iOS開發之App主題切換完整解決方案(Swift版)
本篇博客就來介紹一下IOS App中主題切換的常規做法,當然本篇博客中只是提到了一種主題切換的方法,當然還有其他方法,在此就不做過多贅述了。本篇博客中所涉及的Demo完全使用Swift3.0編寫完成,並使用IOS的NSNotification來觸發主題切換的動作。本篇博客我們先對我們的主題系統進行設計,然後給出具體實現方式。當然在我們設計本篇博客所涉及的Demo時,我們要遵循“高內聚,低耦合”,“面向接口編程”,“便於維護與擴充”等特點。
本篇博客我們先看一下Demo的運行效果,然後給出設計方案已經對應的類圖,然後再根據設計的類圖給出相應的代碼實現。
一、主題切換效果展示
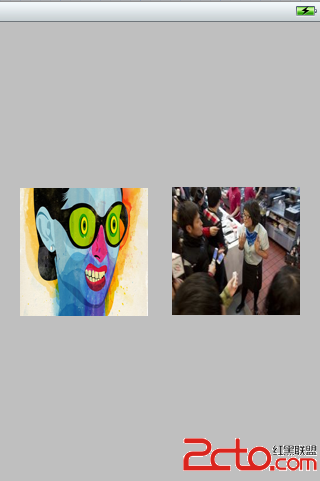
先入為主,接下來我們先看一下本篇博客所涉及Demo的最終運行效果。為了看到整體主題切換的效果,所以我們添加了一個主頁以及主頁Push進去的子頁面。另一個頁面就是選擇相應主題的頁面,也就是下方你所看到的TabieView的列表頁,該列表中提供了6種可選的主題,點擊相應的主題即可切換到該主題上。
