iOS 9: UIStackView入門

本文由CocoaChina譯者candeladiao翻譯,歡迎參加我們的翻譯活動。
原文:iOS 9: Getting Started with UIStackView
同iOS以往每個迭代一樣,iOS 9帶來了很多新特性。UIKit框架每個版本都在改變,而在iOS 9比較特別的是UIStackView,它將從根本上改變開發者在iOS上創建用戶界面的方式。本文將帶你學習怎樣使用UIStackView創建用戶界面。
本文假定你已經熟悉Auto Layout基礎。不熟悉的可以先看看Auto Layout教程。要理解Stack View為何如此有用及它是如何起作用的,需要首先對Auto Layout有深入了解。
1. 實例預覽
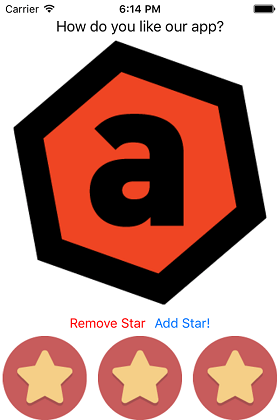
我們將使用UIStackView模擬一個app評分提示。用戶可以增加星星或者移除星星來打分。完成後看起來是這樣。

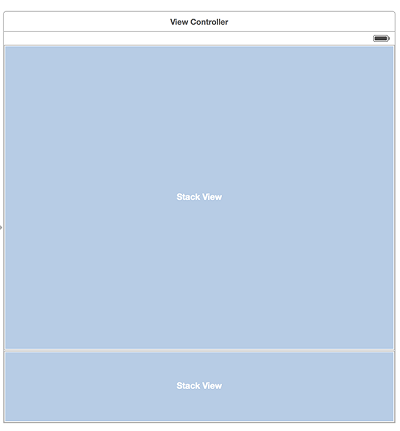
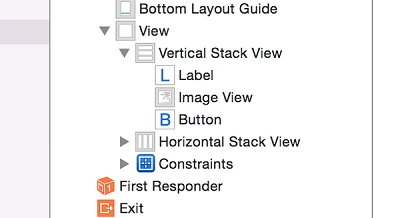
先從GitHub下載樣例工程並打開。在Main.Storyboard裡有兩個Stack View

我們將使用這兩個Stack View來布局界面。開始編碼前,讓我們先看一下Stack View是如何工作的。
2. UIStackView 概述
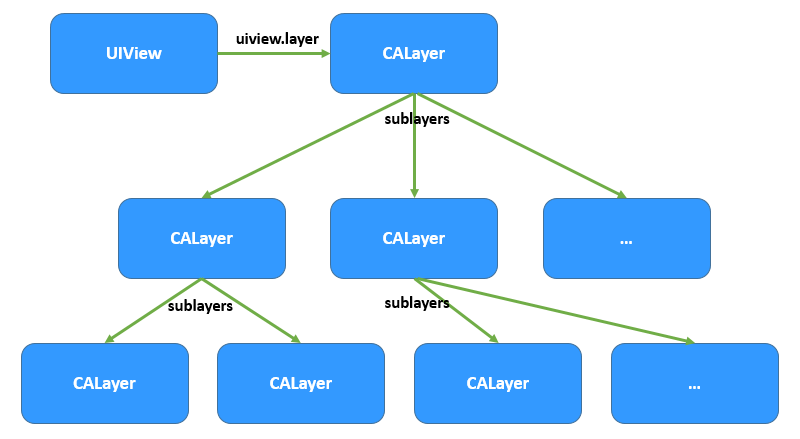
Stack View的核心便是方便垂直或水平排布多個subview,如果你做過Android開發,那它和LinearLayout 控件非常相似。
Stack View最有用的就是它會自動為每個subview創建和添加Auto Layout constraints。當然你可以控制subview的大小和位置。可以通過選項配置subview的大小、排布以及彼此間的間距。
布局內容
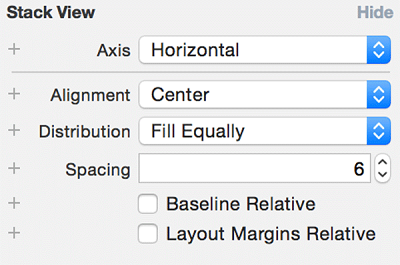
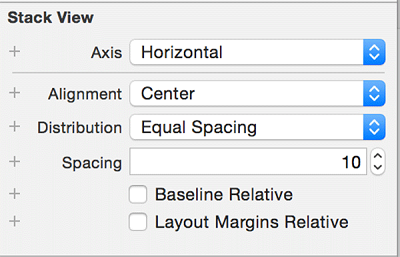
打開Main.Storyboard,選擇其中一個Stack View可以查看其選項,並選中一個Stack View。在 Attributes Inspector中,注意Stack View下面列出的選擇。

