IOS開發之UITableView控件
1 前言
UITableVIew被分成不同部分的滾動視圖,每一部分又分成不同的行,也可以創建自定義的TableVIew的行。UITableView實現了UIScrollView的垂直滾動,可以設置每行高度和行數,以及每行的內容。
2 代碼實例
ZYViewController.h:
[plain]
#import <UIKit/UIKit.h>
@interface ZYViewController : UIViewController<UITableViewDelegate,UITableViewDataSource>//添加代理
@property(nonatomic,strong) UITableView *myTableView;
@end
#import <UIKit/UIKit.h>
@interface ZYViewController : UIViewController<UITableViewDelegate,UITableViewDataSource>//添加代理
@property(nonatomic,strong) UITableView *myTableView;
@end
ZYViewController.m:
[plain]
@synthesize myTableView;
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.view.backgroundColor = [UIColor whiteColor];
myTableView = [[UITableView alloc] initWithFrame:self.view.bounds style:UITableViewStylePlain];//設置列表樣式為簡單的樣式 還有一個樣式為UITableViewStyleGrouped為分組模式 UITableViewStylePlain為普通的樣式
self.myTableView.delegate = self;//設置代理為自身
myTableView.dataSource = self;//設置數據源為自身
self.myTableView.autoresizingMask = UIViewAutoresizingFlexibleWidth|UIViewAutoresizingFlexibleHeight;//確保TablView能夠正確的調整大小
[self.view addSubview:myTableView];
}
//設置每行的高度
-(CGFloat) tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
CGFloat result = 20.0f;
if ([tableView isEqual:self.myTableView]) {
// result = 40.0f;
result = 80.0f;
}
return result;
}
//允許數據源告知必須加載到Table View中的表的Section數。
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
NSInteger result = 0;
if([tableView isEqual:myTableView]){
result = 3;//一共三個section
}
return result;
}
//設置每個Section呈現多少行
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
NSInteger result = 0;
if ([tableView isEqual:myTableView]) {
switch (section) {
//如果為第一個section則顯示三行數據
case 0:
result=3;
break;
case 1:
result = 5;
break;
case 2:
result = 8;
break;
}
}
return result;
}
//每行像是的數據
-(UITableViewCell *) tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
UITableViewCell *result = nil;
if ([tableView isEqual:myTableView]) {
static NSString *tableViewCellIdentifier = @"MyCells";//設置Cell標識
result = [tableView dequeueReusableCellWithIdentifier:tableViewCellIdentifier];//通過標示符返回一個可重用的表視圖單元格對象
if (result == nil) {
result = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:tableViewCellIdentifier];//初始化一個表格單元格樣式和重用的標識符,並將它返回給調用者。
}
//indexPath.section 表示section的索引 indexPath.row表示行數的索引
result.textLabel.text = [NSString stringWithFormat:@"Section %ld,Cell %ld",(long)indexPath.section,(long)indexPath.row];
}
return result;
}
@synthesize myTableView;
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.view.backgroundColor = [UIColor whiteColor];
myTableView = [[UITableView alloc] initWithFrame:self.view.bounds style:UITableViewStylePlain];//設置列表樣式為簡單的樣式 還有一個樣式為UITableViewStyleGrouped為分組模式 UITableViewStylePlain為普通的樣式
self.myTableView.delegate = self;//設置代理為自身
myTableView.dataSource = self;//設置數據源為自身
self.myTableView.autoresizingMask = UIViewAutoresizingFlexibleWidth|UIViewAutoresizingFlexibleHeight;//確保TablView能夠正確的調整大小
[self.view addSubview:myTableView];
}
//設置每行的高度
-(CGFloat) tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
CGFloat result = 20.0f;
if ([tableView isEqual:self.myTableView]) {
// result = 40.0f;
result = 80.0f;
}
return result;
}
//允許數據源告知必須加載到Table View中的表的Section數。
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
NSInteger result = 0;
if([tableView isEqual:myTableView]){
result = 3;//一共三個section
}
return result;
}
//設置每個Section呈現多少行
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
NSInteger result = 0;
if ([tableView isEqual:myTableView]) {
switch (section) {
//如果為第一個section則顯示三行數據
case 0:
result=3;
break;
case 1:
result = 5;
break;
case 2:
result = 8;
break;
}
}
return result;
}
//每行像是的數據
-(UITableViewCell *) tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
UITableViewCell *result = nil;
if ([tableView isEqual:myTableView]) {
static NSString *tableViewCellIdentifier = @"MyCells";//設置Cell標識
result = [tableView dequeueReusableCellWithIdentifier:tableViewCellIdentifier];//通過標示符返回一個可重用的表視圖單元格對象
if (result == nil) {
result = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:tableViewCellIdentifier];//初始化一個表格單元格樣式和重用的標識符,並將它返回給調用者。
}
//indexPath.section 表示section的索引 indexPath.row表示行數的索引
result.textLabel.text = [NSString stringWithFormat:@"Section %ld,Cell %ld",(long)indexPath.section,(long)indexPath.row];
}
return result;
}
[plain]
//點擊某一行時候觸發的事件
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
if ([tableView isEqual:myTableView]) {
NSLog(@"%@",[NSString stringWithFormat:@"Cell %ld in Section %ld is selected",(long)indexPath.row,(long)indexPath.section]);
}
}
//點擊某一行時候觸發的事件
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
if ([tableView isEqual:myTableView]) {
NSLog(@"%@",[NSString stringWithFormat:@"Cell %ld in Section %ld is selected",(long)indexPath.row,(long)indexPath.section]);
}
}
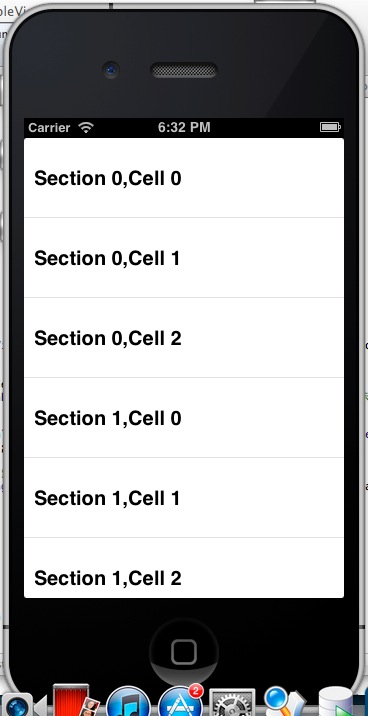
運行結果:

點擊某一行時候控制台顯示的結果:
2013-04-28 06:46:28.021 UITableViewTest1[425:c07] Cell 4 in Section 1 is selected
2013-04-28 06:46:28.869 UITableViewTest1[425:c07] Cell 0 in Section 2 is selected
2013-04-28 06:46:31.012 UITableViewTest1[425:c07] Cell 1 in Section 2 is selected