當然主題切換,意味著整個App的風格都得改變,所以當修改完主題後,主頁以及其子頁面的主題也得隨之改變。具體效果如下gif圖所示。當然Demo比較簡單,但是麻雀雖小,五髒俱全,用來了解App的主題切換足以。當然有更好的實現方式,歡迎留言交流。

二、設計主題切換功能的整體結構
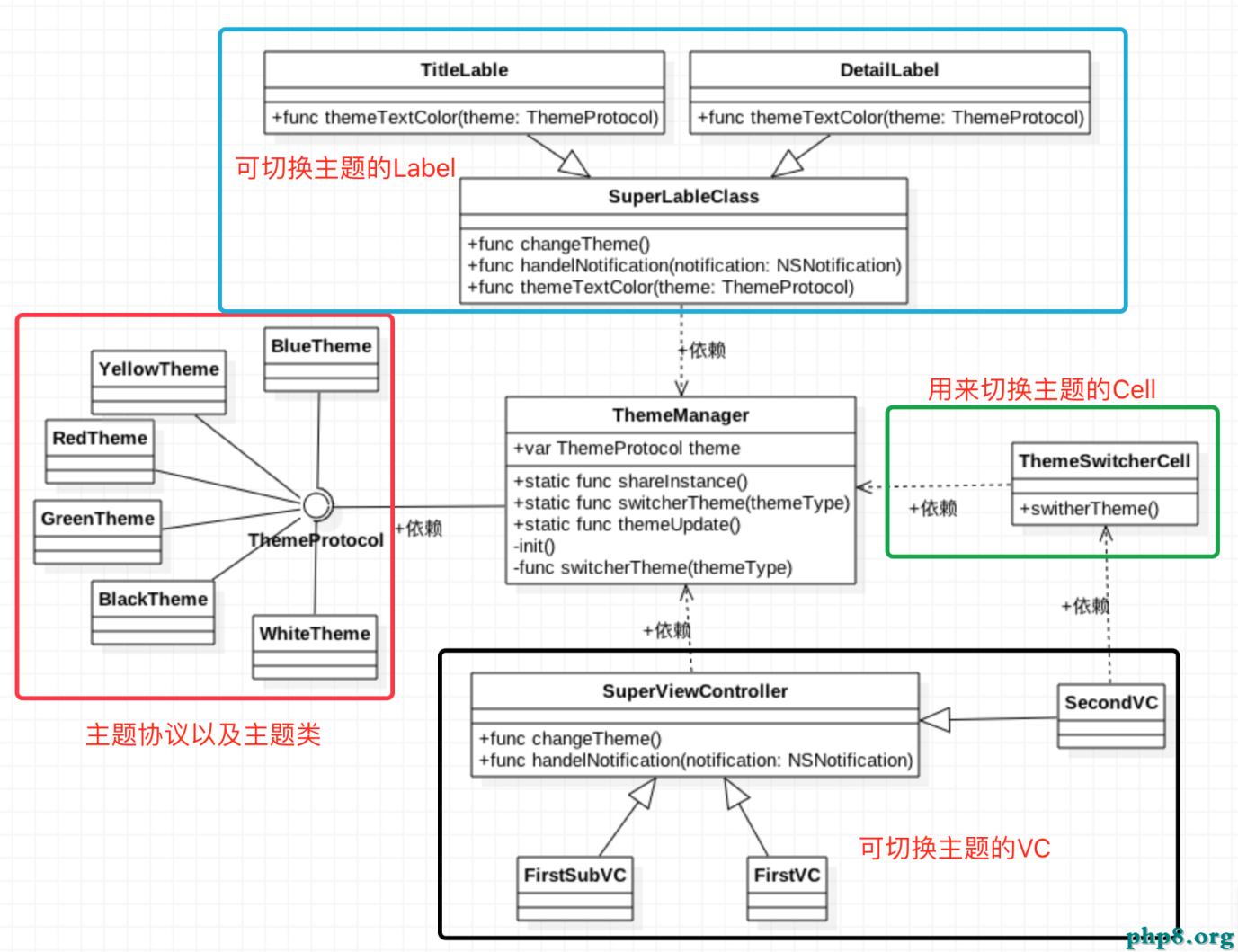
看完效果後,接下來我們就進入了設計階段。根據上述Demo的特點,我們先給出相應的類圖,當然我們敲代碼時要根據該類圖進行實現。下方截圖就是我們本篇博客主題切換工程的類圖了。該類圖中省略了一些細節,給出了核心的內容。接下來我們來詳細的看一下下方這個類圖的結構,如果下方的類圖搞明白了,那麼在下部分中看相應代碼時,就會顯得游刃有余了,因為我們的代碼是按照下方的類圖所實現的。只不過比下方類圖更為詳細。
接下來我們就來看一下類圖的結構,我們就按照不同顏色的框逐一介紹,框中的內容算是一個模塊。
-
紅色框:下方類圖紅色框中就是我們的主題協議ThemeProtocol以及遵循該協議的所有主題。當然,依據“面向接口”編程的規則,外部所依賴的不是所有的主題類,而是主題協議ThemeProtocol。