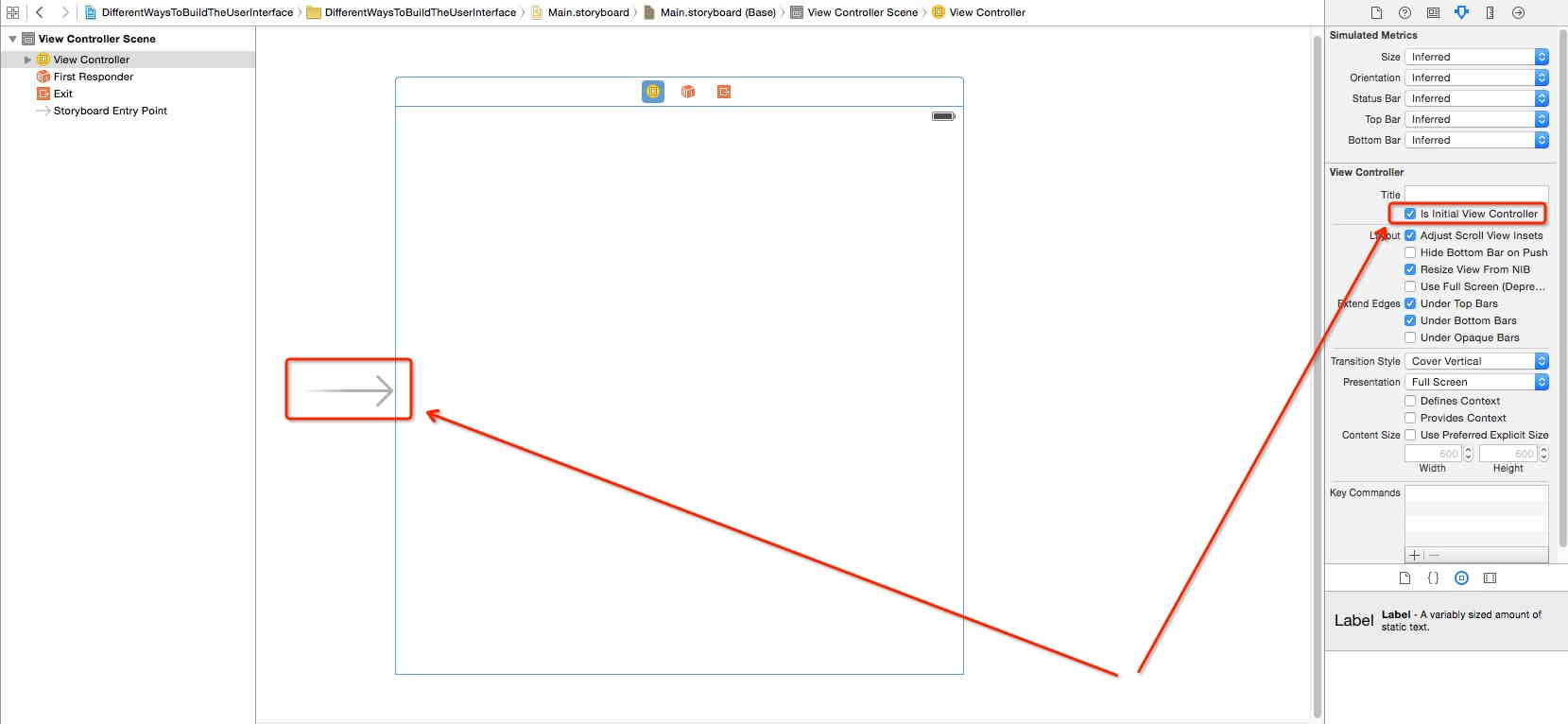
假如年夜家跟我一樣純靠找材料自學而沒有人教的話,必定湧現過逝世活找不到緣由而新建一個項目標為難情形吧 o(╯□╰)o,其實機密在這裡:

這表現這個窗體是此 StoryBoard 的初始窗體的意思,如許 APP 在啟動今後,會先啟動主 StoryBoard,主 StoryBoard 會啟動它的初始窗體,初始窗體啟動跟他綁定的類,如許 APP 就啟動完成了。
多 StoryBoard 最好理論
托福喵 【已下架】1.0 版是我第一個上架的項目,只用了初始化項目時樹立的那獨一的 Main.storyboard,外面有二十幾個窗體,在 Xcode 裡每次點擊翻開都要等五秒能力完整襯著終了,並且 Segue 線交織縱橫,異常紛亂。這明顯不是個好的組織方法。
我如今正在重寫的托福喵第二版曾經采取了多 StoryBoard 的處理計劃,把一些自力的窗體組合放到一路應用一個 StoryBoard 停止組織,好比上岸注冊的幾個窗體,測驗界面的幾個窗體,關於我們的幾個窗體等。上面我們將一路進修若何應用多 StoryBoard。