Axis表示Stack View的subview是水平排布還是垂直排布。Alignment控制subview對齊方式。Distribution定義subview的分布方式。Spacing 為subview間的最小間距。
把術語簡化一下,你可這樣理解:Alignment 用於控制X 和 Y值,而Distribution 用於控制高度和寬度。另兩個值都會影響對齊。如果選中Baseline Relative將根據subview的基線調整垂直間距。如果選中Layout Margins Relative 將相對於標准邊界空白來調整subview位置。
另一個需要記住的是,Stack View會被當成Container View。所以它是一個不會被渲染的UIView子類。它不像其他UIView子類一樣,會被渲染到屏幕上。這也意味著設置其backgroundColor屬性或重載drawRect:方法都不會產生任何效果。
subView和arrangedSubView
開始使用Stack View前,我們先看一下它的屬性subViews和arrangedSubvies屬性的不同。如果你想添加一個subview給Stack View管理,你應該調用addArrangedSubview:或insertArrangedSubview:atIndex: arrangedSubviews數組是subviews屬性的子集。
要移除Stack View管理的subview,需要調用removeArrangedSubview:和removeFromSuperview。移除arrangedSubview只是確保Stack View不再管理其約束,而非從視圖層次結構中刪除,理解這一點非常重要。
現在我們對Stack View有一定了解,開始使用它。
3. 配置垂直布局的Stack View
打開Main.Storyboard選擇上面的Stack View。對Attributes Inspector作如下改變:
- Alignment 設為 Center
- Distribution 設為 Equal Spacing
- Spacing 設為 30
這告訴Stack View為subview添加約束,使其垂直居中並沿Stack View的軸線對稱,然後為subview設置邊距30。
如果subview大小和Stack View內容區不相符,將根據compression resistance priorities對subview進行拉伸或壓縮。在運行時給Stack View添加subview也同樣會如此。
布局有任何歧義Stack View都會根據subview在arrangedSubviews中index一步步回退去調整subview的大小,直至其剛好適應Stack View的大小。
4. 給Stack View添加垂直布局的Subview
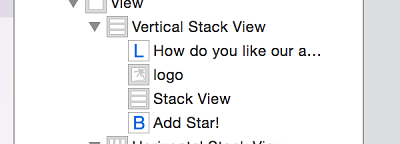
添加一個label,一個image view和一個button到上面的Stack View裡。label在最上面,image view在中間,button在下面。添加完成後看起來是這樣:

接下來,我們要在Attributes Inspector裡修改一下剛才添加的subview的屬性。把label的文本秘訣成“How do you likeour app?”, Text Alignment選擇Center 。image view的Image 輸入“logo”, Content Mode選Aspect Fit。最後把button的Text 設置成“Add Star!”。
運行app。能看到我們只做了很少工作,但已經添加了三個能響應方向、size class等改變的subview。事實上你並不需手動添加任何約束。
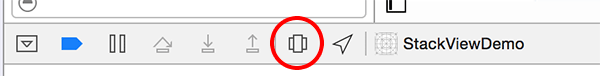
當app運行時,點擊Xcode窗口底部Debug View Hierarchy按鈕可以進行實時視圖調試

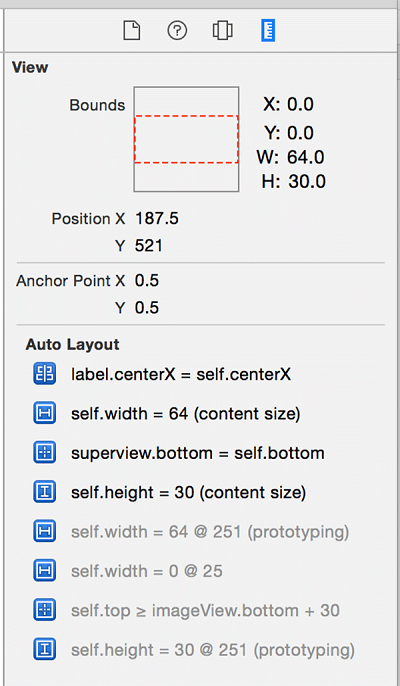
選擇先前添加的任意一個subview。查看size inspector,我們注意到Stack View已經自動為其添加了約束。下圖顯示的是為button添加的約束

5. 添加五角星
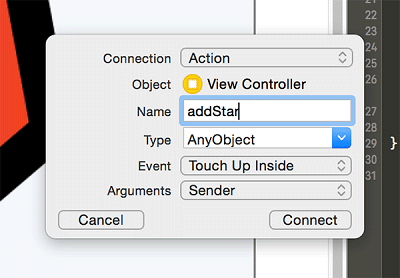
按鈕事件還沒和app界面關聯,我們先關聯起來。停止運行app,打開storyboard。創建一個名為addStar的IBAction 關聯到按鈕的Touch Up Inside事件。

addStar(_:)方法實現:
@IBAction func addStar(sender: AnyObject) {
let starImgVw:UIImageView = UIImageView(image: UIImage(named: "star"))
self.horizontalStackView.addArrangedSubview(starImgVw)
UIView.animateWithDuration(0.25, animations: {
self.horizontalStackView.layoutIfNeeded()
})
}
給水平布局的Stack View裡的星星image添加動畫。記住,由於Stack View自動為我們管理Auto Layout constraints,我們只能調用layoutIfNeeded來實現動畫。
編譯運行app,點擊add star按鈕。能看到最後結果卻不盡人意。