也就是ThemeManager類依賴於ThemeProtocol。而所有的主題類通過工廠類或者工廠方法間接的與ThemeManager。因為鑒於Swift中的枚舉中可以添加相應的計算屬性以及方法,所以我們可以使用相應的主題枚舉來充當這個工廠類,當然下方類圖中沒有給出,這個要看具體的代碼實現。
-
藍色框:接下來我們就來看藍色框,藍色框中的SuperlabelClass是所有可以改變主題的Label的父類,也就是說在改變主題時,需要改變相應的Label就要繼承該類。
-
黑色框:該框中中則是SuperViewController及其子類,需要更換主題的VC都要繼承自該基類。
-
綠色框:綠框中則負責修改主題,其中根據Cell的類型來確定用戶選擇的是哪個主題。
-
ThemeManager: 該類以單例的形式存在,負責管理相應的主題,切換主題時,直接調用ThemeManager中的相應的方法即可。
上面只是簡單的介紹一下類圖,具體的還要看代碼的實現。

三、主題以及主題管理者的實現
看完運行效果以及設計類圖,接下來我們就來一下具體的代碼實現本部分我們就來看一下相應的主題類以及主題管理者的代碼實現。下方會先給出主題協議以及各個主題類的實現,然後再給出主題工廠方法以及主題管理者的實現。