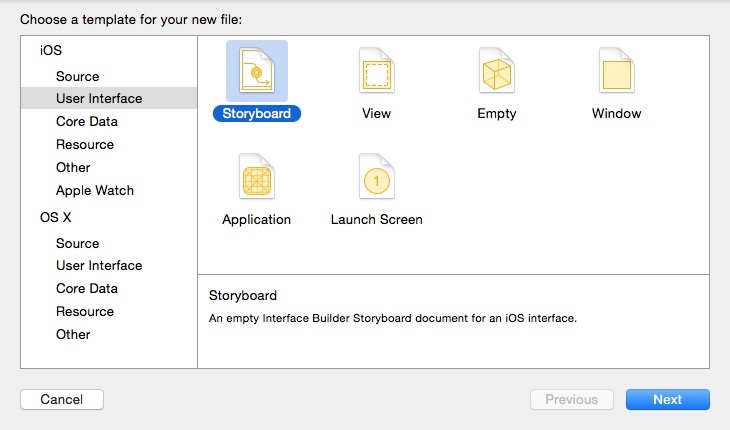
新建第二個 StoryBoard
以下圖:

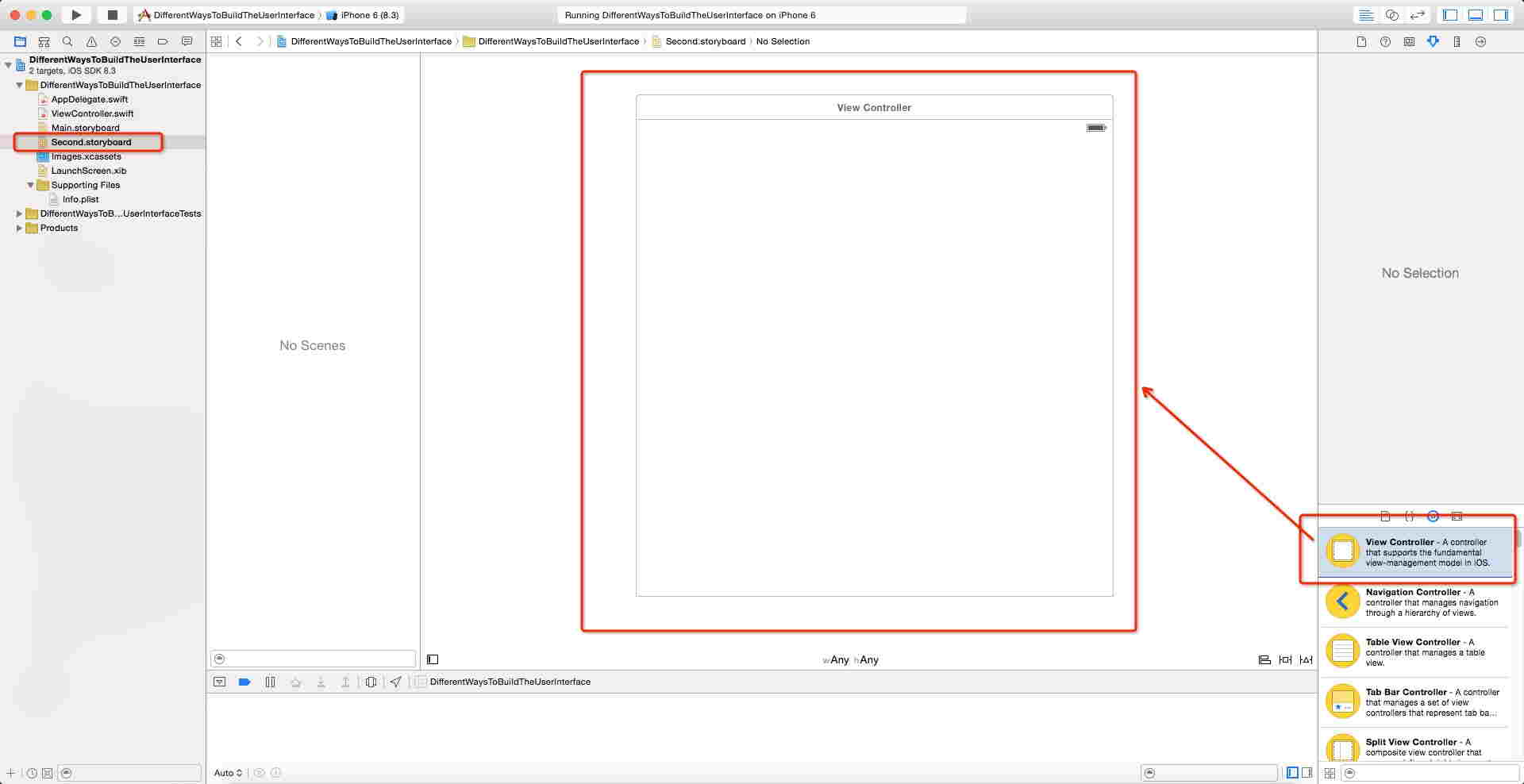
給 Second.storyboard 拖入一個 View Controller:

若何挪用 Second.storyboard 中的窗體?
起首,編譯項目,我們獲得以下正告:

這個正告的意思是,這個窗體沒有進口,沒法被觸達。若何讓他可以或許被觸達?兩種方法:
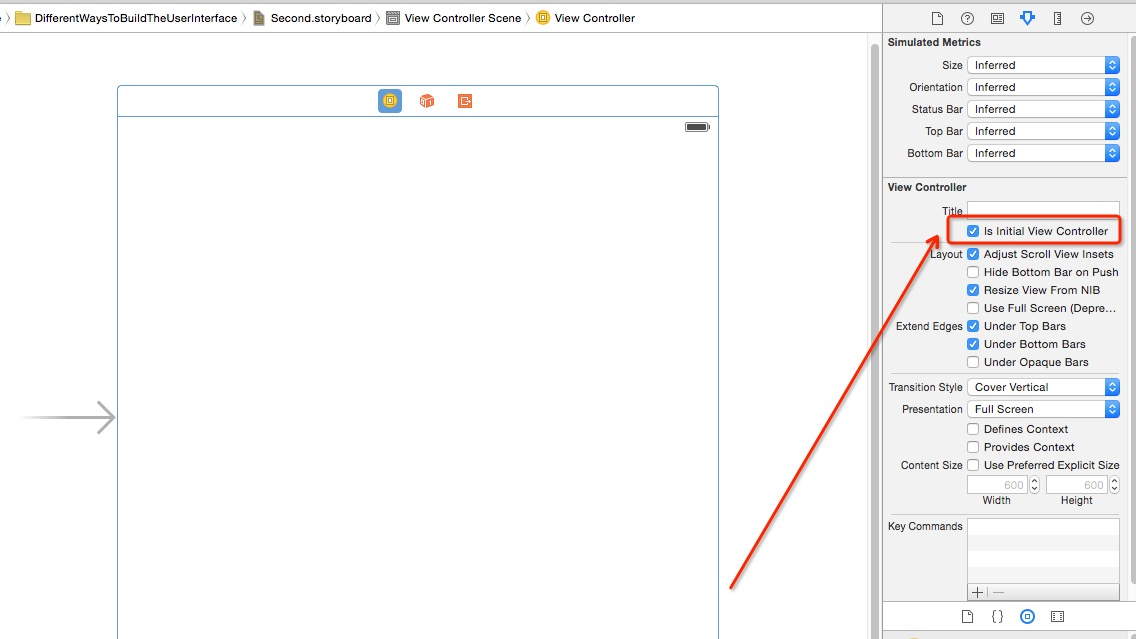
設置為該 StoryBoard 的初始窗體:

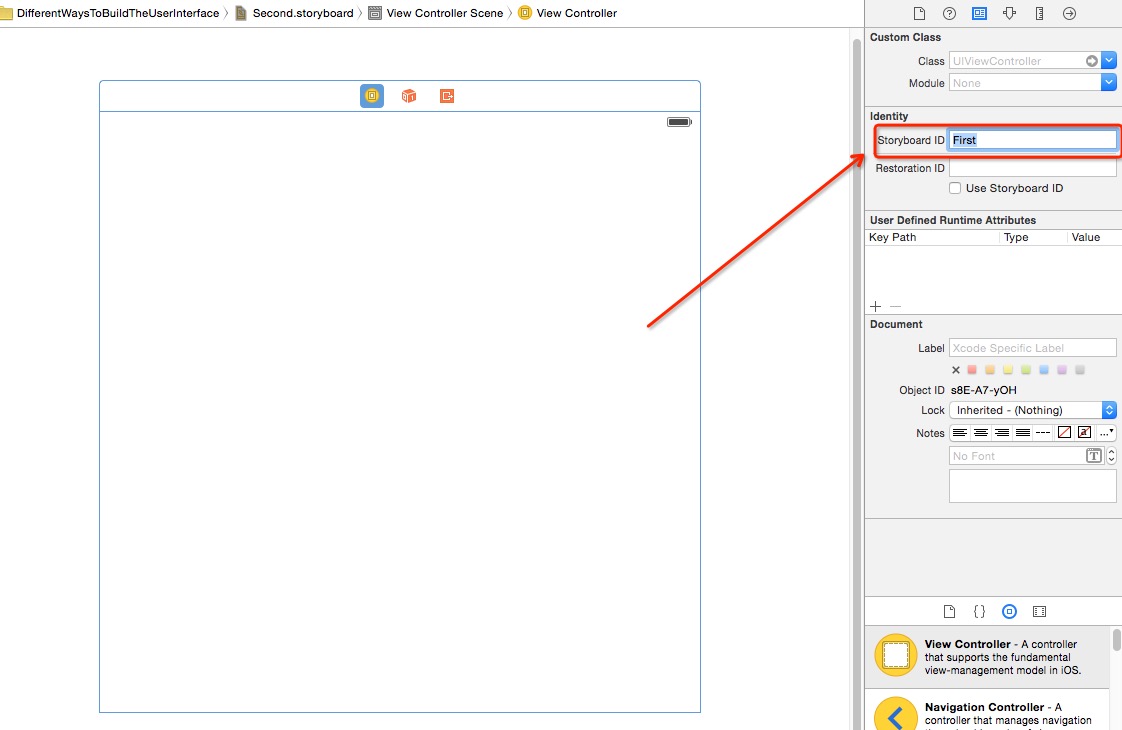
給該窗體設置一個 StoryBoard ID:

可以或許被觸達以後,讓我們用代碼挪用他們:
① 作為初始窗體
let vc = UIStoryboard(name: "Second", bundle: nil).instantiateInitialViewController() as! UIViewController