選擇下面的Stack View,查看Attributes Inspector會看到問題所在。由於Alignment 和Distribution 都設置成了Fill,Stack View 拉伸了星星以適應其大小。
這在添加更多的星星的時候會引起更多問題。我們希望星星居中顯示,而不是被拉伸來適應Stack View的寬度。
修改Alignment 的值為Center ,修改Distribution 的值為Fill Equally。最後在addStar(_:)方法中設置image view的內容。
@IBAction func addStar(sender: AnyObject) {
let starImgVw:UIImageView = UIImageView(image: UIImage(named: "star"))
starImgVw.contentMode = .ScaleAspectFit
self.horizontalStackView.addArrangedSubview(starImgVw)
UIView.animateWithDuration(0.25, animations: {
self.horizontalStackView.layoutIfNeeded()
})
}
運行app,點幾次添加按鈕,我們發現所有星星居中了。

6. Stack View嵌套
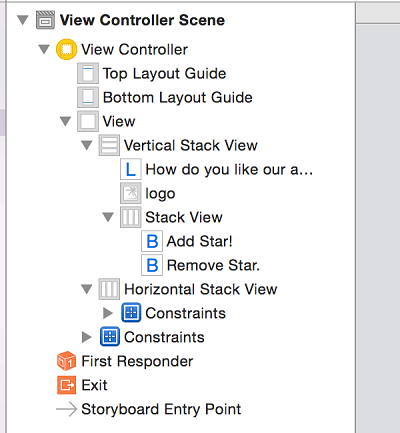
不能刪除星星,我們的app評分什麼用處不大。打開storyboard,添加一個水平布局的Stack View到上面的Stack View裡。把它放置在logo之下,按鈕之上。

把“Add Star!”按鈕拖到新添加的Stack View裡,再添加一個按鈕到新的Stack View裡。改變按鈕的title為“Remove Star”,文本顏色設為red。預覽如下:

在Attributes Inspector中編輯新Stack View的屬性,改變如下:
- Alignment 設為 Center
- Distribution 設為 Equal Spacing
- Spacing 設為 10

7. 刪除五角星
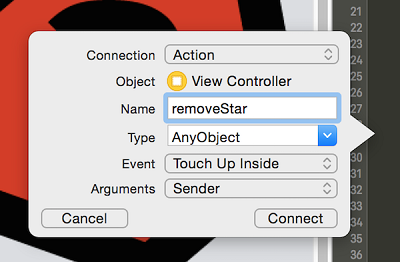
為“Remove Star”按鈕創建名為removeStar,事件類型為Touch Up Inside的IBAction響應方法。

removeAction(_:)實現:
@IBAction func removeStar(sender: AnyObject) {
let star:UIView? = self.horizontalStackView.arrangedSubviews.last
if let aStar = star
{
self.horizontalStackView.removeArrangedSubview(aStar)
aStar.removeFromSuperview()
UIView.animateWithDuration(0.25, animations: {
self.horizontalStackView.layoutIfNeeded()
})
}
}
運行app,現在既可增加,也可刪除了。改變模擬器方向或者旋轉設備看看app會怎樣調整其界面。我們並未添加一行約束就構建好了app的用戶界面。
需要注意的是:removeStar(_:)裡調用removeFromSuperview是把subview從視圖層級中移除。再次調用removeArrangedSubview(_:)只是告訴Stack View不再需要管理subview的約束。而subview會一直保持在視圖層級結構中直到調用removeFromSuperview把它移除。
結論
UIStackView類大大簡化了用戶界面開發。這是好事,特別是隨著硬件的改變。使用UIStackView,減少了開發者為簡單場景設置枯燥的約束,把繁雜的工作交給了UIKit。
如果對文中的任何知識點感興趣,可以從 GitHub下載完整工程。
- 蘋果手機在Appstore下載“我查查”要錢嗎?
- iPhone5s/6升級iOS8.2正式版後耗電快怎麼解決?
- iPhone6聯通版能用移動卡嗎?蘋果6聯通版支不支持移動卡?
- iphone6 plus wifi一直連接不上怎麼辦?蘋果6plus無法連wifi解決教程
- iPhone6s怎麼開啟訪問限制 iPhone6s訪問限制開啟教程
- 蘋果iOS10.1正式版固件下載大全
- IOS9下運用微信內置閱讀器數據懇求無反響(純H5使用)
- 蘋果iPhone6S語音激活siri如何關閉?
- iOS越獄插件CCMeters 控制中心顯示當前網速/CPU使用率/內存和剩余存儲空間
- Alphabet Valley:一款為紀念碑谷的而生字體