1、主題協議的實現
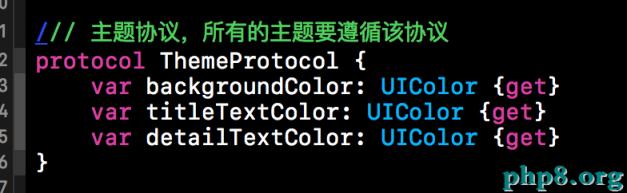
下方就是我們定義的主題協議,所有主題都要遵循該協議。因為本篇博客的Demo在切換主題時只涉及到了三個元素,一個是背景色(backgroundColor),一個是標題的顏色(titleTextColor),在一個就是詳情的顏色(detailTextColor)。所以在我們的主題協議中有三個只讀的計算屬性與之對應。具體如下所示:

2.各個主題的實現
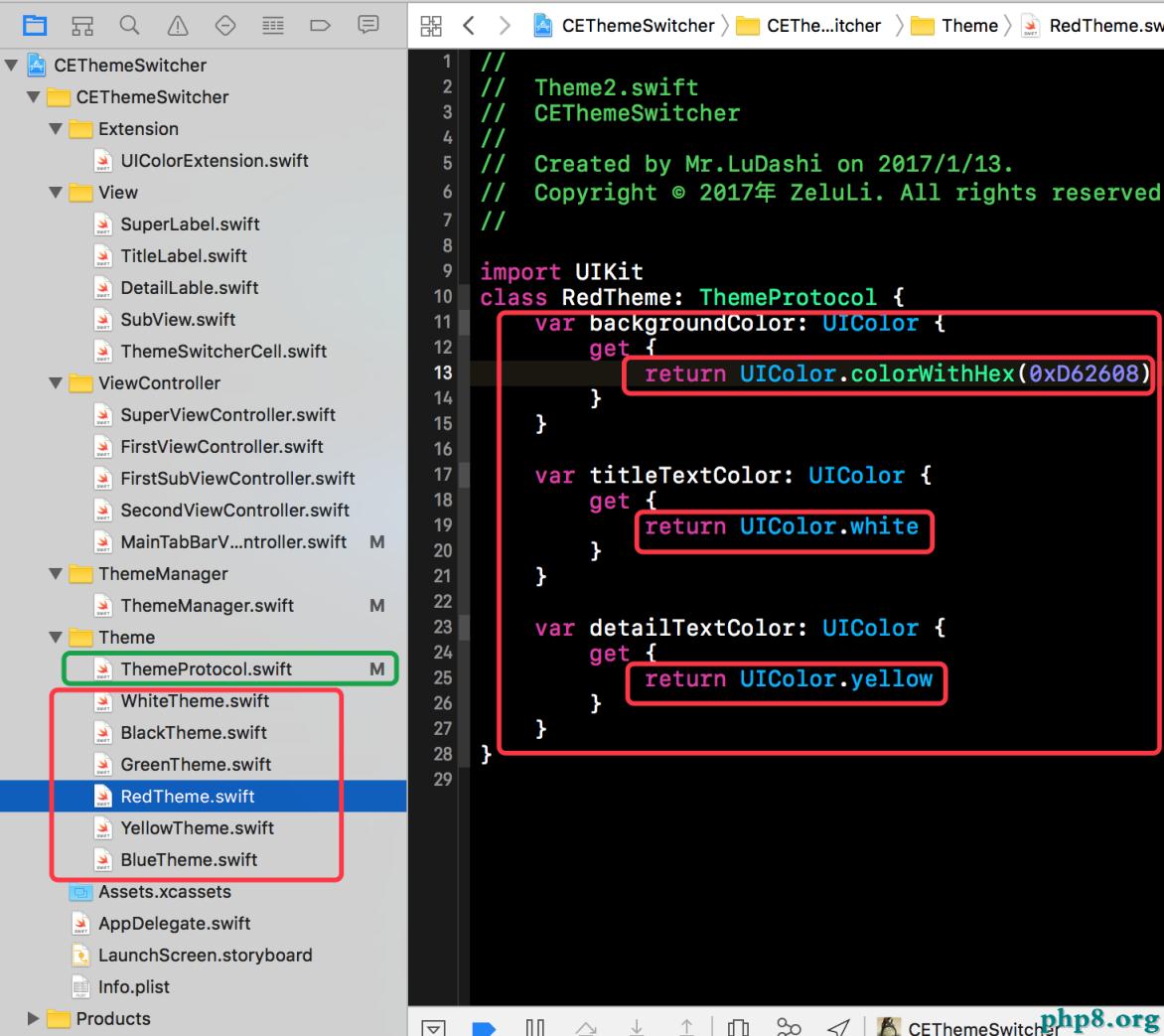
接下來我們就要看看各個主題的實現了,我們就以紅色主題(RedTheme)為例。RedTheme要遵循ThemeProtocol,並且實現協議中規定的方法。在RedTheme中每個計算屬性都會返回當前主題所對應的屬性。具體如下所示。當然其他主題與下方的RedTheme類似,只是每個計算屬性返回的值不同。

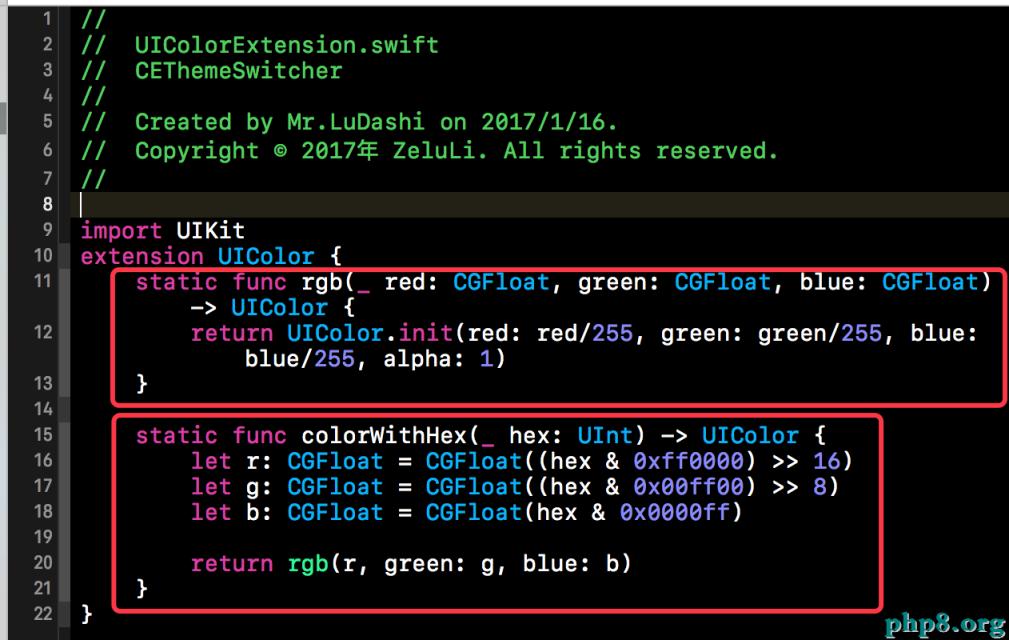