self.navigationController?.pushViewController(vc, animated: true)
② 設置了 StoryBoard ID
let vc = UIStoryboard(name: "Second", bundle: nil).instantiateViewControllerWithIdentifier("First") as! UIViewController
self.navigationController?.pushViewController(vc, animated: true)
固然,也能夠用 self.presentViewController 挪用他們。
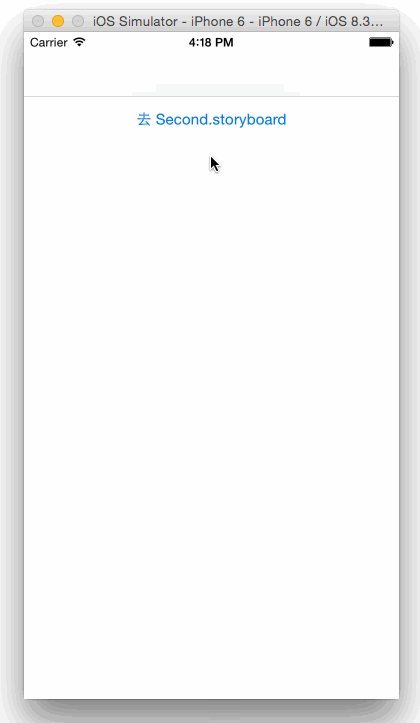
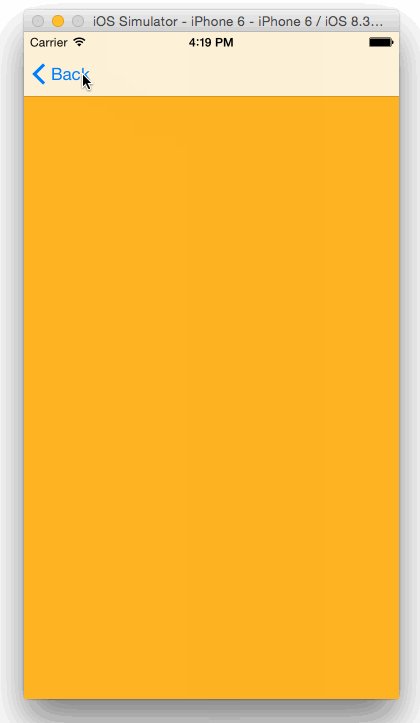
檢查後果

多個storyboard間跳轉總結