上面在返回UIColor對象時,我們用到了UIColor.colorWithHex(十六進制數)。colorWithHex()是我們在UIColor的延展中添加的靜態方法,該方法可以根據十六進制的RGB參數來初始化相應的UIColor對象。下方是該UIColor延展中的具體內容。下方代碼的核心就是位操作的使用。

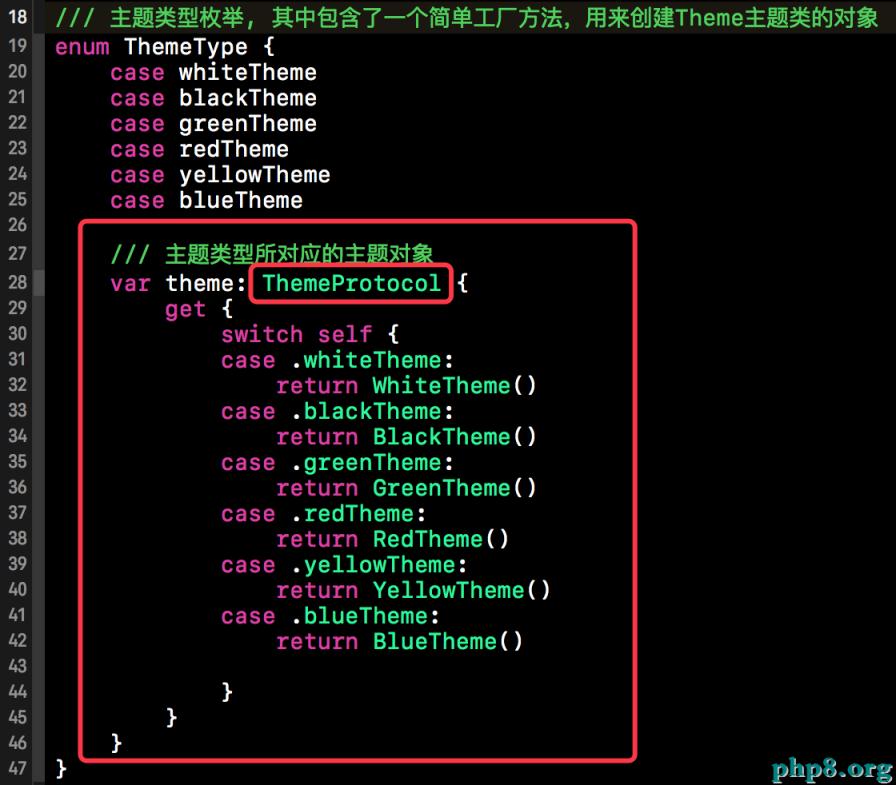
3.簡單工廠的創建
主題協議已經主題類構建完畢後,接下來我們就該將這些主題進行打包輸出了。 下方的代碼段本質上就是主題類的簡單工廠,因為Swift的枚舉類型有很多好用的特性,所以我們使用了Swift的枚舉來實現這些主題的簡單工廠。代碼結構比較簡單,在此就不做過多贅述了。

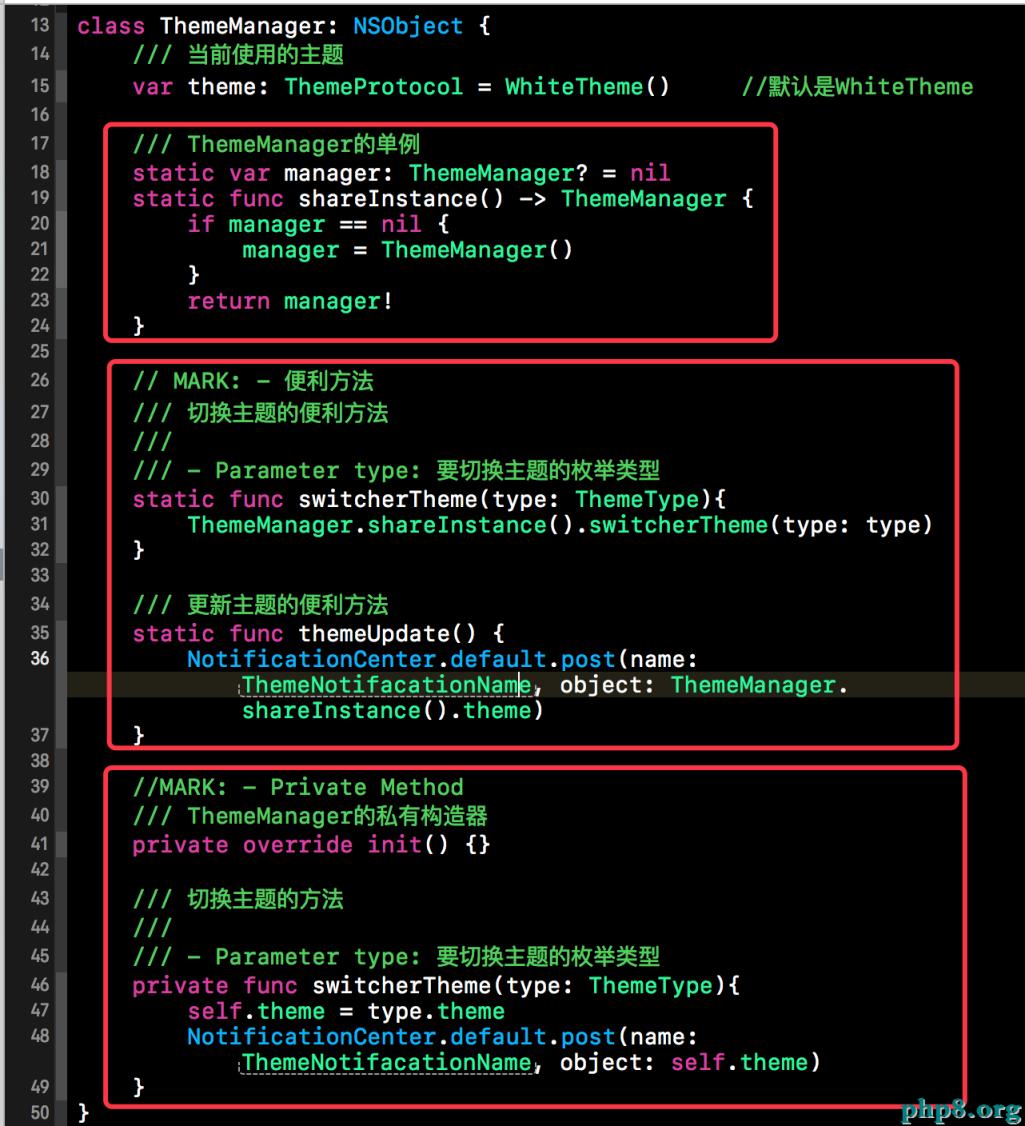
4.主題管理者(ThemeManager)的創建
上面關於主題的基本工作已經做完,接下來我們就為這些主題來創建一個主題管理者ThemeManager。ThemeManager會根據用戶需求從上面的主題工廠中取出相應的主題對象提供給用戶,這也就是ThemeManager的職能所在。
下方就是我們主題管理者ThemeManager的具體實現代碼,ThemeManager是以單例的姿態對外展現的。因為主題管理者在整個App運行時只需要一個,所以我們賦予了ThemeManager一個單例的身份與用戶進行交流。單例實現完畢後,接著社一些便利方法,這些便利方法都是靜態方法,便於用戶直接使用。接著是一些ThemeManager的私有方法。
在ThemeManager的私有方法中,switcherTheme(themeType)是關鍵,該方法在收到修改主題的事件後,會發出修改主題的通知,而通知的內容就是將要進行修改的主題。那些可以修改主題的控件,在收到該通知的消息後,會根據通知內容修改其自身的主題。具體代碼如下所示:

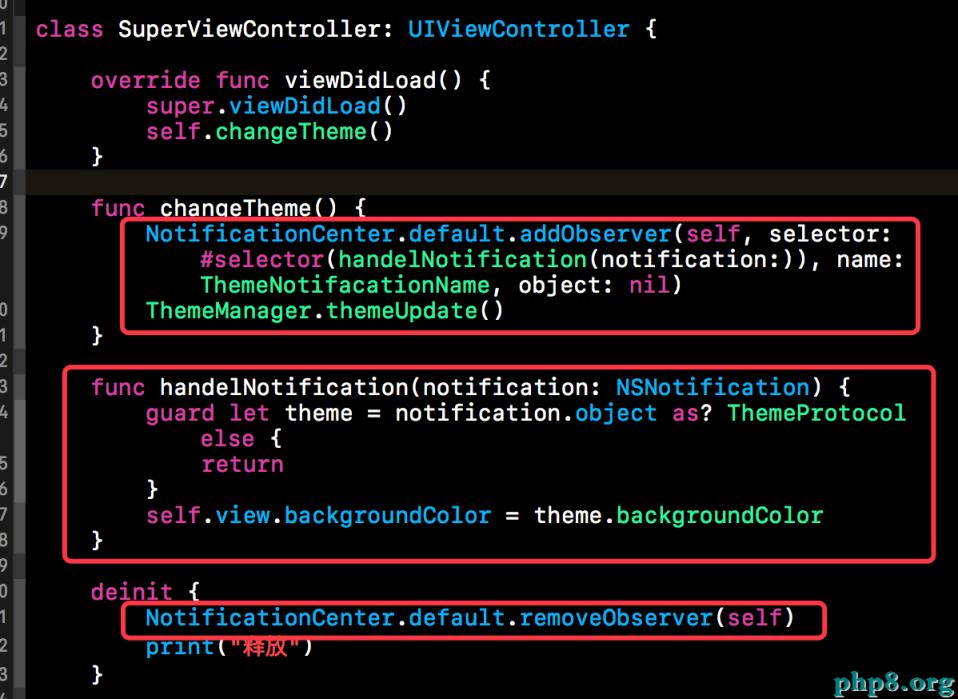
四、可更換主題的控件處理
主題以及主題管理者實現完畢,接下來就該使用了。在主題切換時,需要修改屬性的控件我們需要進行處理,使其監聽主題切換的通知,並根據通知內容修改控件的屬性。在本部分我們就以SuperViewController為例。首先我們要將SuperViewController添加為主題切換的觀察者,然後實現收到通知後的方法。在析構函數中,切記要移除觀察者。具體代碼如下所示。