Stroyboard 可以被看做一個治理View畫面的聚集。也就是說一個iOS專案裡面並沒無限制只能有一個Storyboard。
所以在你的APP專案中,你可以把功效鄰近的View放到統一個APP當中,構成一個群組,便利功效上的治理。
1.在專案中預備2個Storyboard
在一個IOS的專案裡面樹立兩個StoryBoard。
2. 在第一個StoryBoard中,我們拉出了一個Navigation 的Template,在[Main View Controller]這個中View裡面拉進一個Button。
3. 接著在第二個StoryBoard裡面我們也拉出一個Navigation template。
在畫面中拉一個Label標籤,而且在裡面我們把文字改成Storyboard2。這只是用來辨認今朝我們被帶到哪個畫面當中。
4. 在第一個StoryBoard畫面中的Botton裡面,我們要在按鈕的[TouchUpinside]事宜中撰寫底下的程式碼。
UIStoryboard *secondStoryBoard = [UIStoryboard storyboardWithName:@"Storyboard2" bundle:nil];
UIViewController* test2obj = [secondStoryBoard instantiateViewControllerWithIdentifier:@"test2"]; //test2為viewcontroller的StoryboardId
[self.navigationController pushViewController:test2obj animated:YES];
第一步就是要先指定UIStoryboard物件,這邊我們要指向專案中的第二個Storyboard。
接上去我們要先New出一個Controller物件,這是你要Push到的下一個View頁面,他所對應的Controller。
最初應用self.navigationController推網頁到下一頁。
【iOS運用開辟中StoryBoard搭建UI界面的根本應用講授】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!