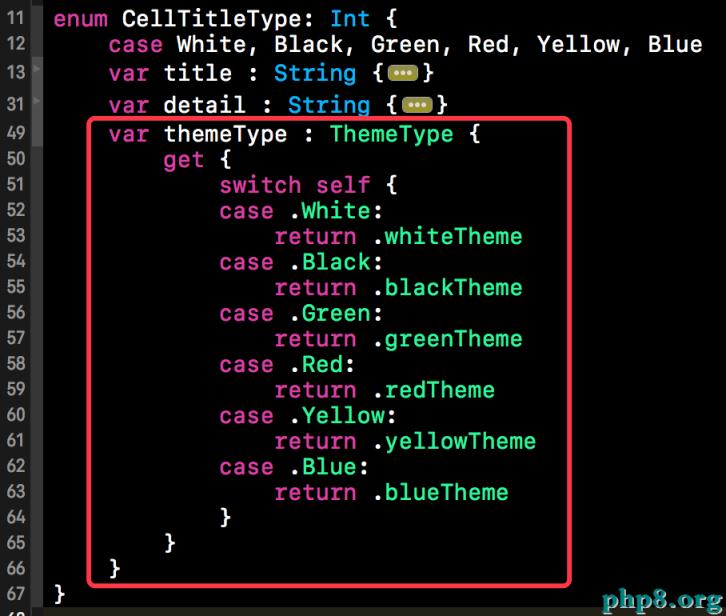
五、調用ThemeManager更換主題
萬事俱備只欠東風,接下來我們就要在恰當的地方調用ThemeManager的switcherTheme()的方法進行替換了。當然我們是在我們的Cell來處理的,因為每種cell都對應著主題的類型,下方就是Cell類型的枚舉。CellTitleType中的themeType計算屬性就對應著相應的主題類型,我們可以將該類型提供給ThemeManager,讓後ThemeManager發出更改主題的通知。

下方就是調用ThemeManager的switcherTheme()方法來更換主題。

至此,本篇博客所涉及的主題切換的Demo就介紹完畢了,所涉及的Demo按照慣例,依然會在github上進行分享。下方就是Demo在github上分享地址。
代碼分享地址:https://github.com/lizelu/CEThemeSwitcher
【iOS開發之App主題切換完整解決方案(Swift版)】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!